Synonyms: Hierarchical list, tree, tree view, structure view
See also: selection list, multiple selection list, hierarchical table, menu
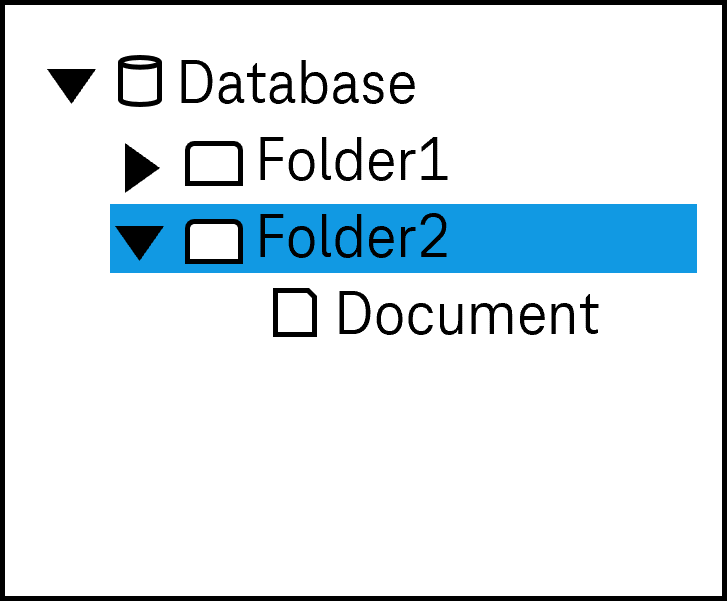
Tree structures enable the presentation and operation of hierarchically structured lists (see DIN EN ISO 9241-161: 8.17). The nested lists can be shown and hidden. A button with an indicator on the list entries shows whether the subordinate list is shown or hidden. Tree structures can be used for different purposes, for example:
- the selection of one or more list entries within a form (as is the case with a selection list or multiple selection list),
- navigation (as is the case with a Link list or a menu),
- the showing of data (as is the case with a list).

Presentation
Permalink "Presentation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 675 | Contrast | The labeling of the list entries in the tree structure must have a contrast of at least 4.5:1. Note 1: This applies to both the selected and unselected entries. Note 2: If the list entries are labeled with graphics rather than text, the contrast of the graphics with respect to the background and the content-bearing areas of the graphics with respect to each other must be at least 3:1. | Must | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
| 676 | Contrast | If the selected list entry only differs from the unselected list entry due to its color (e.g. foreground or background color), the colors must have a contrast ratio of at least 3:1. Note: The selected list entry does not have to be color coded or marked with color only. It can be marked with a check box, for example. In this case, the contrast requirements for the color coding are eliminated as long as the check box has sufficient contrasts. | Must | EN 301 549: 9.1.4.1, 11.1.4.1, 9.1.4.11, 11.1.4.11 |
| 677 | Contrast | Icons that display the status of list entries (shown or hidden) must have a contrast ratio of at least 3:1 with respect to the background. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 678 | Label | If it serves as a form element, the tree structure must have a visible label (see Label). | Must | EN 301 549 9.3.3.2, 11.3.3.2 |
| 679 | Focus visibility | If the tree structure receives the keyboard focus, the focus indicator must be visible (see Focus indicator). | Must | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 680 | Focus visibility | When navigating through the list entries, the current list entry must be displayed in the visible area. | Must | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 681 | Option list | It should not be necessary to scroll the tree structure horizontally, i.e. it should be at least as wide as the longest entry. | Must | EN 301 549: 9.2.1.1, 11.2.1.1 |
| 682 | Option list | The list entries should be formulated in such a way that the information that serves the purpose of differentiation is at the beginning. | Should | DIN EN ISO 9241-143: 9.3.4 |
Operation
Permalink "Operation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 683 | Use of the keyboard | It must be possible to access, operate and exit the tree structure with the keyboard (see Use of the keyboard table, below). Note: The buttons for showing and hiding the subordinate list entries should not receive the keyboard focus separately. | Must | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 684 | Update | When focusing and operating the tree structure, no unexpected change of context may occur. | Must | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2. |
| 685 | Click area | The elements for showing and hiding subordinate lists should be at least 24 x 24 px in size. | Should | WCAG 2.2 |
| 686 | Click area | The click area of the list entries in the tree structure should be at least 24 x 24 px. | Should | WCAG 2.2 |
Use of the keyboard: tree structure
| Action | Key | Classification |
|---|---|---|
| Focusing of the tree structure | TAB | Required |
| Exiting the tree structure | TAB | Required |
| Navigating to the previous or following value | UP ARROW, DOWN ARROW | Required |
| Quick navigation to the first and last value | POS1, END | Required |
| Quick navigation to a value before or after with a defined increment | PAGE UP, PAGE DOWN Note: The increment should match the amount of visible entries in the list. | Recommended |
| Navigating to the first entry in the nested list | RIGHT ARROW | Required |
| Show subordinate list | RIGHT ARROW | Required |
| Hide subordinate list | LEFT ARROW | Required |
| Select value, enabling list entry | SPACE, ENTER | Required |
Note 1: In the case of tree structures with multiple selection, moreover, the use of the keyboard for the multiple selection should be implemented as described for the multiple selection list.
Note 2: The use of the keyboard for tree structures may differ from the standard described here depending on the programming language or framework to be used (e.g. showing and hiding of subordinate lists with PLUS and MINUS). The alternate use of the keyboard should be described in the application and Help option.
Use of the pointing device: tree structure
Permalink "Use of the pointing device: tree structure"| Action | Key | Classification |
|---|---|---|
| Select value, enabling list entry | Left click | Required |
| Show and hide subordinate list | Left click on the show and hide icon | Required |
| Show and hide subordinate list | Double-click on list entry | Recommended |
Note: In the case of tree structures with multiple selection, moreover, the use of the pointing device for the multiple selection should be implemented as described for the multiple selection list.
Programming/interfaces
Permalink "Programming/interfaces"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 687 | Role | The tree structure role must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 688 | Value | The values of the tree structure must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 689 | Desktop: Element hierarchy | The parent / child relationships of the elements within the tree structure must be communicated to the Accessibility API. Note: If this is not possible, the hierarchy of the list entries must be communicated to the Accessibility API in another way, e.g. in text form | Must | EN 301 549: 11.5.2.9 |
| 690 | Status | The status of the tree structure and the list entries must be communicated to the Accessibility API (see Element status). Note: With the list entries, this also applies to the “open” or “closed” status. | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 691 | Name | The tree structure must have a concise and expressive Accessible Name. | Must | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2. |
| 692 | Name | If the tree structure has a description, it must be communicated as an Accessible Description. | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 693 | Operation | It must be possible to access, operate and exit the tree structure with assistive technology (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 694 | Update | Updates concerning the Accessible Name, value or status of the tree structure must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 695 | Position | The size and position of the tree structure and its list entries must be communicated to the Accessibility API (see Focus indicator). | Must | EN 301 549: 11.5.2.5, 11.5.2.13 |
Practical tip: tree structures in Web applications
Permalink "Practical tip: tree structures in Web applications"Screen reader output
Permalink "Screen reader output"During focusing of the tree structure:
- JAWS: [label] tree view [list entry] [| open | closed] [instruction on navigation and operation with the arrow keys]
- NVDA: [label] tree [list entry] [position] of [amount] level [number] [| expanded | collapsed] Heading level [number]
- Windows Narrator: [label] tree [list entry] [position] of [amount] level [number] [| expanded | collapsed] Heading level [number]
When navigating through the tree structure with the arrow keys:
- JAWS:
- When changing the level: Level [number] [list entry] [| open | closed] [position] of [amount]
- Within the same level: [list entry] [| open | closed]
- NVDA:
- When changing the level: Level [number] [list entry] [| expanded | collapsed] [position] of [amount]
- Within the same level: [list entry] [| expanded | collapsed] [position] of [amount] level [number]
- Windows Narrator: [list entry] [position] of [amount] level [number] [| expanded | coollapsed] Heading level [number]
On reading with the virtual cursor:
- JAWS:
- without selected element: [label] tree view
- with selected element: [label] [list entry] tree view item selected [ | expanded | collapsed] [position] of [amount]]
- NVDA: [label] tree view [ | expanded | collapsed] level [number] [list entry]
- Windows Narrator: [label] [position] of [amount] level [number] [ | expanded | collapsed] heading level [number] [list entry]
Please note:
- When reading with the virtual cursor, JAWS only outputs the selected elements (i.e., elements marked with
tabindex=0oraria-selected=true, for example). - When reading with the virtual cursor, NVDA outputs the first list entry and all the visible nested list entries of the first list entry, but not the selected list entries.
- Windows Narrator outputs all the visible list entries when reading with the virtual cursor.
- Windows Narrator incorrectly outputs “heading level [number]” for each list entry due to the implicit and/or explicit
aria level.
HTML
Permalink "HTML"There is no element for tree structures in HTML. Instead, the following can be used:
- nested lists (containing the elements
<ul>,<li>) with buttons for showing and hiding subordinate list entries which receive focus with the TAB key, or - Use of the corresponding ARIA roles.
ARIA
Permalink "ARIA"With tree structures, the following should be taken into account:
- The tree structure is marked with
role=treeand contains the list entries that are marked withrole=treeitem. - The nested list entries are grouped within an element which is marked with
role=group. The group itself is located within the superordinate list entry, which is marked withrole=treeitem. - The status of the list entries (open or closed) is communicated with
aria-expanded. - The current list entry is marked with
aria-selected=true, all others witharia-selected=false. - List entries can also be marked as enabled and/or not enabled with
aria-checkedas long as the tree structure offers this functionality (e.g. visually, with check boxes at the list entries). Ifaria-checkedallows for a multiple selection of list entries, this is communicated witharia-multiselectable=true. - The labeling of the tree structure can take place with aria-label or
aria-labelledby. The labeling of the list entries should take place using text content. The groups are not labeled. - When navigating through the list entries in the tree structure, these must either actually receive the focus, or reference is made to the selected list entry with
aria-activedescendant. The first variant is to be preferred. - The tree structure may not contain any elements apart from the groups and list entries.
- The tree structure can be marked as a required field with
aria-requiredand as disabled witharia-disabled. - The presentation of the tree structure should be verified in Windows High Contrast mode. In this respect, the icons that communicate the status of the list entries should be easy to see, for example.
- The visible list entries and the programmatically focused elements should have the same position and size.
Further Information: tree role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (External Link), treeitem role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (External Link), Tree View Pattern | APG | WAI | W3C
Information about this article
You are welcome to send feedback by email about our handout!
