Synonyms: Scrollbar
See also: Slider, pagination, carousel, control point
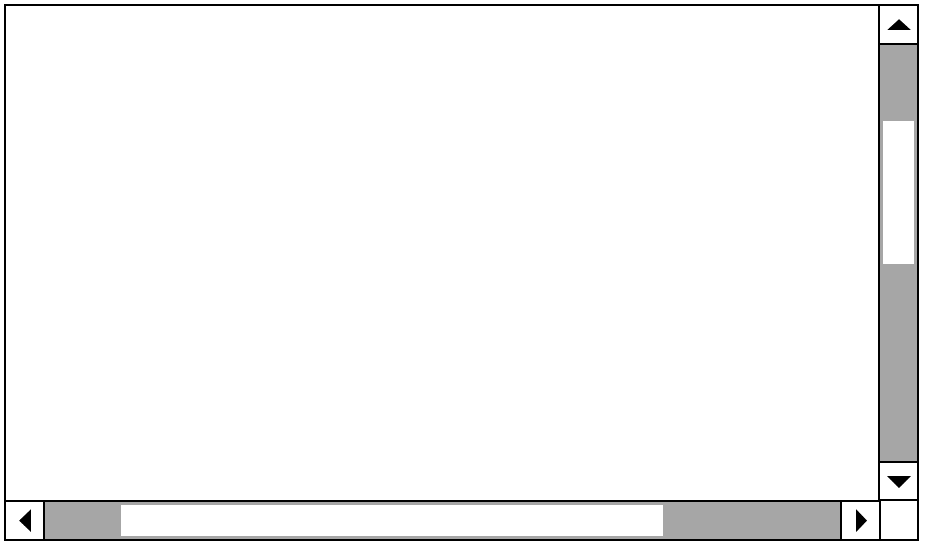
A scrollbar is for scrolling through the entire page, part of a page or parts of an element (such as list entries in a drop-down list) in the visible area. The scrollbar also serves the visualization of the current position and the overall size of the page, parts of the page or elements (see DIN EN ISO 9241-161: 8.35).
A scrollbar consists of a moving bar and the scroll box. The moving bar represents the total length or width of the scrollable area. The scroll box shows the location and size of the visible section and also allows the visible section to be moved.
At the start and end of the moving bar there is generally a button with an arrow icon for incremental scrolling.
Vertical scrollbars are located on the right-hand border of the scrollable area. Horizontal scrollbars are located on the lower border of the scrollable area.

Presentation
Permalink "Presentation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 764 | Contrast | The icons of the buttons on the border of the scrollbar must have a contrast ratio of at least 3:1 with respect to the background. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 765 | Contrast | The scroll box must have a contrast ratio of at least 3:1 with respect to the moving bar. Note: The contrast ratio of the scroll box and moving bar can also be maintained with a corresponding border around the moving bar. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 766 | Contrast | If the moving bar is only identifiable as such on the basis of its color design, the color must have a contrast ratio of at least 3:1 with respect to the neighboring colors. Note 1: A moving bar might be recognizable as an interactive element on the basis of its border or its background color, for example. Note 2: This requirement does not apply if the entire scrollbar is clearly recognizable as such, because of its position in combination with the buttons at the start and end and the scroll box, for example. | Must | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 767 | Amount | The page contents must wrap in such a way that they only need to be scrolled vertically or horizontally for a display size up to a minimum of 320 x 256 px. This does not apply to required two-dimensional content (see Zoom). | Must | EN 301 549 9.1.4.10, 11.1.4.10 |
Operation
Permalink "Operation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 768 | Use of the keyboard | It must be possible to scroll in the areas with the keyboard (see Use of the keyboard table, below). Note: The scrollbars should not receive keyboard focus, but the scrollable areas and/or elements within the scrollable areas. | Must | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 769 | Use of the pointing device | The use of the pointing device for the scrollbar may not be complex. Please note: Complex use of the pointing device means
| Must | EN 301 549: 9.2.5.1, 11.2.5.1 |
| 770 | Use of the keyboard | It should also be possible to operate the scrollbar without the dragging use of the pointing device. Note: This can be done enabling the scrolling by clicking on the moving bar or the buttons, for example. | Should | WCAG 2.2 |
| 771 | Updates | When scrolling, no unexpected change of context should occur. | Must | WCAG 2.1: 3.2.5 (AAA) |
| 772 | Animations | When scrolling, there should not be any other visual animation apart from the moving of the visible area. | Should | WCAG 2.1: 2.3.3 (AAA) |
| 773 | Click area | The scrollbars should be at least 24 px wide. | Should | WCAG 2.2 |
| 774 | Click area | The click area of the buttons and scroll box of the scrollbar should be at least 24 x 24 px. | Should | WCAG 2.2 |
Use of the keyboard: scrollbar
Permalink "Use of the keyboard: scrollbar"| Action | Key | Classification |
|---|---|---|
| Focusing of the scrollable area or elements within the scrollable area | TAB Note 1: If the scrollable area does not contain any elements that allow for scrolling with the arrow keys, then the area itself must receive the focus. Note 2: Elements that are themselves controlled by the arrow keys (such as input fields, selection lists and radio buttons) do not allow for the scrolling of the area in which they are located. | Required |
| Exiting the scrollable area | TAB | Required |
| Scrolling of a focused item to the visible area | When receiving the keyboard focus | Required |
| Vertical scrolling | UP/DOWN ARROW | Required |
| Horizontal scrolling | RIGHT/LEFT ARROW | Required |
| Vertical scrolling (quick navigation) | PAGE UP/PAGE DOWN (CTRL +) POS1/END | Recommended |
Use of the pointing device: scrollbar
Permalink "Use of the pointing device: scrollbar"| Action | Key | Classification |
|---|---|---|
| Incremental scrolling | Left click on the buttons on the edge of the scrollbar | Required |
| Scrolling (quick navigation) | Left click on the moving bar outside the scroll box | Required |
| Scrolling to a specific position | Dragging of the scroll box (drag and drop) | Required |
Note: The scrolling capabilities of the pointing devices should also be supported (e.g., mouse scroll wheel, gesture commands for scrolling on the touch-pad).
Programming/interfaces
Permalink "Programming/interfaces"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 775 | Role | The role of the scrollbar must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 776 | Role | If the scrollable area receives the keyboard focus and does not have the role of control element, the scrollable area role must be communicated to the Accessibility API. Note: If the technology used does not know the role of the scrollable area, reference should be made in the Accessible Description that the element for scrolling receives the focus. | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 777 | Value | The values of the scrollbar must be communicated to the Accessibility API (see Accessibility API). Note: The scrollbar has the following values:
| Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 778 | Desktop: Value range | The minimum and maximum value of the scrollbar must be communicated to the Accessibility API (see Accessibility API). | Must | EN 301 549: 11.5.2.7 |
| 779 | Status | The status of the scrollbar must be communicated to the Accessibility API (see Element status). | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 780 | Orientation | The orientation of the scrollbar (vertical or horizontal) must be communicated to the Accessibility API. | Must | EN 301 549: 9.4.1.2, 11.4.1.2 |
| 781 | Desktop: Position | The new position of the focused element must be communicated to the Accessibility API after the scrolling of the area (see Accessibility API). | Must | EN 301 549: 11.5.2.5, 11.5.2.13, 11.5.2.15 |
Information about this article
You are welcome to send feedback by email about our handout!
