Synonyms: Page navigation
See also: Scrollbars
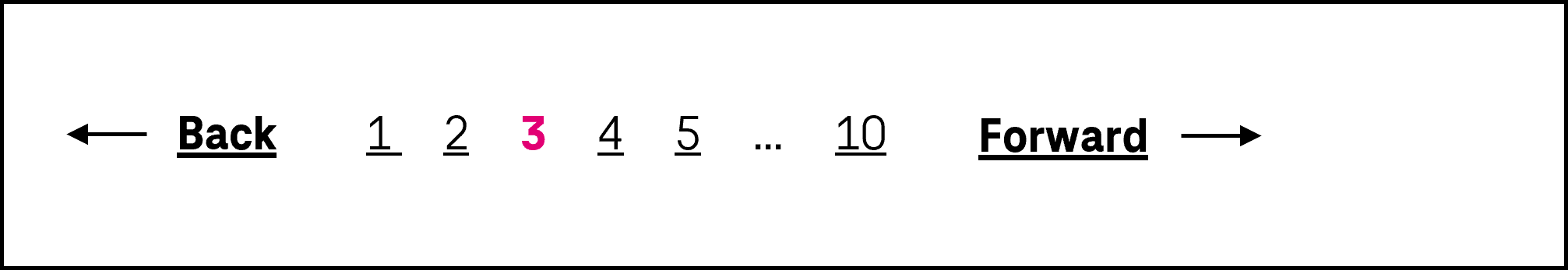
Pagination is used to navigate through pages or sequential elements (for example, with tables).
The requirements for the individual control elements are described for the respective control element.

Presentation
Permalink "Presentation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 817 | Contrast | The highlighting for the current page must have a contrast ratio of at least 3:1 with respect to the background and the other pages. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
Operation
Permalink "Operation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 818 | Use of the keyboard | It must be possible to access, operate and exit the page navigation with the keyboard (see Use of the keyboard table, below). | Must | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 819 | Updates | When focusing and using the control elements for the page navigation, no unexpected change of context may occur. | Must | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 819 | Updates | When operating the control elements for the pagination, no loss of focus may occur. Note: During the operation, the focus must remain on the control elements of the pagination or be placed at the start of the area controlled by the pagination. | Must | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 820 | Click area | The click area of the control elements for the page navigation should be at least 24 x 24 px (see Use of the pointing device). | Should | WCAG 2.2 |
Use of the keyboard: page navigation
Permalink "Use of the keyboard: page navigation"| Action | Key | Classification |
|---|---|---|
| Focusing of the first element of the page navigation | TAB | Required |
| Exiting the page navigation | TAB | Required |
| Navigating within the page navigation | TAB or ARROW buttons (depending on the used elements) | Required |
| Operating interactive elements in the page navigation | Corresponding to the respective element | Required |
| Navigating to the previous or next page (if the focus is in the element which is controlled by the page navigation) | PAGE UP, PAGE DOWN ARROW keys | Recommended |
| Navigating to the first or last page (if the focus is in the element which is controlled by the page navigation) | POS 1, END | Recommended |
Programming/interfaces
Permalink "Programming/interfaces"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 821 | Name | Each control element of the pagination must have a concise and expressive Accessible Name. Note 1: If the navigation buttons are visually labeled with “1”, “2”, “3” or “<” and “>”, the Accessible Name should be called
Note 2: If the context of the pagination is visually clear but programmatically unclear (because the pagination might refer to a page or table on the page, for example), this context should be communicated the Accessibility API (with the Accessible Name, the Accessible Description, or the labeling of a group, for example). | Must | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 822 | Desktop: Element hierarchy | The parent / child relationships of the elements within the pagination must be communicated to the Accessibility API. | Must | EN 301 549: 11.5.2.9 |
| 823 | Status | The status of the control elements for the pagination must be communicated to the Accessibility API (see Element status). Note: In particular, this applies to the “current page” status and the “disabled” status (e.g. to the buttons for the first and previous page, if page 1 is the current page). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
Information about this article
You are welcome to send feedback by email about our handout!
