Synonyms: Switch button, toggle switch
See also: Button, check box, menu switch, toggle switch
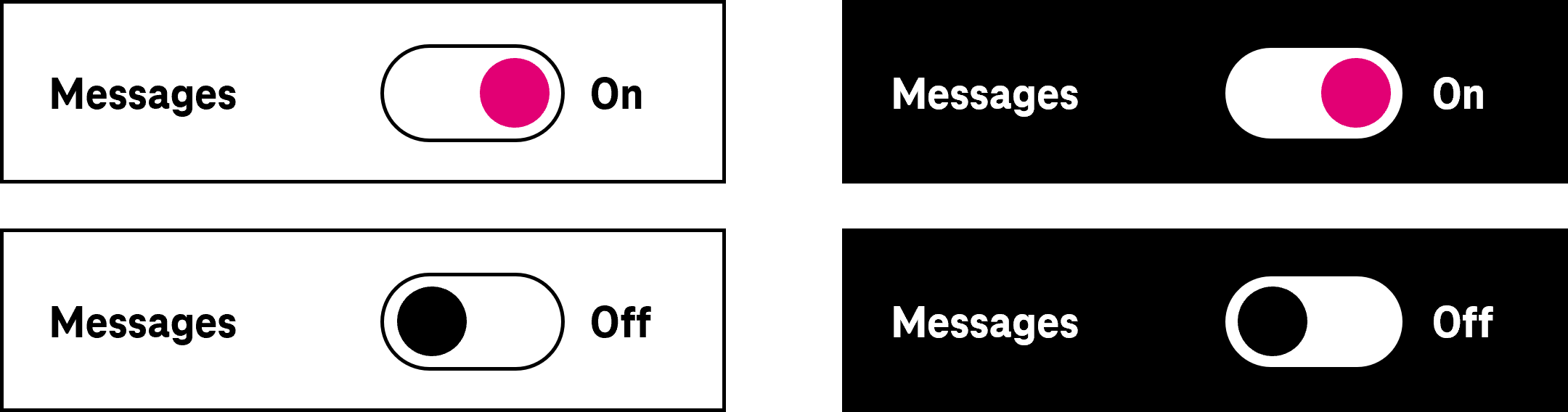
A switch is used to select the values “On” or “Off”. The switch can also be used for other value pairs, provided that these values are communicated in text form.
A switch has a border that contains a visual indicator which displays the selected value on the basis of its position. The indicator is usually a circle which is positioned on the left (“Off” value) or right (“On” value) in the border.

Presentation
Permalink "Presentation"The requirements concerning buttons are described in the “buttons” section. Here, only the additional requirements are described which result from the fact that it is a button that is able to have two states.
| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 508 | Contrast | The visual indicator for the value must have a contrast ratio of at least 3:1 with respect to the background. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 509 | Contrast | If the value of the switch is also communicated in text form, it must have a contrast ratio of at least 4.5:1 with respect to the background. | Must | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 510 | Value | The value of the switch should also be communicated in text form. Note: Although “On” is associated with the right position and “Off” is associated with the left position, it cannot be assumed that all users are familiar with this. In addition, the value is often color coded (“On” in green or a dark color, “Off” in red or a light color). The colors may not be perceivable by people who are disabled, however. | Should | DIN EN ISO 9241-143: 9.6.11 |
Operation
Permalink "Operation"The requirements concerning buttons are described in the “buttons” section. Here, only the additional requirements are described which result from the fact that it is a button that is able to have two states.
| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 511 | Updates | When focusing and operating the switch, no unexpected change of context may occur. | Must | EN 301 549: 9.3.2.2, 11.3.2.2 |
Use of the keyboard: switch
Permalink "Use of the keyboard: switch"| Action | Key | Classification |
|---|---|---|
| Operating the switch | SPACE | Required |
| Operating the switch | ENTER | Recommended |
Use of the pointing device: switch
Permalink "Use of the pointing device: switch"| Action | Key | Classification |
|---|---|---|
| Operating the switch | Left click | Required |
Programming/interfaces
Permalink "Programming/interfaces"The requirements concerning buttons are described in the “buttons” section. Here, only the additional requirements are described which result from the fact that it is a button that is able to have two states.
| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 512 | Role | The switch role must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 513 | Value | The value of the switch must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 514 | Value | If the values of the switch do not represent “On” and “Off”, but are used for other states which are visible in text form on the switch, these values must be communicated to the Accessibility API. | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
Practical tip: switches in Web applications
Permalink "Practical tip: switches in Web applications"Screen reader output
Permalink "Screen reader output"- JAWS: [label] switch [off | pressed on]
- NVDA: [label] switch [off | on]]
- Windows Narrator: [label] button [off | on]
Note:
- Although there is an individual role for switches with
role=switch, it is not output by the screen readers. Instead, the switches are output as toggle switches and/or check boxes. This is not problematic, as the functionality is analog. - The only problem is that the value in text form (if present) is imperceptible with the screen reader.
HTML
Permalink "HTML"There is no element for switches in HTML. Toggle switches or check boxes can be used instead.
ARIA
Permalink "ARIA"In this respect, with switches, the following should be taken into account:
- The role is communicated with
role=switch. - The status is communicated with
aria-checked=true|falseand must be updated during operation. - The labeling can take place by text content or
aria-labelledby. - The switch can be marked as read-only with
aria-readonlyand as disabled witharia-disabled. - A switch can be marked as a required field with
aria-required. This is only useful in cases where the switch has to be submitted in the “On” status (aria-checked=true). However, if at least one switch in a group of switches must be selected, the required field label should be carried out with the group (e.g. asterisk within the group label). - The status of the switch should be displayed in text form, as color information (such as green = on and red = off) may be imperceptible for visually impaired people.
- The switch should only be used for the “on” and “off” status, because other status information is not communicated by the screen reader. Alternatively, other status information should be communicated as part of the label or description. In this case, however, it should be noted that the programmatic status is also output, which leads to a redundant output.
- The presentation of the switch should be verified in Windows High Contrast mode. The switch itself, for example, and the visual indicator of the status should have a border and not just be marked with background color.
- The visible switch and the programmatically focused element should have the same position and size.
Further information: switch role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (External Link), Switch Pattern | APG | WAI | W3C
Information about this article
You are welcome to send feedback by email about our handout!
