Composite form fields consist of two or more form fields that have a visual label.
The requirements for the individual form fields are described for the respective form field type. Here, only the additional requirements are described which result from the fact that a label refers to several fields.

Presentation
Permalink "Presentation"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 824 | Label | Each form field should have a tooltip that contains the specific label. Note: In the address form, this would be „zip code“ or „location“. In the case of form fields for the time period, this is, for example, „start“ and „end“. | Should | DIN EN ISO 9241-143: 9.6.11 |
Programming/interfaces
Permalink "Programming/interfaces"| No. | Property | Description | Classification | Reference |
|---|---|---|---|---|
| 825 | Name | Each form field must have a concise and expressive Accessible Name. Note: In the address form, this would be „zip code“ or „location“. In the case of form fields for the time period, this is, for example, „period: start“ and „period: end“ . | Must | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 826 | Name | The visible label must match with or be contained in the Accessible Name (see Practical tip: composite form fields). | Must | EN 301 549: 9.2.5.3, 11.2.5.3 |
Practical tip: composite form fields
Permalink "Practical tip: composite form fields"With composite form fields, the following problems may arise:
- The spacing between the label and the form field is often greater, which makes the purpose of the form fields more difficult to identify, when using a screen magnifier or for cognitively disabled people, for example.
- Each field requires an expressive Accessible Name which is communicated to the Accessibility API, even if the field does not visually have an explicit label.
- The visible label must match with or be contained in the Accessible Name, even if the visible label refers to several fields.
- In applications that support the virtual cursor, the reading sequence with the screen reader may not be correct, for example, because the labels of the fields are output first, followed by the form fields (without the label being output again).
For these reasons, we recommend that the use of composite form fields is avoided and each field is assigned a label visually and programmatically.
Otherwise, and at the least, the following information should be taken into account:
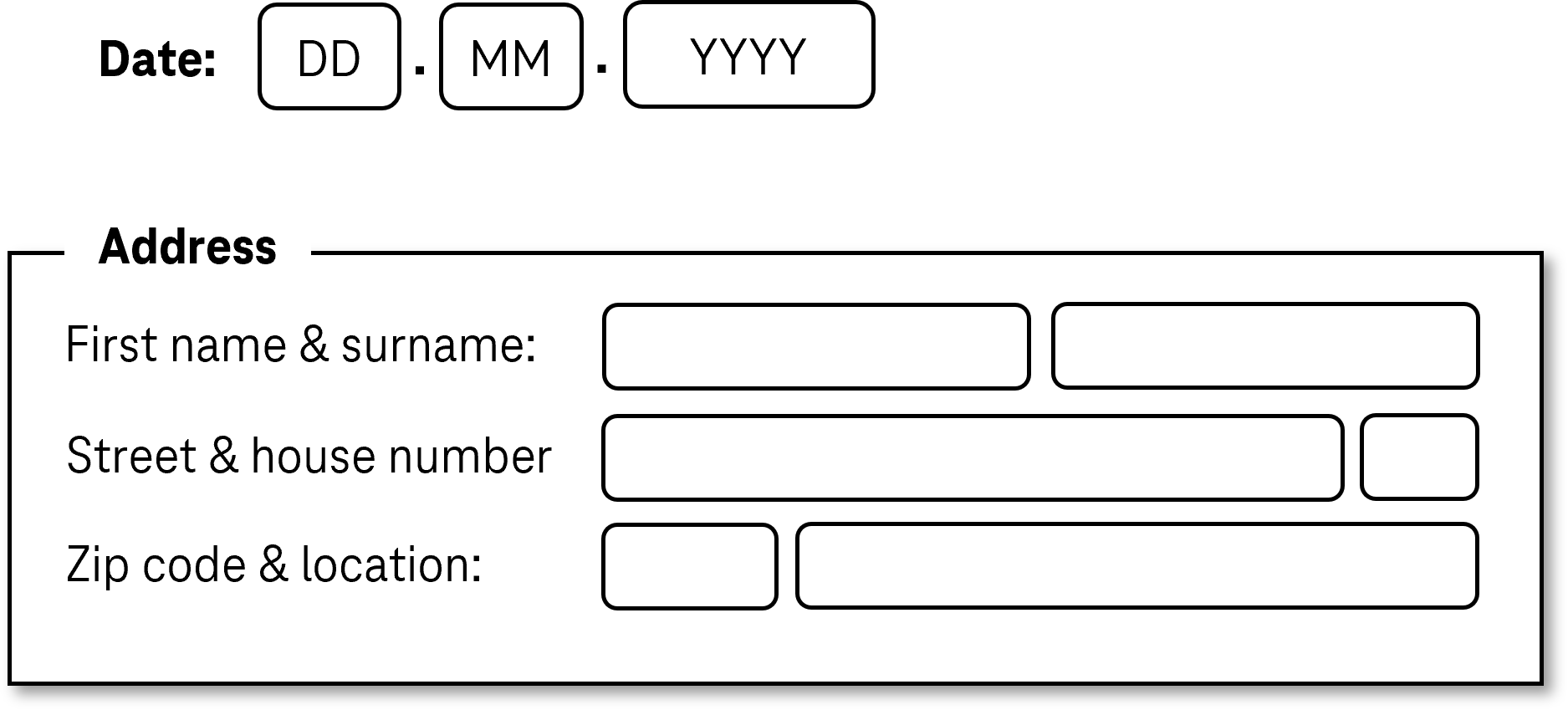
- If the visual label contains only one overarching label, (e.g. „date“ for three date fields in which the day, month and year are entered), these should be included in the Accessible Name together with a clear label (e.g. „date day“, „date month“, „date year“). Alternatively, a field can be used for entering the full date, for example.
- If the visual label contains the label of each field (for example, „zip code“ and „location“), the Accessible Name should match with the individual labels (for example, „zip code“ and „location“).
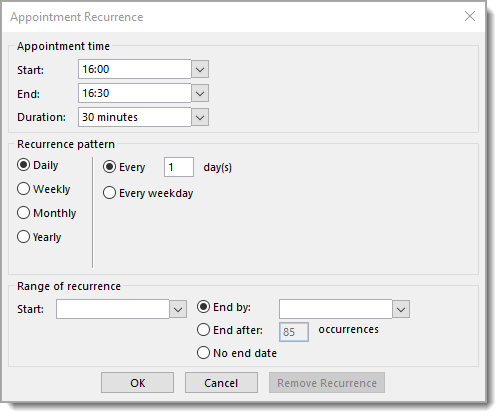
- Complex forms should be generally redesigned in order to meet accessibility requirements. The following screenshot, for example, contains two radio buttons with the „on“ label in an unlabeled group. From the visual context, it can be seen that the first radio button refers to a repetition of a recurring event on an explicitly defined date, while the second refers to the repetition on an implicitly defined day of the week. The group labeling of the radio buttons could be „repeat on one“, and the radio buttons themselves could be labeled visually and programmatically with „date“ and „day of the week“, whereby the currently selected date or the currently selected day of the week can be communicated as the Accessible Description. The form fields that are located behind the two radio buttons and which allow for the selection of the date or day of the week should be explicitly labeled.

Information about this article
You are welcome to send feedback by email about our handout!
