Synonyms: Slide show, diashow, image rotator, cover flow, element flow, slider
A carousel is used for the grouping of blocks of content that can be scrolled through (see DIN EN ISO 9241-161: 8.3).
Several implementation variants are possible, including:
- Only one content block is visible at a time, several content blocks are visible, or all content blocks are visible.
- The visible content blocks are completely visible, conceal each other or are truncated at the edge of the screen.
- The content blocks are arranged vertically or horizontally side by side, in a circle, or one above the other.
- All visible content blocks are displayed in the same way or a central content block is highlighted, while the content blocks are displayed adjacently in smaller form or grayed out.
- It is possible to scroll through the content blocks automatically or this can be done by the user. - The scrolling through the content blocks takes place using a scrollbar, button for scrolling back and forth, or with a pagination.
- The content blocks may contain graphical elements, text, and control elements.
Examples:

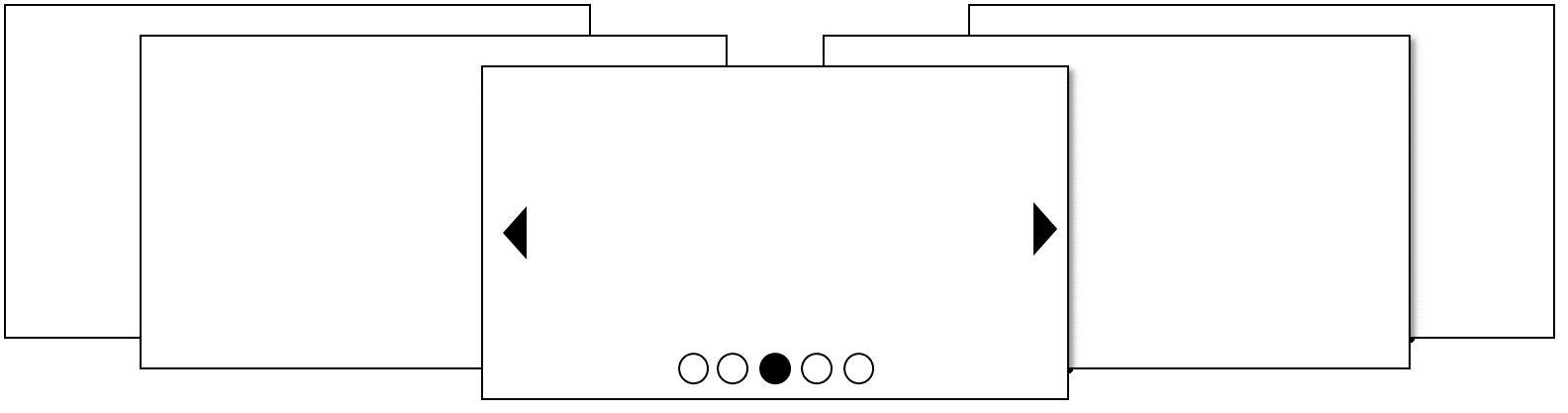
Presentation
Permalink "Presentation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 876 | Contrast | If the control elements of the carousel are labeled with text, they must have a contrast ratio of at least 4.5:1. | Must | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 877 | Contrast | If the control elements of the carousel are labeled with graphics, they must have a contrast ratio of at least 3:1. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 878 | Contrast | If, in terms of the pagination, the current page only differs from the rest of the pages due to its color, the colors must have a contrast ratio of at least 3:1. | Must | EN 301 549: 9.1.4.1, 11.1.4.1 |
| 879 | Animation | If the content blocks in the carousel are scrolled through automatically, a mechanism must be implemented to stop the automatic scrolling and it must then be possible to scroll through the content blocks manually. | Must | EN 301 549: 9.2.2.1, 11.2.2.1, 9.2.2.2, 11.2.2.2 |
| 880 | Animation | If moving animations are displayed during the operation of the carousel, a mechanism should be available to disable them(see ) animations). Note: This applies to scrolling through the content blocks, for example.. | Should | WCAG 2.1.: 2.3.3 (AAA) |
| 881 | Focus visibility | If an element in the carousel receives the keyboard focus, the focus indicator must be visible(see focus indicator). | Must | EN 301 549: 9.2.4.7, 11.2.4.7 |
Operation
Permalink "Operation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 882 | Use of the keyboard | It must be possible to access, operate and exit the carousel and the elements that it contains with the keyboard (see Use of the keyboard table, below). | Must | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 883 | Use of the keyboard | The hidden content blocks and their contents must not receive keyboard focus. | Must | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 884 | Updates | During the focusing of the control elements of the carousel, no change of context may occur. | Must | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 884 | Updates | When operating the carousel, no loss of focus may occur. Note: The focus must remain on the respective control element or be placed at the beginning of the shown area. | Must | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 885 | Focus order | The focus order in the carousel should be appropriate to the work task. | Should | DIN EN ISO 9241-171: 9.3.18 |
| 886 | Focus order | If the carousel contains several control elements that receive the focus with TAB, it should be possible to skip the carousel with the keyboard (see navigation sequence) | Should | DIN EN ISO 9241-171: 9.3.17 |
| 887 | Click area | The click area of the control elements of the carousel should be at least 24 x 24 px (see use of the pointing device). | Should | WCAG 2.2 |
Use of the keyboard: carousel
Permalink "Use of the keyboard: carousel"| Action | Key | Classification |
|---|---|---|
| Focusing of the first element in the carousel | TAB | Required |
| Exiting the carousel | TAB Note: There can be several control elements within the carousel that have been previously focused with TAB. | Required |
| Navigating within the carousel | TAB or LEFT/RIGHT/UP/DOWN ARROW (depending on the used control element) | Required |
| Quick navigation between the content blocks | POS1, END, PAGE UP/DOWN | Recommended |
| Activating of the control elements in the carousel | ENTER or SPACE (depending on the used control element) | Required |
Use of the pointing device: carousel
Permalink "Use of the pointing device: carousel"| Action | Key | Classification |
|---|---|---|
| Enabling of the control elements in the carousel | left click | Required |
Programming/interfaces
Permalink "Programming/interfaces"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 888 | Role | The role of the control elements in the carousel must be communicated to the Accessibility API (see Accessibility API). Note: If the carousel role is not known in the programming language used, the entire carousel should be located in a labeled group. The label or description of the group should contain a note about the element type of the carousel. | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 889 | Status | The status of the content blocks and control elements in the carousel must be communicated to the Accessibility API (see Element status). Note: This also applies to the “current content block” status in the carousel or the pagination. | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 890 | Name | The control elements in the carousel must have a concise and expressive Accessible Name. | Must | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 891 | Name | If the control elements in the carousel have a description, it must be communicated as an Accessible Description. | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 891 | Operation | It must be possible to access, operate and exit the carousel and its control elements with assistive technology (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 892 | Update | Updates concerning the Accessible Name or status of the content blocks and the control elements in the carousel must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 893 | Desktop: Position | The size and position of the content blocks and the control elements in the carousel must be communicated to the Accessibility API (see Focus indicator). | Must | EN 301 549: 11.5.2.5, 11.2.5.13 |
Information about this article
You are welcome to send feedback by email about our handout!
