Synonyms: Color coding, color, contrast
See also: text, font, graphics, contrast adjustment
Colors are an important visual design tool. People with impaired vision may not perceive colors or differences in color (contrasts), however.
Presentation
Permalink "Presentation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 158 | Text contrast | All text content must have a contrast ratio of at least 4.5:1 with respect to the background. Note 1: With large font (from 24 px and/or from 18.7 px in the case of bold font), a contrast ratio of at least 3:1 is sufficient. Note 2: The contrast requirements do not apply to
Note 3: We recommend that you always use a plain-colored background for text and no graphics or color gradients. | Must | EN 301 549: 11.1.4.3 |
| 159 | Text contrast | All text content must have a contrast ratio of at least 7:1 with respect to the background. Note: With large font (from 24 px and/or from 18.7 px in the case of bold font), a contrast ratio of at least 4.5:1 is sufficient. | Should | WCAG 2.1: 1.4.6 (AAA) |
| 160 | Graphics contrast | All content of graphics must have a contrast ratio of at least 3:1. This applies to the contrast of the graphic with the background as well as to the contrasts within the graphic (between neighboring areas) insofar as they are relevant to the understanding of the graphic. Note 1: The contrast requirements do not apply to
Note 2: If the contrast between neighboring colors is not sufficient within a graphic, for the purpose of visual differentiation,
insofar as the contour and/or hatching have a contrast ratio of at least 3:1. | Must | EN 301 549: 11.1.4.1, 11.1.4.11 |
| 161 | Contrast of information to status and type | All information necessary for identifying the type or status of a control element must have a contrast ratio of at least 3:1 to the background or neighboring colors. Note 1: This relates to the border of form fields, the focus indicator and to a graphical element that identifies a selected option (within a selection list, menu, table, etc). Note 2: The contrast requirements do not apply to
| Must | EN 301 549: 11.1.4.11 |
| 162 | Contrast | The contrast ratios must be maintained in each status of the element, e.g. upon receiving the focus with the keyboard, when hovering with a pointing device, and during use and/or enabling with the keyboard or pointing device. Note: When hovering or during operation with a pointing device, the elements can, but do not have to change their appearance (e.g. text or background color). A clearly visible focus indicator is only necessaryduring the keyboard navigation. | Must | EN 301 549: 11.1.4.3, 11.1.4.11 |
| 163 | Anti-aliasing | Since the anti-aliasing influences the presentation of the defined colors, care should be taken to ensure sufficient line thicknesses and/or contrast ratios (see Practical tip: anti-aliasing) | Should | |
| 164 | Color coding | If information is communicated by using different colors, then all colors (with respect to each other) must have a contrast ratio of at least 3:1. Note: This applies if the colors themselves have no meaning, but only the color difference does. | Must | EN 301 549: 11.1.4.1 |
| 165 | Color coding | If information is communicated using a particular color, this information must also be communicated in another way. Note: This applies when the color itself has a meaning, such as “green” for correct and “red” for incorrect, or “black” for a positive number and “red” for a negative number. | Must | EN 301 549: 11.1.4.1 |
| 166 | Color coding | Color coding should be avoided. Note: Even if a contrast ratio of at least 3:1 is maintained, the color-coded information may no longer be visible when using Windows contrast adjustment. | Should | EN 301 549: 11.1.3.1 |
| 167 | User preferences | For block text, it must be possible for the foreground and background colors to be adapted to the user requirements without adjusting the other colors of the application. | Should | WCAG 2.1: 1.4.8 (AAA) |
Programming/interfaces
Permalink "Programming/interfaces"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 168 | Color coding | Information conveyed using color or color differences must be communicated to the Accessibility API programmatically or in text form. Note: Color information can present the status of a control element, for example (disabled, incorrect, selected, see Element status and Operability status) and be programmatically communicated. The color information, in contrast, can be communicated in a diagram in text form (diagram data as a table). | Must | EN 301 549: 11.1.3.1, 11.1.4.1 |
Practical tip: color coding
Permalink "Practical tip: color coding"To comply with EN 301 549: 9.1.4.1 and 11.1.4.1, respectively, a distinction must be made between two different forms of color coding:
- the color difference conveys a piece of information,
- the color itself conveys a piece of information.
The color difference conveys a piece of information
Permalink "The color difference conveys a piece of information"Examples:
- The active menu item has a gray background color, all the other menu items have a white background color.
- The text color is black and the link color is blue.
If the colors themselves have no meaning, but only the difference between the colors does, a contrast ratio of at least 3:1 between the colors is sufficient.
The use of another visual method, however, (e.g. icon, font style, size, position, shape, border, underline, text) to reproduce the information conveyed by the color difference is recommended, e.g.
- The active menu item has a bold font style, all other menu items have a normal font style.
- The text is not underlined, but all links are underlined.
Note: EN 301 549: 9.1.4.1 and 11.1.4.1 formulate requirements for visually impaired people who use the application without assistive technology. For users of assistive technology, according to EN 301 549: 9.1.3.1 and 11.1.3.1.1, additional requirements apply with regard to the color coding, e.g.
- To enable blind people to perceive the information conveyed by color difference, this information must be communicated to the Accessibility API programmatically or in text form.
- To enable users of the Windows Contrast Adjustment to perceive the information conveyed by color difference, this information must be conveyed programmatically (see Practical tip: contrast adjustment), by another visual means (see above), or in text form.
The color conveys a piece of information
Permalink "The color conveys a piece of information"Examples:
- Incorrectly filled out form fields have a red border, correctly filled out form fields have a green border.
- Different background colors are used for messages: red for warning messages, green for success messages and yellow for tips.
- In a financial statement, losses are shown with a red-colored text and profits with black-colored text.
In these cases, the color itself provides a piece of information, and not just the difference between the colors. Therefore, a contrast ratio of at least 3:1 between colors is not sufficient in this case. Another visual method must certainly be used to convey the information, e.g.
- The incorrectly filled out form fields have an error icon (e.g. an exclamation mark in a red circle) and the correctly filled out form fields have a success icon (e.g. a check mark in a green circle). An expressive error message is also displayed in text form in order to comply with EN 301 549, 9.3.3.1 or 11.3.3.1.
- The messages each have a heading that conveys the status (e.g. “Warning”, “Success” and “Tip”).
- In the financial statement, losses are shown with a minus sign in front of the number.
Note: EN 301 549: 11.1.4.1 formulates requirements for visually impaired people who use the application without assistive technology. For users of assistive technology, according to EN 301 549: 11.1.3.1.1, additional requirements apply with regard to the color coding (see above).
Practical tip: anti-aliasing
Permalink "Practical tip: anti-aliasing"Regarding the contrast requirements, the WCAG assumes that anti-aliasing has been disabled. However, this is unrealistic, as most users work with anti-aliasing enabled. Due to the anti-aliasing, in case of thin line thicknesses, the actual contrasts can be significantly below the contrasts that are calculated from the color values. Therefore, either the line thickness or the colors should be adjusted in such a way that the contrast ratio (of at least 4.5:1 for text and 3:1 for content of graphics) can also be maintained when anti-aliasing is enabled. Because the anti-aliasing can be configured differently, it is not possible to specify exact values. However, in most cases the following guideline values will help to ensure that the contrast ratios can be maintained:
- minimum line thickness of 2 px or
- doubled contrast ratio at lower line thicknesses (e.g. at least 9:1 instead of 4.5:1).
In this context, it should be noted that a line thickness of 2 px is only achieved for letters above a certain font size; from 25 px for Arial and from 75 px for Times New Roman.
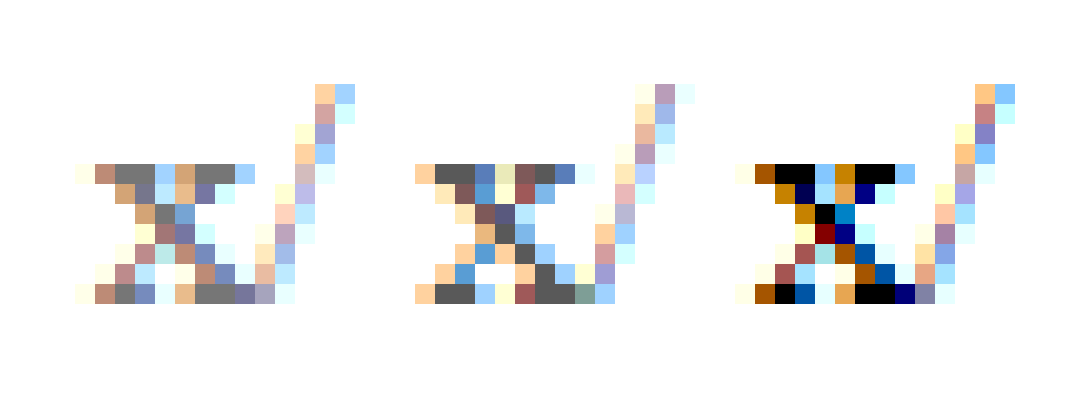
For example: In the following two figures, the letter “x” and a forward slash (“/”) are shown three times in the font style “Times New Roman” and with the font size 16 px. The contrast between the gray and/or black text color defined in the CSS and the white background is:
- Left: 4,5:1,
- Center: 7:1,
- Right: 21:1.
This means that the required minimum contrasts will be maintained throughout the text. In the considerably magnified presentation, however, it can be seen that due to the anti-aliasing, the contrasts calculated for the “x” are only partially achieved with the thicker downward line (diagonal line from the top left to the bottom right) and the horizontal serifs. For the thinner upward line (diagonal line from bottom left to top right), the contrast is clearly below this, e.g. at the most in the lower range at:
- Left: 2,9:1,
- Center: 2,9:1,
- Right: 5,2:1.
For the forward slash, the calculated contrasts are not achieved at any point.
- Left: maximum 2,4:1, average approx.. 2,0:1,
- Center: maximum 2,5:1, average approx. 2,1:1,
- Right: maximum 3,5:1, average approx. 2,3:1.


Information about this article
You are welcome to send feedback by email about our handout!
