Synonyms: Menu bar
See also: Context menu, menu button, toolbar, tree structure, tab group
Menus are used for selecting functions or for navigation (see DIN EN ISO 9241-161: 8.26).
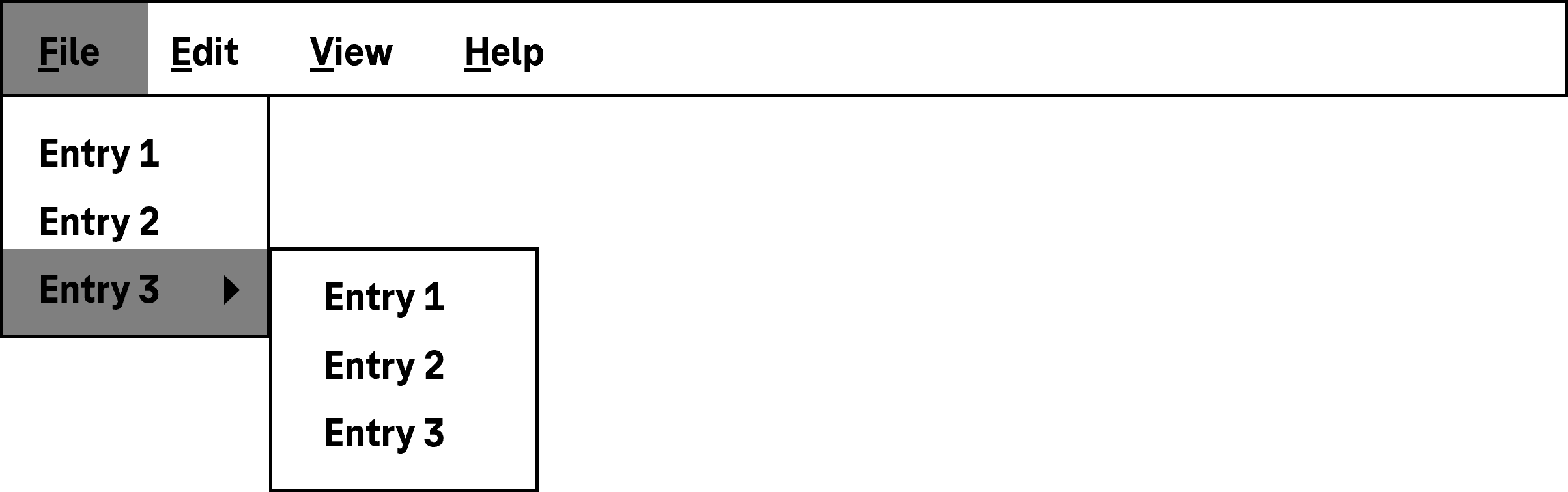
A menu has several menu items which are usually arranged horizontally and adjacent to each other. A menu item can have a sub-menu. The menu items of a sub-menu are arranged vertically. Sub-menus can be nested several times, i.e. a menu item in a sub-menu can also have a sub-menu. It is only possible to display one sub-menu per hierarchy level. A menu can contain menu items that can be selected like check boxes or radio buttons. The menu items can be grouped. The label of the groups cannot be selected.

Presentation
Permalink "Presentation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 529 | Contrast | If the menu item has a text label, this must have a contrast ratio of at least 4.5:1 with respect to the background. | Must | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 530 | Contrast | If the menu item has a graphic label, this must have a contrast ratio of at least 3:1 with respect to the background. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 531 | Contrast | The arrow icon which refers to a sub-menu must have a contrast ratio of at least 3:1 with respect to the neighboring color. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 532 | Contrast | If the selected menu item only differs from the unselected menu item due to its color (e.g. foreground or background color), the colors must have a contrast ratio of at least 3:1. Note: The selected menu item does not have to be color coded or marked with color only. It can be marked with a check box or a radio button, for example. In this case, the contrast requirements for the color coding are eliminated as long as the check box or the radio button has sufficient contrasts. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 533 | Label | If the menu item has a graphic label, it should have a tooltip with a text label. | Should | WCAG 2.1: 3.3.5 (AAA);DIN EN ISO 9241-143: 9.6.11 |
| 534 | Web: Consistency | If the menu is used for navigation, the menu items on each screen should be displayed in the same relative order and receive the keyboard focus (see Consistency). | Must | EN 301 549: 9.3.2.3 |
| 535 | Desktop: Consistency | If the menu is used for navigation, the menu items on each screen should be displayed in the same relative order and receive the keyboard focus (see Consistency). | Should | WCAG 2.1: 3.2.3 (AA) |
| 536 | Focus visibility | If a menu item receives the keyboard focus, the focus indicator must be visible (see Focus indicator). | Must | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 537 | Resizing | The menu must be perceptible and operable with a font size adjustment of up to 400% (and a resulting display width of 320 px) (see Zoom). Note: The menu items can, for example,
| Must | EN 301 549: 9.1.4.10, 11.1.4.10 |
Operation
Permalink "Operation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 538 | Use of the keyboard | It must be possible to access, operate and exit the menu with the keyboard (see Use of the keyboard table). | Must | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 539 | Use of the keyboard | Frequently used functions should have a keyboard shortcut. Note 1: The keyboard shortcut should be displayed at the corresponding menu item. Note 2: The keyboard shortcuts should be documented in the Help option. | Should | DIN EN ISO 9241-171: 9.3.10; DIN EN ISO 9241-171: 9.3.11 |
| 540 | Use of the keyboard | All the menu items should have a shortcut key. Note: The shortcut key should be marked by underlining the corresponding letter in the label. | Should | DIN EN ISO 9241-171: 9.3.10; DIN EN ISO 9241-171: 9.3.11 |
| 541 | Updates | When focusing and operating the menu, no unexpected change of context may occur. | Must | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 542 | Click area | The click area of the menu items should be at least 24 x 24 px (see Use of the pointing device). | Should | WCAG 2.2 |
Use of the keyboard: menu
Permalink "Use of the keyboard: menu"| Action | Key | Classification |
|---|---|---|
| Focusing of the menu | Desktop:
| Required |
| Exiting the menu | Desktop:
| Required |
| Opening a sub-menu of the menu |
| Required |
| Opening a sub-menu of a sub-menu |
| Required |
| Closing a sub-menu of the menu | ESC | Required |
| Closing a sub-menu of a sub-menu |
| Required |
| Navigating through the menu | RIGHT/LEFT ARROW Note: This must also work if the focus is in a sub-menu, and the use of the arrow key is not required in order to open or close a sub-menu due to the current focus position. In this case, the open sub-menu is closed automatically, and the next sub-menu is opened and the focus is placed on the first sub-menu item. | Required |
| Navigating through a sub-menu | UP/DOWN ARROW | Required |
| Navigating through the menu or sub-menu | [Shortcut key] | Recommended |
| Navigating through the menu (to a menu item before or afterwards with a defined increment) | PAGE UP, PAGE DOWN Note: The increment should match the amount of visible menu items. | Recommended |
| Selection of a menu item | ENTER, [shortcut key] | Required |
Use of the pointing device: menu
Permalink "Use of the pointing device: menu"| Action | Key | Classification |
|---|---|---|
| Opening a sub-menu of the menu if no sub-menu is yet displayed | Left click on the parent menu item | Required |
| Opening a sub-menu of the menu if a sub-menu is already displayed | Hovering over the parent menu item | Required |
| Closing a sub-menu of the menu | Left click on the parent menu item, left click on a menu item in the sub-menu (which does not contain another submenu), click outside the menu | Required |
| Opening a sub-menu of a sub-menu | Hovering over the parent menu item | Required |
| Closing a sub-menu of a sub-menu | Hovering over another parent menu item, left click on a menu item in the sub-menu (which does not contain another sub-menu), click outside the menu | Required |
| Selection of a menu item | Left click on the menu item | Required |
Programming/interfaces
Permalink "Programming/interfaces"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 543 | Role | The menu role must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549:9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 544 | Role | The menu item, menu radio button or menu check box roles must be communicated to the Accessibility API for the menu items (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 545 | Status | The status of the menu items must be communicated to the Accessibility API (see Element status). Note: This applies, for example,
| Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 546 | Orientation | The orientation of the menu (vertical or horizontal) must be communicated to the Accessibility API. | Must | EN 301 549: 9.4.1.2, 11.4.1.2 |
| 547 | Name | If the menu has a label or description, these must be communicated as the Accessible Name and/or Accessible Description (see Label and Description). Note 1: If the page contains several menus, they must have a concise and expressive Accessible Name. Note 2: A sub-menu can be labeled as an Accessible Name by the parent menu item. | Must | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 548 | Name | Each menu item must have a concise and expressive Accessible Name. | Must | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 549 | Name | If a menu item has a description, it must be communicated as an Accessible Description. | Must | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 550 | Name | The group label of the menu items must (if available) be communicated to the Accessibility API. | Must | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 551 | Operation | It must be possible to access, operate and exit the menu with assistive technology (see Accessibility API). | Must | EN 301 549: EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 552 | Update | Updates concerning the Accessible Name or status of the menu items must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 553 | Keyboard shortcut, shortcut key | If the menu item has a keyboard shortcut or a shortcut key, these must be communicated to the Accessibility API. | Must | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 554 | Desktop: Position | The size and position of the menu and the menu items must be communicated to the Accessibility API (see Focus indicator). | Must | EN 301 549: 11.5.2.5, 11.5.2.13 |
| 555 | Desktop: Element hierarchy | The parent / child relationships of the elements within the menu must be communicated to the Accessibility API. | Must | EN 301 549: 11.5.2.9 |
Information about this article
You are welcome to send feedback by email about our handout!
