Synonyms: Separator, window splitter, splitter
See also: Control point, slider, scrollbar
A section separator is used to scale a page area or two neighboring page areas. Section separators are also used to scale table columns and rows.
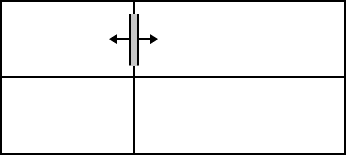
A section separator is located between two page areas and consists of a bar and in some cases a control point. Section separators can have different manifestations:
- arranged horizontally or vertically,
- continuous or incremental scaling,
- scaling in the range of 0 to 100% (i.e., between hidden and full screen), or with a restricted area,
- scaling of both areas or only one of the two areas (the other area then moves, but remains unchanged in its size).

Presentation
Permalink "Presentation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 438 | Contrast | The bar or control point of the section separator must have a contrast ratio of at least 3:1 with respect to the background. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 439 | Focus visibility | If the section separator receives the keyboard focus, the focus indicator must be visible (see Focus indicator). | Must | EN 301 549: 9.2.4.7, 11.2.4.7 |
Operation
Permalink "Operation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 440 | Use of the keyboard | It must be possible to access, operate and exit the section separator with the keyboard (see Use of the keyboard table, below). Alternatively, it must be possible to scale the area with the keyboard when the focus is in the scalable area. In this case, the use of the keyboard for the section separator must be explained in the application and/or Help option. In addition, it must then be ensured that an area which is hidden by operation of the section separator can also be displayed again. Exception: If the section separator has no relevant function, it does not have to be keyboard-operable. This is the case, for example, if the section separator is used to scale page areas, if all content is fully perceptible in the standard display, and if the scaling does not add any value. | Must | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 441 | Use of the pointing device | The use of the pointing device for the section separator may not be complex. Please note: Complex use of the pointing device means
| Must | EN 301 549: 9.2.5.1, 11.2.5.1 |
| 442 | Use of the pointing device | It should also be possible to operate the section separator without the dragging use of the pointing device. Note: This can be achieved, for example, by clicking on the section separator and then clicking on the target position. | Should | WCAG 2.2 |
| 443 | Updates | When focusing and operating the section separator, no unexpected change of context may occur. | Must | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2.2 |
| 444 | Click area | The click area of the section separator should be at least 24 x 24 px (see Use of the pointing device). | Should | WCAG 2.2: 2.5.8 (AA) |
Use of the keyboard: section separator
Permalink "Use of the keyboard: section separator"Note: The following requirements only apply if the section separator receives the focus with the keyboard.
| Action | Key | Classification |
|---|---|---|
| Focusing of the section separator | TAB | Required |
| Exiting the section separator | TAB | Required |
| Operation of the section separator | UP/DOWN ARROW, LEFT/RIGHT ARROW (depending on the orientation of the section separator) | Required |
| Operation of the section separator (minimum and maximum scaling) | POS1, END | Recommended |
| Switch between current, minimum and maximum scaling | ENTER SPACE | Recommended |
Use of the pointing device: section separator
Permalink "Use of the pointing device: section separator"| Action | Key | Classification |
|---|---|---|
| Operation of the section separator | Left click and drag on the bar or control point (drag and drop) | Required |
| Operation of the section separator | Left click to enable and move the pointing device, left click on the target position | Recommended |
Programming/interfaces
Permalink "Programming/interfaces"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 445 | Role | The role of the section separator must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 446 | Value | The value of the section separator must be communicated to the Accessibility API (see Accessibility API). Hinweis: Note: The value of the section separator is frequently given in the range 0% to 100%. | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 447 | Desktop: Value range | The minimum and maximum value of the section separator must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 11.5.2.7 |
| 448 | Status | The status of the section separator must be communicated to the Accessibility API (see Element status). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 449 | Orientation | The orientation of the section separator (vertical or horizontal) must be communicated to the Accessibility API. | Must | EN 301 549: 9.4.1.2, 11.4.1.2 |
| 450 | Name | The section separator must have a concise and expressive Accessible Name. Note: A section separator typically has no visible label. The name of the section separator can contain the Accessible Name of the scalable areas. | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 451 | Operation | If the section separator receives the keyboard focus, it must be possible to access, operate and exit it with assistive technology. Otherwise, the alternative form of operation must be operable with assistive technology (see Accessibility API). | Must | EN 301 549: 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 452 | Update | Updates concerning the Accessible Name, value or status of the section separator must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 453 | Desktop: Position | The size and position of the control point (if available) and/or the section separator (if without control point) must be communicated to the Accessibility API (see Focus indicator). | Must | EN 301 549: 11.5.2.5 |
Information about this article
You are welcome to send feedback by email about our handout!
