Konforme alternative Version
Permalink zu "Konforme alternative Version"Sofern die Anwendung nicht alle Anforderungen an die Barrierefreiheit erfüllt, kann eine konforme Alternativversion zur Verfügung gestellt werden. Dabei müssen jedoch folgende Anforderungen eingehalten werden:
- Die konforme Alternativversion erfüllt alle Anforderungen, d.h. ist vollständig barrierefrei. Werden mehrere Alternativversionen angeboten, ist mindestens eine Alternativversion vollständig konform. Es ist somit nicht zulässig, für einzelne Benutzergruppen spezifische Alternativversionen anzubieten, die jeweils nur die Anforderungen der jeweiligen Gruppe erfüllen, solange es keine Alternativversion gibt, die alle Anforderungen aller Benutzergruppen erfüllt.
- Die konforme Alternativversion ist bezüglich aller Inhalte und Funktionen äquivalent mit der Version, die nicht barrierefrei ist. So darf die Alternativversion z. B. nicht veraltete Informationen erhalten. Sofern die Standardversion in verschiedenen Sprachen angeboten wird, muss auch die Alternativversion in den Sprachen angeboten werden.
- Die konforme Alternativversion kann auf barrierefreie Weise erreicht werden. Dies bedeutet:
- Die Funktion zum Wechsel zur konformen Alternativversion muss barrierefrei sein.
- Die Standardversion darf keine Tastaturfallen oder blitzende Inhalte enthalten. Darüber hinaus darf die Standardversion keine sich bewegende, blinkende, automatisch aktualisierende oder akustische Inhalte enthalten, die nicht gestoppt werden können (https://www.w3.org/TR/WCAG21/#cc5).
- Alternativ kann über eine barrierefreie Maske (z.B. die Login-Maske) sowohl die konforme als auch die Standardversion erreicht werden oder die konforme Alternativversion ist die Standardversion.
- In der Dokumentation wird der Zweck und das Erreichen der konformen Alternativversion erläutert.
- Der Support-Service kann den Zweck und das Erreichen der konformen Alternativversion erläutern (um EN 301 549, Abschitt 12.2.2, zu erfüllen). Es wird empfohlen, immer nur eine Version der Anwendung anzubieten und diese barrierefrei zu gestalten.
Hinweis 1: Ein typischer Anwendungsfall für eine konforme alternative Version ist, wenn die Standardversion der Web-Anwendung aufgrund des Corporate Design die Kontrastanforderungen für Text oder grafische Inhalte nicht erfüllt. In diesem Fall kann die konforme alternative Version eine CSS-Auszeichnung verwenden, die für ausreichende Kontraste sorgt.
Hinweis 2: Bei ausgewählten Web-Anwendungen, die bereits weitgehend barrierefrei sind, kann ein Overlaytool dazu in der Lage sein, eine konforme Alternativversion zu generieren, die die oben formulierten Anforderungen vollständig erfüllt. In der Regel ist dies allerdings nicht der Fall, insbesondere wenn die Web-Anwendung Probleme aufweist, die nicht automatisiert gefunden und behoben werden können. Ein Overlaytool kann somit nicht pauschal verwendet werden, um eine konforme alternative Version zur Verfügung zu stellen (Überwachungsstelle des Bundes für Barrierefreiheit von Informationstechnik - Publikationen - Gemeinsame Einschätzung der Überwachungsstellen des Bundes und der Länder für die Barrierefreiheit von Informationstechnik zur Verwendung von Overlay-Tools (bfit-bund.de))
Hinweis 3: Für Desktop-Anwendungen trifft die EN 301 549 keine Aussagen zu alternativen Versionen. Es kann jedoch davon ausgegangen werden, dass für Desktop-Anwendungen die gleichen Anforderungen gelten.
Anwendungssprache und Sprachwechsel
Permalink zu "Anwendungssprache und Sprachwechsel"Synonyme: Language
Siehe auch: Beschriftung, Beschreibung, Text, Schrift
Fremdsprachige Inhalte können für beeinträchtigte Menschen schwer verständlich sein. Dies gilt insbesondere, wenn diese von der Sprachausgabe mit der falschen Aussprache ausgegeben werden.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 1 | Fremdsprachige Inhalte | Die Inhalte sollten in der Sprache der Nutzenden angezeigt werden. Hinweis 1: Davon ausgenommen sind fremdsprachige Fachbegriffe, sofern davon ausgegangen werden kann, dass die Nutzenden diese verstehen werden. Hinweis 2: Wird die Anwendung von Nutzenden aus verschiedenen Sprachräumen genutzt, sollte die Anwendung die Möglichkeit zum Sprachwechsel anbieten. Alle Inhalte sollten dann in der gewählten Sprache angezeigt werden. | Soll | EN 301 549: 11.2.4.6 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 2 | Anwendungssprache | Die Anwendungssprache muss an die Accessibility API übermittelt werden. Hinweis 1: Bei Desktop-Software kann die Anwendungssprache auch durch die Plattform an die Accessibility API übermittelt werden. Hinweis 2: Bei Web-Anwendung muss die Sprache über das lang-Attribut am-Element übermittelt werden. | Muss | EN 301 549: 11.3.1.1.1 |
| 3 | Web: Fremdsprachige Inhalte | Der Sprachwechsel innerhalb der Anwendung muss an die Accessibility API übermittelt werden. Hinweis 1: Davon ausgenommen sind
Hinweis 2: In HTML erfolgt die Auszeichnung des Sprachwechsels mit dem lang-Attribut. | Soll | WCAG 2.1: 3.1.2 (AA) |
| 4 | Desktop: Fremdsprachige Inhalte | Sofern die Sprache fremdsprachiger Inhalte programmatisch übermittelt werden kann, so soll dies erfolgen. Hinweis: Dies ist z. B. in hybriden Anwendungen, die Web-Technologien verwenden, möglich. Sofern die Sprache fremdsprachiger Inhalte nicht programmatisch übermittelt werden kann, sollen diese Inhalte soweit möglich vermieden werden, d. h. die Inhalte sollen in die Anwendungssprache übersetzt werden. | Soll | WCAG 2.1: 3.1.2 (AA) |
Fehlervermeidung und -korrektur
Permalink zu "Fehlervermeidung und -korrektur"Synonyme: Error message, Fehlermeldungen, Eingabehinweise, kontextspezifische Hilfe
Siehe auch: Pflichtfeldkennzeichnung, Beschreibung, Hilfe und Support, Authentifizierung, Formular
Fehlermeldungen informieren Benutzende über Fehleingaben oder Fehlbedienungen. Fehlermeldungen unterstützen bei der Fehlerkorrektur. Fehlermeldungen können
- nach dem Absenden eines Formulars,
- beim Ausfüllen eines Formulars oder
- bei der Bedienung der Software
angezeigt werden.
Eingabehinweise helfen Benutzenden beim Vermeiden von Fehlern. Sie können
- beim Formular,
- beim jeweiligen Formularfeld oder
- bei der Bedienung der Software
angezeigt werden.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 5 | Fehlermeldung | Wenn ein Fehler auftritt, müssen das fehlerhafte Formularelement identifiziert und die Fehlerursache in Textform beschrieben | Muss | EN 301 549: 9.3.3.1, 11.3.3.1.1 |
| 6 | Fehlermeldung | Der Absenden-Schalter darf nicht deaktiviert werden, solange das Formular unvollständig oder fehlerhaft ausgefüllt ist. Hinweis: Das gilt nicht, sofern eine alternative Methode zum Anzeigen der Fehlermeldungen existiert. | Muss | EN 301 549: 9.3.3.1, 11.3.3.1.1 |
| 7 | Fehlermeldung | Die Fehlermeldung muss dauerhaft angezeigt werden. Hinweis: Das gilt nicht, wenn der Fehler behoben wurde. Für weitere Ausnahmen siehe Zeitbegrenzungen. | Muss | EN 301 549: 9.2.2.1, 11.2.2.1 |
| 8 | Fehlervermeidung | Formularelemente müssen eine aussagekräftige Beschriftung besitzen, damit deren Zweck erkennbar ist. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.3.3.2, 11.3.3.2 |
| 9 | Fehlervermeidung | Wenn die erwarteten Formularfeldeingaben nicht eindeutig aus der Beschriftung der Formularfelder abgeleitet werden können, dann müssen zusätzliche Eingabehinweise zur Verfügung gestellt werden (siehe auch Beschreibungen). Hinweis: Beispiele für Eingabehinweise sind:
| Muss | EN 301 549: 9.3.3.2, 11.3.3.2 |
| 10 | Fehlervermeidung | Wenn mit dem Absenden eines Formulars
| Muss | EN 301 549: 9.3.3.4, 11.3.3.4 |
| 11 | Fehlervermeidung | Beim Absenden von Informationen soll eine der folgenden Optionen zur Fehlervermeidung angeboten werden:
| Soll | WCAG 2.1: 3.3.6 (AAA) |
| 12 | Fehlervermeidung | Eine kontextsensitive Hilfe soll angeboten werden. | Soll | WCAG 2.1: 3.3.5 (AAA) |
| 13 | Fehlervermeidung | Wenn beim Login Informationen (wie Username und Passwort) eingeben werden müssen, dann soll es eine Variante geben, bei der sich Benutzende diese Informationen nicht merken müssen. Hinweis: Die Software kann die Login-Daten speichern, das Einfügen der Informationen aus der Zwischenablage oder durch einen Passwort-Manager erlauben. | Soll | WCAG 2.2 |
| 14 | Fehlervermeidung | Wenn in einem Prozess Daten mehrfach eingegeben werden müssen, dann sollen diese Daten nach der ersten Eingabe automatisch vorausgefüllt oder zur Auswahl angeboten werden. Hinweis 1: Das gilt auch für Informationen, die potenziell unterschiedlich sein können, wie die Liefer- und die Rechnungsadresse. Nach der Eingabe der Lieferadresse können Benutzende die Möglichkeit erhalten, die Angaben für die Rechnungsadresse automatisch zu übernehmen, anstatt sie erneut eingeben zu müssen. Hinweis 2: Das gilt nicht, wenn die erneute Eingabe der Daten unverzichtbar ist, aus Sicherheitsgründen notwendig ist oder die Daten nicht mehr gültig sind. | Soll | WCAG 2.2 |
| 15 | Fehlerkorrektur | Wenn die Anwendung Korrekturvorschläge zu einer fehlerhaften Eingabe ermitteln kann, dann müssen diese Vorschläge angezeigt werden. Hinweis: Dies gilt nicht, wenn damit die Sicherheit oder der Zweck der Anwendung gefährdet wird, bspw. in Authentifizierungsprozessen. | Muss | EN 301 549: 9.3.3.3, 11.3.3.3 |
| 16 | Fehlerkorrektur | Wenn eine automatische Fehlerkorrektur erfolgt, muss eine Fehlermeldung in Textform angezeigt werden. | Muss | EN 301 549: 9.3.3.1, 11.3.3.1.1 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 17 | Aktualisierung | Wenn die Fehlermeldung als Statusmeldung angezeigt wird, muss sie so ausgezeichnet werden, dass sie von der Assistenztechnologie automatisch ausgegeben werden kann. Hinweis: Wenn die Fehlermeldung automatisch fokussiert wird, gilt sie nicht als Statusmeldung. | Muss | EN 301 549: 9.4.3.1, 11.4.1.3.1 |
| 18 | Fehlermeldung | Fehlermeldungen am Formularfeld müssen so mit dem Formularfeld verknüpft werden, dass sie an die Accessibility API übermittelt werden. Hinweis: Wenn die verwendete Accessibility API die Übermittlung von Fehlermeldungen bei einem Formularfeld nicht ermöglicht, müssen die Fehlermeldungen als Teil des Accessible Name oder der Accessible Description übermittelt werden. Bevorzugt solldann die Accessible Description verwendet werden, damit der Accessible Name nicht zu lang wird. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 19 | Fehlervermeidung | Eingabehinweise, die visuell einem Formularfeld zugeordnet sind, müssen programmatisch als Eingabehinweis mit dem Formularfeld verknüpft werden. Hinweis: Wenn die verwendete Accessibility API die Übermittlung von Eingabehinweisen nicht ermöglicht, müssen die Fehlermeldungen als Teil des Accessible Name oder der Accessible Description übermittelt werden. Bevorzugt soll dann die Accessible Description verwendet werden, damit der Accessible Name nicht zu lang wird. | Muss | EN 301 549: 11.1.3.1 |
| 20 | Fehlervermeidung | Wenn die verwendete Technologie den Eingabezweck von Formularfeldern identifizieren kann, dann muss der Zweck der Formularfelder für Daten der jeweiligen Benutzenden (z.B. Nachname, Geburtstag, Wohnort) gemäß https://www.w3.org/TR/WCAG21/#input-purposes ausgezeichnet werden. | Muss | EN 301 549: 9.1.3.5, 11.1.3.5.1 |
| 21 | Status | Wenn am fehlerhaften Feld lediglich ein visueller, nicht-textlicher Fehlerindikator angezeigt wird, dann muss der Fehlerstatus an die Accessibility API übermittelt werden. Hinweis: Der Fehlerstatus kann je nach Technologie lediglich „fehlerhaft“ bedeuten oder differenzierter übermittelt werden (bezüglich der Kritikalität z. B. als „Hinweis“, „Warnung“, „Fehler“ oder bezüglich des Fehlertyp bei einer Rechtschreibkontrolle z.B. als „Rechtschreibung“, „Grammatik“ und „Ausdruck“). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2 |
Hilfe und Support
Permalink zu "Hilfe und Support"Synonyme: Handbuch, Dokumentation, Support, Help
Siehe auch: Beschreibung, Fehlermeldungen
Beispiele:
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 22 | Barrierefreiheitsfunktionen | Die Hilfe muss alle Barrierefreiheitsfunktionen der Anwendung benennen und deren Verwendung erläutern. Hinweis: In der Hilfe soll beschrieben werden, welche Barrierefreiheitsfunktionen vorhanden sind, welchem Zweck sie dienen, was sie bewirken und wie sie aktiviert werden können | Muss | EN 301 549: 12.1.1 |
| 23 | Barrierefreiheitsfunktionen | Der Support muss die in der Hilfe dokumentierten Barrierefreiheitsfunktionen benennen und deren Verwendung erläutern können. | Muss | EN 301 549: 12.2.2 |
| 24 | Hilfedokumente | Die Hilfedokumente müssen in mindestens einem digitalen, barrierefreien Format angeboten werden. Hinweis 1: Wird die Hilfe als barrierefreies Web-Dokument angeboten, müssen alle Anforderungen im Kapitel 9 der EN 301 549 berücksichtigt werden. Wird die Hilfe als barrierefreies Nicht-Web-Dokument angeboten, müssen alle Anforderungen im Kapitel 10 der EN 301 549 berücksichtigt werden. Hinweis 2: Das gilt auch für Hilfedokumente, die nicht aus der Anwendung heraus aufgerufen werden können, sondern z.B. vom Support zur Verfügung gestellt werden. | Muss | EN 301 549: 12.1.2, 12.2.4 |
| 25 | Support | Der Support muss den Kommunikationsbedürfnissen von Menschen mit Behinderungen entweder direkt oder über eine Vermittlungsstelle Rechnung tragen. Hinweis: So darf z.B. nicht nur ein Telefonsupport angeboten werden, weil dies für Menschen mit Hörbeeinträchtigungen nicht zugänglich ist. (2-Sinne-Prinzip) | Muss | EN 301 549: 12.2.3 |
| 26 | Verweis auf sensorische Merkmale | Informationen in der Hilfe, die sich auf die Anwendung beziehen, dürfen nicht ausschließlich auf sensorische Merkmale Bezug nehmen. Hinweis: So soll z.B. ein Schalter der Anwendung nicht über sein Aussehen oder seine Position beschrieben werden, sondern über seine Beschriftung. | Muss | EN 301 549: 9.1.3.3, 10.1.3.3, 11.1.3.3 |
| 27 | Fehlervermeidung | Eine kontextsensitive Hilfe soll angeboten werden. | Soll | WCAG 2.1: 3.3.5 (AAA) |
| 28 | Konsistenz | Wenn die Anwendung eine Hilfe oder einen Support besitzt, dann kann diese bzw. dieser in der gesamten Anwendung an der gleichen Position gefunden werden. Hinweis: Wenn für die Anwendung mehrere Hilfe- oder Supportmöglichkeiten existieren, ist es ausreichend, wenn eine davon die Anforderung erfüllt. | Soll | WCAG 2.2 |
Bedienung
Permalink zu "Bedienung"Tastaturbedienung Hilfe
Permalink zu "Tastaturbedienung Hilfe"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Desktop: Aufrufen der Hilfe | F1 | Erforderlich |
| Aufruf der kontextspezifischen Hilfe | UMSCHALT+F1 | Empfohlen |
Vergrößerung
Permalink zu "Vergrößerung"Synonyme: Skalierung, Schriftgrößenanpassung, Zoom
Die folgenden Anforderungen sollen die Anpassung der Schriftgröße an die Nutzungspräferenzen ohne Assistenztechnologie gewährleisten.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 29 | Vergrößerung | Der Text der Anwendung muss ohne Assistenztechnologie auf bis zu 200% vergrößert werden können. Die Vergrößerung darf nicht zu Inhalts- und Funktionsverlust führen. Hinweis 1: Um das bei Desktop-Anwendungen zu erreichen, kann die Anwendung eine eigene Zoomfunktion anbieten oder die Schriftgrößenanpassung des Betriebssystems unterstützen (Einstellungen > System > Anzeige > Skalierung und Anordnung: Erweiterte Skalierungseinstellungen). Hinweis 2: Für Web-Anwendungen soll die Zoom-Funktion des Browsers unterstützt werden. Hinweis 3: Für bessere Wahrnehmbarkeit sollen auch Nicht-Text-Inhalte vergrößert werden können. | Muss | EN 301 549: 9.1.4.4, 11.1.4.4.1 |
| 30 | Vergrößerung | Bei einer Bildschirmgröße von 320 px Breite und 256 px Höhe darf kein Inhalts- oder Funktionsverlust erfolgen. Es darf nur erforderlich sein, Inhalte entweder vertikal oder horizontal zu scrollen, nicht aber in beide Richtungen. Zweidimensionales Scrollen ist nur bei Elementen erlaubt, die notwendigerweise zweidimensional sind (wie Grafiken, Landkarten, Videos oder Tabellen). Hinweis 1: Diese Anforderung soll sicherstellen, dass die Inhalte auf bis zu 400% vergrößert werden können. Hinweis 2: Bei Verwendung von 400% Zoom müssen alle Inhalte entsprechend skaliert werden. Davon ausgenommen sind Inhalte, die bereits ausreichend groß sind, wie z.B. Überschriften. Diese müssen bis mindestens auf 200% vergrößert werden können. Hinweis 3: Wenn sich Text innerhalb von zweidimensionalen Inhalten, wie z.B. Tabellen befindet, muss ein einzelner Textblock (z.B. in einer Tabellenzelle) ohne zweidimensionales Scrollen lesbar sein. | Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
Accessibility API
Permalink zu "Accessibility API"Synonyme: Barrierefreiheits-Schnittstelle, Interoperabilität mit Assistenztechnologie, Kompatibilität mit Assistenztechnologie, Plattformunterstützung von Barrierefreiheitsdiensten für Assistenztechnologien, Programmierschnittstelle für Assistenztechnologien
Siehe auch: Elementstatus, Kontextänderungen, Kontrastanpassung
Assistenztechnologien, wie Screenreader, Bildschirmlupen, Windows-Kontrastanpassung oder Spracheingabe-Software, interagieren in der Regel nicht direkt mit der Software oder dem Browser, sondern mittels einer Schnittstelle für die Barrierefreiheit, die z.B. vom Betriebssystem zur Verfügung gestellt wird: die Accessibility API (Application Programming Interface). Die Software bzw. der Browser übermittelt alle relevanten Informationen in standardisierter Form an die Accessibility API und die Assistenztechnologie greift auf die in der Accessibility API zur Verfügung gestellten Informationen zu. Die Assistenztechnologie nutzt jedoch nur die Informationen aus der Accessibility API, die entsprechend den Bedürfnissen der Benutzenden relevant sind. Wenn Anwendungen mittels Assistenztechnologie bedient werden, erfolgt die Bedienung teilweise nicht direkt, sondern auch vermittelt über die Accessibility API.
Die bekanntesten Accessibility APIs unter Microsoft Windows sind:
- IAccessible2,
- MSAA (Microsoft Active Accessibility, Standard 1997-2005),
- UIA (Microsoft UI Automation, Standard seit 2005).
Windows-Anwendungen sollen die aktuelle Accessibility API UIA verwenden.
Software, die nicht die Accessibility API des Betriebssystems nutzt, kann eigene Schnittstellen für die Übermittlung von Informationen an die Assistenztechnologie implementieren. So nutzen Java-Anwendungen die Java Accessibility API (JAAPI).
Die folgenden Informationen werden bspw. von der Software bzw. dem Browser an die Accessibility API übermittelt und bei Bedarf durch die Assistenztechnologie ausgelesen:
- Rolle eines Objekts (z.B. Überschrift, Checkbox, Tabellenzelle),
- Status eines Objekts (z.B. fokussiert, fokussierbar, deaktiviert, geöffnet),
- Beschriftung eines Objekts,
- Beschreibung eines Objekts,
- Wert eines Objekts (z.B. bei Formularfeldern),
- mögliche Werte (z.B. Maximal- und Minimalwert bei bestimmten Formularfeldern),
- Position in der Objekthierarchie (z.B. Eltern- und Kindobjekte, Anzahl der Geschwisterobjekte, Position in Bezug auf die Geschwisterobjekte),
- räumliche Größe und Lage in Bezug auf den aktuellen Bildschirmausschnitt,
- Ereignisse (z.B. Änderung von Objekteigenschaften).
Hinweise:
- Die meisten Programmiersprachen, die für die Entwicklung von Software genutzt werden können, unterstützen eine Accessibility API. Dies gilt analog für Browser.
- Die Unterstützung der Accessibility API erfolgt dabei meist automatisch, solange die Standardelemente der Programmiersprache oder Auszeichnungssprache (z. B. HTML) verwendet werden. Wenn die Sprache z.B. Eingabefelder als Bedienelement anbietet, dann werden Rolle, Wert, Status, Position in der Objekthierarchie, Größe und Lage des Eingabefeldes korrekt an die Accessibility API übermittelt. Meist muss die sichtbare Beschriftung korrekt mit dem Eingabefeld verknüpft werden, damit sie ebenfalls als Beschriftung des Eingabefeldes an die API übermittelt wird.
- Dies gilt analog für Standardeigenschaften der Programmiersprache oder Auszeichnungssprache, die automatisch an die Accessibility API übermittelt werden. Wird z.B. ein Eingabefeld mit der Eigenschaft „deaktiviert“ versehen, so werden automatisch die Eigenschaften „deaktiviert“ und „nicht tastaturfokussierbar“ an die API übermittelt.
- Je nach verwendeter Programmiersprache oder Auszeichnungssprache kann es sein, dass bestimmte Eigenschaften des Objekts, die an die Accessibility API übermittelt werden sollen, explizit (d. h. in Textform) angegeben werden müssen, weil sie anders nicht übermittelt werden können.
- Sofern kein Standardelement der Programmiersprache oder Auszeichnungssprache verwendet wird, muss entwicklungsseitig sichergestellt werden, dass alle relevanten Objektinformationen korrekt an die Accessibility API übermittelt werden. Wenn die Sprache keine Möglichkeit bietet, um diese Informationen explizit zu definieren, sollen nur Standardelemente verwendet werden.
- Wenn eine Programmiersprache weder eine Accessibility API unterstützt noch einen alternativen Zugriff der verschiedenen Assistenztechnologien auf die benötigten Informationen anbietet, soll sie nicht verwendet werden oder die Software muss dann die Anforderungen aus Abschnitt 5.1 (geschlossene Funktionalität) der EN 301 549 erfüllen.
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 31 | Desktop: Allgemein | Anwendungen müssen die vorhandenen Accessibility APIs des Betriebssystems verwenden, sofern damit die Anforderungen in dieser Tabelle erfüllt werden können. Wenn die Accessibility API nicht ausreichend ist, um die folgenden Anforderungen zu erfüllen, müssen andere Methoden verwendet werden. | Muss | EN 301 549: 11.5.2.3 |
| 32 | Syntax | Anwendungen, die eine Auszeichnungssprache verwenden und bei denen die Accessibility API oder die Assistenztechnologien Zugriff auf die Auszeichnungssprache haben, müssen folgende Regeln bei der Auszeichnung einhalten:
| Muss | EN 301 549: 9.4.1.1, 11.4.1.1.1 |
| 33 | Rolle | Die Rolle der Elemente muss an die Accessibility API übermittelt werden. Hinweis: Die Rolle der Elemente darf nicht während der Bedienung geändert werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 34 | Status | Der Status der Elemente muss korrekt an die Accessibility API übermittelt werden (siehe auch Elementstatus und Status bzgl. der Bedienbarkeit). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 35 | Wert | Der Wert der Elemente muss an die Accessibility API übermittelt werden. Bei Elementen mit einem definierten Wertebereich müssen darüber hinaus der Minimal- und Maximalwert an die Accessbility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 36 | Ausrichtung | Wenn die Ausrichtung des Elements Einfluss auf die Bedienung hat, muss die Ausrichtung an die Accessibility API übermittelt werden. Hinweis: Horizontal ausgerichtete Elemente können z. B. mit den PFEIL RECHTS/LINKS bedient werden, vertikal ausgerichtete hingegen mit PFEIL AUF/AB. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2 |
| 37 | Name | Name und Beschreibung der Elemente müssen als Accessible Name und Accessible Description an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 38 | Tastaturkürzel, Schnelltaste | Besitzt das Element ein visuell sichtbares Tastaturkürzel oder eine visuell sichtbare Schnelltaste, so muss dies an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 39 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente müssen an die Accessibility API übermittelt werden. Hinweis: Dies ermöglicht der Assistenztechnologie, u.a. folgende Informationen korrekt auszugeben:
| Muss | EN 301 549: 11.5.2.9 |
| 40 | Web: Elementhierarchie | Die Elemente müssen so ausgezeichnet werden, dass der Browser die Eltern-Kind-Beziehungen der Elemente korrekt an die Accessibility API übermittelt kann. Hinweis: Dies kann mit folgenden Methoden erreicht werden:
| Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 41 | Desktop: Bedienung | Alle Bedienmöglichkeiten des Elements müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.11 |
| 42 | Web: Bedienung | Die Bedienmöglichkeiten des Elements müssen der verwendeten Rolle entsprechen. Hinweis: Abweichende oder zusätzliche Bedienmöglichkeiten sollen in der Anwendung und Hilfe dokumentiert werden. | Muss | EN 301 549: 9.4.1.2 |
| 43 | Bedienung | Alle Bedienmöglichkeiten des Elements müssen mit Assistenztechnologie ausführbar sein. Hinweis 1: Dies gilt z.B. für die Aktivierung von Elementen, Wert- und Statusänderungen sowie Positionsänderungen für Fokus und Textcursor. Hinweis 2: Ausgenommen davon sind sicherheitsrelevante Anwendungen für Geheimdienste und Militär sowie Verschlüsselungs-Software im Dienst der nationalen Sicherheit. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.14, 11.5.2.16, 11.5.2.17 |
| 44 | Aktualisierung | Wird eine Element-Eigenschaft, die an die Accessibility API übermittelt wurde, aktualisiert, so muss diese Aktualisierung ebenfalls an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 45 | Aktualisierung | In Anwendungen müssen Statusmeldungen so ausgezeichnet werden, dass sie von Assistenztechnologie ausgegeben werden, ohne dass sie den Fokus erhalten. | Muss | EN 301 549: 9.4.1.3, 11.4.1.3.1 |
| 46 | Desktop: Position | Die räumliche Größe und Position der Elemente müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.10 |
| 47 | Position | Das fokussierte Element, die Position des Textcursors sowie der gewählte Eintrag innerhalb eines Elements müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.13 |
Praxistipp Accessibility API bei Desktop-Anwendungen
Permalink zu "Praxistipp Accessibility API bei Desktop-Anwendungen"Die Standardelemente der Plattformsoftware oder des verwendeten Frameworks übermitteln in der Regel automatisch die korrekten Informationen an die Accessibility API. Diese sollen somit bevorzugt verwendet werden.
Beispiel 1:
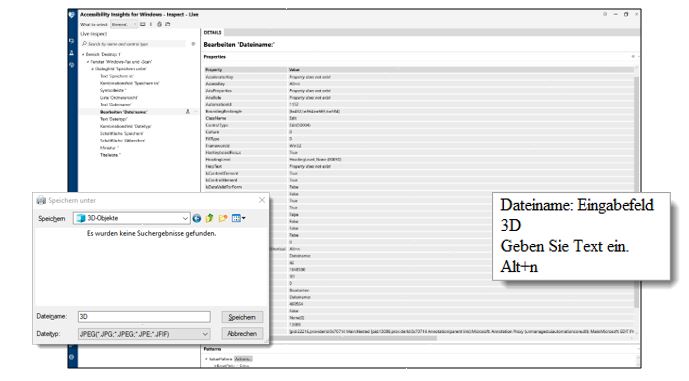
- In der folgenden Abbildung wird der Dialog „Speichern unter“ der Anwendung „Windows-Fax und -Scan“ gezeigt.
- Abgebildet ist außerdem eine vollständige Liste der Informationen, die für das Eingabefeld „Dateiname“, welches sich in diesem Dialog befindet, an die Accessibility API übermittelt werden (ausgelesen mit Accessbility Insights for Windows).
- Daneben wird die Sprachausgabe des Screenreaders JAWS bei Fokussierung des Eingabefeldes „Dateiname“ gezeigt. JAWS nutzt für die akustische Ausgabe nur die im aktuellen Kontext relevanten Informationen der Accessibility API (z. B. Beschriftung, Rolle, Wert, Tastaturkürzel), übersetzt diese Informationen teilweise in die Anwendungssprache (z. B. die Rolle „Edit(50004)“ in „Eingabefeld“) und ergänzt diese Informationen mit einem eigenen Bedienhinweis („Geben Sie Text ein“), der aus der übermittelten Rolle abgeleitet wird.

Werden benutzerdefinierte Elemente verwendet, so soll insbesondere auf Folgendes geachtet werden:
- die übermittelte Rolle entspricht der visuellen Darstellung und Bedienweise (insbesondere der Tastaturbedienung),
- der Wert und Status sollen an die Accessibility API übermittelt werden,
- die Beschriftung wird als Accessible Name an die Accessibility API übermittelt,
- sofern vorhanden, werden auch Tastaturkürzel, Beschreibungen (als Accessible Description) und Beschriftungen der Gruppen an die Accessibility API übermittelt,
- Aktualisierungen hinsichtlich Wert, Status, Beschriftung etc. werden an die Accessibility API übermittelt (Hinweis: Die Rolle eines Elements soll nicht verändert werden).
Wird ein benutzerdefiniertes Element implementiert, empfiehlt es sich häufig, ein verwandtes Standardelement zu verwenden und entsprechend anzupassen, weil dann die Grundfunktionalität des Standardelements genutzt werden kann.
Für die Übermittlung der Informationen sollen die entsprechenden Eigenschaften der Accessibility API verwendet werden. Wenn es für eine Information keine entsprechende Eigenschaft in der Accessibility API gibt oder das verwendete Framework diese Eigenschaft nicht unterstützt, muss die Information in Textform (d.h. als Teil des Accessible Names oder der Accessible Description) übermittelt werden.
Beispiel: Deaktivierte Elemente
- Deaktivierte Elemente können meist mit einem Attribut als disabled ausgezeichnet werden. In der Accessibility API UIA entspricht dies der Eigenschaft IsEnabled:false. Assistenztechnologie erkennt aufgrund dieser Eigenschaft, dass das Element deaktiviert ist.
- Wenn eine programmatische Auszeichnung als deaktiviert nicht möglich ist, können alternativ folgende Möglichkeiten angewendet werden:
- Das Element wird entfernt.
- Das Element wird nicht fokussierbar gestaltet (sofern es keine Informationen übermittelt und sich nicht innerhalb eines Bereichs befindet, der mit dem virtuellen Cursor gelesen werden kann).
- Das Element wird im Accessible Name oder in der Accessible Description als „deaktiviert“ benannt.
Beispiel: Schalter mit Wert
- Ein Schalter kann standardmäßig keinen Wert besitzen. Unter Windows ist es jedoch möglich, basierend auf dem Standardelement Schalter ein benutzerdefiniertes Element „Schalter mit Wert“ zu erstellen. Der Wert wird dann als Wert der Eigenschaft Value an die Accessibility API UIA übermittelt.
- In HTML und ARIA ist es nicht möglich, einem Schalter einen Wert zuzuweisen. Soll der „Wert mit Schalter“ in einer hybriden Anwendung, die auf Web-Technologien basiert, eingesetzt werden, dann muss der Wert in Textform als Teil des Accessible Names oder der Accessible Description übermittelt werden.
Die Übermittlung von Informationen über die entsprechenden Eigenschaften der Accessibility API ist gegenüber der Übermittlung dieser Informationen in Textform (als Teil von Accessible Name oder Accessible Description) aus folgenden Gründen immer zu bevorzugen:
- die Assistenztechnologie kann die Eigenschaften, die über die API übermittelt werden, auf eine durch die Anwendung oder von den Benutzenden definierte Art und Weise ausgeben,
- die Assistenztechnologie kann die Eigenschaften, die über die API übermittelt werden, in die korrekte Sprache übersetzen,
- die Assistenztechnologie kann passend zu den Eigenschaften, die über die API übermittelt werden, Bedienhinweise ausgeben oder Bedienmodalitäten anbieten,
- die Assistenztechnologie kann basierend auf den Eigenschaften, die über die API übermittelt werden, eine bestimmte Darstellungsweise anbieten (z.B. eine bestimmte Farbe bei der Kontrastanpassung),
- die Assistenztechnologie kann die Eigenschaften (wie Rolle, Status, Wert) in einer bestimmten Reihenfolge ausgeben, die sicherstellt, dass relevante Informationen zuerst ausgegeben werden und dass die Benutzenden erkennen können, welche Informationen zu welchem Eigenschaftstyp gehören,
- die Benutzenden können in ihrer Assistenztechnologie ggf. konfigurieren, dass sie bestimmte Eigenschaften nicht ausgegeben bekommen möchten.
Dies ist alles nicht möglich, wenn die Information lediglich in Textform übermittelt wird.
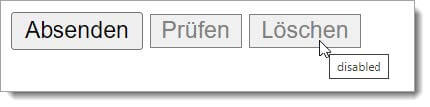
Beispiel 2: In der folgenden Abbildung sind drei Schalter mit den Beschriftungen „Absenden“, „Prüfen“ und „Löschen“ zu sehen.
- Der „Absenden“-Schalter ist visuell als bedienbar zu erkennen (schwarze Textfarbe).
- Der „Prüfen“-Schalter ist visuell als deaktiviert zu erkennen (graue Schriftfarbe). Der Schalter ist programmatisch als deaktiviert ausgezeichnet. Diese Umsetzung ist für deaktivierte Schalter zu bevorzugen.
- Der „Löschen“-Schalter ist visuell ebenfalls als deaktiviert zu erkennen (graue Schriftfarbe). Der Schalter ist aber programmatisch nicht als deaktiviert ausgezeichnet, sondern besitzt nur einen Tooltip mit dem Wort „disabled“. Diese Umsetzung darf für deaktivierte Schalter nur gewählt werden, wenn in der verwendeten Technologie keine programmatische Auszeichnung als deaktiviert möglich ist.

In der folgenden Abbildung sind die selben Schalter aus der vorhergehenden Abbildung dargestellt, nun allerdings bei Verwendung der Windows-Kontrastanpassung (Kontrast Nr. 1).
- Der „Absenden“-Schalter ist visuell korrekt als bedienbar zu erkennen (weiße Textfarbe).
- Der „Prüfen“-Schalter ist visuell korrekt als deaktiviert zu erkennen (grüne Schriftfarbe).
- Der „Löschen“-Schalter wird als bedienbar dargestellt (weiße Textfarbe), obwohl er deaktiviert ist. Die Ursache für die Fehldarstellung ist, dass er nicht programmatisch als deaktiviert ausgezeichnet wurde, sondern nur farblich als deaktiviert. Die Farbinformation geht jedoch bei Nutzung der Windows-Kontrastanpassung verloren, so dass hier eine andere visuelle Darstellung verwendet werden müsste, um den Status „deaktiviert“ zu erkennen (z. B. eine Durchstreichung).

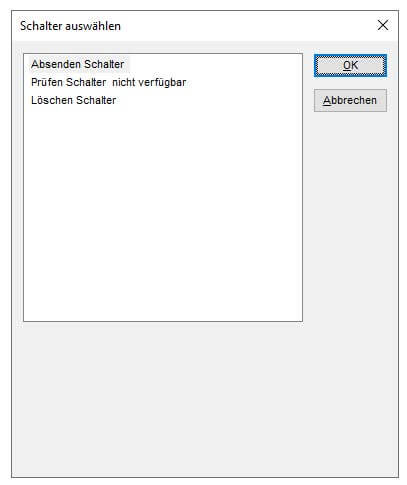
In der folgenden Abbildung wird die akustische Screenreader-Ausgabe der drei Schalter aus der vorhergehenden Abbildung dargestellt (am Beispiel der Elementübersicht von JAWS).
- Der „Absenden“-Schalter wird korrekt als bedienbar ausgegeben (Rolle „Schalter“).
- Der „Prüfen“-Schalter wird korrekt als deaktiviert ausgegeben (Status „nicht verfügbar“).
- Der „Löschen“-Schalter wird inkorrekt als bedienbar ausgegeben (Rolle „Schalter“), weil der Status „deaktiviert“ nur per Tooltip übermittelt wird und der Tooltip-Inhalt vom Screenreader nur bei bestimmten Navigationsmethoden ausgegeben wird.

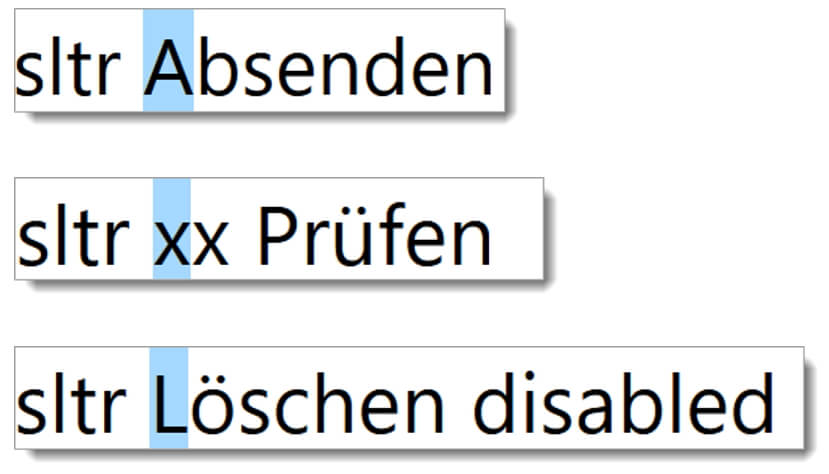
In den drei folgenden Abbildungen wird die Ausgabe der drei Schalter aus den vorhergehenden Abbildungen auf der Braillezeile dargestellt (am Beispiel von JAWS).
- Der „Absenden“-Schalter wird korrekt als bedienbar ausgegeben (Rolle „Schalter“, die mit der Kurzform „sltr“ angezeigt wird).
- Der „Prüfen“-Schalter wird korrekt als deaktiviert ausgegeben (Status „nicht verfügbar“, die mit der Kurzform „xx“ angezeigt wird).
- Der „Löschen“-Schalter wird zwar als deaktiviert ausgegeben (Beschreibung „disabled“), allerdings erfolgt die Ausgabe nicht in Kurzform, nicht an der erwarteten Position und nicht übersetzt in die Sprache des Benutzenden.

Authentifizierung
Permalink zu "Authentifizierung"Synonyme: Anmelden, Abmelden, Login, Logout
Siehe auch: Kontextänderungen, Zeitbegrenzungen, Kennwort-Eingabefeld
Die Authentifizierung umfasst die Vorgänge des Anmeldens und Abmeldens bei einer Anwendung oder innerhalb einer Anwendung. Die Anmeldung kann erforderlich sein, um eine Anwendung oder bestimmte Teile der Anwendung nutzen zu können.
Hinweis: Anforderungen an Bedienelemente zur Authentifizierung (z.B. Eingabefelder, Kennwort-Eingabefelder und Schalter) werden bei dem jeweiligen Element beschrieben.
Darstellung und Bedienung
Permalink zu "Darstellung und Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 48 | Captcha | Wenn bei der Authentifizierung ein Captcha verwendet wird, dann müssen für unterschiedliche Beeinträchtigungen jeweils passende Captchas mit mindestens zwei unterschiedlichen Sinnessystemen angeboten werden. Hinweis 1: Für hörbeeinträchtigte Menschen kann ein visuelles Captcha und für blinde Menschen ein Audio-Captcha angeboten werden. Hinweis 2: Auf Captchas, die von Nutzenden verlangen, eine Aufgabe zu lösen, soll soweit möglich verzichtet werden. Hinweis 3: Sofern auf ein Captcha nicht verzichtet werden kann, soll zusätzlich ein von allen Sinnesmodalitäten unabhängiges Captcha (wie eine Wissensfrage oder Matheaufgabe) angeboten werden. | ||
| Muss | EN 301 549: 9.1.1.1, 11.1.1.1 | |||
| 49 | Logout | Sofern in der Anwendung nach einer bestimmen Zeit ein automatisches Logout erfolgt, so muss diese Zeitbegrenzung
| Muss | EN 301 549: 9.2.2.1, 11.2.2.1 |
| 50 | Logout | In der Anwendung soll kein automatisches Logout erfolgen. | Soll | WCAG 2.1: 2.2.3 (AAA) |
| 51 | Logout | Wenn ein automatisches Logout erfolgt, sollte nach einem erneuten Login die Arbeit ohne Datenverlust fortgesetzt werden können. | Soll | WCAG 2.1: 2.2.5 (AAA) |
| 52 | Logout | Die Benutzenden sollen vorab auf die Zeit hingewiesen werden, nach der ein automatisches Logout erfolgt, sofern das Logout zum Datenverlust führen kann. Hinweis: Davon ausgenommen ist ein Logout nach mehr als 20 Stunden. | Soll | WCAG 2.1: 2.2.6 (AAA) |
| 53 | Login | Wenn beim Login eine bestimmte Form biometrischer Daten verlangt wird (z.B. Fingerabdruck, Gesichtserkennung), dann muss eine alternative Login-Methode zur Verfügung gestellt werden. Hinweis: Die alternative Login-Methode kann ebenfalls auf biometrischen Daten beruhen, sofern dafür eine andere Form biometrischer Daten verwendet wird. | Muss | EN 301 549: 5.3 |
| 54 | Login | Wenn das Login über die Bewegung des Geräts oder der Benutzenden erfolgt, dann muss eine alternative Login-Methode zur Verfügung gestellt werden. Hinweis: Die Bewegung des Geräts oder der Benutzenden kann z.B. notwendig sein, um biometrische Daten einzugeben (z.B. Fingerabdruck, Gesichtserkennung). | Muss | EN 301 549: 9.2.5.4, 11.2.5.4 |
| 55 | Login | Wenn beim Login Informationen (wie Username und Passwort) eingeben werden müssen, dann soll es eine Variante geben, bei der sich die Benutzenden diese Informationen nicht merken müssen. Hinweis: Die Anwendung kann die Login-Daten speichern bzw. das Einfügen der Informationen aus der Zwischenablage oder durch einen Passwort-Manager erlauben. | Soll | WCAG 2.2: 3.3.7 (A) |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 56 | Status | Wenn die verwendete Technologie den Eingabezweck von Formularfeldern identifizieren kann, dann muss der Zweck der Formularfelder für Daten der jeweiligen Benutzenden (wie z.B. Name, E-Mail-Adresse, Passwort) gemäß Input Purposes for User Interface Components - Web Content Accessibility Guidelines (WCAG) 2.1 (w3.org) ausgezeichnet werden. Hinweis: Damit ist weder die Rolle (z.B. „Eingabefeld“) noch die konkrete Beschriftung (z.B. „Nutzername“) gemeint, sondern ein definierter Eingabezweck (z.B. „Vorname“, „Username“, „neues Passwort“ oder „aktuelles Passwort“). | Muss | EN 301 549: 9.1.3.5, 11.1.3.5.1 |
Animationen
Permalink zu "Animationen"Synonyme: Blitzen, Blinken, Aktualisierungen, Flash
Siehe auch: Zeitbegrenzungen, Karussell, Video, Fortschrittsanzeige
Animationen sind:
- automatische visuelle Veränderungen oder
- unerwartete visuelle Veränderungen bei Bedienung der Anwendung.
Beispiele für automatische visuelle Veränderungen:
- Laufschrift,
- automatisch gestartetes Video,
- automatisch scrollende Inhalte,
- blinkende oder blitzende Inhalte,
- Inhalte, die automatisch nach einer bestimmten Zeit aktualisiert werden.
Beispiele für unerwartete visuelle Veränderungen bei Bedienung der Anwendung sind:
- beim Scrollen der Maske werden Inhalte zusätzlich animiert,
- beim Scrollen der Maske werden die Inhalte mit unterschiedlicher Geschwindigkeit gescrollt,
- manuell gestartetes Video enthält blitzenden Inhalte,
- blinkende Fehlermeldung, die nach Absenden eines Formulars eingeblendet wird,
- beim Einblenden von Inhalten werden diese nicht unmittelbar angezeigt, sondern animiert eingeblendet (z.B. skaliert, verschoben, gedreht oder in ihrer Transparenz verändert).
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 57 | Status | Inhalte, die mehr als 3-mal in der Sekunde blitzen und einen bestimmen Grenzwert für Blitze überschreiten (siehe General flash and red flash thresholds - Web Content Accessibility Guidelines (WCAG) 2.1 (w3.org)), müssen vermieden werden. | Muss | EN 301 549: 9.2.3.1, 11.2.3.1 |
| 58 | Blitzen | Inhalte, die mehr als 3-mal in der Sekunde blitzen, sollen vermieden werden. | Soll | WCAG 2.1.: 2.3.2 (AAA) |
| 59 | Animation | Wenn die Anwendung Inhalte enthält, die sich automatisch bewegen, scrollen oder blinken, und wenn diese Animation länger als 5 Sekunden andauert sowie zusammen mit anderen Inhalten angezeigt wird, dann muss die Animation pausiert, gestoppt oder ausgeblendet werden können. Hinweis: Es wird empfohlen, sich automatisch bewegende, scrollende oder blinkende Inhalte zu vermeiden. | Muss | EN 301 549: 9.2.2.2, 11.2.2.2 |
| 60 | Animation | Wenn bei der Bedienung der Anwendung Bewegungsanimationen angezeigt werden, dann soll es einen Mechanismus geben, um diese zu deaktivieren. Hinweis: Der Mechanismus zur Deaktivierung von Bewegungsanimationen kann in der Anwendung implementiert werden. Alternativ soll die Nutzungspräferenz im Betriebssystem (Systemsteuerung > Center für erleichterte Bedienung > Erkennen von Bildschirmobjekten erleichtern > Alle nicht erforderlichen Animationen deaktivieren) berücksichtigt werden. | Muss | EN 301 549: 9.2.2.2, 11.2.2.2 |
| 61 | Aktualisierung | Wenn die Anwendung Inhalte enthält, die automatisch aktualisiert werden und zusammen mit anderen Inhalten angezeigt werden, dann muss die Aktualisierung pausiert bzw. gestoppt werden können oder es muss möglich sein, die Frequenz der Aktualisierung zu bestimmen bzw. den Bereich mit den automatisch aktualisierten Inhalten auszublenden. Hinweis: Es wird empfohlen, sich automatisch aktualisierende Inhalte zu vermeiden. | Muss | EN 301 549: 9.2.2.2, 11.2.2.2 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 62 | Alternativtext | Wenn über die Animation Informationen übermittelt werden, dann müssen diese Informationen auch in Textform übermittelt werden. Hinweis: Für Videos gelten zusätzliche Anforderungen. | Muss | EN 301 549: 9.1.1.1, 11.1.1.1 |
| 63 | Verweis auf sensorische Merkmale | Informationen, die dem Verständnis oder der Bedienung der Anwendung dienen, dürfen nicht ausschließlich auf die Animation der beschriebenen Elemente Bezug nehmen. | Muss | EN 301 549: 9.1.1.3, 11.1.3.3 |
Navigationsreihenfolge
Permalink zu "Navigationsreihenfolge"Synonyme: Tab-Reihenfolge, Focus order
Siehe auch: Tastaturbedienung, Kontextänderungen, Zeitbegrenzungen
Die Navigationsreihenfolge bestimmt, in welcher Reihenfolge mit der Tastatur fokussierbare Elemente und Bereiche den Fokus erhalten. Typischerweise betrifft dies die folgenden Navigationsmethoden:
- Navigation zwischen den Elementen mit der Tabulatortaste,
- Navigation innerhalb der Elemente mit den Pfeiltasten,
- Navigation zwischen den Bereichen (z.B. mit der F6-Taste),
- Schnellnavigation (z.B. mit BILD AB, ENDE).
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 64 | Navigationsreihenfolge | Die Navigationsreihenfolge muss so erfolgen, dass die Inhalte in einer sinnvollen Reihenfolge wahrgenommen werden können und die Bedienelemente gemäß ihrer aufgabenangemessenen Abarbeitungsreihenfolge erreicht werden. Hinweis: Dies wird z.B. erreicht, indem
| Muss | EN 301 549: 11.2.4.3 |
| 65 | Navigationsreihenfolge | Bei Elementen, die mit den Pfeiltasten bedient werden, muss bei Pfeiltastenbedienung die Navigation auf das Element beschränkt bleiben. Hinweis: Das betrifft z.B. Radiobuttongruppen, Auswahllisten, Registerkarten, Menüs, Werkzeugleisten. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 66 | Navigationsreihenfolge | Nach Seitenaktualisierungen, die einen Fokuswechsel erforderlich machen, muss der Fokus so gesetzt werden, dass die Arbeit schlüssig fortgesetzt werden kann. Beispiel: Nach dem Löschen eines Elements soll der Fokus auf das vorhergehende oder folgende Element gesetzt werden. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 67 | Navigationsreihenfolge | Bei modalen Dialogen muss die Navigation auf den Dialog beschränkt bleiben. Hinweis: Die restliche Anwendung kann erst fokussiert und bedient werden, wenn der modale Dialog geschlossen wird. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 68 | Navigationsreihenfolge | Die Navigationsreihenfolge soll für die Arbeitsaufgabe angemessen sein. Hinweis 1: Für deutschsprachige Anwendungen bedeutet dies meist, dass die Navigation der Lesereihenfolge entsprechen und von links oben nach rechts unten erfolgen soll. Hinweis 2: Die Navigationsreihenfolge soll in beide Navigationsrichtungen (vorwärts und rückwärts) übereinstimmen. Hinweis 3: Ggf. muss die visuelle Reihenfolge angepasst werden, um dies Anforderung zu erfüllen. | Soll | DIN EN ISO 9241-171: 9.3.18 |
| 69 | Web: Anzahl der Navigationsschritte | Inhaltsbereiche, die auf mehreren Seiten vorkommen, müssen übersprungen werden können (siehe Praxistipp Effiziente Tastaturnavigation). | Muss | EN 301 549: 9.2.4.1 |
| 70 | Kontextänderung | Bei der Tastaturnavigation darf kein Fokusverlust erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 71 | Kontextänderung | Bei der Wertänderung von Formularelementen darf kein unerwarteter Fokusverlust erfolgen (siehe Kontextänderung). | Muss | EN 301 549: 9.3.2.2, 11.3.2.2 |
| 72 | Kontextänderung | Bei der Bedienung mit der Tastatur muss der Fokus korrekt gesetzt werden, wenn eine erwartete Kontextänderung erfolgt, die bedient werden muss. Alternativ muss die Kontextänderung nach der aktuellen Fokusposition den Tastaturfokus erhalten (siehe Kontextänderung). | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 73 | Web: Konsistenz | Navigationselemente müssen innerhalb der Anwendung auf jeder Seite in der gleichen relativen Reihenfolge dargestellt werden und den Tastaturfokus erhalten (siehe Konsistenz). | Muss | EN 301 549: 9.3.2.3 |
| 74 | Desktop: Konsistenz | Navigationselemente sollen innerhalb der Anwendung auf jeder Maske in der gleichen relativen Reihenfolge dargestellt werden und den Tastaturfokus erhalten (siehe Konsistenz). | Soll | WCAG 2.1: 3.2.3 (AA) |
Praxistipp Navigationsreihenfolge in Web-Anwendungen
Permalink zu "Praxistipp Navigationsreihenfolge in Web-Anwendungen"Die korrekte Navigationsreihenfolge sollte über die Reihenfolge der Elemente im Quellcode gesteuert werden. Das Attribut tabindex sollte nicht verwendet werden. Das Attribut autofocus sollte nur mit Bedacht verwendet werden, weil dadurch ggf. für sehbeeinträchtigte und blinde Menschen die Inhalte vor dem automatisch fokussierten Element schwer wahrnehmbar sind. Es gibt jedoch Anwendungsfälle, bei denen autofocus sinnvoll eingesetzt werden kann, z. B. auf einer Login-Seite, um das erste Eingabefeld zu fokussieren. Weitere Informationen: 6.6.3 The tabindex attribute - HTML Standard (whatwg.org), 6.6.7 The autofocus attribute - HTML Standard (whatwg.org)
Die korrekte Navigationsreihenfolge sollte über die Reihenfolge der Elemente im Quellcode gesteuert werden. Das Attribut tabindex=0 muss für Bedienelemente verwendet werden, die andernfalls nicht den Tastaturfokus erhalten würden. Elemente, die per JavaScript fokussierbar sein sollen, sich jedoch nicht automatisch im TAB-Kreislauf befinden, werden mit tabindex=-1 ausgezeichnet. Dies gilt z. B. für Schalter in Werkzeugleisten, Einträge in Auswahllisten oder Radiobuttons innerhalb einer Radiobuttongruppe. In diesen Fällen wird lediglich jeweils ein Schalter, ein Listeneintrag bzw. ein Radiobutton mit tabindex=0 ausgezeichnet und alle anderen mit tabindex=-1. Weitere Informationen: Developing a Keyboard Interface | APG | WAI | W3C
Praxistipp Effiziente Navigation in Anwendungen
Permalink zu "Praxistipp Effiziente Navigation in Anwendungen"Enthält das aktuelle Fenster der Anwendung viele fokussierbare Elemente, können Nutzende, die auf Tastaturbenutzung angewiesen sind, nicht effizient durch das Fenster navigieren, da sie mit der TAB-Taste diese Elemente durchlaufen müssen. Um eine effiziente Navigation mit der Tastatur zu ermöglichen, wird empfohlen, eine oder mehrere der folgenden Methoden zu implementieren und in der Hilfe zu dokumentieren:
- Bereichsnavigation (z.B. mit F6),
- Sprunglinks am Anfang des Fensters bzw. vor Bereichen mit vielen Navigationsschritten,
- Tastaturkürzel für häufig benötigte Funktionen bzw. Bedienelemente,
- Bereiche mit vielen Navigationsschritten ein- und ausblendbar gestalten (z.B. Menü mit Untermenü, Registerkarten, Akkordeon),
- Auslagern von Inhalten mit vielen Navigationsschritten auf sekundäre Masken (z.B. in Dialogfenster, die separat aufgerufen werden können),
- Verwenden von gruppierenden Elementen, innerhalb derer mit den Pfeiltasten anstelle der TAB-Taste navigiert wird (z.B. Werkzeugleiste, Interaktive Tabelle, Menü),
- bei Anwendungen, die den virtuellen Cursor nicht unterstützen: Modus bei dem nur Bedienelemente den Fokus erhalten.
Kontextänderungen
Permalink zu "Kontextänderungen"Synonyme: Aktualisierungen, change of context
Siehe auch: Animationen, Zeitbegrenzungen, Navigationsreihenfolge, Modaler Dialog
Kontextänderungen sind:
- Wechsel zu einem anderen Programm,
- Änderung des Viewports (z.B. Wechsel zu einem anderen Anwendungsfenster),
- Änderungen des Tastaturfokus,
- Änderung des Inhalts, der die Bedeutung der Seite ändert.
Bei Bedienung erwartete und erforderliche Kontextänderungen sind z.B.:
- Aktivierung eines Links: Öffnen einer neuen Maske,
- Aktivierung eines Hilfe-Links: Öffnen der Hilfe, ggf. in einer anderen Anwendung (z.B. im Browser oder PDF-Reader),
- Aktivierung eines seiteninternen Links: Scrollen zur verlinkten Position und Änderung des Tastaturfokus,
- Aktivierung eines Absenden-Schalters: Öffnen einer neuen Maske,
- Aktivierung eines Löschen-Schalters: Entfernen des zu löschenden Elements, ggf. Änderung des Tastaturfokus (weil der Löschen-Schalter deaktiviert oder entfernt wurde),
- Aktivierung des Logout-Schalters: Logout aus der Anwendung,
- Aktivierung eines Menü-Schalters: Öffnen des Menüs und Fokussierung des ersten Menüeintrags,
- Aktivierung eines Schalters zum Öffnen eines modalen Dialogs: Öffnen des Dialogs und Fokussierung des ersten Elements im Dialog,
- Scrollen der Seite: Änderung des sichtbaren Bereichs,
- Navigation mit der Tastatur (z.B. mit der Tabulatortaste): Änderung des Tastaturfokus, ggf. Änderung des sichtbaren Bereichs (sofern sich das fokussierte Element nicht im sichtbaren Bereich befindet),
- Navigation durch eine Radiobuttongruppe, bei der sich hinter jedem Radiobutton zugehörige Formularfelder befinden, die nur in Abhängigkeit vom Radiobutton sinnvoll bedient werden können: Die Formularelemente beim ausgewählten Radiobutton werden aktiviert, die jeweils anderen Formularelemente werden deaktiviert.
- Navigation durch eine Gruppe von Karteireitern: Die zugehörige Registerkarte wird eingeblendet (alternativ erst nach Aktivierung des Karteireiters).
Beispiele für unerwartete Kontextänderungen, die vermieden oder angekündigt werden müssen:
- Aktivierung einer Checkbox innerhalb eines Formulars: Einblenden von weiteren Formularfeldern, die sich visuell und in der Navigationsreihenfolge vor der Checkbox befinden,
- Texteingabe in ein Eingabefeld: Löschen von bereits getätigten Eingaben in anderen Feldern, weil sich die Eingaben in diesem Feld und den anderen Feldern gegenseitig ausschließen,
- Texteingabe in ein Eingabefeld: Nach Erreichen der maximalen Zeichenzahl wird der Fokus ins folgende Eingabefeld gesetzt,
Beispiele für unerwartete Kontextänderung, die vermieden oder angekündigt werden sollen:
- Aktivierung eines Links: Öffnen einer neuen Maske in einer anderen Anwendung,
- Aktivierung eines Karteireiters: Die eingeblendete Registerkarte oder ein Element in dieser erhält den Fokus.
Beispiele für unerwartete Kontextänderungen, die vermieden werden müssen:
- Navigation durch eine Radiobuttongruppe: Öffnen einer neuen Maske,
- Navigation durch eine Tabelle: Öffnen eines modalen Dialogs,
- Vollständig ausgefülltes Formular: Absenden des Formulars,
- Fokussieren eines Absenden-Schalters: Absenden des Formulars,
- Fokussieren des Löschen-Schalters: Entfernen des zu löschenden Elements.
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 75 | Tastaturbedienung, Zeigeinstrumentbedienung | Bei Fokussierung eines Elements darf keine Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 76 | Tastaturbedienung, Zeigeinstrumentbedienung | Bei der Wertänderung eines Formularelements darf keine unerwartete Kontextänderung erfolgen. Hinweis 1: Unerwartete Kontextänderungen sind Kontextänderungen, die nicht dem Standardverhalten des Elements entsprechen und nicht vorab angekündigt wurden. Hinweis 2: Sofern unerwartete Kontextänderungen die Tastaturbedienung verhindern (z.B. durch einen Fokusverlust bei Bedienung), dann sind diese nicht zulässig, selbst wenn sie vorab angekündigt werden. | Muss | EN 301 549: 9.3.2.2, 11.3.2.2 |
| 77 | Tastaturbedienung, Zeigeinstrumentbedienung | Kontextänderungen sollen nur erfolgen, wenn die Benutzenden diese initiiert haben. Alternativ sollen die Benutzenden Kontextänderungen deaktivieren können. | Soll | WCAG 2.1: 3.2.5 (AAA) |
| 78 | Aktualisierungen | Automatische Kontextänderungen, die nicht erst nach 20 Stunden erfolgen, müssen abschaltbar oder anpassbar sein (siehe Zeitbegrenzungen und Animationen). | Muss | EN 301 549: 9.2.2.1, 11.2.2.1, 9.2.2.2, 11.2.2.2 |
| 79 | Aktualisierungen | Automatische Kontextänderungen sollen vermieden werden oder deaktiviert werden können. Hinweis: Ausgenommen sind Notfall-Meldungen. | Soll | WCAG 2.1: 2.2.3 (AAA), 2.2.4 (AAA) |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 80 | Aktualisierung | Statusmeldungen müssen so ausgezeichnet werden, dass sie von Assistenztechnologie ausgegeben werden, ohne dass sie den Fokus erhalten. | Muss | EN 301 549: 9.4.1.3, 11.4.1.3.1 |
Zeitbegrenzungen
Permalink zu "Zeitbegrenzungen"Synonyme: Timeout, Time limit
Siehe auch: Animationen, Kontextänderungen, Authentifizierung, Karussell
Zeitbegrenzungen sind zeitliche Vorgaben, um Inhalte wahrzunehmen, Elemente zu bedienen oder Aufgaben abzuschließen. Zeitbegrenzungen können z.B. auftreten, wenn
- nach einer bestimmten Zeit der Inaktivität ein automatisches Logout erfolgt,
- ein für die Authentifizierung notwendiger PIN nur eine bestimmte Zeit gültig ist,
- Meldungen nach einer bestimmten Zeit ausgeblendet werden,
- Inhalte automatisch aktualisiert werden (z.B. in einem Karussell),
- Laufschrift angezeigt wird.
Darstellung und Bedienung
Permalink zu "Darstellung und Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 81 | Tastaturbedienung | Die Tastaturbedienung muss ohne zeitliche Vorgaben möglich sein. Hinweis: Nicht zulässig ist z.B., dass
| Muss | EN 301 549: 9.2.1.1, 11.2.1.1.1 |
| 82 | Anpassbarkeit | Zeitbegrenzungen müssen
Hinweis: Davon ausgenommen sind Zeitbegrenzungen,
| Muss | EN 301 549: 9.2.2.1, 11.2.2.1 |
| 83 | Vermeiden | Zeitbegrenzungen sollen vermieden werden. Hinweis: Davon ausgenommen sind z.B. Echtzeitereignisse und Videos. | Soll | WCAG 2.1: 2.2.3 (AAA) |
| 84 | Informieren | Die Benutzenden sollen vorab auf Zeitbegrenzungen, die zum Datenverlust führen können, hingewiesen werden. Hinweis: Davon ausgenommen sind Zeitbegrenzungen, die länger als 20 Stunden dauern. | Soll | WCAG 2.1: 2.2.6 (AAA) |