Bereichstrenner
Permalink zu "Bereichstrenner"Synonyme: Trenner, Separator, Window Splitter, Splitter
Siehe auch: Griff, Schieberegler, Scrollbalken
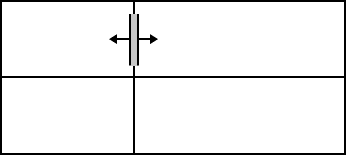
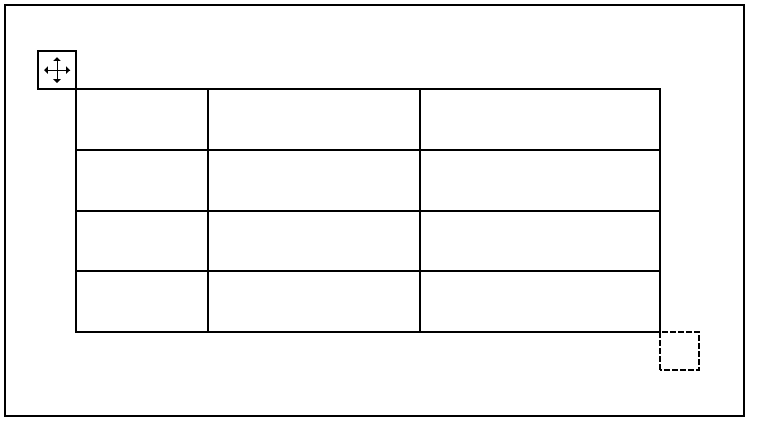
Ein Bereichstrenner dient dem Skalieren eines Seitenbereichs oder von zwei benachbarten Seitenbereichen. Bereichstrenner werden auch zum Skalieren von Tabellenspalten und -zeilen verwendet.
Ein Bereichstrenner befindet sich zwischen zwei Seitenbereichen und besteht aus einem Balken und ggf. einem Griff. Bereichstrenner können verschiedene Ausprägungen besitzen:
- horizontal oder vertikal angeordnet,
- kontinuierliche oder schrittweise Skalierung,
- Skalierung im Bereich von 0 bis 100% (d.h. zwischen ausgeblendet und Vollbild) oder mit einem beschränkten Bereich,
- Skalierung beider Bereiche oder nur eines der beiden Bereiche (der andere Bereich wird dann lediglich verschoben, bleibt jedoch in seiner Größe unverändert).

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 438 | Kontrast | Der Balken oder Griff des Bereichstrenners muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 439 | Fokussichtbarkeit | Erhält der Bereichstrenner den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 440 | Tastaturbedienung | Der Bereichstrenner muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). Alternativ muss der Bereich per Tastatur skaliert werden können, wenn sich der Fokus im skalierbaren Bereich befindet. In diesem Fall muss die Tastaturbedienung des Bereichstrenners in der Anwendung bzw. Hilfe erläutert werden. Darüber hinaus muss dann sichergestellt werden, dass ein per Bedienung des Bereichstrenners ausgeblendeter Bereich auch wieder eingeblendet werden kann. Ausnahme: Wenn der Bereichstrenner keine relevante Funktion besitzt, muss er nicht tastaturbedienbar sein. Dies gilt z. B., wenn der Bereichstrenner der Skalierung von Seitenbereichen dient, in der Standarddarstellung alle Inhalte vollständig wahrnehmbar sind und die Skalierung keinen Mehrwert bringt. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 441 | Zeigeinstrument-Bedienung | Die Zeigeinstrumentbedienung des Bereichstrenners darf nicht komplex sein. Hinweise: Komplexe Zeigeinstrumentbedienung ist
| Muss | EN 301 549: 9.2.5.1, 11.2.5.1 |
| 442 | Zeigeinstrument-Bedienung | Der Bereichstrenner soll auch ohne ziehende Zeigeinstrumentbedienung bedient werden können. Hinweis: Das kann z. B. erreicht werden, indem mit Klick der Bereichstrenner aktiviert und anschließend die Zielposition angeklickt wird. | Soll | WCAG 2.2 |
| 443 | Aktualisierungen | Bei Fokussierung und Bedienung des Bereichstrenners darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2.2 |
| 444 | Klickbereich | Der Klickbereich des Bereichstrenners soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2: 2.5.8 (AA) |
Tastaturbedienung Bereichstrenner
Permalink zu "Tastaturbedienung Bereichstrenner"Hinweis: Die folgenden Anforderungen gelten nur, wenn der Bereichstrenner mit der Tastatur den Fokus erhält.
| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Bereichstrenners | TAB | Erforderlich |
| Verlassen des Bereichstrenners | TAB | Erforderlich |
| Bedienung der Bereichstrenners | PFEIL AUF/AB, PFEIL LINKS/RECHTS (je nach Ausrichtung des Bereichstrenners) | Erforderlich |
| Bedienung der Bereichstrenners (minimale und maximale Skalierung) | POS1, ENDE | Empfohlen |
| Wechsel zwischen aktueller, minimaler und maximaler Skalierung | EINGABE LEER | Empfohlen |
Zeigeinstrumentbedienung Bereichstrenner
Permalink zu "Zeigeinstrumentbedienung Bereichstrenner"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung der Bereichstrenners | Linksklick und Ziehen des Balkens oder Griffs (Drag & Drop) | Erforderlich |
| Bedienung der Bereichstrenners | Linksklick zur Aktivierung, Bewegen des Zeigegeräts, Linksklick an der Zielposition | Empfohlen |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 445 | Rolle | Die Rolle des Bereichstrenners muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 446 | Wert | Der Wert des Bereichstrenners muss an die Accessibility API übermittelt werden (siehe Accessibility API). Hinweis: Der Wert des Bereichstrenners wird häufig im Bereich von 0% bis 100% angegeben. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 447 | Desktop: Wertebereich | Minimal- und Maximalwert des Bereichstrenners müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.7 |
| 448 | Status | Der Status des Bereichstrenners muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 449 | Ausrichtung | Die Ausrichtung des Bereichstrenners (vertikal oder horizontal) muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2 |
| 450 | Name | Der Bereichstrenner muss einen knappen und aussagekräftigen Accessible Name besitzen. Hinweis: Ein Bereichstrenner besitzt in der Regel keine sichtbare Beschriftung. Der Name des Bereichstrenners kann den Accessible Name der skalierbaren Bereiche enthalten. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 451 | Bedienung | Wenn der Bereichstrenner den Tastaturfokus erhält, muss er mit Assistenztechnologie erreicht, bedient und verlassen werden können. Andernfalls muss die Bedienalternative auch mit Assistenztechnologie bedienbar sein (siehe Accessibility API). | Muss | EN 301 549: 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 452 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status des Bereichstrenners müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 453 | Desktop: Position | Größe und Position des Griffs (sofern vorhanden) bzw. des Bereichstrenners (sofern ohne Griff) müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5 |
Synonyme: Querverweis, Verweis, Verknüpfung, Hypertext-Link, Hyperlink
Siehe auch: Schalter, Menü, Image Map
Links ermöglichen die Navigation zu einer festgelegten Stelle (siehe DIN EN ISO 9241-161: 8.23).
Ein Link besitzt eine textliche oder grafische Beschriftung (z.B. ein Icon). Links besitzen meist einen visuellen Indikator, um den Link als solchen kenntlich zu machen, dies gilt insbesondere für Textlinks. Als visueller Indikator für Textlinks wird in der Regel eine Unterstreichung und eine abweichende Farbe verwendet.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 454 | Kontrast | Wenn der Link eine Textbeschriftung besitzt, muss diese zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 455 | Kontrast | Wenn der Link eine grafische Beschriftung besitzt, muss diese zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 456 | Kontrast | Wenn der Link ausschließlich aufgrund seiner Textfarbe als Link zu erkennen ist, muss das Kontrastverhältnis zwischen der Farbe benachbarter Textinhalte und der Textfarbe des Links mindestens 3:1 betragen. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
| 457 | Kontrast | Wenn der Link ausschließlich aufgrund eines grafischen Elements (z.B. Unterstreichung oder Icon) als Link zu erkennen ist, muss das Kontrastverhältnis zwischen grafischem Element und Hintergrundfarbe mindestens 3:1 betragen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 458 | Kontrast | Wenn der Status des Links grafisch übermittelt wird, so muss das Kontrastverhältnis zwischen grafischem Element und Hintergrundfarbe mindestens 3:1 betragen. Hinweis: Mit Status sind u. a. auch die folgenden Informationen gemeint:
| Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 459 | Beschriftung | Die sichtbare Beschriftung des Links muss mit dem Link-Namen, der an die Accessibility API übermittelt wird, übereinstimmen oder in diesem enthalten sein (siehe Beschriftung). | Muss | EN 301 549 9.2.5.3, 11.2.5.3 |
| 460 | Beschriftung | Der Linkzweck muss aus der Linkbeschriftung oder dem programmatisch verknüpften Linkkontext ermittelbar sein. Hinweis 1: Bei Desktop-Anwendungen gilt z. B. ein Tooltip, eine Beschriftung einer Gruppe oder eine Beschreibung als Linkkontext, sofern sie programmatisch mit dem Link verknüpft sind. Hinweis 2: Bei Web-Anwendungen gilt z. B. Text im gleichen Absatz oder Satz, im gleichen oder einem übergeordneten Listeneintrag, in der Abschnittsüberschrift, in der gleichen Tabellenzelle oder einer zugeordneten Spalten- oder Zeilenüberschrift als programmatisch ermittelbarer Linkkontext. | Muss | EN 301 549: 11.2.4.4 |
| 461 | Beschriftung | Der Linkzweck soll aus der Linkbeschriftung ermittelbar sein. Hinweis: Dies ist wichtig, weil der programmatisch ermittelbare Linkkontext mit dem Screenreader häufig nicht oder nur schwer ermittelt werden kann. Dies gilt insbesondere für die Linkübersicht, die der Screenreader anzeigen kann. | Soll | WCAG 2.1: 2.4.9 (AAA) |
| 462 | Beschriftung | Wenn der Link eine grafische Beschriftung besitzt, so soll der Link einen Tooltip mit einer Textbeschriftung besitzen. | Soll | WCAG 2.1: 3.3.5 (AAA); DIN EN ISO 9241-143: 9.6.11 |
| 463 | Beschriftung | Wenn der Link auf ein Ziel in einem anderen Programm oder Dokumentenformat verweist, soll beim Link darauf hingewiesen werden. | Soll | WCAG 2.1: 3.2.5 (AAA) |
| 464 | Web: Konsistenz | Dient eine Liste von Links der Navigation, dann sollen die Links auf jeder Maske in der gleichen relativen Reihenfolge dargestellt werden und den Tastaturfokus erhalten (siehe Konsistenz). | Muss | EN 301 549: 9.3.2.3 |
| 465 | Desktop: Konsistenz | Dient eine Liste von Links der Navigation, dann sollen die Links auf jeder Maske in der gleichen relativen Reihenfolge dargestellt werden und den Tastaturfokus erhalten (siehe Konsistenz). | Soll | WCAG 2.1: 3.2.3 (AA) |
| 466 | Position | Dient eine Liste von Links der Navigation, dann soll der Link, der auf die aktuelle Seite bzw. auf den Bereich, in dem sich die aktuelle Seite befindet, gekennzeichnet sein. | Soll | WCAG 2.1: 2.4.8 (AAA) |
| 467 | Fokussichtbarkeit | Erhält der Link den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 468 | Tastaturbedienung | Der Link muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 469 | Tastaturbedienung | Bei Aktivierung seiteninterner Links muss das verlinkte Element fokussiert werden. Es ist nicht ausreichend, wenn das verlinkte Element lediglich in den sichtbaren Bereich gescrollt wird. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.4.3, 11.2.4.3 |
| 470 | Web: Tastaturbedienung | Inhaltsbereiche mit Links, die auf mehreren Seiten vorkommen, müssen mit der Tastatur übersprungen werden können (siehe Praxistipp Effiziente Tastaturnavigation). Hinweis: Dies betrifft insbesondere die Navigationslinks am Seitenanfang. | Muss | EN 301 549: 9.2.4.1 |
| 471 | Tastaturbedienung | Enthält ein Fenster Bereiche mit vielen Links, so soll ein Mechanismus implementiert werden, um diese Seitenbereiche mit der Tastatur zu überspringen (siehe Praxistipp Effiziente Navigation). | Soll | DIN EN ISO 9241-171: 9.3.16, 9.3.17 |
| 472 | Tastaturbedienung | Aufeinanderfolgende Links mit gleichem Linkziel sollen vermieden werden. Hinweis: Das gilt u. a. für Kacheln, bei denen häufig sowohl die Überschrift und ein Text am Ende (z. B. „Mehr lesen“) verlinkt sind, sowie für Links, die eine Text- und grafische Beschriftung besitzen. | Soll | WCAG 2.1: 2.4.9 (AAA) |
| 473 | Aktualisierungen | Bei Fokussierung des Links darf keine Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 474 | Klickbereich | Wenn sich der Link nicht innerhalb von Fließtext befindet, soll der Klickbereich des Links mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2: 2.5.8 (AA) |
Tastaturbedienung Link
Permalink zu "Tastaturbedienung Link"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Links | TAB | Erforderlich |
| Verlassen des Links | TAB | Erforderlich |
| Aktivieren des Links | EINGABE | Erforderlich |
Zeigeinstrumentbedienung Link
Permalink zu "Zeigeinstrumentbedienung Link"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Aktivieren des Links | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 475 | Rolle | Die Rolle Link muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 476 | Status | Der Status des Links muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf Informationen
| Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 477 | Name | Der Link muss einen knappen und aussagekräftigen Accessible Name besitzen. Hinweis: Ist der Accessible Name nicht aussagekräftig, kann auch der programmatisch wahrnehmbare Linkkontext zur Übermittlung des Linkzwecks dienen. | Muss | EN 301 549: 9.2.4.4, 11.2.4.4, 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 478 | Name | Sofern der Link eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.2.4.4, 11.2.4.4, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 479 | Bedienung | Der Link muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 480 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names oder Status des Links müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 481 | Desktop: Position | Größe und Position des Links müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Links in Web-Anwendungen
Permalink zu "Praxistipp Links in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Link | Link diese Seite | besuchter Link | Mail senden Link | FTP Link
- NVDA: [Beschriftung] Link | besucht Link
- Windows Sprachausgabe: Link [Beschriftung] Wert [URL]
Hinweis:
- JAWS und NVDA unterscheiden zwischen besuchten und nicht-besuchten Links.
- Mit JAWS ist der Link-Typ einiger Links wahrnehmbar (Link zu Email- und FTP-Adressen, seiteninterne Links).
- Mit der Windows Sprachausgabe ist der Link-Typ bei den meisten Links wahrnehmbar, weil die URL als Wert des Links ausgegeben wird. Die Ausgabe der URL erfolgt jedoch nicht korrekt, so wird z. B. „http://“ als „http skeptischer Smiley“ ausgegeben.
Der Link sollte mit dem HTML-Element <a href=URL> umgesetzt werden. Das href-Attribut ist verpflichtend.
Beschriftung:
- Die Beschriftung des Links sollte über den Textinhalt erfolgen.
- Bei grafischen Links erfolgt die Beschriftung über den Alternativtext der Grafik oder per aria-label. Dabei sollte beachtet werden, dass die Linkbeschriftung nicht die Grafik beschreibt, sondern den Linkzweck. Wenn der Inhalt der Grafik ebenfalls relevant ist, sollten die Grafik nicht verlinkt werden, sondern sich der Link vor oder nach der Grafik befinden.
- Die Beschriftung der Links sollte knapp sein. Beispiel: Bei einer Kachel mit Überschrift, Grafik, Teaser-Text, Schlagworten etc. sollte nicht die gesamte Kachel verlinkt werden, sondern lediglich die Überschrift.
- Die Beschriftung der Links sollte eindeutig und aussagekräftig sein. Links, die mit „Hier klicken“ oder „Weitere Informationen“ beschriftet sind, sind nicht aussagekräftig. Die Beschriftung sollte entweder aussagekräftig formuliert werden (z. B. „Weitere Informationen zur Barrierefreiheit“) oder die Beschreibung sollte den Linkzweck erläutern (z. B. indem per aria-describedby auf den relevanten Linkkontext verwiesen wird).
Status und Typ:
- Links können nicht als deaktiviert (disabled) ausgezeichnet werden. Links, die nicht bedienbar sind, können mit dem -Element ohne das href-Attribut ausgezeichnet werden.
- Bei Links, die der Seitennavigation dienen, kann mit aria-current=page der Link ausgezeichnet werden, der auf die aktuelle Seite verweist.
- Links, die zum Ein- und Ausblenden von Bereichen dienen, sollten mit aria-expanded ausgezeichnet werden, um den Status der Bereiche (ein- oder ausgeblendet) zu übermitteln.
- Links, über die ein Pop-up geöffnet wird, sollten mit aria-haspopup ausgezeichnet werden.
- Sofern der Link nicht eine neue Webseite im aktuellen Browserfenster öffnet, sollte auf das abweichende Linkziel visuell hingewiesen werden (z. B. Link öffnet Seite im neuen Browserfenster, Link verweist auf ein PDF-Dokument).
- Besitzen die Links einen grafischen Hinweis, der auf den Linktyp hinweist (z. B. Link zu einer externen Seite, Link öffnet Seite im neuen Browserfenster, Link verweist auf ein PDF-Dokument, verlinkte E-Mail-Adresse), sollte diese Information auch mit Assistenztechnologien wahrnehmbar sein. In der Regel handelt es sich bei dem Linktyp um eine sekundäre Information, so dass sie dementsprechend nicht als Teil der Beschriftung, sondern als Beschreibung (z. B. per title- oder aria-describedby-Attribut) oder zumindest erst am Ende der Beschriftung ausgegeben werden sollte.
Weitere Informationen: 4.6 Links - HTML Standard (whatwg.org)
Wird der Link nicht mit dem HTML-Element umgesetzt, sollte zusätzlich zu den Hinweisen zu HTML-Links Folgendes beachtet werden:
- Die Rolle wird mit role=link übermittelt.
- Deaktivierte Links können mit aria-disabled ausgezeichnet werden.
- Die Übermittlung der Information, dass ein Link bereits besucht wurde oder dass es sich um einen seiteninternen Link handelt, ist mit ARIA-Links nicht möglich.
- Die Links sollten visuell so gekennzeichnet werden (z. B. mit einem Icon oder einer Unterstreichung), damit deren Rolle auch bei Verwendung der Windows-Kontrastanpassung wahrnehmbar ist.
Weitere Informationen: [link role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org)[(https://www.w3.org/TR/wai-aria-1.2/#link)], Link Pattern | APG | WAI | W3C
Schalter
Permalink zu "Schalter"Synonyme: Schaltfläche, Befehlsschaltfläche, Button, Push Button
Siehe auch: Menüschaltfläche, Link, Umschalter, Wechselschalter, Registerkarte, Akkordeon
Schalter dienen der Ausführung eines Befehls (siehe DIN EN ISO 9241-161: 8.32).
Ein Schalter besitzt eine textliche oder grafische Beschriftung sowie einen visuellen Indikator, um den Schalter als solchen kenntlich zu machen. Als visueller Indikator für Schalter wird meist ein Rahmen verwendet.
Schalter können innerhalb anderer Elemente verwendet werden, z. B. in Tabellen, Baumstrukturen, Werkzeugleisten, Scrollbalken, Karteireitern von Registerkarten, Akkordeons, Eingabefeldern, Drehfeldern, Ausklapplisten und kombinierten Eingabefeldern. Abweichende Anforderungen an die Schalter werden in den Abschitten zu diesen Elementen beschrieben.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 482 | Kontrast | Besitzt der Schalter eine Textbeschriftung, so muss diese zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 483 | Kontrast | Besitzt der Schalter eine grafische Beschriftung, so muss diese zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 484 | Kontrast | Ist der Schalter ausschließlich aufgrund seiner farblichen Gestaltung als solcher zu erkennen, muss diese Farbe zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Ein Schalter kann z.B. aufgrund seines Rahmens oder seiner Hintergrundfarbe als interaktives Element erkennbar sein. Hinweis 2: Die Anforderung gilt nicht, wenn der Schalter z.B. aufgrund seiner Position oder Beschriftung eindeutig als Schalter zu erkennen ist. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 485 | Beschriftung | Die sichtbare Beschriftung des Schalters muss mit dem Schalter-Namen, der an die Accessibility API übermittelt wird, übereinstimmen oder in diesem enthalten sein (siehe Beschriftung). | Muss | EN 301 549 9.2.5.3, 11.2.5.3 |
| 486 | Beschriftung | Besitzt der Schalter eine grafische Beschriftung, so soll der Schalter einen Tooltip mit einer Textbeschriftung besitzen. | Soll | WCAG 2.1: 3.3.5 (AAA); DIN EN ISO 9241-143: 9.6.11 |
| 487 | Fokussichtbarkeit | Erhält die Schalter den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 488 | Tastaturbedienung | Der Schalter muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 489 | Tastaturbedienung | Häufig benötigte Schalter sollen ein Tastaturkürzel besitzen, das in der Anwendung und Hilfe dokumentiert wird. | Soll | DIN EN ISO 9241-171: 9.3.10 |
| 490 | Web: Tastaturbedienung | Inhaltsbereiche mit Schaltern, die auf mehreren Seiten vorkommen, müssen mit der Tastatur übersprungen werden können (siehe Praxistipp Effiziente Navigation). | Muss | EN 301 549: 9.2.4.1 |
| 491 | Tastaturbedienung | Enthält ein Fenster Bereiche mit vielen Schaltern, so soll ein Mechanismus implementiert werden, um diese Seitenbereiche mit der Tastatur zu überspringen (siehe Praxistipp Effiziente Navigation). | Soll | DIN EN ISO 9241-171: 9.3.16, 9.3.17 |
| 492 | Zeigeinstrumentbedienung | Die versehentliche Aktivierung des Schalters muss rückgängig gemacht oder abgebrochen werden können. Um das zu erreichen, darf der Schalter erst beim Loslassen aktiviert werden, d.h. erst beim Up-Event und nicht bereits beim Down-Event (siehe Zeigeinstrumentbedienung). | Muss | EN 301 549: 9.2.5.2, 11.2.5.2 |
| 493 | Aktualisierungen | Bei Fokussierung des Schalters darf keine Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 494 | Aktualisierungen | Wird durch Aktivierung des Schalters ein neues Fenster oder ein modales Pop-up geöffnet, muss der Fokus in das Fenster bzw. Pop-up gesetzt werden (siehe Navigationsreihenfolge). | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 495 | Aktualisierungen | Wird durch Aktivierung des Schalters innerhalb der aktuellen Programmoberfläche eine nicht angekündigte Kontextänderung durchgeführt, so muss diese nach der aktuellen Position des Tastaturfokus erfolgen oder der Fokus muss an den Beginn des aktualisierten Bereichs gesetzt werden. | Muss | EN 301 549: 11.2.4.3 |
| 496 | Aktualisierungen | Wird durch Aktivierung des Schalters innerhalb der aktuellen Programmoberfläche eine Aktualisierung durchgeführt, die eine Interaktion der Benutzenden erfordert, so soll diese nach der aktuellen Position des Tastaturfokus erfolgen. Der Tastaturfokus soll auf dem Schalter verbleiben oder an den Beginn des aktualisierten Bereichs gesetzt werden (siehe Kontextänderung). q- Hinweis: Nutzerinteraktion kann das Lesen einer Information oder das Bedienen von interaktiven Elementen bedeuten. -@ | Soll | WCAG 2.1: 3.2.5 (AAA) |
| 497 | Aktualisierungen | Wird durch Aktivierung des Schalters dieser aus der Programmoberfläche entfernt, soll der Fokus auf ein benachbartes Bedienelement oder auf ein Bedienelement gesetzt werden, mit dem die Arbeit schlüssig fortgesetzt werden kann. Hinweis: Dies betrifft z.B. Löschen-Schalter, die sich auf ein einzelnes Element beziehen. | Soll | WCAG 2.1: 3.2.5 (AAA) |
| 498 | Klickbereich | Der Klickbereich des Schalters soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Schalter
Permalink zu "Tastaturbedienung Schalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Schalters | TAB | Erforderlich |
| Verlassen des Schalters | TAB | Erforderlich |
| Aktivieren des Schalters | LEER, EINGABE | Erforderlich |
Zeigeinstrumentbedienung Schalter
Permalink zu "Zeigeinstrumentbedienung Schalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Aktivieren des Schalters | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 499 | Rolle | Die Rolle Schalter muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 1.4.1.2, 11.5.2.5 |
| 500 | Status | Der Status des Schalters muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 501 | Name | Der Schalter muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2. |
| 502 | Name | Sofern der Schalter eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 503 | Name | Sofern sich der Zweck des Schalters aus dem visuellen Kontext ergibt, muss dieser Kontext als Teil des Accessible Names oder der Accessible Description übermittelt werden. Hinweis: So darf der Accessible Name eines Schalters nicht nur „Schließen“ oder „Löschen“ lauten, wenn sich nur aus dem visuellen Kontext ergibt, welches Element geschlossen oder gelöscht wird. Stattdessen muss der Accessible Name z.B. „Schließe Pop-up“ oder „Lösche Datei [Dateiname]“ lauten. Alternativ muss die Accessible Description einen Verweis auf das zu schließende oder löschende Element enthalten. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 9.2.4.6, 11.2.4.6, 9.3.3.2, 11.3.3.2 |
| 504 | Tastaturkürzel | Besitzt der Schalter ein visuell sichtbares Tastaturkürzel, so muss dies an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 505 | Bedienung | Der Schalter muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 506 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names oder Status des Schalters müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 507 | Desktop: Position | Größe und Position des Schalters müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Schalter in Web-Anwendungen
Permalink zu "Praxistipp Schalter in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Schalter [Hinweis zur Bedienung mit der Eingabetaste]
- NVDA: [Beschriftung] Schalter | Grafik Schalter
- Windows Sprachausgabe: [Beschriftung] Schaltfläche Hinweise:
- Der Schaltertyp (type=reset, type=submit, type=button) ist mit den Screenreadern nicht wahrnehmbar.
- Lediglich NVDA gibt das Element
<input type=image>als „Grafik Schalter“ aus.
Der Schalter sollte mit den HTML-Elementen <button> oder <input type=button> umgesetzt werden. Für grafische Schalter kann <input type=image> verwendet werden. In Formularen können für die Schalter zum Absenden und Zurücksetzen der Eingaben außerdem <input type=submit> bzw. <input type=reset> verwendet werden.
Beschriftung:
- Die Beschriftung der Schalter, die mit
<button>ausgezeichnet sind, sollte über den Textinhalt erfolgen. - Die Beschriftung der Schalter, die mit
<input>ausgezeichnet sind, sollte über das value-Attribut erfolgen. - Schalter, die mit
<input type=submit>oder<input type=reset>ausgezeichnet sind, müssen nicht explizit beschriftet werden, weil sie automatisch durch den Browser beschriftet werden (z. B. mit „Senden“ und „Zurücksetzen“). Die Standard-Beschriftung der Browser kann jedoch mit dem value-Attribut überschrieben werden. Dies wird empfohlen, wenn in der Anwendung oder Hilfe auf diese Schalter Bezug genommen wird, weil je nach Browser die Schalterbeschriftung sonst unterschiedlich ist. - Bei grafischen Schaltern erfolgt die Beschriftung über den Alternativtext der Grafik (z. B.
<input type=image alt=…>bzw.<button><img alt=…></button>) oder per aria-label. Dabei sollte beachtet werden, dass die Schalter-Beschriftung nicht die Grafik beschreibt, sondern den Zweck des Schalters. - Die Beschriftung der Schalter sollte knapp, eindeutig und aussagekräftig sein. Schalter, die mit „Hier klicken“ oder „Detailansicht“ beschriftet sind, sind nicht aussagekräftig. Die Beschriftung sollte entweder aussagekräftig formuliert werden (z. B. „Detailansicht zu Erika Mustermann“) oder die Beschreibung sollte den Zweck des Schalters erläutern (z. B. per aria-describedby oder title). Status und Typ:
- Schalter können als deaktiviert (disabled) ausgezeichnet werden.
- Bei Schaltern, die der Navigation oder Paginierung dienen, kann mit aria-current der Schalter ausgezeichnet werden, der auf das aktuelle Element verweist.
- Schalter, die zum Ein- und Ausblenden von Bereichen dienen, sollten mit aria-expanded ausgezeichnet werden, um den Status der Bereiche (ein- oder ausgeblendet) zu übermitteln.
- Schalter, die ein Pop-up öffnen, sollten nicht mit aria-haspopup ausgezeichnet werden, auch wenn das Attribut dafür gedacht ist. Der Grund dafür ist, dass aria-haspopup in Verbindung mit einem Schalter dazu führt, dass das Element als Menü-Schalter ausgegeben wird. Stattdessen sollten Links mit aria-haspopup verwendet werden oder Schalter mit einem textlichen Hinweis in der Beschreibung.
Weitere Informationen: 4.10.6 The button element - HTML Standard (whatwg.org), 4.10.5.1.21 Button state (type=button) - HTML Standard (whatwg.org), 4.10.5.1.19 Image Button state (type=image) - HTML Standard (whatwg.org), 4.10.5.1.18 Submit Button state (type=submit) - HTML Standard (whatwg.org), 4.10.5.1.20 Reset Button state (type=reset) - HTML Standard (whatwg.org)
Wird der Schalter nicht mit dem HTML-Element umgesetzt, sollte zusätzlich zu den Hinweisen zu HTML-Schaltern Folgendes beachtet werden:
- Die Rolle wird mit role=button übermittelt.
- Deaktivierte Schalter können mit aria-disabled ausgezeichnet werden.
- Die Schalter sollten visuell so gekennzeichnet werden (z. B. mit einem Rahmen), damit deren Rolle auch bei Verwendung der Windows-Kontrastanpassung wahrnehmbar ist.
Weitere Informationen: button role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Button Pattern | APG | WAI | W3C
Wechselschalter
Permalink zu "Wechselschalter"Synonyme: Kippschalter, Umschalter, Switch, Switch Button, Toggle Switch
Siehe auch: Schalter, Checkbox, Menüschalter, Umschalter
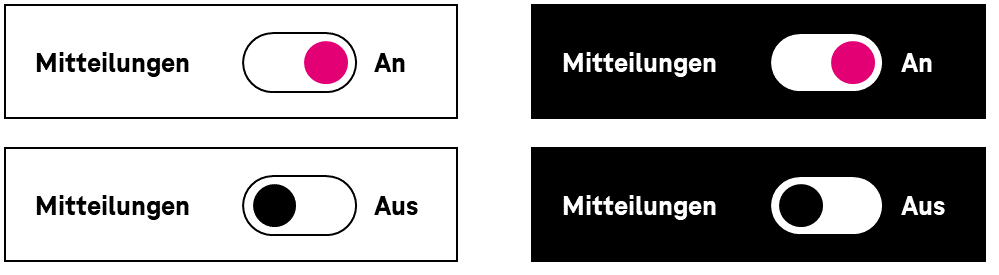
Ein Wechselschalter dient der Auswahl der Werte „An“ oder „Aus“. Der Wechselschalter kann auch für andere Werte-Paare verwendet werden, sofern diese Werte in Textform vermittelt werden.
Ein Wechselschalter besitzt einen Rahmen, in dem sich ein visueller Indikator befindet, der aufgrund seiner Position den gewählten Wert anzeigt. Der Indikator ist meist ein Kreis, der sich links (Wert „Aus“) oder rechts (Wert „An“) im Rahmen befindet.

Darstellung
Permalink zu "Darstellung"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter handelt, der zwei Zustände besitzen kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 508 | Kontrast | Der visuelle Indikator für den Wert muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 509 | Kontrast | Wird der Wert des Wechselschalters zusätzlich in Textform übermittelt, muss dieser zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 510 | Wert | Der Wert des Wechselschalters soll zusätzlich in Textform übermittelt werden. Hinweis: Obwohl „An“ mit der rechten Position und „Aus“ mit der linken Position assoziiert ist, kann nicht davon ausgegangen werden, dass dies allen Benutzenden bekannt ist. Darüber hinaus wird der Wert häufig farblich gekennzeichnet („An“ mit grüner oder dunkler Farbe, „Aus“ mit rot oder heller Farbe). Die Farben können jedoch von beeinträchtigten Menschen ggf. nicht wahrgenommen werden. | Soll | DIN EN ISO 9241-143: 9.6.11 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter handelt, der zwei Zustände besitzen kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 511 | Aktualisierungen | Bei Fokussierung und Bedienung des Wechselschalters darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.2, 11.3.2.2 |
Tastaturbedienung Wechselschalter
Permalink zu "Tastaturbedienung Wechselschalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung des Wechselschalters | LEER | Erforderlich |
| Bedienung des Wechselschalters | EINGABE | Empfohlen |
Zeigeinstrumentbedienung Wechselschalter
Permalink zu "Zeigeinstrumentbedienung Wechselschalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung des Wechselschalters | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter handelt, der zwei Zustände besitzen kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 512 | Rolle | Die Rolle Wechselschalter muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 513 | Wert | Der Wert des Wechselschalters muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 514 | Wert | Wenn die Werte des Wechselschalters nicht „An“ und „Aus“ repräsentieren, sondern für andere Zustände verwendet werden, die in Textform beim Wechselschalter sichtbar sind, dann müssen diese Werte an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
Praxistipp Wechselschalter in Web-Anwendungen
Permalink zu "Praxistipp Wechselschalter in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Umschalter [aus | gedrückt an]
- NVDA: [Beschriftung] Kontrollfeld [nicht aktiviert | aktiviert]
- Windows Sprachausgabe: [Beschriftung] Schaltfläche [aus | ein]
Hinweis:
- Obwohl mit role=switch eine eigene Rolle für Wechselschalter existiert, wird diese von den Screenreadern nicht ausgegeben. Stattdessen werden die Wechselschalter als Umschalter bzw. Checkboxen ausgegeben. Dies ist nicht problematisch, da die Funktionalität analog ist.
- Problematisch ist lediglich, dass der Wert in Textform (sofern vorhanden) mit dem Screenreader nicht wahrnehmbar ist.
In HTML existiert kein Element für Wechselschalter. Stattdessen können Umschalter oder Checkboxen verwendet werden.
Bei Wechselschaltern sollte Folgendes beachtet werden:
- Die Rolle wird mit role=switch übermittelt.
- Der Status wird mit aria-checked=true|false übermittelt und muss bei Bedienung aktualisiert werden.
- Die Beschriftung kann per Textinhalt oder aria-labelledby erfolgen.
- Der Wechselschalter kann mit aria-readonly als schreibgeschützt und mit aria-disabled als deaktiviert ausgezeichnet werden.
- Ein Wechselschalter kann mit aria-required als Pflichtfeld ausgezeichnet werden. Dies ist nur in Fällen sinnvoll, in denen der Wechselschalter im Status „An“ (aria-checked=true) abgesendet werden muss. Wenn hingegen in einer Gruppe von Wechselschaltern mindestens einer ausgewählt werden muss, sollte die Pflichtfeldkennzeichnung bei der Gruppe vorgenommen werden (z. B. Stern innerhalb der Gruppenbeschriftung).
- Der Status des Wechselschalters sollte in Textform angezeigt werden, weil Farbinformationen (wie z. B. grün = an und rot = aus) für sehbeeinträchtigte Menschen ggf. nicht wahrnehmbar sind.
- Der Wechselschalter sollte nur für den Status „an“ und „aus“ verwendet werden, weil andere Status-Informationen vom Screenreader nicht übermittelt werden. Alternativ sollten andere Statusinformationen als Teil der Beschriftung oder Beschreibung übermittelt werden. In diesem Fall sollte jedoch beachtet werden, dass zusätzlich der programmatische Status ausgegeben wird, was zu einer redundanten Ausgabe führt.
- Die Darstellung des Wechselschalters sollte im Hochkontrast-Modus von Windows überprüft werden. So sollte der Wechselschalter selbst und der visuelle Indikator für den Status einen Rahmen besitzen und nicht nur per Hintergrundfarbe gekennzeichnet sein.
- Der sichtbare Wechselschalter und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Weitere Informationen: switch role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Switch Pattern | APG | WAI | W3C
Umschalter
Permalink zu "Umschalter"Synonyme: Toggle-Schalter, Toggle Button
Siehe auch: Schalter, Checkbox, Menüschalter, Wechselschalter
Umschalter dienen der Auswahl der Zustände „gedrückt“ oder „nicht gedrückt“ (siehe DIN EN ISO 9241-161: 8.48).
Ein Umschalter besitzt eine textliche oder grafische Beschriftung sowie einen visuellen Indikator, um den Umschalter als solchen kenntlich zu machen. Als visueller Indikator für Umschalter wird meist ein Rahmen verwendet. Darüber hinaus besitzt der Umschalter einen visuellen Indikator für den Status, z.B. eine abweichende Hintergrundfarbe.

Darstellung
Permalink zu "Darstellung"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter handelt, der zwei Zustände besitzen kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 515 | Kontrast | Wird der Status des Umschalters (gedrückt, nicht gedrückt) nur über eine abweichende Farbe übermittelt, muss das Kontrastverhältnis der Farben mindestens 3:1 betragen. Hinweis: Damit der Status des Umschalters auch bei der Windows-Kontrastanpassung sichtbar ist, soll dieser nicht ausschließlich per Farbe übermittelt werden. Stattdessen kann ein Icon oder ein Rahmeneffekt verwendet werden, um den Status zu übermitteln. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter handelt, der zwei Zustände besitzen kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 516 | Aktualisierungen | Bei Fokussierung und Bedienung des Umschalters darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.2, 11.3.2.2 |
Tastaturbedienung Umschalter
Permalink zu "Tastaturbedienung Umschalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung des Umschalters (Statuswechsel zwischen „gedrückt“ und „nicht gedrückt“) | LEER | Erforderlich |
| Bedienung des Umschalters (Statuswechsel zwischen „gedrückt“ und „nicht gedrückt“) | EINGABE | Empfohlen |
Zeigeinstrumentbedienung Umschalter
Permalink zu "Zeigeinstrumentbedienung Umschalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung des Umschalters (Statuswechsel zwischen „gedrückt“ und „nicht gedrückt“) | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter handelt, der zwei Zustände besitzen kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 517 | Rolle | Die Rolle Umschalter muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 518 | Status | Der Status des Umschalters muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „gedrückt“ oder „nicht gedrückt“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
Praxistipp Umschalter in Web-Anwendungen
Permalink zu "Praxistipp Umschalter in Web-Anwendungen"Screenreader-Ausgabe für Umschalter mit aria-pressed
Permalink zu "Screenreader-Ausgabe für Umschalter mit aria-pressed"- JAWS: [Beschriftung] Umschalter [ | gedrückt] [Hinweis zur Bedienung mit der Leertaste]
- NVDA: [Beschriftung] Umschalter [ Nicht gedrückt | gedrückt]
- Windows Sprachausgabe: [Beschriftung] Schaltfläche [aus | ein]
Screenreader-Ausgabe für Umschalter mit aria-expanded
Permalink zu "Screenreader-Ausgabe für Umschalter mit aria-expanded"- JAWS: [Beschriftung] Schalter [reduziert | erweitert] [Hinweis zur Bedienung mit der Eingabetaste]
- NVDA: [Beschriftung] Schalter [reduziert | erweitert]
- Windows Sprachausgabe: [Beschriftung] Schaltfläche [ausgeblendet | erweitert]
In HTML existiert kein Element für Umschalter. Stattdessen können Schalter mit alternierender Beschriftung (z. B. „Auswählen“ bzw. „Auswahl aufheben“), Checkboxen oder ARIA-Umschalter verwendet werden.
Umschalter, die dem Ein- und Ausblenden von Bereichen dienen, sollten mit <details> und <summary> ausgezeichnet werden (4.11.1 The details element - HTML Standard (whatwg.org), 4.11.2 The summary element - HTML Standard (whatwg.org)). Gemäß HTML-Spezifikation darf das <summary>-Element z. B. Links, Überschriften, Eingabefelder und viele andere Elemente enthalten – es sollte jedoch beachtet werden, dass alle Elemente, die sich innerhalb von <summary> befinden, mit dem Screenreader nicht wahrnehmbar und bedienbar sind, weil das <summary>-Element an die Accessibility API als Schalter übermittelt wird. Somit sollte das <summary>-Element ausschließlich eine knappe und aussagekräftige Beschriftung in Textform enthalten.
Bei Umschaltern sollte Folgendes beachtet werden:
- Die Rolle wird bei einem Schalter (z. B.
<button>oder role=button) mit dem Attribut aria-pressed übermittelt. - Umschalter, die dem Ein- und Ausblenden von Bereichen dienen, können stattdessen mit dem Attribut aria-expanded ausgezeichnet werden. In diesem Fall kann per aria-controls auf die ID des Bereichs, der ein- oder ausgeblendet wird, verwiesen werden.
- Der Status (aria-pressed=true|false bzw. aria-expanded=true|false) muss bei Bedienung aktualisiert werden.
- Die Beschriftung kann per Textinhalt oder aria-labelledby erfolgen.
- Der Umschalter kann mit aria-disabled als deaktiviert ausgezeichnet werden.
- Ein Umschalter kann nicht mit aria-readonly als schreibgeschützt oder mit aria-required als Pflichtfeld ausgezeichnet werden, weil er im Gegensatz zum Wechselschalter nicht als Formularelement gilt.
- Die Darstellung des Umschalters sollte im Hochkontrast-Modus von Windows überprüft werden. So sollte der Umschalter selbst einen Rahmen besitzen und der visuelle Indikator für den Status nicht nur per Farbe vermittelt werden.
- Der sichtbare Umschalter und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Weitere Informationen: aria-pressed state - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), aria-expanded state - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Button Examples | APG | WAI | W3C, Disclosure (Show/Hide) Pattern | APG | WAI | W3C
Aufteilungsschalter
Permalink zu "Aufteilungsschalter"Synonyme: Zweigeteilter Schalter, Splitbutton
Siehe auch: Ausklappliste, Menü-Schalter, Kontextmenü, Schalter
Aufteilungsschalter dienen der Ausführung eines Befehls, der über ein Menü, eine Auswahlliste oder ein Dialogfenster konfiguriert werden kann.
Alternativ dienen Aufteilungsschalter zum Gruppieren von verwandten Funktionen, wobei die Primärfunktion direkt über den Schalter und die Sekundärfunktionen über das Menü beim Schalter aufgerufen werden können.
Ein Aufteilungsschalter besitzt eine textliche oder grafische Beschriftung sowie einen visuellen Indikator, um den Schalter als solchen kenntlich zu machen (meist ein Rahmen). Darüber hinaus besitzt der Aufteilungsschalter weiteren Schalter (mit Pfeil-Icon), über den die Sekundärfunktionen ein- und ausgeblendet werden können.

Darstellung
Permalink zu "Darstellung"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter mit Primär- und Sekundärfunktionen handelt. Die Anforderungen an die einblendbaren Elemente werden beim jeweiligen Element beschrieben.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 519 | Kontrast | Das Pfeil-Icon zum Öffnen und Schließen des Menüs o.ä. muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 520 | Kontrast | Sofern sich der gewählte vom nicht gewählten Eintrag im geöffneten Status lediglich durch Farbe unterscheidet (z.B. Vordergrund- oder Hintergrundfarbe), so müssen die Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Der gewählte Eintrag muss nicht farblich oder ausschließlich farblich gekennzeichnet werden. Er kann z.B. mit einer Checkbox gekennzeichnet sein. In diesem Fall entfallen die Kontrastanforderungen für Farbkennzeichnung, solange die Checkbox ausreichende Kontraste besitzt. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter mit Primär- und Sekundärfunktionen handelt. Die Anforderungen an die einblendbaren Elemente werden beim jeweiligen Element beschrieben
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 521 | Tastaturbedienung | Der Aufteilungsschalter muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). Hinweis: Der Schalter zum Ein- und Ausblenden der Sekundärfunktionen soll nicht separat den Tastaturfokus erhalten. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 522 | Aktualisierungen | Wenn die Funktion des Aufteilungsschalters konfiguriert werden kann, darf bei oder nach der Konfiguration keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.2, 11.3.2.2 |
Tastaturbedienung Aufteilungsschalter
Permalink zu "Tastaturbedienung Aufteilungsschalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Aktivieren des Aufteilungsschalters |
| Erforderlich |
| Öffnen des Menüs o.ä. | ALT+PFEIL AB | Erforderlich |
| Schließen des Menüs o.ä. |
| Erforderlich |
Zeigeinstrumentbedienung Aufteilungsschalter
Permalink zu "Zeigeinstrumentbedienung Aufteilungsschalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Aktivieren des Aufteilungsschalters | Linksklick auf die Schalter-Beschriftung | Erforderlich |
| Öffnen des Menüs o.ä. | Linksklick auf das Pfeil-Icon | Erforderlich |
| Schließen des Menüs o.ä. |
| Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter mit Primär- und Sekundärfunktionen handelt. Die Anforderungen an die einblendbaren Elemente werden beim jeweiligen Element beschrieben.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 522 | Rolle | Die Rolle Aufteilungsschalter muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 523 | Wert | Ist im geschlossenen Status die aktuelle Konfiguration des Aufteilungsschalters visuell sichtbar, muss diese als Wert an die Accessibility API übermittelt werden. Hinweis: Sofern das nicht möglich ist, muss der Wert als Teil der Beschriftung oder Beschreibung übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
Praxistipp Aufteilungsschalter in Web-Anwendungen
Permalink zu "Praxistipp Aufteilungsschalter in Web-Anwendungen"In HTML existiert kein Element für Aufteilungsschalter. Stattdessen können zwei Schalter mit aussagekräftiger Beschriftung (z. B. „Textfarbe zuweisen“ bzw. „Textfarbe auswählen“) verwendet werden, die jeweils mit TAB den Fokus erhalten.
In ARIA existiert keine Rolle für Aufteilungsschalter. Stattdessen können wie oben beschrieben zwei separate Schalter verwendet werden.
Kontextmenü
Permalink zu "Kontextmenü"Synonyme: Pop-up-Menü, Tortenmenü, Context menu
Siehe auch: Menü-Schalter, Menü
Kontextmenüs dienen dem Einblenden eines kontextspezifischen Menüs mit Funktion für das aktuell mit der Tastatur fokussierte oder mit dem Zeigeinstrument überfahrene Element (siehe DIN EN ISO 9241-161: 8.29).
Ein Kontextmenü besitzt ein oder mehrere Menüeinträge, die meist vertikal sind. Ein Menüeintrag kann ein Untermenü besitzen. Die Menüeinträge eines Untermenüs sind ebenfalls vertikal angeordnet. Untermenüs können wiederum mehrfach verschachtelt sein, d.h. ein Menüeintrag in einem Untermenü kann ebenfalls ein Untermenü besitzen.

Darstellung
Permalink zu "Darstellung"Die Anforderungen an das Menü werden im Abschitt „Menü“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Kontextmenü handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 524 | Kontrast | Besitzt das Bedienelement mit Kontextmenü einen visuellen Hinweis auf das Kontextmenü, so muss dieser zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 (Text) bzw. 3:1 (Grafik) aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an das Menü werden im Kapitel „Menü“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Kontextmenü handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 525 | Tastaturbedienung | Das Bedienelement mit Kontextmenü muss mit der Tastatur erreichbar sein und das Kontextmenü muss mit der Tastatur geöffnet werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
Tastaturbedienung Kontextmenü
Permalink zu "Tastaturbedienung Kontextmenü"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen des Kontextmenüs | KONTEXTMENÜ, UMSCHALT+F10 | Erforderlich |
| Schließen des Kontextmenüs | ESC, UMSCHALT+F10, [Auswahl eines Menüeintrags] | Erforderlich |
Zeigeinstrumentbedienung Kontextmenü
Permalink zu "Zeigeinstrumentbedienung Kontextmenü"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen des Kontextmenüs | Rechtsklick | Erforderlich |
| Schließen des Kontextmenüs | Linksklick auf einen Menüeintrag, Klick außerhalb des Kontextmenüs | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Die Anforderungen an das Menü werden im Kapitel „Menü“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Kontextmenü handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 526 | Rolle | Die Rolle Kontextmenü muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 527 | Status | Besitzt das Bedienelement mit Kontextmenü einen visuellen Hinweis auf das Kontextmenü, so muss dieser Hinweis an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 528 | Bedienung | Das Bedienelement mit Kontextmenü muss mit Assistenztechnologie erreichbar sein und das Kontextmenü muss mit Assistenztechnologie geöffnet werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
Synonyme: Menüleiste, Menu, Menu bar
Siehe auch: Kontextmenü, Menü-Schalter, Werkzeugleiste, Baumstruktur, Registerkartengruppe
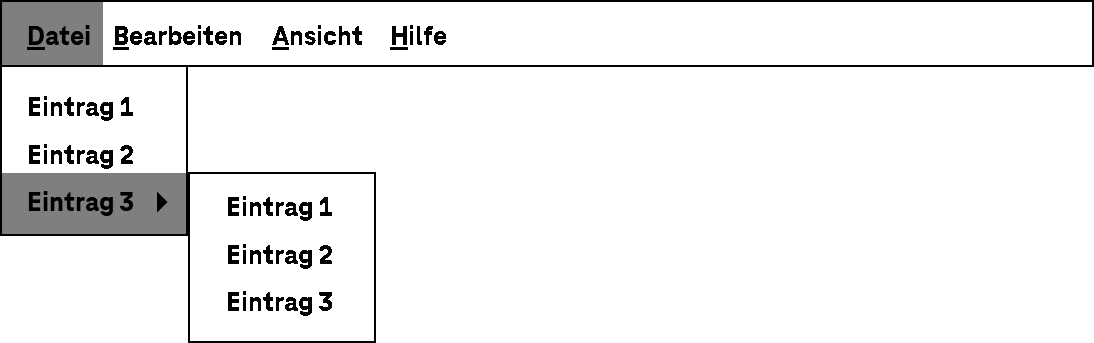
Menüs dienen der Auswahl von Funktionen oder der Navigation (siehe DIN EN ISO 9241-161: 8.26).
Ein Menü besitzt mehrere Menüeinträge, die meist horizontal nebeneinander angeordnet sind. Ein Menüeintrag kann ein Untermenü besitzen. Die Menüeinträge eines Untermenüs sind vertikal angeordnet. Untermenüs können mehrfach verschachtelt sein, d.h. ein Menüeintrag in einem Untermenü kann ebenfalls ein Untermenü besitzen. Pro Hierarchieebene kann jeweils nur ein Untermenü angezeigt werden. Ein Menü kann Menüeinträge enthalten, die sich wie Checkboxen oder Radiobuttons auswählen lassen. Die Menüeinträge können gruppiert werden. Die Beschriftung der Gruppen kann nicht ausgewählt werden

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 529 | Kontrast | Besitzt der Menüeintrag eine Textbeschriftung, so muss diese zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 530 | Kontrast | Besitzt der Menüeintrag eine grafische Beschriftung, so muss diese zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 531 | Kontrast | Das Pfeil-Icon, welches auf ein Untermenü hinweist, muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 532 | Kontrast | Sofern sich der gewählte vom nicht gewählten Menüeintrag lediglich durch Farbe unterscheiden (z.B. Vordergrund- oder Hintergrundfarbe), so müssen die Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Der gewählte Menüeintrag muss nicht farblich oder ausschließlich farblich gekennzeichnet werden. Er kann z.B. mit einer Checkbox oder einem Radiobutton gekennzeichnet sein. In diesem Fall entfallen die Kontrastanforderungen für Farbkennzeichnung, solange die Checkbox oder der Radiobutton ausreichende Kontraste besitzen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 533 | Beschriftung | Besitzt der Menüeintrag eine grafische Beschriftung, so soll er einen Tooltip mit einer Textbeschriftung besitzen. | Soll | WCAG 2.1: 3.3.5 (AAA);DIN EN ISO 9241-143: 9.6.11 |
| 534 | Web: Konsistenz | Dient das Menü der Navigation, dann müssen die Menüeinträge auf jeder Maske in der gleichen relativen Reihenfolge dargestellt werden und den Tastaturfokus erhalten (siehe Konsistenz). | Muss | EN 301 549: 9.3.2.3 |
| 535 | Desktop: Konsistenz | Dient das Menü der Navigation, dann sollen die Menüeinträge auf jeder Maske in der gleichen relativen Reihenfolge dargestellt werden und den Tastaturfokus erhalten (siehe Konsistenz). | Soll | WCAG 2.1: 3.2.3 (AA) |
| 536 | Fokussichtbarkeit | Erhält ein Menüeintrag den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 537 | Vergrößerung | Das Menü muss bei einer Schriftgrößenanpassung bis 400% (und einer resultierenden Anzeigebreite von 320px) wahrnehmbar und bedienbar sein (siehe Zoom). Hinweis: Die Menüeinträge können z.B.
| Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 538 | Tastaturbedienung | Das Menü muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 539 | Tastaturbedienung | Häufig benötigte Funktionen sollen ein Tastaturkürzel besitzen. Hinweis 1: Das Tastaturkürzel soll am entsprechenden Menüeintrag angezeigt werden. Hinweis 2: Die Tastaturkürzel sollen in der Hilfe dokumentiert werden. | Soll | DIN EN ISO 9241-171: 9.3.10; DIN EN ISO 9241-171: 9.3.11 |
| 540 | Tastaturbedienung | Alle Menüeinträge sollen eine Schnelltaste besitzen. Hinweis: Die Schnelltaste soll durch Unterstreichung des entsprechenden Buchstabens in der Beschriftung gekennzeichnet werden. | Soll | DIN EN ISO 9241-171: 9.3.10; DIN EN ISO 9241-171: 9.3.11 |
| 541 | Aktualisierungen | Bei Fokussierung und Bedienung des Menüs darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 542 | Klickbereich | Der Klickbereich der Menüeinträge soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Menü
Permalink zu "Tastaturbedienung Menü"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Menüs | Desktop:
| Erforderlich |
| Verlassen des Menüs | Desktop:
| Erforderlich |
| Öffnen eines Untermenüs des Menüs |
| Erforderlich |
| Öffnen eines Untermenüs eines Untermenüs |
| Erforderlich |
| Schließen eines Untermenüs des Menüs | ESC | Erforderlich |
| Schließen eines Untermenüs eines Untermenüs |
| Erforderlich |
| Navigation durch das Menü | PFEIL RECHTS/LINKS Hinweis: Dies muss auch funktionieren, wenn sich der Fokus in einem Untermenü befindet und die Pfeiltastenbedienung aufgrund der aktuellen Fokusposition nicht zum Öffnen oder Schließen eines Untermenüs benötigt wird. In diesem Fall wird automatisch das geöffnete Untermenü geschlossen und das nächste Untermenü geöffnet und der Fokus auf den ersten Untermenüeintrag gesetzt. | Erforderlich |
| Navigation durch ein Untermenü | PFEIL AUF/AB | Erforderlich |
| Navigation durch das Menü oder Untermenü | [Schnelltaste] | Empfohlen |
| Navigation durch das Menü (zu einem Menüeintrag davor oder danach mit fest definierter Schrittweite) | BILD AUF, BILD AB Hinweis: Die Schrittweite soll mit der Anzahl der sichtbaren Menüeinträge übereinstimmen. | Empfohlen |
| Auswahl eines Menüeintrags | EINGABE, [Schnelltaste] | Erforderlich |
Zeigeinstrumentbedienung Menü
Permalink zu "Zeigeinstrumentbedienung Menü"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen eines Untermenüs des Menüs, sofern noch kein Untermenü angezeigt wird | Linksklick auf den übergeordneten Menüeintrag | Erforderlich |
| Öffnen eines Untermenüs des Menüs, sofern bereits ein Untermenü angezeigt wird | Hovern über den übergeordneten Menüeintrag | Erforderlich |
| Schließen eines Untermenüs des Menüs | Linksklick auf den übergeordneten Menüeintrag, Linksklick auf einen Menüeintrag im Untermenü (der kein weiteres Untermenü enthält), Klick außerhalb des Menüs | Erforderlich |
| Öffnen eines Untermenüs eines Untermenüs | Hovern über den übergeordneten Menüeintrag | Erforderlich |
| Schließen eines Untermenüs eines Untermenüs | Hovern über einen anderen übergeordneten Menüeintrag, Linksklick auf einen Menüeintrag im Untermenü (der kein weiteres Untermenü enthält), Klick außerhalb des Menüs | Erforderlich |
| Auswahl eines Menüeintrags | Linksklick auf den Menüeintrag | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 543 | Rolle | Die Rolle Menü muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549:9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 544 | Rolle | Die Rollen Menüeintrag, Menü-Radiobutton oder Menü-Checkbox müssen für die Menüeinträge an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 545 | Status | Der Status der Menüeinträge muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich z. B.
| Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 546 | Ausrichtung | Die Ausrichtung des Menüs (vertikal oder horizontal) muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2 |
| 547 | Name | Sofern das Menü eine Beschriftung oder Beschreibung besitzt, müssen diese als Accessible Name bzw. Accessible Description übermittelt werden (siehe Beschriftung und Beschreibung). Hinweis 1: Wenn die Seite mehrere Menüs enthält, müssen diese einen knappen und aussagekräftigen Accessible Name besitzen. Hinweis 2: Ein Untermenü kann die Beschriftung des übergeordneten Menüeintrags als Accessible Name erhalten. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 548 | Name | Jeder Menüeintrag muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 549 | Name | Sofern ein Menüeintrag eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 550 | Name | Die Gruppenbeschriftung der Menüeinträge muss (sofern vorhanden) an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 551 | Bedienung | Das Menü muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 552 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names oder Status der Menüeinträge müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 553 | Tastaturkürzel, Schnelltaste | Besitzt der Menüeintrag ein Tastaturkürzel oder eine Schnelltaste, so muss dies an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 554 | Desktop: Position | Größe und Position des Menüs und der Menüeinträge müssen an die Accessibility API übermittelt werden (siehe Fokusindikator) | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
| 555 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb des Menüs müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
Menü-Schalter
Permalink zu "Menü-Schalter"Synonyme: Menü-Button, Schalter mit Menü, Listenschaltfläche, Menüschaltfläche, Menu button
Siehe auch: Aufteilungsschalter, Ausklappliste, Menü, Kontextmenü, Schalter
Menü-Schalter dienen dem Einblenden eines Menüs (siehe DIN EN ISO 9241-161: 8.25).
Ein Menü-Schalter besitzt eine textliche oder grafische Beschriftung sowie einen visuellen Indikator, um den Menü-Schalter als solchen kenntlich zu machen (meist ein Rahmen). Darüber hinaus besitzt der Menü-Schalter einen visuellen Indikator, der auf die Möglichkeit, ein Menü einzublenden hinweist (Pfeil-Icon).

Darstellung
Permalink zu "Darstellung"Die Anforderungen an den Schalter und das Menü werden im Abschitt „Schalter“ bzw. „Menü“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass über den Schalter ein Menü geöffnet werden kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 556 | Kontrast | Das Pfeil-Icon zum Öffnen und Schließen des Menüs muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 557 | Kontrast | Sofern sich der gewählte vom nicht gewählten Menüeintrag im geöffneten Status lediglich durch Farbe unterscheiden (z.B. Vordergrund- oder Hintergrundfarbe), müssen die Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Der gewählte Menüeintrag muss nicht farblich oder ausschließlich farblich gekennzeichnet werden. Er kann z.B. mit einer Checkbox gekennzeichnet sein. In diesem Fall entfallen die Kontrastanforderungen für Farbkennzeichnung, solange die Checkbox ausreichende Kontraste besitzt. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an den Schalter und das Menü werden im Abschitt „Schalter“ bzw. „Menü“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass über den Schalter ein Menü geöffnet werden kann.
Tastaturbedienung Menü-Schalter
Permalink zu "Tastaturbedienung Menü-Schalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen des Menüs | LEER EINGABE ALT+PFEIL AB | Erforderlich |
| Öffnen des Menüs | PFEIL AB PFEIL AUF | Empfohlen |
| Schließen des Menüs | ESC LEER EINGABE | Erforderlich |
Zeigeinstrumentbedienung Menü-Schalter
Permalink zu "Zeigeinstrumentbedienung Menü-Schalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen des Menüs | Linksklick auf den Menü-Schalter (Beschriftung oder Pfeil) | Erforderlich |
| Schließen des Menüs | Linksklick auf den Menü-Schalter (Beschriftung oder Pfeil) | Erforderlich |
| Schließen des Menüs | Linksklick auf einen Menüeintrag innerhalb des geöffneten Menüs | Erforderlich |
| Schließen des Menüs | Linksklick außerhalb des Menü-Schalter und des Menüs | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Hinweis: Die Anforderungen an das Menü und die darin enthaltenen Menüeinträge gelten nur, wenn das Menü geöffnet ist.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 558 | Rolle | Die Rolle Menü-Schalter muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 559 | Status | Der Status des Menü-Schalters muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „geöffnet“ oder „geschlossen“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
Registerkartengruppe
Permalink zu "Registerkartengruppe"Synonyme: Registerkarte, Reiter, Karteireiter, Tab
Siehe auch: Akkordeon, Karussell
Registerkartengruppen dienen der Gruppierung und alternierenden Anzeige von Seitenbereichen (siehe DIN EN ISO 9241-161: 8.43).
Eine Registerkartengruppe besteht aus mehreren Registerkarten, deren Inhalt alternierend angezeigt werden. Jede Registerkarte besitzt einen Karteireiter mit Beschriftung, welcher dauerhaft angezeigt wird. Die Auswahl der einzelnen Registerkarten erfolgt über die Karteireiter. Die Karteireiter sind meist horizontal oberhalb der Registerkarten angeordnet. Karteireiter können interaktive Elemente enthalten, z.B. Schalter zum Entfernen des Karteireiters und der zugehörigen Registerkarte.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 560 | Kontrast | Die Beschriftung des Karteireiters muss zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 561 | Kontrast | Die Kennzeichnung des ausgewählten Karteireiters muss zum Hintergrund bzw. zur Darstellung der nicht ausgewählten Karteireiter ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1, 9.1.4.11, 11.1.4.11 |
| 562 | Kontrast | Sind die Karteireiter und die Registerkarten ausschließlich aufgrund ihrer farblichen Gestaltung als solche zu erkennen, müssen diese Farben zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Eine Registerkarte kann z.B. aufgrund ihres Rahmens oder ihrer Hintergrundfarbe als interaktives Element erkennbar sein. Hinweis 2: Die Anforderung gilt nicht, wenn die Registerkarte oder der Karteireiter z.B. aufgrund ihrer Position eindeutig als solche zu erkennen sind. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 563 | Beschriftung | Jeder Karteireiter muss eine sichtbare Beschriftung besitzen (siehe Beschriftung). | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 564 | Fokussichtbarkeit | Erhält ein Karteireiter den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 565 | Vergrößerung | Alle Karteireiter müssen bei einer Schriftgrößenanpassung bis 400% (und einer resultierenden Anzeigebreite von 320px) wahrnehmbar und bedienbar sein (siehe Zoom). Hinweis: Die Karteireiter können z.B.
| Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 566 | Tastaturbedienung | Die Karteireiter müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 567 | Tastaturbedienung | Enthalten die Karteireiter weitere interaktive Elemente, müssen diese mit der Tastatur bedient werden können. | Muss | EN 301 549: 9.2.1.2, 11.2.1.2 |
| 568 | Tastaturbedienung | Die ausgeblendeten Registerkarten und deren Inhalte dürfen nicht den Tastaturfokus erhalten. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 9.2.4.3, 11.2.4.3 |
| 569 | Aktualisierungen | Bei Fokussierung der Karteireiter und Navigation durch diese darf keine Kontextänderung erfolgen. Hinweis: So darf bei Fokussierung des Karteireiters der Fokus nicht automatisch in die Registerkarte gesetzt werden. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 570 | Klickbereich | Der Klickbereich der Karteireiter soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
| 571 | Klickbereich | Enthalten die Karteireiter weitere interaktive Elemente, soll deren Klickbereich mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Registerkartengruppe
Permalink zu "Tastaturbedienung Registerkartengruppe"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des gewählten Karteireiters | TAB | Erforderlich |
| Verlassen des Karteireiters und Navigation zum ersten Element der ausgewählten Registerkarte | TAB | Erforderlich |
| Navigation innerhalb der Liste der Karteireiter | Desktop:
Web: PFEIL AUF/AB/RECHTS/LINKS | Erforderlich |
| Schnellnavigation zum ersten bzw. letzten Karteireiter | POS1, ENDE | Empfohlen |
| Wechsel zwischen den Registerkarten (wenn sich der Fokus in einer Registerkarte befindet) | STRG+TAB | Empfohlen |
| Einblenden der gewählten Registerkarte | EINGABE, LEER oder automatisch bei Navigation durch die Liste der Karteireiter | Erforderlich |
| Bedienung interaktiver Elemente innerhalb des Karteireiters | Die interaktiven Elemente innerhalb Karteireiter erhalten nicht separat den Tastaturfokus. Die Bedienung erfolgt
| Erforderlich |
Zeigeinstrumentbedienung Registerkartengruppe
Permalink zu "Zeigeinstrumentbedienung Registerkartengruppe"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Einblenden einer Registerkarte | Linksklick auf den entsprechenden Karteireiter | Erforderlich |
| Aktivierung interaktiver Elemente innerhalb der Karteireiter | Linksklick auf das Element | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 572 | Rolle | Die Rolle Karteireiter und Registerkarte muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 573 | Rolle | Enthalten die Karteireiter weitere interaktive Elemente, muss ein Hinweis bezüglich deren Bedienbarkeit (z.B. per Kontextmenü oder Tastaturkürzel) an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 575 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Karteireiter innerhalb der Registerkartengruppe müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 576 | Status | Der Status der Karteireiter und Registerkarten muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Karteireiter-Status „gewählt“ oder „nicht gewählt“, sofern bei Navigation zu einem Karteireiter nicht automatisch die entsprechender Registerkarte eingeblendet wird. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 577 | Name | Die Karteireiter müssen einen knappen und aussagekräftigen Accessible Name besitzen. Hinweis 1: Es wird empfohlen, die Registerkarte mit dem gleichen Accessible Name zu versehen wie den zugehörigen Karteireiter. Hinweis 2: Sofern die Karteireiter und Registerkarten eine übergeordnete Beschriftung besitzen, muss dies ebenfalls an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 578 | Name | Sofern der Karteireiter eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 579 | Bedienung | Die Karteireiter müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 580 | Bedienung | Enthalten die Karteireiter weitere interaktive Elemente, müssen diese mit Assistenztechnologie bedient werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 581 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names oder Status der Karteireiter müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 582 | Desktop: Position | Größe und Position der Karteireiter und Registerkarten müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Registerkartengruppe in Web-Anwendungen
Permalink zu "Praxistipp Registerkartengruppe in Web-Anwendungen"Screenreader-Ausgabe für Karteireiter
Permalink zu "Screenreader-Ausgabe für Karteireiter"- JAWS: [Beschriftung der Registerkartenleiste] Registerkarte [Beschriftung des Karteireiters] Registerkarte [ | gewählt] [Position] von [Anzahl]
- NVDA: [Beschriftung der Registerkartenleiste] Registerkarte [Beschriftung des Karteireiters] Registerkarte [ | ausgewählt] [Position] von [Anzahl]
- Windows Sprachausgabe: [Beschriftung der Registerkartenleiste] Registerkarte [Beschriftung des Karteireiters] Registerkartenelement [Position] von [Anzahl] [ | ausgewählt]
Hinweis: Durch JAWS und NVDA erfolgt zwei Mal die Ausgabe „Registerkarte“, zuerst für die Rolle tablist und dann für die Rolle tab. Lediglich die Windows-Sprachausgabe unterscheidet zwischen den beiden Rollen. Die Ausgabe für die Rolle tab wäre ausreichend.
Screenreader-Ausgabe für Registerkarten
Permalink zu "Screenreader-Ausgabe für Registerkarten"- JAWS: -
- NVDA: -
- Windows Sprachausgabe: [Beschriftung] Registerkartenpanel … Beende [Beschriftung] Registerkartenpanel
Hinweis: Mit JAWS und NVDA ist Beginn und Ende der Registerkarte nicht wahrnehmbar. Die Registerkarten oder Inhalte nach dieser sollten als Regionen ausgezeichnet werden, damit mit dem Screenreader wahrnehmbar ist, welche Inhalte sich innerhalb und außerhalb der Registerkarten befinden.
In HTML existiert kein Element für Registerkartengruppen. Stattdessen kann Folgendes verwendet werden:
- Aufteilung der Informationen auf verschiedene Seiten, die untereinander verlinkt werden,
- Akkordeon,
- Nutzung der entsprechenden ARIA-Rollen.
Bei Registerkartengruppen sollte Folgendes beachtet werden:
- Die Leiste der Karteireiter wird mit role=tablist ausgezeichnet, die einzelnen Karteireiter, die sich als Kindelemente innerhalb der Leiste befinden, mit role=tab.
- Die Leiste der Karteireiter darf außer den Karteireitern keine anderen Elemente enthalten.
- Enthalten die Karteireiter außer ihrer Beschriftung weitere Bedienelemente, so sollte beachtet werden, dass diese mit Assistenztechnologie nicht wahrnehmbar und bedienbar sind. Diese Elemente sollten nicht den Tastaturfokus erhalten können. Stattdessen sollte eine Bedienalternative implementiert und dokumentiert werden. Wenn die Karteireiter z. B. einen Schalter zum Entfernen einer Registerkarte enthalten, so kann z. B. das Entfernen über die ENTF-Taste ermöglicht werden.
- Die Registerkarten werden mit role=tabpanel ausgezeichnet. Die Registerkarten befinden sich im Quellcode unmittelbar nach dem Bereich, der mit role=tablist ausgezeichnet ist. Aus diesem und dem vorhergehenden Grund darf eine Registerkartengruppe nicht für Akkordeons verwendet werden.
- Der aktive Karteireiter, dessen Registerkarte sichtbar ist und der mit TAB den Fokus erhält, wird mit aria-selected=true ausgezeichnet. Alle anderen Karteireiter werden mit aria-selected=false ausgezeichnet. Per aria-controls kann vom Karteireiter auf die ID der Registerkarte verwiesen werden.
- Die Beschriftung der Karteireiter sollte per Textinhalt erfolgen. Die Leiste der Karteireiter und die Registerkarten können mit aria-label oder aria-labelledby beschriftet werden.
- Eine vom Standard abweichende Ausrichtung der Registerkartenleiste kann mit aria-orientation=vertical angegeben werden. Die Ausrichtung wird von Assistenztechnologie häufig nicht ausgegeben, so dass bei einer vertikal ausgerichteten Registerkartenleiste die Bedienung mit allen Pfeiltasten möglich sein sollte.
- Die Registerkartenleiste sollte auch visuell als solche erkennbar sein, damit sehende Tastaturnutzende die Bedienung mit den Pfeiltasten erkennen können.
- Die Registerkartengruppe sollte mindestens zwei Registerkarten enthalten.
- Karteireiter können mit aria-disabled als deaktiviert ausgezeichnet werden. Es wird empfohlen, deaktivierte Karteireiter in der Tastaturerreichbarkeit mit den Pfeiltasten zu belassen.
- Die gewählte Registerkarte (role=tabpanel) kann mit tabindex=0 ausgezeichnet werden, damit sie nach dem aktiven Karteireiter den Fokus erhält, selbst wenn es sich bei einer Registerkarte nicht um ein Bedienelement handelt.
- Die Darstellung der Registerkartengruppe sollte im Hochkontrast-Modus von Windows überprüft werden. So sollten die Karteireiter und die Registerkarten einen Rahmen besitzen und der visuelle Indikator für den aktiven Karteireiter nicht nur per Farbe vermittelt werden.
- Die sichtbaren Karteireiter und die programmatisch fokussierten Elemente sollten die gleiche Position und Größe besitzen.
Weitere Informationen: tab role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), tablist role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), tabpanel role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Tabs Pattern | APG | WAI | W3C
Eingabefeld (einzeilig)
Permalink zu "Eingabefeld (einzeilig)"Synonyme: Textfeld, Edit, Input, Inputfield, Textbox, one line plain text edit control
Siehe auch: Eingabefeld (mehrzeilig), Kennwort-Eingabefeld, Drehfeld, Eingabefeld mit Autocomplete-Funktion, kombiniertes Eingabefeld
Eingabefelder ermöglichen die Eingabe und Bearbeitung von Zeichen (Zahlen, Buchstaben, Sonderzeichen) (siehe DIN EN ISO 9241-161: 8.12).
Ein Eingabefeld ist ein meist rechteckiger Bereich der Seite, der sich z.B. durch einen Rahmen, eine Linie oder eine abweichender Hintergrundfarbe von der Umgebung abhebt. Im Eingabefeld können sich weitere Bedienelemente befinden, die im Bezug zur Werteingabe stehen.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 583 | Kontrast | Der Text im Eingabefeld muss einen Kontrast von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 584 | Kontrast | Der Rahmen oder die Linie des Eingabefeldes muss zum Hintergrund der Seite oder des Eingabefeldes ein Kontrastverhältnis von mindestens 3:1 aufweisen. Alternativ muss das Kontrastverhältnis zwischen der Hintergrundfarbe der Seite und des Eingabefeldes mindestens 3:1 betragen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 585 | Beschriftung | Das Eingabefeld muss eine sichtbare Beschriftung besitzen (siehe Beschriftung) Hinweis: Die Beschriftung kann auch implizit erfolgen, z. B.
| Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 586 | Beschriftung | Die Beschriftung soll sich nicht im Eingabefeld befinden, damit sie dauerhaft sichtbar ist und nicht mit einem Wert verwechselt werden kann. | Soll | DIN EN ISO 9241-125: 5.1.14 |
| 587 | Fokussichtbarkeit | Erhält das Eingabefeld den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 588 | Fokussichtbarkeit | Im Eingabefeld muss der Standard-Textcursor angezeigt werden (siehe Textcursor). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7, 11.5.2.13 |
| 589 | Wert | Wenn in das Eingabefeld nur bestimmte Zeichen eingegeben werden dürfen oder ein besonderes Eingabeformat erforderlich ist und dies nicht aus der Beschriftung des Feldes ersichtlich ist, so muss ein Eingabehinweis in der Beschreibung oder Beschriftung die zulässigen Zeichen oder erforderlichen Eingabeformate erläutern. | Muss | EN 301 549: 9.3.3.2, 11.3.3.2 |
| 590 | Wert | Das Eingabefeld soll so lang sein, dass die maximale Zeichenzahl ohne Scrollen angezeigt werden kann. Hinweis 1: Für lange Texteingaben soll ein mehrzeiliges Eingabefeld verwendet werden. Hinweis 2: Das gilt nicht bei der Schriftgrößenanpassung bis 400%. | Soll | DIN EN ISO 9241-143: 6.2.8 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 591 | Tastaturbedienung | Das Eingabefeld muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 592 | Tastaturbedienung | Enthält das Eingabefeld weitere interaktive Elemente, wie z.B. Schalter, so müssen diese mit der Tabulatortaste nach dem Eingabefeld den Fokus erhalten. Hinweis: Davon ausgenommen sind interaktive Elemente, für die eine allgemein bekannte Tastaturbedienung implementiert ist, wie z.B. ein Schalter zum Löschen der Eingaben im Eingabefeld. Davon ausgenommen sind ebenfalls Elemente, für die ein Tastaturkürzel implementiert wurde, sofern dieses Tastaturkürzel beim Eingabefeld visuell und mit Assistenztechnologie wahrnehmbar ist. | Muss | EN 301 549: 9.2.2.1, 11.2.1.1 |
| 593 | Aktualisierungen | Bei Fokussierung und Bedienung des Eingabefeldes darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2.2 |
| 594 | Klickbereich | Der Klickbereich des Eingabefeldes soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
| 595 | Klickbereich | Sowohl über Klick auf das Eingabefeld als auch über Klick auf die Beschriftung soll der Fokus in das Eingabefeld gesetzt werden können. | Soll |
Tastaturbedienung Eingabefeld
Permalink zu "Tastaturbedienung Eingabefeld"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Eingabefeldes | TAB | Erforderlich |
| Verlassen des Eingabefeldes | TAB | Erforderlich |
| Eingabe eines Werts | [Eingabe druckbarer Zeichen] Hinweis: Können bestimmte Zeichen nicht eingegeben werden, muss ein entsprechender impliziter oder expliziter Eingabehinweis beim Eingabefeld vorhanden sein. Ein impliziter Eingabehinweis wäre z.B. die Beschriftung „Telefonnummer“, die anzeigt, dass keine Buchstaben eingegeben werden können. | Erforderlich |
| Navigation im Eingabefeld | PFEIL RECHTS/LINKS POS1, ENDE | Erforderlich |
| Löschen von Text im Eingabefeld | ENTF, RÜCKSCHRITT | Erforderlich |
| Markieren von Text im Eingabefeld | UMSCHALT+[beliebige Navigationstaste], STRG+A | Erforderlich |
| Aufheben der Markierung | [beliebige Navigationstaste] | Erforderlich |
| Einfügen von Text aus der Zwischenablage | STRG+V | Erforderlich |
| Kopieren oder Ausschneiden von markiertem Text | STRG+C, STRG+X | Erforderlich |
Zeigeinstrumentbedienung Eingabefeld
Permalink zu "Zeigeinstrumentbedienung Eingabefeld"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokus an eine bestimmte Position ins Eingabefeld setzen | Linksklick in das Eingabefeld | Erforderlich |
| Fokus ins Eingabefeld setzen | Linksklick auf die Beschriftung | Empfohlen |
| Text im Eingabefeld markieren | Ziehen mit gedrückter linker Maustaste | Erforderlich |
| Wort im Eingabefeld markieren | Doppelklick | Empfohlen |
| Gesamten Inhalt im Eingabefeld markieren | Dreifachklick | Empfohlen |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 596 | Rolle | Die Rolle Eingabefeld muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 597 | Rolle | Wenn die verwendete Technologie den Eingabezweck von Formularfeldern identifizieren kann, dann muss der Zweck der Formularfelder für Daten der jeweiligen Benutzenden (wie z.B. Nachname, Geburtstag, Wohnort) gemäß https://www.w3.org/TR/WCAG21/#input-purposes" ausgezeichnet werden. | Muss | EN 301 549: 9.1.3.5, 11.1.3.5.1 |
| 598 | Wert | Der Wert des Eingabefeldes muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 599 | Status | Der Status des Eingabefeldes muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 600 | Name | Das Eingabefeld muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 601 | Name | Sofern das Eingabefeld eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 602 | Bedienung | Das Eingabefeld muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 603 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status des Eingabefeldes müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 604 | Desktop: Position | Größe und Position des Eingabefeldes müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
| 605 | Desktop: Position | Die Position des Textcursors im Eingabefeld muss an die Accessibility API übermittelt werden (siehe Fokusindikator) | Muss | EN 301 549: 11.5.2.13 |
Praxistipp einzeiliges Eingabefeld in Web-Anwendungen
Permalink zu "Praxistipp einzeiliges Eingabefeld in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Eingabefeld [Wert] [Hinweis zur Texteingabe]
- NVDA: [Beschriftung] Eingabefeld [Wert]
- Windows Sprachausgabe: [Beschriftung] Bearbeiten [Wert]
Das Eingabefeld sollte mit dem HTML-Element <input type=text> umgesetzt werden.
Für ein Eingabefeld, welches zur Eingabe von Suchbegriffen dient, kann <input type=search> verwendet werden. Die Screenreader geben das Suchfeld als normales Eingabefeld aus, d. h. die Beschriftung muss auf den Zweck, die Suche, hinweisen.
Der initiale Wert wird über das value-Attribut übermittelt.
Die Beschriftung des Eingabefeldes sollte mit dem Element <label for=ID> mit dem Eingabefeld verknüpft werden.
Die maximal erlaubte und minimal erforderliche Länge des Werts kann mit maxlength und minlength festgelegt werden. Beide Werte sind weder visuell noch mit Assistenztechnologien wahrnehmbar. Werden sie verwendet, sollte beim Eingabefeld ein entsprechender Hinweis erfolgen.
Wird ein besonderes Eingabeformat verlangt, können anstelle von <input type=text> u. a. die folgenden Elemente verwendet werden:
<input type=tel>für Telefonnummern,<input type=email>für Email-Adressen,<input type=url>für Internet-Adressen,<input type=text pattern=…>für Eingaben, die dem regulären Ausdruck im pattern-Attribut entsprechen müssen,<input type=number>für Zahlen (siehe Drehfeld),<input type=date>,<input type=time>usw. für Datums- und Zeitangaben (siehe Datumswähler).
Diese Eingabefelder mit einem vordefinierten Format werden vom Browser automatisch validiert. Die Fehlermeldungen der Browser sind jedoch nicht barrierefrei und sollten somit durch eigene Fehlermeldungen der Anwendung ersetzt oder ergänzt werden (siehe auch: Browser-Validierung des required-Attributs im Praxistipp programmatische Kennzeichnung von Pflichtfeldern in Web-Anwendungen).
Die Eingabefelder für Telefonnummern, Email- und Internet-Adressen sowie Eingabefelder mit dem pattern-Attribut sind weder visuell noch mit Assistenztechnologie als solche zu erkennen – sie werden als normale Eingabefelder angezeigt bzw. vom Screenreader ausgegeben. Deshalb müssen sie aussagekräftig beschriftet werden und sollten zusätzlich Bedienhinweise zum erforderlichen Eingabeformat erhalten.
Mit dem Attribut inputmode kann festgelegt werden, welche virtuelle Tastatur auf Mobilgeräten angezeigt werden soll, weil entsprechende Eingaben erwartet werden (z. B. Eingabe von Zahlen, Text, URLs, Email-Adressen). Die Verwendung von inputmode bewirkt keine automatische Browser-Validierung. Sofern sich die zu verwendende Tastatur nicht bereits aus dem type-Attribut des Eingabefeldes ergibt, wird die Verwendung von inputmode empfohlen, da auch Assistenztechnologien diese Information sinnvoll nutzen können, um z. B. entsprechende virtuelle Tastaturen anzuzeigen. Es sollte jedoch beachtet werden, dass das Attribut inputmode nicht notwendige Eingabehinweise ersetzt.
Für einen Platzhalter kann das Attribut placeholder verwendet werden. Es wird allerdings empfohlen, Eingabehinweise neben dem Feld anzuzeigen und per aria-describedby mit dem Eingabefeld zu verknüpfen. Das placeholder-Attribut hat folgende Nachteile:
- Die Kontraste sind häufig nicht ausreichend (entweder zum Hintergrund oder zum Text im Eingabefeld, so dass Platzhalter und Wert schlecht zu unterscheiden sind).
- Der Platzhalter wird nicht angezeigt, sobald das Feld einen Wert enthält.
Ein Eingabefeld kann als deaktiviert (disabled) und als schreibgeschützt (readonly) ausgezeichnet werden.
Ein Eingabefeld kann mit required als Pflichtfeld ausgezeichnet werden.
Weitere Informationen: 4.10.5 The input element - HTML Standard (whatwg.org)
Wird das Eingabefeld nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle wird mit role=textbox übermittelt.
- Für ein Eingabefeld, welches zur Eingabe von Suchbegriffen dient, kann role=searchbox verwendet werden. Die Screenreader geben das Suchfeld als normales Eingabefeld aus, d. h. die Beschriftung muss auf den Zweck, die Suche, hinweisen.
- Die Beschriftung des Eingabefeldes kann per aria-label oder aria-labelledby erfolgen.
- Der Wert des Eingabefeldes ergibt sich aus dem Textinhalt des Elements, welches mit role=textbox ausgezeichnet ist.
- Das Eingabefeld kann mit aria-required als Pflichtfeld, mit aria-disabled als deaktiviert und mit aria-readonly als schreibgeschützt ausgezeichnet werden.
- Für einen Platzhalter wird aria-placeholder verwendet.
- Die Darstellung des Eingabefeldes sollte im Hochkontrast-Modus von Windows überprüft werden.
- Das sichtbare Eingabefeld und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Weitere Informationen: textbox role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org)
Eingabefeld (mehrzeilig)
Permalink zu "Eingabefeld (mehrzeilig)"Synonyme: Textfeld, Textarea, multi-line text input, multiline plain text edit control
Siehe auch: Eingabefeld (einzeilig), Rich Text Editor
Mehrzeilige Eingabefelder ermöglichen die Eingabe von langen Textinhalten (siehe DIN EN ISO 9241-161: 8.45).
Ein mehrzeiliges Eingabefeld ist ein meist rechteckiger Bereich der Seite, der sich z.B. durch einen Rahmen vom Hintergrund abhebt. Der Rahmen kann einen Griff zum Skalieren des Eingabefeldes besitzen. Ein mehrzeiliges Eingabefeld kann Scrollbalken besitzen. Die Anforderungen an den Griff und Scrollbalken sind in den entsprechenden Abschnitten beschrieben.

Darstellung
Permalink zu "Darstellung"Die Anforderungen an das Eingabefeld werden im Abschitt „Eingabefeld“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Eingabefeld mit mehreren Zeilen handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 606 | Wert | Bei einer Displaybreite ab 320 px muss das mehrzeilige Eingabefeld so angezeigt werden, dass dessen Textinhalt gelesen werden kann, ohne horizontal scrollen zu müssen. | Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an das Eingabefeld werden im Abschitt „Eingabefeld“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Eingabefeld mit mehreren Zeilen handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 607 | Tastaturbedienung | Wenn das mehrzeilige Eingabefeld nicht mit der TAB-Taste verlassen werden kann (weil mit dieser Tab-Schritte im Text eingefügt werden), dann muss ein Tastaturkürzel zum Verlassen des Feldes implementiert und in der Anwendung dokumentiert werden. | Muss | EN 301 549: 9.2.1.2, 11.2.1.2 |
Tastaturbedienung mehrzeiliges Eingabefeld
Permalink zu "Tastaturbedienung mehrzeiliges Eingabefeld"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Verlassen des mehrzeiligen Eingabefeldes | TAB oder ein dokumentiertes Tastaturkürzel | Erforderlich |
| Eingabe eines Werts | [Eingabe druckbarer Zeichen sowie EINGABE und ggf. TAB] Hinweis: Können bestimmte Zeichen nicht eingegeben werden, muss ein entsprechender Eingabehinweis beim Eingabefeld vorhanden sein. | Erforderlich |
| Navigation im mehrzeiligen Eingabefeld | PFEIL AUF/AB/RECHTS/LINKS@ POS1, ENDE, BILD AUF, BILD AB | Erforderlich |
| Schnellnavigation im mehrzeiligen Eingabefeld | POS1, ENDE, BILD AUF, BILD AB | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Die Anforderungen an das Eingabefeld werden im Abschitt „Eingabefeld“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Eingabefeld mit mehreren Zeilen handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 608 | Rolle | Die Rolle mehrzeiliges Eingabefeld muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 609 | Bedienung | Das mehrzeilige Eingabefeld muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). Hinweis: Sofern das mehrzeilige Eingabefeld nicht mit TAB verlassen werden kann, muss das Tastaturkürzel zum Verlassen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 610 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status des mehrzeiligen Eingabefeldes müssen an die Accessibility API übermittelt werden (siehe Accessibility API). Hinweis: Dies betrifft z.B. eine sich aktualisierende Beschreibung über die Anzahl der eingegebenen oder verbleibenden zulässigen Zeichen. | Muss | 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
Praxistipp mehrzeiliges Eingabefeld in Web-Anwendungen
Permalink zu "Praxistipp mehrzeiliges Eingabefeld in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Eingabefeld [Hinweis auf enthaltenen Wert] [Hinweis zur Texteingabe]
- NVDA: [Beschriftung] Eingabefeld mehrzeilig [Inhalt der aktuellen Zeile]
- Windows Sprachausgabe: [Beschriftung] Bearbeiten [Wert]
Hinweise:
- Mit JAWS ist der Wert des Eingabefeldes beim Fokussieren mit TAB nicht wahrnehmbar. Erst bei der Navigation durch das Feld wird der Inhalt zeilenweise ausgegeben.
- Mit NVDA ist der Wert des Eingabefeldes beim Fokussieren mit TAB nur teilweise wahrnehmbar, weil lediglich die aktuelle Zeile ausgegeben wird. Erst bei der Navigation durch das Feld wird der Inhalt zeilenweise ausgegeben.
- Wenn das Eingabefeld leer ist, ist mit JAWS und der Windows Sprachausgabe der Unterschied zwischen einem ein- und mehrzeiligem Eingabefeld nicht wahrnehmbar.
- Wenn der Wert des Eingabefeldes Leerzeilen enthält und sich der Textcursor in einer leeren Zeile befindet, ist mit NVDA beim Fokussieren mit TAB nicht wahrnehmbar, dass das Eingabefeld einen Wert enthält, weil lediglich „leer“ ausgegeben wird.
Hinweis: Mehrzeilige Eingabefelder sollten nur verwendet werden, wenn sehr lange Eingaben erwartet werden oder die Eingabe von Absatzumbrüchen (EINGABE-Taste) ermöglicht werden muss. Ansonsten sollte ein einzeiliges Eingabefeld verwendet werden, weil die Zugänglichkeit der mehrzeiligen Eingabefelder für Screenreader-Nutzende schlechter ist.
Das Eingabefeld sollte mit dem HTML-Element <textarea> umgesetzt werden.
Der initiale Wert wird über den Textinhalt des Elements übermittelt.
Die Beschriftung des Eingabefeldes sollte mit dem Element <label for=ID> mit dem Eingabefeld verknüpft werden.
Die maximal erlaubte und minimal erforderliche Länge des Werts kann mit maxlength und minlength festgelegt werden. Beide Werte sind weder visuell noch mit Assistenztechnologien wahrnehmbar. Werden sie verwendet, sollte beim Eingabefeld ein entsprechender Hinweis erfolgen.
Die visuelle Größe des Eingabefeldes kann mit den Attributen cols und rows festgelegt werden. Es wird empfohlen, die Größe stattdessen per CSS zu definieren, damit das mehrzeilige Eingabefeld responsiv gestaltet werden kann, um horizontales Scrollen bei 320 px Bildschirmbreite zu vermeiden. Die initiale Größe des Eingabefeldes sollte ausreichend groß sein, weil Tastaturnutzende die Größe des Feldes nicht ändern können – der vom Browser automatisch angezeigte Griff ist nur mit einem Zeigegerät bedienbar.
Für einen Platzhalter kann das Attribut placeholder verwendet werden. Es wird allerdings empfohlen, Eingabehinweise neben dem Feld anzuzeigen und per aria-describedby mit dem Eingabefeld zu verknüpfen. Das placeholder-Attribut hat folgende Nachteile:
- Die Kontraste sind häufig nicht ausreichend (entweder zum Hintergrund oder zum Text im Eingabefeld, so dass Platzhalter und Wert schlecht zu unterscheiden sind).
- Der Platzhalter wird nicht angezeigt, sobald das Feld einen Wert enthält.
Ein Eingabefeld kann als deaktiviert (disabled) und als schreibgeschützt (readonly) ausgezeichnet werden. Ein Eingabefeld kann mit required als Pflichtfeld ausgezeichnet werden.
Weitere Informationen: 4.10.11 The textarea element - HTML Standard (whatwg.org)
Wird das Eingabefeld nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle wird mit role=textbox und dem ARIA-Attribut aria-multiline=true übermittelt.
- Die Beschriftung des Eingabefeldes kann per aria-label oder aria-labelledby erfolgen.
- Der Wert des Eingabefeldes ergibt sich aus dem Textinhalt des Elements, welches mit role=textbox ausgezeichnet ist.
- Das Eingabefeld kann mit aria-required als Pflichtfeld, mit aria-disabled als deaktiviert und mit aria-readonly als schreibgeschützt ausgezeichnet werden.
- Für einen Platzhalter wird aria-placeholder verwendet.
- Die Darstellung des Eingabefeldes sollte im Hochkontrast-Modus von Windows überprüft werden.
- Das sichtbare Eingabefeld und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Weitere Informationen: textbox role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org)
Kennwort-Eingabefeld
Permalink zu "Kennwort-Eingabefeld"Synonyme: Passwort-Eingabefeld, Passwortfeld, Password input field
Siehe auch: Eingabefeld (einzeilig), Authentifizierung
Kennwort-Eingabefelder ermöglichen die Eingabe eines Passworts.
Ein Kennwort-Eingabefeld ist ein meist rechteckiger Bereich der Seite, der sich z.B. durch einen Rahmen, eine Linie oder eine abweichende Hintergrundfarbe von der Umgebung abhebt. Der eingegebene Wert wird nur maskiert angezeigt. Ein Kennwort-Eingabefeld kann einen Schalter enthalten, um die Maskierung des Werts aufzuheben.

Darstellung
Permalink zu "Darstellung"Die Anforderungen an das Eingabefeld werden im Abschitt „Eingabefeld“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Eingabefeld zur Kennwort-Eingabe handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 611 | Kontrast | Der maskierte und unmaskierte Text im Kennwort-Eingabefeld muss einen Kontrast von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 612 | Wert | Wenn in das Kennwort-Eingabefeld nur bestimmte Zeichen eingegeben werden dürfen oder ein besonderes Eingabeformat erforderlich ist, so muss dies im Eingabehinweis erläutert werden. Hinweis: Dies gilt nur bei der Vergabe eines neuen Kennworts, nicht bei der Eingabe des Kennworts zur Authentifizierung oder bei der wiederholten Kennworteingabe. | Muss | EN 301 549: 9.3.3.2, 11.3.3.2 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an das Eingabefeld werden im Abschitt „Eingabefeld“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Eingabefeld zur Kennwort-Eingabe handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 613 | Tastaturbedienung | Enthält das Kennwort-Eingabefeld weitere interaktive Elemente, wie z.B. einen Schalter zum Entmaskieren der Eingabe, so müssen diese mit der Tabulatortaste nach dem Eingabefeld den Fokus erhalten. Hinweis: Davon ausgenommen sind Elemente, für die ein Tastaturkürzel implementiert wurde, sofern dieses Tastaturkürzel beim Kennwort-Eingabefeld visuell und mit Assistenztechnologie wahrnehmbar ist. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Die Anforderungen an das Eingabefeld werden im Abschitt „Eingabefeld“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Eingabefeld zur Kennwort-Eingabe handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 614 | Rolle | Die Rolle Kennwort-Eingabefeld muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 615 | Wert | Der Wert des Kennwort-Eingabefeldes darf nicht an die Accessibility API übermittelt werden, es sei denn die Maskierung der Eingabe wurde aufgehoben. Stattdessen muss eine maskierte Zeichenkette als Wert an die Accessibility API übermittelt werden (siehe Accessibility API). Hinweis: Als maskierte Zeichenkette für die Accessibility API wird eine Zeichenkette verwendet, die aus einer der Länge der Eingabe entsprechenden Anzahl von Aufzählungszeichen „schwarzer Kreis“ (•) besteht. | Muss | EN 301 549: 4.2.11, 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 616 | Status | Der Status des Kennwort-Eingabefeldes muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „maskiert“ oder „entmaskiert“. So kann das Kennwort-Eingabefeld ohne Maskierung mit der Rolle Eingabefeld an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.2.1, 11.4.2.1 |
Praxistipp Kennwort-Eingabefeld in Web-Anwendungen
Permalink zu "Praxistipp Kennwort-Eingabefeld in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Eingabefeld für Passwörter [maskierter Wert] [Hinweis zur Texteingabe]
- NVDA: [Beschriftung] Eingabefeld geschützt [maskierter Wert]
- Windows Sprachausgabe: [Beschriftung] Bearbeiten [Wert]
Hinweise:
- Mit der Windows Sprachausgabe ist der Unterschied zwischen einem Eingabefeld und einem Kennwort-Eingabefeld nicht wahrnehmbar.
- Der maskierte Wert, der „schwarzer Kreis“ (•), wird bei der Eingabe als „Stern“ (JAWS, NVDA) bzw. „versteckt“ (Windows Sprachausgabe), ausgegeben. Ein bereits eingegebener Wert wird als eine Folge von „Aufzählungszeichen“ ausgegeben, wobei JAWS die Anzahl der Zeichen standardmäßig auf drei verkürzt.
Das Kennwort-Eingabefeld muss mit dem HTML-Element <input type=password> umgesetzt werden, damit das eingegebene Passwort von der Assistenztechnologie nicht ausgegeben wird.
Die Beschriftung des Kennwort-Eingabefeldes sollte mit dem Element <label for=ID> mit dem Kennwort-Eingabefeld verknüpft werden.
Ein Kennwort-Eingabefeld kann als deaktiviert (disabled) und als schreibgeschützt (readonly) ausgezeichnet werden. Ein Kennwort-Eingabefeld kann mit required als Pflichtfeld ausgezeichnet werden.
Wenn bei der Vergabe des Kennworts bestimmte Regeln gelten, sollte Folgendes beachtet werden:
- Die Regeln sollten beim Kennwort-Eingabefeld erläutert werden.
- Wenn die Regeln kurz und nicht strukturiert sind, sollte das Kennwort-Eingabefeld programmatisch mit den Regeln verknüpft werden (z. B. per aria-describedby).
- Wenn die Regeln lang oder strukturiert sind, sollten sich diese im Quellcode vor dem Kennwort-Eingabefeld befinden, damit die Lesereihenfolge korrekt ist. Die Regeln können mit einer Überschrift versehen werden (z. B. „Hinweise zur Kennwort-Eingabe“). Beim Eingabefeld sollte die Accessible Description darauf hinweisen, dass Regeln vorhanden sind (z. B. „Beachten Sie die Eingabehinweise für Kennwörter vor diesem Feld“).
- Wenn die Regeln bei der Eingabe automatisch validiert werden, sollte dies auch mit Assistenztechnologie wahrnehmbar sein, z. B. indem das Ergebnis der Validierung als Live-Region ausgezeichnet wird.
Weitere Informationen: 4.10.5.1.6 Password state (type=password) - HTML Standard (whatwg.org)
In ARIA existiert keine Rolle für Kennwort-Eingabefelder. Stattdessen muss das entsprechende HTML-Element für Kennwort-Eingabefelder verwendet werden, damit das eingegebene Passwort von der Assistenztechnologie nicht ausgegeben wird.
Eingabefeld mit Autocomplete-Funktion
Permalink zu "Eingabefeld mit Autocomplete-Funktion"Synonyme: Eingabefeld mit Vorschlagsliste, Autovervollständigungssuche, Auto-Suggest Box
Siehe auch: Auswahlliste, Ausklappliste, Menüschaltfläche, Eingabefeld (einzeilig), kombiniertes Eingabefeld
Eingabefelder mit Autocomplete-Funktion ermöglichen die freie Texteingabe und die Auswahl von Optionen aus einer Liste, wobei die Liste erst nach erfolgter Texteingabe geöffnet wird.
Im geschlossenen Status besteht ein Eingabefeld mit Autocomplete-Funktion aus einem Eingabefeld. Im geöffneten Status wird zusätzlich darunter eine Auswahlliste angezeigt (ggf. mit Scrollbalken). Die Optionen der Auswahlliste können gruppiert werden. Die Beschriftung der Gruppen kann nicht ausgewählt werden.
Eingabefelder mit Autocomplete-Funktion können auch automatisch den ersten Treffer in das Eingabefeld eintragen, so dass dieser unmittelbar übernommen werden kann (Inline-Autocomplete). Dabei bleibt der Textcursor jedoch an der Stelle des zuletzt eingegebenen Zeichens.

Darstellung
Permalink zu "Darstellung"Die Anforderungen an das Eingabefeld werden im Abschitt „Eingabefeld“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Eingabefeld mit Autocomplete-Funktion handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 617 | Kontrast | Die Beschriftung der Optionen in der Auswahlliste der Autocomplete-Funktion müssen einen Kontrast von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 618 | Kontrast | Die gewählte Option in der Auswahlliste der Autocomplete-Funktion muss einen Kontrast von mindestens 3:1 zu benachbarten Optionen aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 619 | Fokussichtbarkeit | Bei der Tastaturnavigation durch die Listeneinträge, muss die aktuelle Option im sichtbaren Bereich angezeigt werden. | Muss | EN 301 549: 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an das Eingabefeld werden im Abschitt „Eingabefeld“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Eingabefeld mit Autocomplete-Funktion handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 620 | Tastaturbedienung | Die Optionen in der Auswahlliste der Autocomplete-Funktion müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 621 | Aktualisierungen | Bei Fokussierung und Bedienung des Eingabefeldes mit Autocomplete-Funktion darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 11.3.2.1 und 11.3.2.2 |
| 622 | Klickbereich | Der Klickbereich der Listeneinträge der Auswahlliste sollen mindestens 24 x 24 px betragen. | Soll | WCAG 2.2: 2.5.8 (AA) |
Tastaturbedienung Eingabefeld mit Autocomplete-Funktion
Permalink zu "Tastaturbedienung Eingabefeld mit Autocomplete-Funktion"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen der Auswahlliste | Texteingabe | Erforderlich |
| Schließen der Auswahlliste | EINGABE ESC TAB Texteingabe, die zu keinen Ergebnissen der Autocomplete-Funktion führt | Erforderlich |
| Bedienung der Auswahlliste (Auswahl des vorhergehenden oder folgenden Werts) | PFEIL AUF, PFEIL AB | Erforderlich |
| Bedienung der Auswahlliste (Auswahl eines Werts davor oder danach mit fest definierter Schrittweite) | BILD AUF, BILD AB Hinweis: Die Schrittweite soll mit der Anzahl der sichtbaren Optionen übereinstimmen. | Empfohlen |
Zeigeinstrumentbedienung Eingabefeld mit Autocomplete-Funktion
Permalink zu "Zeigeinstrumentbedienung Eingabefeld mit Autocomplete-Funktion"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Schließen der Auswahlliste | Linksklick auf einen Wert innerhalb der geöffneten Liste | Erforderlich |
| Schließen der Auswahlliste | Linksklick außerhalb des kombinierten Eingabefeldes (bestehend aus dem Eingabefeld und der Auswahlliste) | Erforderlich |
| Wertauswahl innerhalb der Auswahlliste | Linksklick auf einen Wert | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Die Anforderungen an das Eingabefeld werden im Abschitt „Eingabefeld“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um ein Eingabefeld mit Autocomplete-Funktion handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 623 | Rolle | Die Rolle Eingabefeld muss an die Accessibility API übermittelt werden (siehe Accessibility API) Hinweis: Sofern die verwendete Technologie die Rolle Eingabefeld mit Autocomplete-Funktion nicht kennt, muss die Rolle Eingabefeld verwendet werden. In diesem Fall soll in der Beschreibung. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 624 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Liste müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 911.5.2.9 |
| 624 | Status | Der Status der Auswahlliste der Autocomplete-Funktion muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich z. B. auf den Status „geöffnet“ oder „geschlossen“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5, 1.5.2.9 |
| 625 | Name | Die Gruppenbeschriftung der Listeneinträge muss (sofern vorhanden) an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 626 | Bedienung | Die Auswahlliste der Autocomplete-Funktion muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 627 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status des kombinierten Eingabefeldes müssen an die Accessibility API übermittelt werden (siehe Accessibility API). Hinweis: Dies betrifft insbesondere das Einblenden der Auswahlliste der Autocomplete-Funktion, weil andernfalls nicht wahrnehmbar ist, dass Werte zur Auswahl zur Verfügung stehen. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 628 | Desktop: Position | Größe und Position des gewählten Elements in der Auswahlliste müssen an die Accessibility API übermittelt werden (siehe Fokusindikator) | Muss | EN 301 549: 11.5.2.13 |
Drehfeld
Permalink zu "Drehfeld"Synonyme: Drehschalter, Schaltfläche für die schrittweise Weiterschaltung, Spinbutton, Spinner, Spin Control
Siehe auch: Eingabefeld, Schieberegler, Ausklappliste, kombiniertes Eingabefeld, Schalter
Drehfelder ermöglichen die Auswahl eines Werts aus einem Wertebereich mit kontinuierlichen Daten (z.B. Wochentage, Jahre). Ein Drehfeld besteht aus zwei Schaltern, mit denen der vorhergehende und der folgende Wert ausgewählt werden kann, sowie einem Eingabefeld zur Anzeige des Werts. Das Eingabefeld zur Anzeige des Werts kann schreibgeschützt sein oder die direkte Texteingabe erlauben. Der Wertebereich des Drehfeldes kann beschränkt oder unbeschränkt sein, d.h. es kann einen Minimalwert, Maximalwert oder beides besitzen (siehe DIN EN ISO 9241-161: 8.41).

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 629 | Kontrast | Der Text im Drehfeld muss zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 630 | Kontrast | Der Rahmen des Drehfeldes muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 631 | Kontrast | Die Pfeil-Icons zur Auswahl des vorhergehenden und des folgenden Werts müssen zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 632 | Beschriftung | Das Drehfeld muss eine sichtbare Beschriftung besitzen (siehe Beschriftung). | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 633 | Fokussichtbarkeit | Erhält das Drehfeld den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 634 | Fokussichtbarkeit | Wenn im Drehfeld die Texteingabe möglich ist, muss der Standard-Textcursor angezeigt werden (siehe Textcursor). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7, 11.5.2.13 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 635 | Tastaturbedienung | Das Drehfeld muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). Hinweis: Die Schalter zur Auswahl des vorhergehenden und des folgenden Werts sollen nicht separat den Tastaturfokus erhalten. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 636 | Aktualisierungen | Bei Fokussierung und Bedienung des Drehfeldes darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 und 9.3.2.2, 11.3.2.2 |
| 637 | Klickbereich | Wenn kein Wert eingegeben werden kann, sollen der Klickbereich der Schalter zur Auswahl des vorhergehenden und des folgenden Werts mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Drehfeld
Permalink zu "Tastaturbedienung Drehfeld"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Drehfeldes | TAB | Erforderlich |
| Verlassen des Drehfeldes | TAB | Erforderlich |
| Eingabe eines Werts im Eingabefeld | Texteingabe | Erforderlich (sofern Texteingabe möglich) |
| Navigation im Eingabefeld | PFEIL RECHTS/LINKS POS1, ENDE | Erforderlich (sofern Texteingabe möglich) |
| Bedienung des Drehfeldes (Auswahl des vorhergehenden oder folgenden Werts) | PFEIL AUF, PFEIL AB | Erforderlich |
| Bedienung des Drehfeldes (Auswahl eines Werts davor oder danach mit fest definierter Schrittweite) | BILD AUF, BILD AB Hinweis: Die Schrittweite hängt von der Anzahl der möglichen Werte ab. Bei 100 Werten wäre z.B. eine Schrittweite von 10 sinnvoll. | Empfohlen |
| Bedienung des Drehfeldes (Auswahl des ersten und letzten Werts) | POS1, ENDE | Empfohlen (sofern keine Texteingabe möglich ist und ein Wertebereich existiert) |
Zeigeinstrumentbedienung Drehfeld
Permalink zu "Zeigeinstrumentbedienung Drehfeld"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokus an eine bestimmte Position ins Eingabefeld setzen | Linksklick in das Eingabefeld | Erforderlich (sofern Texteingabe möglich) |
| Vorhergehenden oder folgenden Wert auswählen | Linksklick auf den entsprechenden Schalter mit dem Pfeil-Icon | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 638 | Rolle | Die Rolle Drehfeld muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 639 | Wert | Der Wert des Drehfeldes muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 640 | Des: Wertebereich | Wenn das Drehfeld einen Minimal- und Maximalwert besitzt, müssen diese an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.7 |
| 641 | Status | Der Status des Drehfeldes muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „Texteingabe möglich“ oder „Texteingabe nicht möglich“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 642 | Name | Das Drehfeld muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 643 | Name | Sofern das Drehfeld eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 644 | Bedienung | Das Drehfeld muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 645 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status des Drehfeldes müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 646 | Desktop: Position | Größe und Position des Drehfeldes müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5 |
| 647 | Desktop: Position | Wenn das Eingabefeld nicht schreibgeschützt ist, muss die Position des Textcursors im Eingabefeld an die Accessibility API übermittelt werden (siehe Fokussichtbarkeit) | Muss | EN 301 549: 11.5.2.13 |
Praxistipp Drehfeld in Web-Anwendungen
Permalink zu "Praxistipp Drehfeld in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Drehfeld [Wert] [Hinweis zur Texteingabe und Bedienung mit den Pfeiltasten]
- NVDA: [Beschriftung] Drehschalter | Drehschalter bearbeitbar [Wert]
- Windows Sprachausgabe: [Beschriftung] Netz | Drehfeld [Wert] Minimum [minimaler Wert] und Maximum [maximaler Wert]
Hinweise:
- Die Windows-Sprachausgabe gibt die HTML-Drehfelder als „Netz“ und die ARIA-Drehfelder als „Drehfeld“ aus.
- Lediglich mit der Windows-Sprachausgabe ist der Mindest- und Höchstwert wahrnehmbar.
- Lediglich mit NVDA ist der Unterschied zwischen Drehfeldern mit und ohne Texteingabe wahrnehmbar.
Das Drehfeld sollte mit dem HTML-Element <input type=number> umgesetzt werden.
Der initiale Wert wird über das value-Attribut übermittelt.
Die Schrittweite sowie der Mindest- und Höchstwert können über die Attribute step, min und max übermittelt werden..
Die Beschriftung des Drehfeldes sollte mit dem Element <label for=ID> mit dem Drehfeld verknüpft werden..
Ein Drehfeld kann als deaktiviert (disabled) und als schreibgeschützt (readonly) ausgezeichnet werden.
Ein Drehfeld kann mit required als Pflichtfeld ausgezeichnet werden. .
Weitere Informationen: 4.10.5.1.12 Number state (type=number) - HTML Standard (whatwg.org)
Achtung: Auf Mobilgeräten kann ein ARIA-Drehfeld ohne Texteingabe mit Assistenztechnologie ggf. nicht bedient werden, weil keine Gesten zur Bedienung nicht-nativer Drehfelder implementiert wurden. Dies gilt insbesondere, wenn die Schalter zum Erhöhen bzw. Verringern des Werts Kindelemente des Drehfeldes sind.
Darüber hinaus sind mit den meisten Screenreadern die Unterschiede zwischen Drehfeldern mit und ohne Texteingabe nicht wahrnehmbar. Es wird deshalb empfohlen, nur Drehfelder mit der Möglichkeit zur Texteingabe zu implementieren.
Wird das Drehfeld nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle wird mit role=spinbutton übermittelt.
- Wenn sich die Rolle spinbutton an einem Eingabefeld befindet oder an einem Element, welches ein Eingabefeld enthält, handelt es sich um ein Drehfeld mit Texteingabe. Ansonsten handelt es sich um ein Drehfeld ohne Texteingabe.
- Die Beschriftung des Drehfeldes kann per aria-label oder aria-labelledby erfolgen. Befindet sich die ARIA-Rolle spinbutton an einem HTML-Eingabefeld, kann dieses auch per
<label for=ID>beschriftet werden. - Der aktuelle Wert muss mit aria-valuenow angegeben werden. Befindet sich die ARIA-Rolle spinbutton an einem HTML-Eingabefeld, wird dessen Wert als aktueller Wert des Drehfeldes verwendet.
- Mit aria-valuetext kann zusätzlich ein Wert in Textform angegeben werden, der dann von der Assistenztechnologie anstelle des Werts im aria-valuenow ausgegeben werden soll.
- Der minimale und der maximale Wert können mit aria-valuemin und aria-valuemax angegeben werden.
- Die Angabe einer Schrittweite ist bei ARIA-Drehfeldern nicht möglich.
- Das Drehfeld kann mit aria-disabled als deaktiviert und mit aria-readonly als schreibgeschützt ausgezeichnet werden.
- Die Schalter zum Erhöhen bzw. Verringern des Werts sollten nicht separat den Tastaturfokus erhalten.
- Die Darstellung des Drehfeldes sollte im Hochkontrast-Modus von Windows überprüft werden.
- Das sichtbare Drehfeld und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Weitere Informationen: spinbutton role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Spinbutton Pattern | APG | WAI | W3C
Auswahlliste
Permalink zu "Auswahlliste"Synonyme: Listenfeld, Mehrzeilige Auswahlliste, Listbox
Siehe auch: Mehrfach-Auswahlliste, Ausklappliste, Radiobuttongruppe, Baumstruktur
Auswahllisten ermöglichen die Auswahl einer Option aus einer Liste (siehe DIN EN ISO 9241-161: 8.39).
In der Auswahlliste werden alle verfügbaren Optionen angezeigt (ggf. mit Scrollbalken). Der aktuelle Wert ist hervorgehoben. Die Optionen können gruppiert werden. Die Beschriftung der Gruppen kann nicht ausgewählt werden. Die fokussierte Option ist identisch mit der gewählten Option.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 648 | Kontrast | Die Beschriftung der Optionen der Auswahlliste muss einen Kontrast von mindestens 4,5:1 aufweisen. Hinweis 1: Dies gilt für die gewählte und die nicht gewählten Optionen. Hinweis 2: Sofern die Optionen nicht mit Text, sondern Grafiken beschriftet sind, müssen der Kontrast der Grafiken zum Hintergrund und die inhaltstragenden Bereiche der Grafik untereinander mindestens 3:1 betragen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
| 649 | Kontrast | Sofern sich die gewählte von der nicht gewählten Option lediglich durch Farbe unterscheiden (z. B. Vordergrund- oder Hintergrundfarbe), so muss zwischen den Farben ein Kontrastverhältnis von mindestens 3:1 eingehalten werden. Hinweis: Der gewählte Listeneintrag muss nicht farblich oder ausschließlich farblich gekennzeichnet werden. Er kann z. B. mit einer Checkbox gekennzeichnet sein. In diesem Fall entfallen die Kontrastanforderungen für Farbkennzeichnung, solange die Checkbox ausreichende Kontraste besitzt. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 650 | Kontrast | Der Rahmen der Auswahlliste muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 651 | Beschriftung | Die Auswahlliste muss eine sichtbare Beschriftung besitzen (siehe Beschriftung). | Muss | EN 301 549 9.3.3.1, 11.3.3.2 |
| 652 | Fokussichtbarkeit | Erhält die Auswahlliste den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 653 | Fokussichtbarkeit | Bei der Navigation durch die Optionen, muss die aktuelle Option im sichtbaren Bereich und als fokussiert angezeigt werden. | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 654 | Liste der Optionen | Die Liste mit den Optionen soll nicht horizontal gescrollt werden müssen, d.h. mindestens so breit sein, wie der längste Eintrag. | Soll | DIN EN ISO 9241-143: 9.3.4 |
| 655 | Liste der Optionen | Die Optionen sollen so formuliert werden, dass die relevante, zur Unterscheidung dienende Information am Anfang steht. | Soll | DIN EN ISO 9241-143: 9.3.4 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 656 | Tastaturbedienung | Die Auswahlliste muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.25 |
| 657 | Aktualisierungen | Bei Fokussierung und Bedienung der Auswahlliste darf keine unerwartete Kontextänderung erfolgen. Hinweis: Insbesondere darf die Wertänderung nicht zum Fokusverlust oder zum Öffnen einer neuen Maske führen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2.2 |
| 658 | Klickbereich | Der Klickbereich der Listeneinträge der Auswahlliste sollen mindestens 24 x 24 px betragen. | Soll | WCAG 2.2 |
Tastaturbedienung Auswahlliste
Permalink zu "Tastaturbedienung Auswahlliste"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Auswahlliste | TAB | Erforderlich |
| Verlassen der Auswahlliste | TAB | Erforderlich |
| Bedienung der Auswahlliste (Auswahl des vorhergehenden oder folgenden Werts) | PFEIL AUF, PFEIL AB | Erforderlich |
| Bedienung der Auswahlliste (Auswahl des ersten und letzten Werts) | POS1, ENDE | Erforderlich |
| Bedienung der Auswahlliste (Auswahl eines Werts davor oder danach mit fest definierter Schrittweite) | BILD AUF, BILD AB Hinweis: Die Schrittweite soll mit der Anzahl der sichtbaren Optionen übereinstimmen. | Erforderlich bei vielen Listeneinträgen |
| Bedienung der Auswahlliste (Auswahl eines Werts, der mit einer bestimmten Zeichenkette beginnt) | Eingabe eines oder mehrerer Zeichen (innerhalb einer kurzen Zeitspanne) Hinweis: Fangen zwei Einträge mit der gleichen Zeichenkette an, wird nacheinander zu den Einträgen navigiert. | Erforderlich bei vielen Listeneinträgen |
Zeigeinstrumentbedienung Auswahlliste
Permalink zu "Zeigeinstrumentbedienung Auswahlliste"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Wertauswahl innerhalb der Auswahlliste | Linksklick auf einen Wert | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 659 | Rolle | Die Rolle Auswahlliste muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 660 | Wert | Der Wert der Auswahlliste muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 661 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Auswahlliste müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 662 | Status | Der Status der Auswahlliste muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 69.4.1.2, 11.4.1.2, 11.5.2.5 |
| 663 | Name | Die Auswahlliste muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 664 | Name | Sofern die Auswahlliste eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 665 | Name | Die Gruppenbeschriftung der Listeneinträge muss (sofern vorhanden) an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 666 | Bedienung | Die Auswahlliste muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 667 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status der Auswahlliste müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 668 | Position | Größe und Position der Auswahlliste müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 669 | Desktop: Position | Größe und Position des gewählten Elements in der Auswahlliste müssen an die Accessibility API übermittelt werden (siehe Fokussichtbarkeit) | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Auswahlliste in Web-Anwendungen
Permalink zu "Praxistipp Auswahlliste in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"Beim Fokussieren der Auswahlliste:
- JAWS:
- Ohne gewählten Listeneintrag: [Beschriftung] Listenfeld [Hinweis zur Bedienung mit den Pfeiltasten]
- Mit gewähltem Listeneintrag: [Beschriftung] Listenfeld [Wert] [Position] von [Anzahl] [Hinweis zur Bedienung mit den Pfeiltasten]
- NVDA:
- Ohne gewählten Listeneintrag: [Beschriftung] Liste
- Mit gewähltem Listeneintrag: [Beschriftung] Liste [Wert] [Position] von [Anzahl]
- Windows Sprachausgabe:
- Ohne gewählten Listeneintrag: [Beschriftung] Erfordert Auswahl [Anzahl]
- Mit gewähltem Listeneintrag: [Beschriftung] [Wert] [Position] von [Anzahl] ausgewählt [Wert] [Position] von [Anzahl]
Bei der Pfeiltastennavigation durch die Auswahlliste:
- JAWS: [Wert] [Position] von [Anzahl]
- NVDA: [Wert] [Position] von [Anzahl]
- Windows Sprachausgabe: [Wert] [Position] von [Anzahl] ausgewählt
Beim Lesen mit dem virtuellen Cursor:
- JAWS:
- Ohne gewählten Listeneintrag: [Beschriftung] Listenfeld
- Mit gewähltem Listeneintrag: [Beschriftung] [Wert] Listeneintrag gewählt [Position] von [Anzahl]
- NVDA:
- Ohne gewählten Listeneintrag: [Beschriftung] Liste anklickbar [erster Listeneintrag]
- Mit gewähltem Listeneintrag: [Beschriftung] Liste anklickbar [Wert]
- Windows Sprachausgabe: [Beschriftung] [Position] von [Anzahl] [ | ausgewählt] [Listeneintrag]
Hinweise:
- JAWS und NVDA geben die Gruppierung einer HTML-Auswahlliste mit
- JAWS und NVDA geben die Gruppierung einer ARIA-Auswahlliste mit role=group korrekt aus. Die Windows Sprachausgabe gibt die Gruppierung mit role=group nur beim Lesen mit dem virtuellen Cursor aus.
- Beim Lesen mit dem virtuellen Cursor gibt JAWS nur den gewählten Listeneintrag, NVDA den gewählten oder ersten Listeneintrag und die Windows Sprachausgabe alle Listeneinträge aus.
Die Auswahlliste sollte mit den HTML-Elementen <select> und <option> mit einem Wert größer 1 bei dem size-Attribut und ohne multiple-Attribut umgesetzt werden.
Die Listeneinträge können mit dem <optgroup>-Element gruppiert werden. Die Gruppierung sollte jedoch vermieden werden, weil viele Screenreader die Gruppenbeschriftung (die mit dem label-Attribut angegeben wird) nicht ausgeben.
Der initiale gewählte Listeneintrag kann mit dem selected-Attribut gesetzt werden. In jeder Auswahlliste sollte initial ein Listeneintrag ausgewählt sein, weil Tastaturnutzer bei der Navigation durch die Radiobuttons automatisch eine Auswahl treffen, die anschließend nicht mehr rückgängig gemacht werden kann. Initial sollte der Listeneintrag gewählt werden, dessen Auswahl entweder am wahrscheinlichsten ist oder der eine neutrale Option (z. B. „Keine Angabe“) enthält.
Die Beschriftung sollte mit dem Element <label for=ID> mit der Auswahlliste verknüpft werden.
Eine Auswahlliste, eine Gruppe von Listeneinträgen sowie die einzelnen Listeneinträge können als deaktiviert (disabled), aber nicht als schreibgeschützt (readonly) ausgezeichnet werden.
Eine Auswahlliste kann mit required als Pflichtfeld ausgezeichnet werden.
Weitere Informationen: 4.10.7 The select element - HTML Standard (whatwg.org)
Wird die Auswahlliste nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Auswahlliste wird mit role=listbox ausgezeichnet und enthält die Listeneinträge, die mit role=option ausgezeichnet werden.
- Die Listeneinträge können innerhalb eines Elements, welches mit role=group ausgezeichnet wird, gruppiert werden. Die Gruppe wird mit aria-label oder aria-labelledby beschriftet.
- Der gewählte Listeneintrag wird mit aria-selected=true ausgezeichnet, alle anderen mit aria-selected=false. Der gewählte Listeneintrag kann auch mit aria-checked übermittelt werden – das ist allerdings für Auswahllisten ohne Mehrfach-Auswahl nicht empfehlenswert.
- Alternativ wird der gewählte Listeneintrag nicht explizit ausgezeichnet, sondern ergibt sich während der Bedienung automatisch aus dem fokussierten Listeneintrag. Dies ist jedoch nicht zu empfehlen, weil dann die Assistenztechnologie im nicht-fokussierten Zustand den gewählten Listeneintrag nicht zuverlässig ermitteln kann.
- Die Beschriftung der Auswahlliste kann per aria-label oder aria-labelledby erfolgen.
- Bei der Navigation durch die Listeneinträge der Auswahlliste müssen diese entweder tatsächlich den Fokus erhalten oder es wird per aria-activedescendant auf den gewählten Listeneintrag verwiesen. Die erste Variante ist zu bevorzugen.
- Die Auswahlliste kann mit aria-disabled als deaktiviert ausgezeichnet werden.
- Die Auswahlliste kann mit aria-readonly als schreibgeschützt ausgezeichnet werden.
- Die Auswahlliste kann mit aria-required als Pflichtfeld ausgezeichnet werden.
- Eine vom Standard abweichende Ausrichtung der Auswahlliste kann mit aria-orientation=horizontal angegeben werden. Die Ausrichtung wird von Assistenztechnologie häufig nicht ausgegeben, so dass bei horizontal ausgerichteten Listeneinträgen die Bedienung mit allen Pfeiltasten möglich sein sollte.
- Die Darstellung der Auswahlliste sollte im Hochkontrast-Modus von Windows überprüft werden.
- Die sichtbare Auswahlliste und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
- Bei der Navigation durch die Listeneinträge sollte der fokussierte Listeneintrag im sichtbaren Bereich angezeigt werden.
Weitere Informationen: listbox role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Listbox Pattern | APG | WAI | W3C
Mehrfach-Auswahlliste
Permalink zu "Mehrfach-Auswahlliste"Synonyme: Listenfeld, Mehrzeilige Auswahlliste, Listbox
Siehe auch: Auswahlliste, Ausklappliste, Checkbox-Gruppe, Baumstruktur
Mehrfach-Auswahllisten ermöglichen die Auswahl mehrerer Optionen aus einer Liste (siehe DIN EN ISO 9241-161: 8.39).
In der Mehrfach-Auswahlliste werden alle wählbaren Optionen angezeigt (ggf. mit Scrollbalken). Die gewählten Optionen sind hervorgehoben. Die Optionen können gruppiert werden. Die Beschriftung der Gruppen kann nicht ausgewählt werden. Die fokussierte Option ist nicht automatisch identisch mit der gewählten Option.

Darstellung
Permalink zu "Darstellung"Die Anforderungen an die Auswahlliste werden im Abschitt „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um eine Auswahlliste mit Mehrfach-Auswahl handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 670 | Beschriftung | Die Mehrfach-Auswahlliste muss eine sichtbare Beschriftung besitzen (siehe Beschriftung). Hinweis: Die Benutzenden sollen auf die Möglichkeit der Mehrfachauswahl hingewiesen werden. | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 671 | Beschreibung | Sofern die Mehrfachauswahl nicht durch einfache Aktivierung der Listeneinträge möglich ist, soll die Bedienung mit Tastatur und Zeigeinstrument erläutert werden (siehe Praxistipp vereinfachte Bedienung der Mehrfach-Auswahl). | Soll | WCAG 2.1: 3.3.5 (AAA), DIN EN ISO 9241-143: 9.6.11 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an die Auswahlliste werden im Abschitt „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um eine Auswahlliste mit Mehrfach-Auswahl handelt.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 672 | Tastaturbedienung | Die Mehrfach-Auswahlliste muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). Hinweis: Dies gilt für die Auswahl benachbarter und nicht-benachbarter Listeneinträge. | Muss | EN 301 549: 9.2.1.2, 11.2.1.2 |
Tastaturbedienung Mehrfach-Auswahlliste
Permalink zu "Tastaturbedienung Mehrfach-Auswahlliste"Hinweis: Eine vereinfachte, aber derzeit wenig etablierte Bedienung der Mehrfachauswahl wird im Praxistipp vereinfachte Bedienung der Mehrfach-Auswahl beschrieben. Es wird empfohlen, die implementierte Bedienung für die Mehrfachauswahl unabhängig von der gewählten Methode in der Anwendung oder Hilfe zu beschreiben
| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Mehrfach-Auswahlliste | TAB | Erforderlich |
| Wertauswahl (alle anderen Werte werden abgewählt) | [Navigationstaste] | Erforderlich |
| Auswahl benachbarter Werte | UMSCHALT+[Navigationstaste] | Erforderlich |
| Auswahl nicht-benachbarter Werte | STRG+[Navigationstaste], gefolgt von STRG+LEER | Erforderlich |
| Abwahl eines gewählten Werts | STRG+LEER | Erforderlich |
| Auswahl aller Werte | STRG+A | Empfohlen |
Zeigeinstrumentbedienung Mehrfach-Auswahlliste
Permalink zu "Zeigeinstrumentbedienung Mehrfach-Auswahlliste"Hinweis: Eine vereinfachte, aber derzeit wenig etablierte Bedienung der Mehrfachauswahl wird im Praxistipp vereinfachte Bedienung der Mehrfachauswahl beschrieben. Es wird empfohlen, die implementierte Bedienung für die Mehrfachauswahl unabhängig von der gewählten Methode in der Anwendung oder Hilfe zu beschreiben.
| Aktion | Taste | Klassifizierung |
|---|---|---|
| Wertauswahl (alle anderen Werte werden abgewählt) | Linksklick auf einen Wert | Erforderlich |
| Auswahl benachbarter Werte | UMSCHALT+Linksklick | Erforderlich |
| Auswahl nicht-benachbarter Werte | STRG+Linksklick | Erforderlich |
| Abwahl eines gewählten Werts | STRG+Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Die Anforderungen an die Auswahlliste werden im Abschitt „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um eine Auswahlliste mit Mehrfach-Auswahl handelt
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 673 | Rolle | Die Rolle Mehrfach-Auswahlliste muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.511.4.1.2, 11.5.2.5 |
| 674 | Bedienung | Die Mehrfach-Auswahlliste muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17.5.2.17 |
Praxistipp Alternativen zur Auswahlliste mit Mehrfach-Auswahl
Permalink zu "Praxistipp Alternativen zur Auswahlliste mit Mehrfach-Auswahl"Die Möglichkeit der Mehrfach-Auswahl ist in der Regel nicht zu erkennen, weil sich die Mehrfach-Auswahllisten visuell nicht von Auswahllisten unterscheiden. Darüber ist die Mehrfach-Auswahl (insbesondere die Auswahl nicht-benachbarter Werte) mit der Tastatur und dem Zeigeinstrument erschwert. Mit dem Screenreader sind darüber hinaus häufig die gewählten Elemente nicht wahrnehmbar. Deswegen wird empfohlen, Mehrfach-Auswahllisten durch andere Elemente zu ersetzen, in einer einfachen Form umzusetzen oder deren Funktion und Bedienung zu beschreiben. Alternativen für Mehrfach-Auswahllisten wären u.a.:
- Gruppe von Checkboxen oder
- zwei Auswahllisten oder Mehrfach-Auswahllisten nebeneinander, wobei die erste Liste die verfügbaren Werte und die zweite Liste die gewählten Werte anzeigt. Mit Schaltern können Werte aus der ersten Liste in die zweite verschoben oder aus diesen entfernt werden (siehe Screenshot).

Eine einfache Bedienung von Mehrfach-Auswahllisten kann wie folgt umgesetzt werden:
- mit dem Zeigeinstrument: Klick auf einen Wert ändert den Status (gewählt oder nicht gewählt)
- mit der Tastatur: Aktivierung eines Werts mit der LEER-Taste ändert den Status (gewählt oder nicht gewählt).
Praxistipp vereinfachte Bedienung der Mehrfach-Auswahl
Permalink zu "Praxistipp vereinfachte Bedienung der Mehrfach-Auswahl"Eine einfache Bedienung von Mehrfach-Auswahllisten kann wie folgt umgesetzt werden:
- mit dem Zeigeinstrument: Klick auf einen Wert ändert den Status (gewählt oder nicht gewählt)
- mit der Tastatur: Aktivierung eines Werts mit der LEER-Taste ändert den Status (gewählt oder nicht gewählt).
Praxistipp Mehrfach-Auswahlliste in Web-Anwendungen
Permalink zu "Praxistipp Mehrfach-Auswahlliste in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS:
- Ohne gewählten Listeneintrag: [Beschriftung] Erweitertes Listenfeld [Hinweis zur Bedienung mit den Pfeiltasten]
- Mit gewählten Listeneinträgen: [Beschriftung] Erweitertes Listenfeld [fokussierter Listeneintrag] [Position und Anzahl] [Hinweis zur Bedienung mit den Pfeiltasten]
- NVDA:
- Ohne gewählten Listeneintrag: [Beschriftung] Liste
- Mit gewählten Listeneinträgen: [Beschriftung] Liste [fokussierter Listeneintrag] [Position und Anzahl]
- Windows Sprachausgabe:
- Ohne gewählten Listeneintrag: [Beschriftung] Gewählt unterstützt Mehrfachauswahl [Anzahl]
- Mit gewählten Listeneinträgen: [Beschriftung] [fokussierter Listeneintrag] [Position und Anzahl] ausgewählt.
Achtung: Mit dem Screenreader sind die gewählten Listeneinträge im Formularmodus nicht wahrnehmbar. Auch die Möglichkeit der Mehrfach-Auswahl ist teilweise nicht wahrnehmbar.
Deswegen wird empfohlen, ein alternatives Element zu verwenden (siehe Praxistipp Alternativen zur Auswahlliste mit Mehrfach-Auswahl).
Achtung: Aus folgenden Gründen ist die Tastaturbedienung erschwert:
- Für die Mehrfach-Auswahl sind Modifikationstasten notwendig, die ggf. nicht bekannt sind. Bei alten Browsern ist die Mehrfach-Auswahl mit der Tastatur nicht möglich bzw. müssen abweichende Modifikationstasten verwendet.
- Bei der Mehrfach-Auswahl sind zwar die gewählten Listeneinträge sichtbar, aber nicht der aktuell fokussierte Listeneintrag.
Deswegen wird empfohlen, ein alternatives Element zu verwenden (siehe Praxistipp Alternativen zur Auswahlliste mit Mehrfach-Auswahl).
Die Umsetzungshinweise für die HTML-Auswahlliste werden im Abschitt „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Hinweise gegeben, die daraus resultieren, dass es sich um eine Auswahlliste mit Mehrfach-Auswahl handelt.
- Die Mehrfach-Auswahlliste sollte mit dem multiple-Attribut umgesetzt werden.
- Der initial gewählten Listeneinträge werden mit dem selected-Attribut ausgezeichnet.
Die Umsetzungshinweise für die ARIA-Auswahlliste werden im Abschitt „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Hinweise gegeben, die daraus resultieren, dass es sich um eine Auswahlliste mit Mehrfach-Auswahl handelt.
- Die Möglichkeit der Mehrfach-Auswahl wird mit aria-multiselectable=true übermittelt.
- Die gewählten Listeneinträge werden mit aria-selected=true oder aria-checked=true ausgezeichnet, alle anderen mit aria-selected=false bzw. aria-checked=false.
- Bei der Navigation durch die Listeneinträge der Auswahlliste müssen diese entweder tatsächlich den Fokus erhalten oder es wird per aria-activedescendant auf den fokussierten Listeneintrag verwiesen. Die erste Variante ist zu bevorzugen. In beiden Fällen ist darauf zu achten, dass die Navigation durch die Mehrfach-Auswahlliste nicht automatisch den Status der Listeneinträge (gewählt oder nicht gewählt) ändert
Baumstruktur
Permalink zu "Baumstruktur"Synonyme: Hierarchische Liste, Baum, Baumansicht, Strukturansicht, Tree, Treeview
Siehe auch: Auswahlliste, Mehrfach-Auswahlliste, Hierarchische Tabelle, Menü
Baumstrukturen ermöglichen die Darstellung und Bedienung hierarchisch strukturierter Listen (siehe DIN EN ISO 9241-161: 8.17). Die verschachtelten Listen können ein- und ausgeblendet werden. Ein Schalter mit Indikator bei den Listeneinträgen zeigt an, ob die untergeordnete Liste ein- oder ausgeblendet ist. Baumstrukturen können zu unterschiedlichen Zwecken verwendet werden, bspw.:
- Auswahl eines oder mehrerer Listeneinträge innerhalb eines Formulars (wie bei einer Auswahlliste oder Mehrfach-Auswahlliste),
- Navigation (wie bei einer Linkliste oder einem Menü),
- Anzeige von Daten (wie bei einer Liste).

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 675 | Kontrast | Die Beschriftung der Listeneinträge der Baumstruktur muss einen Kontrast von mindestens 4,5:1 aufweisen. Hinweis 1: Dies gilt für die gewählten und die nicht gewählten Einträge. Hinweis 2: Sofern die Listeneinträge nicht mit Text, sondern mit Grafiken beschriftet sind, muss der Kontrast der Grafiken zum Hintergrund und die inhaltstragenden Bereiche der Grafik untereinander mindestens 3:1 betragen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
| 676 | Kontrast | Sofern sich der gewählte vom nicht gewählten Listeneintrag lediglich durch Farbe unterscheidet (z.B. Vordergrund- oder Hintergrundfarbe), so müssen die Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Der gewählte Listeneintrag muss nicht farblich oder ausschließlich farblich gekennzeichnet werden. Er kann z.B. mit einer Checkbox gekennzeichnet sein. In diesem Fall entfallen die Kontrastanforderungen für Farbkennzeichnung, solange die Checkbox ausreichende Kontraste besitzt. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1, 9.1.4.11, 11.1.4.11 |
| 677 | Kontrast | Die Icons, die den Status der Listeneinträge anzeigen (ein- oder ausgeblendet), müssen zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 678 | Beschriftung | Die Baumstruktur muss eine sichtbare Beschriftung besitzen, sofern sie als Formularelement dient (siehe Beschriftung). | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 679 | Fokussichtbarkeit | Erhält die Baumstruktur den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 680 | Fokussichtbarkeit | Bei der Navigation durch die Listeneinträge, muss der aktuelle Listeneintrag im sichtbaren Bereich angezeigt werden. | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 681 | Liste der Optionen | Die Baumstruktur darf nicht horizontal gescrollt werden müssen, d.h. mindestens so breit sein, wie der längste Eintrag. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
| 682 | Liste der Optionen | Die Listeneinträge sollen so formuliert werden, dass die relevante, zur Unterscheidung dienende Information am Anfang steht. | Soll | DIN EN ISO 9241-143: 9.3.4 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 683 | Tastaturbedienung | Die Baumstruktur muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). Hinweis: Die Schalter zum Ein- und Ausblenden untergeordneter Listeneinträge sollen nicht separat den Tastaturfokus erhalten. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 684 | Aktualisierungen | Bei Fokussierung und Bedienung der Baumstruktur darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2. |
| 685 | Klickbereich | Die Elemente zum Ein- und Ausblenden untergeordneter Listen sollen mindestens 24 x 24 px groß sein. | Soll | WCAG 2.2 |
| 686 | Klickbereich | Der Klickbereich der Listeneinträge der Baumstruktur sollen mindestens 24 x 24 px betragen. | Soll | WCAG 2.2 |
Tastaturbedienung Baumstruktur
Permalink zu "Tastaturbedienung Baumstruktur"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Baumstruktur | TAB | Erforderlich |
| Verlassen der Baumstruktur | TAB | Erforderlich |
| Navigation zum vorhergehenden oder folgenden Wert | PFEIL AUF, PFEIL AB | Erforderlich |
| Schnellnavigation zum ersten und letzten Wert | POS1, ENDE | Erforderlich |
| Schnellnavigation zu einem Wert davor oder danach mit fest definierter Schrittweite | BILD AUF, BILD AB Hinweis: Die Schrittweite soll mit der Anzahl der sichtbaren Listeneinträge übereinstimmen. | Empfohlen |
| Navigation zum ersten Eintrag der verschachtelten Liste | PFEIL RECHTS | Erforderlich |
| Untergeordnete Liste einblenden | PFEIL RECHTS | Erforderlich |
| Untergeordnete Liste ausblenden | PFEIL LINKS | Erforderlich |
| Wertauswahl, Aktivierung des Listeneintrags | LEER, EINGABE | Erforderlich |
Hinweis 1: Bei Baumstrukturen mit der Mehrfachauswahl sollen darüber hinaus die Tastaturbedienung für die Mehrfachauswahl implementiert werden, wie sie bei der Mehrfach-Auswahlliste beschrieben ist.
Hinweis 2: Die Tastaturbedienung der Baumstrukturen kann je nach verwendeter Programmiersprache oder Framework vom hier beschriebenen Standard abweichen (z. B. Ein- und Ausblenden der untergeordneten Listen mit PLUS und MINUS). Die abweichende Tastaturbedienung sollte in der Anwendung und Hilfe beschrieben.
Zeigeinstrumentbedienung Baumstruktur
Permalink zu "Zeigeinstrumentbedienung Baumstruktur"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Wertauswahl, Aktivierung des Listeneintrags | Linksklick | Erforderlich |
| Untergeordnete Liste ein- und ausblenden | Linksklick auf Icon zum Ein- und Ausblenden | Erforderlich |
| Untergeordnete Liste ein- und ausblenden | Doppelklick auf Listeneintrag | Empfohlen |
Hinweis: Bei Baumstrukturen mit der Mehrfachauswahl sollen darüber hinaus die Zeigeinstrumentbedienung für die Mehrfachauswahl implementiert werden, wie sie bei der Mehrfach-Auswahlliste beschrieben ist.
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 687 | Rolle | Die Rolle Baumstruktur muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 688 | Wert | Die Werte der Baumstruktur müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 689 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Baumstruktur müssen an die Accessibility API übermittelt werden. Hinweis: Wenn das nicht möglich ist, muss die Hierarchie der Listeneinträge in anderer Form an die Accessibility API übermittelt werden, z. B. in Textform. | Muss | EN 301 549: 11.5.2.9 |
| 690 | Status | Der Status der Baumstruktur und der Listeneinträge muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich bei den Listeneinträgen auch auf den Status „geöffnet“ oder „geschlossen“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 691 | Name | Die Baumstruktur muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2. |
| 692 | Name | Sofern die Baumstruktur eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 693 | Bedienung | Die Baumstruktur muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 694 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status der Baumstruktur müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 695 | Position | Größe und Position der Baumstruktur und deren Listeneinträge müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Baumstrukturen in Web-Anwendungen
Permalink zu "Praxistipp Baumstrukturen in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"Beim Fokussieren der Baumstruktur:
- JAWS: [Beschriftung] Strukturansicht [Listeneintrag] [ | offen | geschlossen] [Position] von [Anzahl] [Hinweis zur Navigation und Bedienung mit den Pfeiltasten]
- NVDA: [Beschriftung] Baumansicht [Listeneintrag] [ | erweitert | reduziert] [Position] von [Anzahl] Ebene [Zahl]
- Windows Sprachausgabe: [Beschriftung] Struktur [Listeneintrag] [Position] von [Anzahl] Ebene [Zahl] [ | erweitert | ausgeblendet]
Bei der Pfeiltastennavigation durch die Baumstruktur:
- JAWS:
- Beim Wechseln der Ebene: Ebene [Zahl] [Listeneintrag] [ | offen | geschlossen] [Position] von [Anzahl]
- Innerhalb der gleichen Ebene: [Listeneintrag] [ | offen | geschlossen]
- NVDA:
- Beim Wechseln der Ebene: Ebene [Zahl] [Listeneintrag] [ | erweitert | reduziert] [Position] von [Anzahl]
- Innerhalb der gleichen Ebene: [Listeneintrag] [ | erweitert | reduziert] [Position] von [Anzahl] Ebene [Zahl]
- Windows Sprachausgabe: [Listeneintrag] [Position] von [Anzahl] Ebene [Zahl] [ | erweitert | ausgeblendet]
Beim Lesen mit dem virtuellen Cursor:
- JAWS:
- ohne gewähltes Element: [Beschriftung] Strukturansicht
- mit gewähltem Element: [Beschriftung] Strukturelement [Listeneintrag] [ | erweitert | reduziert] [Position] von [Anzahl]
- NVDA: [Beschriftung] Baumansicht [ | erweitert | reduziert] Ebene [Zahl] [Listeneintrag]
- Windows Sprachausgabe: [Beschriftung] Struktur [Position] von [Anzahl] Ebene [Zahl] [ | erweitert | ausgeblendet] [Listeneintrag]
Hinweise:
- JAWS gibt beim Lesen mit dem virtuellen Cursor nur die gewählten Elemente aus (d. h. Elemente, die z. B. mit tabindex=0 oder aria-selected=true ausgezeichnet sind).
- NVDA gibt beim Lesen mit dem virtuellen Cursor den ersten Listeneintrag sowie alle sichtbaren verschachtelten Listeneinträge des ersten Listeneintrags aus, nicht jedoch den oder die gewählten Listeneinträge.
- Die Windows Sprachausgabe gibt beim Lesen mit dem virtuellen Cursor alle sichtbaren Listeneinträge aus.
- Die Windows-Sprachausgabe gibt aufgrund des impliziten bzw. expliziten aria-level bei jedem Listeneintrag fälschlicherweise „Überschriftenebene [Zahl]“ aus.
In HTML existiert kein Element für Baumstrukturen. Stattdessen kann Folgendes verwendet werden:
- verschachtelte Listen (mit den Elementen
<ul>,<li>) mit Schaltern, die zum Ein- und Ausblenden untergeordneter Listeneinträge dienen und die mit der TAB-Taste den Fokus erhalten oder - Nutzung der entsprechenden ARIA-Rollen.
Bei Baumstrukturen sollte Folgendes beachtet werden:
- Die Baumstruktur wird mit role=tree ausgezeichnet und enthält die Listeneinträge, die mit role=treeitem ausgezeichnet werden.
- Die verschachtelten Listeneinträge werden innerhalb eines Elements, welches mit role=group ausgezeichnet wird, gruppiert. Die Gruppe wiederum befindet sich innerhalb des übergeordneten Listeneintrags, der mit role=treeitem ausgezeichnet ist.
- Der Status der Listeneinträge (geöffnet oder geschlossen) wird mit aria-expanded übermittelt.
- Der aktuelle Listeneintrag wird mit aria-selected=true, alle anderen mit aria-selected=false ausgezeichnet.
- Listeneinträge können zusätzlich mit aria-checked als aktiviert bzw. nicht aktiviert ausgezeichnet werden, sofern die Baumstruktur diese Funktionalität anbietet (z. B. visuell durch Checkboxen bei den Listeneinträgen). Sofern mit aria-checked eine Mehrfach-Auswahl der Listeneinträge möglich ist, wird dies per aria-multiselectable=true übermittelt.
- Die Beschriftung der Baumstruktur kann per aria-label oder aria-labelledby erfolgen. Die Beschriftung der Listeneinträge sollte per Textinhalt erfolgen. Die Gruppen werden nicht beschriftet.
- Bei der Navigation durch die Listeneinträge der Baumstruktur müssen diese entweder tatsächlich den Fokus erhalten oder es wird per aria-activedescendant auf den gewählten Listeneintrag verwiesen. Die erste Variante ist zu bevorzugen.
- Die Baumstruktur darf außer den Gruppen und Listeneinträgen keine anderen Elemente enthalten.
- Die Baumstruktur kann mit aria-required als Pflichtfeld und mit aria-disabled als deaktiviert ausgezeichnet werden.
- Die Darstellung der Baumstruktur sollte im Hochkontrast-Modus von Windows überprüft werden. So sollten z. B. die Icons, die den Status der Listeneinträge übermitteln, gut erkennbar sein.
- Die sichtbaren Listeneinträge und die programmatisch fokussierten Elemente sollten die gleiche Position und Größe besitzen.
Weitere Informationen: tree role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), treeitem role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Tree View Pattern | APG | WAI | W3C
Griff
Permalink zu "Griff"Synonyme: Anfasser, Handle, Control point
Siehe auch: Bereichstrenner
Ein Griff dient dem räumlichen Bearbeiten eines Elements, wie z.B. einer Grafik, eines Textblocks oder eines Anwendungsfensters (siehe DIN EN ISO 9241-161: 8.16). Über den Griff kann das Element z.B. skaliert, gedreht, verzerrt oder verschoben werden.
Ein Griff besteht oft aus einem kleinen Kreis oder Viereck an den Ecken des bearbeitbaren Elements. Zusätzlich können beim Griff die Bearbeitungsmöglichkeiten angezeigt werden. Griffe werden häufig nur angezeigt, wenn das dazugehörige Element den Fokus besitzt. Bei Anwendungsfenstern kann der Griff auch unsichtbar sein. Ein Griff kann ein Kontextmenü für weitere Funktionen besitzen.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 696 | Kontrast | Der Griff muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 697 | Fokussichtbarkeit | Erhält der Griff den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 698 | Tastaturbedienung | Der Griff muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). Alternativ müssen alle Funktionen des Griffs per Tastatur ausgeführt werden können. In diesem Fall muss die Tastaturbedienung des Griffs in der Anwendung und Hilfe erläutert werden. Dies gilt nicht für die Griffe des Anwendungsfensters, sofern für diese die Standardbedienung implementiert wurde. Ausnahme: Wenn der Griff keine relevante Funktion besitzt, muss er nicht tastaturbedienbar sein. Dies gilt z. B., wenn der Griff der Skalierung eines Anzeigebereichs dient, in der Standarddarstellung alle Inhalte vollständig wahrnehmbar sind und die Skalierung keinen Mehrwert bringt. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 699 | Zeigeinstrument-Bedienung | Die Zeigeinstrumentbedienung des Griffs darf nicht komplex sein. Hinweise: Komplexe Zeigeinstrumentbedienung ist
| Muss | EN 301 549: 9.2.5.1, 11.2.5.1 |
| 700 | Zeigeinstrument-Bedienung | Der Griff soll auch ohne ziehende Zeigeinstrumentbedienung bedient werden können. Hinweis: Das kann z. B. erreicht werden, indem mit Klick der Griff aktiviert und anschließend die Zielposition angeklickt wird. | Muss | WCAG 2.2 |
| 701 | Klickbereich | Der Klickbereich des Griffs soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Griff
Permalink zu "Tastaturbedienung Griff"Hinweis: Die folgenden Anforderungen gelten nur, wenn der Griff mit der Tastatur den Fokus erhält.
Mögliche Bedienalternativen für Tastaturnutzende können z.B. sein:
- Skalieren und Verschieben der Anwendungsfenster über die Windows-Methoden (ALT+LEER > Verschieben/Größe ändern > PFEIL AUF/AB/LINKS/RECHTS),
- Verwendung von Tastaturkürzeln, die in der Anwendung und Hilfe beschrieben sind,
- Eingabe expliziter Werte für die Größe, Lage oder Drehung eines Objekts in einem Dialogfenster, welches z.B. per Tastaturkürzel oder Kontextmenü aufgerufen wird (diese Bedienalternative soll in der Anwendung und Hilfe beschrieben werden).
| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Griffs | TAB | Erforderlich |
| Verlassen des Griffs | TAB | Erforderlich |
| Bedienung des Griffs | PFEIL AUF/AB/LINKS/RECHTS | Erforderlich |
| Bedienung des Griffs mit fest definierter Schrittweite | STRG+PFEIL AUF/AB/LINKS/RECHTS | Empfohlen |
| Proportionale Skalierung | UMSCHALT+PFEIL AUF/AB/LINKS/RECHTS | Empfohlen |
Zeigeinstrumentbedienung Griff
Permalink zu "Zeigeinstrumentbedienung Griff"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung des Griffs | Ziehen des Griffs (Drag & Drop) | Erforderlich |
| Bedienung des Griffs | Linksklick zur Aktivierung, Bewegen des Zeigegeräts, Linksklick an der Zielposition | Empfohlen |
| Proportionale Skalierung | UMSCHALT + Ziehen des Griffs | Empfohlen |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Hinweis: Die folgenden Anforderungen gelten nur, wenn der Griff mit der Tastatur den Fokus erhält.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 702 | Rolle | Die Rolle Griff muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 703 | Wert | Der Wert des Griffs (z.B. Drehung in Grad) muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 704 | Desktop: Wertebereich | Minimal- und Maximalwert des Griffs müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.7 |
| 705 | Status | Der Status des Griffs muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 706 | Name | Der Griff muss einen knappen und aussagekräftigen Accessible Name besitzen. Hinweis: Ein Griff besitzt in der Regel keine sichtbare Beschriftung. Der Name des Griffs soll die Funktion beschreiben (z.B. „Untere vertikale Skalierung“). | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 707 | Name | Sofern der Griff eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 708 | Bedienung | Der Griff muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 709 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status des Griffs müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 710 | Desktop: Position | Größe und Position des Griffs müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5 |
Kombiniertes Eingabefeld
Permalink zu "Kombiniertes Eingabefeld"Synonyme: Kombinationsfeld, Combobox
Siehe auch: Auswahlliste, Ausklappliste, Menüschaltfläche, Eingabefeld mit Autocomplete-Funktion
Kombinierte Eingabefelder ermöglichen die Texteingabe und die Auswahl von Optionen aus einer Liste, wobei die Liste geöffnet und geschlossen werden kann (siehe DIN EN ISO 9241-161: 8.7).
Im geschlossenen Status besteht ein kombiniertes Eingabefeld aus einem Eingabefeld und einem Schalter (mit Pfeil-Icon) zum Öffnen der Liste, der sich rechts vom Eingabefeld befindet. Im geöffneten Status wird zusätzlich darunter eine Auswahlliste angezeigt (ggf. mit Scrollbalken). Die Optionen der Auswahlliste können gruppiert werden. Die Beschriftung der Gruppen kann nicht ausgewählt werden.
Kombinierte Eingabefelder können sehr unterschiedlich umgesetzt werden. Umsetzungsvarianten sind u.a.:
- Solange das Eingabefeld leer ist, wird im geöffneten Status unter dem Eingabefeld eine Auswahlliste mit allen Optionen angezeigt. Sofern das Eingabefeld Text enthält, werden in der Auswahlliste unter dem Eingabefeld nur Optionen angezeigt, die den bereits eingegebenen Text enthalten oder mit diesem beginnen. Passen keine Optionen zum eingegebenen Text, wird keine Auswahlliste eingeblendet (erste Abbildung).
- Die Auswahlliste enthält unabhängig von der Texteingabe bestimmte häufig verwendete Werte (zweite Abbildung).
- Das kombinierte Eingabefeld besitzt zwei Auswahllisten. Die Listeneinträge der einen Liste sind unabhängig von der Texteingabe, in der zweiten Liste werden erst nach der Texteingabe übereinstimmende Listeneinträge angezeigt (dritte Abbildung).
- Die Texteingabe dient nur dem Filtern der Optionen in der Auswahlliste. Die Eingabe von Text, der mit keiner der vorgegebenen Optionen übereinstimmt, ist nicht möglich.

Darstellung
Permalink zu "Darstellung"Die Anforderungen an das Eingabefeld und die Auswahlliste werden im Abschitt „Eingabefeld“ bzw. „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass über das Eingabefeld eine Auswahlliste geöffnet werden kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 711 | Kontrast | Das Pfeil-Icon zum Öffnen und Schließen der Liste muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an das Eingabefeld und die Auswahlliste werden im Abschitt „Eingabefeld“ bzw. „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass über das Eingabefeld eine Auswahlliste geöffnet werden kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 712 | Tastaturbedienung | Das kombinierte Eingabefeld muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). Hinweis: Der Schalter zum Ein- und Ausblenden der Auswahlliste soll nicht separat den Tastaturfokus erhalten. | Muss | EN 301 549: 11.2.1.1 und 11.2.1.2; ISO 9241-171: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 713 | Klickbereich | Der Klickbereich des Pfeils zum Öffnen und Schließen der Auswahlliste soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung kombiniertes Eingabefeld
Permalink zu "Tastaturbedienung kombiniertes Eingabefeld"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen der Auswahlliste | Desktop:
| Erforderlich |
| Schließen der Auswahlliste | Desktop:
| Erforderlich |
Zeigeinstrumentbedienung kombiniertes Eingabefeld
Permalink zu "Zeigeinstrumentbedienung kombiniertes Eingabefeld"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen der Auswahlliste | Linksklick auf den Pfeil | Erforderlich |
| Schließen der Auswahlliste | Linksklick auf den Pfeil | Erforderlich |
| Schließen der Auswahlliste | Linksklick auf einen Wert innerhalb der geöffneten Liste | Erforderlich |
| Schließen der Auswahlliste | Linksklick außerhalb des kombinierten Eingabefeldes (bestehend aus dem Eingabefeld und der Auswahlliste) | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Die Anforderungen an das Eingabefeld und die Auswahlliste werden im Abschitt „Eingabefeld“ bzw. „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass über das Eingabefeld eine Auswahlliste geöffnet werden kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 714 | Rolle | Die Rolle kombiniertes Eingabefeld muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.4.1.2, 11.5.2.5 |
| 715 | Status | Der Status des kombinierten Eingabefeldes muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „geöffnet“ oder „geschlossen“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
Praxistipp kombiniertes Eingabefeld in Web-Anwendungen
Permalink zu "Praxistipp kombiniertes Eingabefeld in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] kombiniertes Eingabefeld reduziert | erweitert [Wert] [Hinweis zur Texteingabe und Bedienung mit den Pfeiltasten]
- NVDA: [Beschriftung] Kombinationsfeld reduziert | erweitert [mit Autovervollständigung] bearbeitbar [Wert]
- Windows Sprachausgabe: [Beschriftung] [Wert] Kombinationsfeld bearbeiten ausgeblendet | erweitert
Das kombinierte Eingabefeld sollte mit den HTML-Elementen <input type=… list=ID> sowie <datalist id=ID> und <option> umgesetzt werden.
- Bei folgenden Werten im type-Attribut kann das list-Attribut sinnvoll verwendet werden: text, search, url, tel, email.
- Bei folgenden Werten im type-Attribut darf das list-Attribut gemäß der HTML-Spezifikation ebenfalls verwendet werden. Dies wird aber von den meisten Browsern nicht unterschützt und führt teilweise zu irreführender Ausgabe durch die Screenreader: date, month, week, time, datetime-local, number, range, color.
Der initiale Wert wird über das value-Attribut beim <input>-Element übermittelt.
Die Beschriftung sollte mit dem Element <label for=ID> mit dem kombinierten Eingabefeld verknüpft werden.
Das kombinierte Eingabefeld kann als Pflichtfeld (required), deaktiviert (disabled) bzw. schreibgeschützt (readonly) ausgezeichnet werden.
Die Listeneinträge können nicht als deaktiviert oder schreibgeschützt ausgezeichnet werden. Die Listeneinträge können nicht gruppiert werden.
Weitere Informationen: 4.10.8 The datalist element - HTML Standard (whatwg.org), 4.10.5.3.9 The list attribute - HTML Standard (whatwg.org)
Achtung: Da sich die ARIA-Spezifikation hinsichtlich combobox in den letzten Jahren mehrfach grundlegend geändert hat, kann nicht garantiert werden, dass die kombinierten Eingabefelder, die mit ARIA umgesetzt werden, von allen Screenreadern korrekt ausgegeben wird. Es wird empfohlen, stattdessen das native kombinierte Eingabefeld zu verwenden. Alternativ sollte die ARIA-Umsetzung umfassend mit verschiedenen Browsern und Screenreadern getestet werden.
Achtung: Häufig wird für Eingabefelder mit Autocomplete-Funktion oder Ausklapplisten das ARIA-Pattern für kombinierte Eingabefelder verwendet. Diese drei Elemente unterscheiden sich jedoch hinsichtlich ihrer Bedeutung und Bedienung und sollten nicht verwechselt werden.
Wird das kombinierte Eingabefeld nicht mit den HTML-Elementen umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle wird mit role=combobox übermittelt. Die Rolle muss sich an einem Eingabefeld befinden (
<input type=text>). - Der Wert des Eingabefeldes (value-Attribut) wird als Wert des kombinierten Eingabefeldes übermittelt.
- Die Beschriftung des kombinierten Eingabefeldes kann per aria-label oder aria-labelledby erfolgen.
- Der Status der Ausklappliste (geschlossen oder geöffnet = Auswahlliste sichtbar) muss mit aria-expanded übermittelt werden.
- Vom Element mit role=combobox wird per aria-controls auf die Auswahlliste verwiesen.
- Das Autocomplete-Verhalten des kombinierten Eingabefeldes wird mit aria-autocomplete übermittelt.
- Die Auswahlliste wird mit role=listbox und deren Listeneinträge mit role=option ausgezeichnet.
- Bei der Navigation durch die Listeneinträge der Auswahlliste müssen diese entweder tatsächlich den Fokus erhalten oder es wird per aria-activedescendant auf den gewählten Listeneintrag verwiesen. Die erste Variante ist zu bevorzugen.
- Der Schalter mit dem Pfeil-Icon, über den die Auswahlliste geöffnet werden kann, erhält nicht den Tastaturfokus (tabindex=-1), soll jedoch so ausgezeichnet werden, dass er bei der Navigation mit dem virtuellen Cursor von der Assistenztechnologie ausgegeben wird. Der Schalter soll aussagekräftig beschriftet werden, per aria-controls auf die Auswahlliste verweisen und per aria-expanded den Status der Auswahlliste übermitteln.
- Das kombinierte Eingabefeld kann mit aria-readonly als schreibgeschützt ausgezeichnet werden.
- Das kombinierte Eingabefeld kann mit aria-required als Pflichtfeld ausgezeichnet werden.
- Die Darstellung des kombinierten Eingabefeldes sollte im Hochkontrast-Modus von Windows überprüft werden.
- Das sichtbare kombinierte Eingabefeld und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
- Bei der Navigation durch die Listeneinträge sollte der fokussierte Listeneintrag im sichtbaren Bereich angezeigt werden.
Weitere Informationen: combobox role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Combobox Pattern | APG | WAI | W3C
Ausklappliste
Permalink zu "Ausklappliste"Synonyme: Klappliste, Dropdown-Listenfeld, Dropdown, Combobox
Siehe auch: Auswahlliste, Kombiniertes Eingabefeld, Menüschaltfläche, Eingabefeld mit Autocomplete-Funktion
Ausklapplisten ermöglichen die Auswahl einer Option aus einer Liste, wobei die Liste geöffnet und geschlossen werden kann (siehe DIN EN ISO 9241-161: 8.11).
Im geschlossenen Status wird der aktuelle Wert (die gewählte Option in der Liste) angezeigt und rechts daneben ein Schalter (mit Pfeil-Icon) zum Öffnen der Liste. Im geöffneten Status wird zusätzlich eine Auswahlliste mit allen Optionen angezeigt (ggf. mit Scrollbalken). Der aktuelle Wert ist hervorgehoben. Die Optionen können gruppiert werden. Die Beschriftung der Gruppen kann nicht ausgewählt werden.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 716 | Kontrast | Die Beschriftung der Optionen der Ausklappliste muss einen Kontrast von mindestens 4,5:1 aufweisen. Hinweis 1: Dies gilt für den geöffneten und geschlossenen Status der Ausklappliste sowie für die gewählte und die nicht gewählten Optionen. Hinweis 2: Sofern die Optionen nicht mit Text, sondern Grafiken beschriftet sind, muss der Kontrast der Grafiken zum Hintergrund und die inhaltstragenden Bereiche der Grafik untereinander mindestens 3:1 betragen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
| 717 | Kontrast | Sofern sich der gewählte vom nicht gewählten Listeneintrag im geöffneten Status lediglich durch Farbe unterscheiden (z.B. Vordergrund- oder Hintergrundfarbe), so müssen die Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Der gewählte Listeneintrag muss nicht farblich oder ausschließlich farblich gekennzeichnet werden. Er kann z.B. mit einer Checkbox gekennzeichnet sein. In diesem Fall entfallen die Kontrastanforderungen für Farbkennzeichnung, solange die Checkbox ausreichende Kontraste besitzt. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 718 | Kontrast | Ist die Ausklappliste ausschließlich aufgrund ihrer farblichen Gestaltung als solche zu erkennen, muss diese Farbe zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Eine Ausklappliste kann z. B. aufgrund ihres Rahmens oder ihrer Hintergrundfarbe als interaktives Element erkennbar sein. Hinweis 2: Die Anforderung gilt nicht, wenn die Ausklappliste z. B. aufgrund ihrer Position oder Beschriftung eindeutig als solche zu erkennen ist. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 719 | Kontrast | Das Pfeil-Icon zum Öffnen und Schließen der Liste muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 720 | Beschriftung | Die Ausklappliste muss eine sichtbare Beschriftung besitzen (siehe Beschriftung). | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 721 | Fokussichtbarkeit | Erhält die Ausklappliste den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 722 | Fokussichtbarkeit | Bei der Navigation durch die Listeneinträge, muss die aktuelle Option im sichtbaren Bereich und als fokussiert angezeigt werden. | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 723 | Liste der Optionen | Die Optionen sollen so formuliert werden, dass die relevante, zur Unterscheidung dienende Information am Anfang steht. | Soll | DIN EN ISO 9241-143: 9.3.4 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 724 | Tastaturbedienung | Die Ausklappliste muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 725 | Aktualisierungen | Bei Fokussierung und Bedienung der Ausklappliste darf keine unerwartete Kontextänderung erfolgen. Hinweis: So darf bei oder nach Bedienung der Ausklappliste kein Fokusverlust erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 und 9.3.2.2, 11.3.2.2 |
| 730 | Klickbereich | Der Klickbereich der Listeneinträge der Auswahlliste sollen mindestens 24 x 24 px betragen. Hinweis: Die geschlossene Ausklappliste soll sowohl über Klick auf den aktuellen Wert als auch über Klick auf den Pfeil geöffnet werden können (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2. |
Tastaturbedienung Ausklappliste
Permalink zu "Tastaturbedienung Ausklappliste"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Ausklappliste | TAB | Erforderlich |
| Verlassen der Ausklappliste | TAB | Erforderlich |
| Öffnen der Ausklappliste | Desktop:
| Erforderlich |
| Schließen der Ausklappliste | Desktop:
Hinweis: Es wird auch in Web-Anwendungen empfohlen, dass die Ausklappliste mit F4 geöffnet werden kann. | Erforderlich |
| Bedienung der Ausklappliste (Auswahl des vorhergehenden oder folgenden Werts)* | PFEIL AUF, PFEIL AB | Erforderlich |
| Bedienung der Ausklappliste (Auswahl des ersten und letzten Werts)* | POS1, ENDE | Erforderlich bei vielen Listeneinträgen |
| Bedienung der Ausklappliste (Auswahl eines Werts davor oder danach mit fest definierter Schrittweite)* | BILD AUF, BILD AB Hinweis: Die Schrittweite soll mit der Anzahl der sichtbaren Optionen übereinstimmen. | Erforderlich bei vielen Listeneinträgen |
| Bedienung der Ausklappliste (Auswahl eines Werts, der mit einer bestimmten Zeichenkette beginnt)* -@ | Eingabe eines oder mehrerer Zeichen (innerhalb einer kurzen Zeitspanne) Hinweis: Fangen zwei Einträge mit der gleichen Zeichenkette an, wird nacheinander zu den Einträgen navigiert. | Erforderlich bei vielen Listeneinträgen |
Zeigeinstrumentbedienung Ausklappliste
Permalink zu "Zeigeinstrumentbedienung Ausklappliste"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen der Ausklappliste | Linksklick auf die Ausklappliste (Wert oder Pfeil) | Erforderlich |
| Schließen der Ausklappliste | Linksklick auf die Ausklappliste (Wert oder Pfeil) | Erforderlich |
| Schließen der Ausklappliste | Linksklick auf einen Wert innerhalb der geöffneten Liste | Erforderlich |
| Schließen der Ausklappliste | Linksklick außerhalb der Ausklappliste | Erforderlich |
| Wertauswahl innerhalb der geöffneten Ausklappliste | Linksklick auf einen Wert | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 731 | Rolle | Die Rolle Ausklappliste muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.1.4.2, 11.4.1.2, 11.5.2.5 |
| 732 | Wert | Der Wert der Ausklappliste muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.1.4.2, 11.4.1.2, 11.5.2.7 |
| 733 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Liste müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 734 | Status | Der Status der Ausklappliste muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „geöffnet“ oder „geschlossen“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 735 | Name | Die Ausklappliste muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 736 | Name | Sofern die Ausklappliste eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 737 | Name | Die Gruppenbeschriftung der Listeneinträge muss (sofern vorhanden) an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 738 | Bedienung | Die Ausklappliste muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 739 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status der Ausklappliste müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 740 | Desktop: Position | Größe und Position der Ausklappliste sowie – sofern geöffnet - der Auswahlliste und deren Listeneinträge müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Ausklappliste in Web-Anwendungen
Permalink zu "Praxistipp Ausklappliste in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Ausklappliste [Wert] [Hinweis zur Bedienung mit den Pfeiltasten]
- NVDA: [Beschriftung] Kombinationsfeld [Wert] reduziert
- Windows Sprachausgabe: [Beschriftung] [Wert] Kombinationsfeld ausgeblendet
Die Ausklappliste sollte mit den HTML-Elementen <select> und <option> (ohne die Attribute multiple und size) umgesetzt werden.
Die Listeneinträge können mit dem <optgroup>-Element gruppiert werden. Die Gruppierung sollte jedoch vermieden werden, weil viele Screenreader die Gruppenbeschriftung (die mit dem label-Attribut angegeben wird) nicht ausgeben.
Der initiale gewählte Listeneintrag kann mit dem selected-Attribut gesetzt werden.
Die Beschriftung sollte mit dem Element <label for=ID> mit der Ausklappliste verknüpft werden.
Eine Ausklappliste, eine Gruppe von Listeneinträgen sowie die einzelnen Listeneinträge können als deaktiviert (disabled), aber nicht als schreibgeschützt (readonly) ausgezeichnet werden.
Eine Ausklappliste kann mit required als Pflichtfeld ausgezeichnet werden. In diesem Fall muss jedoch der erste Listeneintrag leer sein.
Weitere Informationen: 4.10.7 The select element - HTML Standard (whatwg.org)
Achtung: Da sich die ARIA-Spezifikation hinsichtlich combobox in den letzten Jahren mehrfach grundlegend geändert hat, kann nicht garantiert werden, dass die ARIA-Ausklappliste von allen Screenreadern korrekt ausgegeben wird. Es wird empfohlen, stattdessen die HTML-Ausklappliste zu verwenden. Alternativ sollte die ARIA-Umsetzung umfassend mit verschiedenen Browsern und Screenreadern getestet werden.
Achtung: Je nach Betriebssystem wird eine HTML-Ausklappliste unterschiedlich an die Accessibility API übermittelt. Unter MacOS ist eine Ausklappliste ein Menü-Schalter, über den ein Menü geöffnet wird. Wird eine ARIA-Ausklappliste verwendet, ist keine plattformübergreifende Lösung möglich, da entweder für Windows die Rolle combobox verwendet werden müsste oder für MacOS die Rolle button mit aria-haspopup=menu. Es wird deswegen empfohlen, HTML-Ausklapplisten zu verwenden.
Wird die Ausklappliste nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle wird mit role=combobox übermittelt. Die Rolle darf sich nicht an einem Eingabefeld befinden. Stattdessen sollte z. B. ein
<div>-Element verwenden werden. - Der Textinhalt des Elements mit role=combobox wird als Wert der Ausklappliste übermittelt.
- Der Schalter mit dem Pfeil-Icon, über den die Auswahlliste geöffnet werden kann, wird so ausgezeichnet, dass er nicht den Tastaturfokus erhält und von der Assistenztechnologie nicht ausgegeben wird (z. B. mit aria-hidden=true).
- Die Beschriftung der Ausklappliste kann per aria-label oder aria-labelledby erfolgen.
- Der Status der Ausklappliste (geschlossen oder geöffnet = Auswahlliste sichtbar) muss mit aria-expanded übermittelt werden.
- Vom Element mit role=combobox wird per aria-controls auf die Auswahlliste verwiesen.
- Die Auswahlliste wird mit role=listbox und deren Listeneinträge mit role=option ausgezeichnet.
- Bei der Navigation durch die Listeneinträge der Auswahlliste müssen diese entweder tatsächlich den Fokus erhalten oder es wird per aria-activedescendant auf den gewählten Listeneintrag verwiesen. Die erste Variante ist zu bevorzugen.
- Die Ausklappliste kann mit aria-readonly als schreibgeschützt ausgezeichnet werden.
- Die Ausklappliste kann mit aria-required als Pflichtfeld ausgezeichnet werden.
- Die Darstellung der Ausklappliste sollte im Hochkontrast-Modus von Windows überprüft werden.
- Die sichtbare Ausklappliste und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
- Bei der Navigation durch die Listeneinträge sollte der fokussierte Listeneintrag im sichtbaren Bereich angezeigt werden.
Weitere Informationen: combobox role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Select-Only Combobox Example | APG | WAI | W3C
Schieberegler
Permalink zu "Schieberegler"Synonyme: Analoges Formularelement, Schieber, Slider, Range slider, Range control
Siehe auch: Drehfeld, Radiobuttons, Ausklappliste, Scrollbalken, Separator, Fortschrittsanzeige
Ein Schieberegler dient der Auswahl eines Wertes aus einem fortlaufenden Wertebereich (siehe DIN EN ISO 9241-161: 8.2). Schieberegler werden vor allem für numerische Werte verwendet.
Ein Schieberegler besteht aus einem Balken, der den gesamten Wertebereich repräsentiert, und einem Anfasser, der den gewählten Wert anzeigt und über den die Wertänderung erfolgt. Schieberegler können zusätzlich beim Balken eine beschriftete oder unbeschriftete Skala mit Werten besitzen. Ein Schieberegler kann vertikal oder horizontal ausgerichtet sein.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 741 | Kontrast | Der Balken des Schiebereglers muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 742 | Kontrast | Der Anfasser des Schiebereglers muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 743 | Kontrast | Wenn sich der Anfasser nur innerhalb des Balkens befindet, müssen beide zueinander ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Das Kontrastverhältnis von Anfasser und Balken kann auch über einen entsprechenden Rahmen um den Anfasser eingehalten werden. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 744 | Kontrast | Alle Textelemente beim Schieberegler (z.B. Anzeige des aktuellen und der möglichen Werte) müssen ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 745 | Beschriftung | Der Schieberegler muss eine sichtbare Beschriftung besitzen (siehe Beschriftung). Hinweis: Sofern sich der Zweck des Schiebereglers eindeutig aus dem visuellen Kontext ergibt, kann auf die Beschriftung verzichtet werden. Dies gilt z. B. für Schieberegler, die der zeitlichen Steuerung von Videos dienen. | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 746 | Fokussichtbarkeit | Erhält der Schieberegler den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 747 | Wert | Der aktuelle Wert des Schiebereglers soll visuell in Textform wahrnehmbar sein. | Soll | DIN EN ISO 9241-161: 8.2.2 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 748 | Tastaturbedienung | Der Schieberegler muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 749 | Zeige-Instrumentbedienung | Die Zeigeinstrument-Bedienung des Schiebereglers darf nicht komplex sein. D. h. wenn die Wertänderung des Schiebereglers nur durch Ziehen des Anfassers möglich ist, muss die Wertänderung auch möglich sein, wenn sich das Zeigeinstrument nicht mehr auf dem Balken befindet. Hinweis 1: Komplexe Zeigeinstrumentbedienung ist
Hinweis 2: Der Schieberegler kann mit einem Eingabefeld oder Drehfeld kombiniert werden, um eine alternative Methode zur Wertauswahl anzubieten, die keine komplexe Zeigeinstrument-Bedienung erfordert. In diesem Fall muss der aktuelle Wert bei beiden Formularelementen automatisch synchronisiert werden. | Muss | EN 301 549: 9.2.5.1, 11.2.5.1 |
| 750 | Zeige-Instrumentbedienung | Der Schieberegler soll auch ohne ziehende Zeigeinstrumentbedienung bedient werden können. Hinweis: Das kann z. B. erreicht werden, indem die Wertauswahl über Klick auf den Balken ermöglicht wird. | Soll | WCAG 2.2 |
| 751 | Aktualisierungen | Bei Fokussierung und Bedienung des Schiebereglers darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2.2 |
| 752 | Klickbereich | Der Klickbereich des Anfassers des Schiebereglers soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
| 753 | Klickbereich | Schieberegler sollen nur verwendet werden, wenn die Eingabe eines exakten Werts nicht erforderlich ist. Alternativ soll der Schieberegler so gestaltet werden, dass die einzelnen auswählbaren Werte einen Abstand von mindestens 24 px besitzen. | Soll | WCAG 2.2 |
Tastaturbedienung Schieberegler
Permalink zu "Tastaturbedienung Schieberegler"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Schiebereglers | TAB | Erforderlich |
| Verlassen des Schiebereglers | TAB | Erforderlich |
| Bedienung der Schiebereglers (Auswahl des vorhergehenden oder folgenden Werts) | PFEIL AB/LINKS, PFEIL AUF/RECHTS Hinweis: Unabhängig von der Ausrichtung sollen je Richtung jeweils zwei Pfeiltasten funktionieren, weil die Ausrichtung häufig mit AT nicht korrekt wahrnehmbar ist. | Erforderlich |
| Bedienung der Schiebereglers (Auswahl des ersten und letzten Werts) | POS1, ENDE | Erforderlich |
| Bedienung der Schiebereglers (Auswahl eines Werts davor oder danach mit fest definierter Schrittweite) | BILD AUF, BILD AB Hinweis: Die Schrittweite hängt von der Anzahl der möglichen Werte ab. Bei 100 Werten wäre z.B. eine Schrittweite von 10 sinnvoll. | Empfohlen |
Zeigeinstrumentbedienung Schieberegler
Permalink zu "Zeigeinstrumentbedienung Schieberegler"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Wertänderung | Ziehen des Anfassers (Drag & Drop) | Erforderlich |
| Wertänderung | Linksklick auf einen Bereich des Balkens | Empfohlen |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 754 | Rolle | Die Rolle des Schiebereglers muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 755 | Wert | Der Wert des Schiebereglers muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 756 | Desktop: Wertebereich | Minimal- und Maximalwert des Schiebereglers müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.7 |
| 757 | Status | Der Status des Schiebereglers muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 758 | Ausrichtung | Die Ausrichtung des Schiebereglers (vertikal oder horizontal) muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2 |
| 759 | Name | Der Schieberegler muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 760 | Name | Sofern der Schieberegler eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 761 | Bedienung | Der Schieberegler muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 762 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status des Schiebereglers müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 763 | Desktop: Position | Größe und Position des Schiebereglers und des Anfassers müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Schieberegler in Web-Anwendungen
Permalink zu "Praxistipp Schieberegler in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Auf ab Schieber | Links Rechts Schieber [Wert] [Hinweis zur Bedienung mit den Pfeiltasten]
- NVDA: [Beschriftung] Schieber [Wert]
- Windows Sprachausgabe: [Beschriftung] Schieberegler bei [Wert] Aktueller Wert [Wert] Mindestwert [minimaler Wert] Höchstwert [maximaler Wert]
Ein Schieberegler sollte mit dem HTML-Element <input type=range> umgesetzt werden.
Der initiale Wert kann mit dem value-Attribut gesetzt werden.
Minimaler, maximaler Wert und Schrittweite werden mit den Attributen min, max und step gesetzt. Es sollte beachtet werden, dass diese Werte mit vielen Assistenztechnologien nicht wahrnehmbar sind.
Die Beschriftung sollte mit dem Element <label for=ID> mit dem Schieberegler verknüpft werden.
Ein Schieberegler kann als deaktiviert (disabled), aber nicht als schreibgeschützt (readonly) oder als Pflichtfeld (required) ausgezeichnet werden.
Die Ausrichtung des Schiebereglers kann nicht festgelegt werden. Die meisten Browser stellen den Schieberegler horizontal ausgerichtet dar.
Weitere Informationen: 4.10.5.1.13 Range state (type=range) - HTML Standard (whatwg.org)
Achtung: Auf Mobilgeräten kann ein ARIA-Schieberegler mit Assistenztechnologie ggf. nicht bedient werden, weil keine Gesten zur Bedienung nicht-nativer Schieberegler implementiert wurden.
Wird der Schieberegler nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle wird mit role=slider übermittelt.
- Der aktuelle Wert muss mit aria-valuenow angegeben werden.
- Der minimale und der maximale Wert können mit aria-valuemin und aria-valuemax angegeben.
- Die Beschriftung kann per aria-label oder aria-labelledby erfolgen.
- Die Darstellung des Schiebereglers sollte im Hochkontrast-Modus von Windows überprüft werden.
- Der sichtbare Schieberegler und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
In folgenden Punkten unterscheidet sich der ARIA- vom HTML-Schieberegler:
- Eine Schrittweite kann nicht angegeben werden.
- Die Ausrichtung kann mit aria-orientation angegeben werden. Die Ausrichtung wird von Assistenztechnologie häufig nicht ausgegeben, so dass die Bedienung mit allen Pfeiltasten möglich sein sollte.
- Mit aria-valuetext kann zusätzlich ein Wert in Textform angegeben werden, der dann von der Assistenztechnologie anstelle des Werts im aria-valuenow ausgegeben werden soll.
- Es können Schieberegler mit mehreren Anfassern umgesetzt werden, um z. B. einen Wertebereich auszuwählen.
- Der Schieberegler kann mit aria-readonly als schreibgeschützt ausgezeichnet werden.
Weitere Informationen: slider role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Slider Pattern | APG | WAI | W3C
Scrollbalken
Permalink zu "Scrollbalken"Synonyme: Bildlaufleiste, Scrollbar
Siehe auch: Schieberegler, Paginierung, Karussell, Griff
Ein Scrollbalken dient dem Scrollen der gesamten Seite, eines Seitenbereichs oder von Teilen eines Elements (wie z.B. Listeneinträgen einer Ausklappliste) in den sichtbaren Bereich. Darüber hinaus dient der Scrollbalken der Visualisierung der aktuellen Position und der Gesamtgröße der Seite, Seitenbereiche oder Elemente (siehe DIN EN ISO 9241-161: 8.35).
Ein Scrollbalken besteht aus einem Rollbalken und dem Bildlauffeld. Der Rollbalken repräsentiert die Gesamtlänge oder -breite des scrollbaren Bereichs. Das Bildlauffeld zeigt die Position und Größe des sichtbaren Ausschnitts an und dient darüber hinaus dem Verschieben des sichtbaren Ausschnitts.
In der Regel befinden sich am Beginn und Ende des Rollbalkens je ein Schalter mit Pfeil-Icon zum schrittweisen Scrollen.
Vertikale Scrollbalken befinden sich am rechten Rand des scrollbaren Bereichs. Horizontale Scrollbalken befinden sich am unteren Rand des scrollbaren Bereichs.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 764 | Kontrast | Die Icons der Schalter am Rand des Scrollbalkens müssen zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 765 | Kontrast | Das Bildlauffeld muss zum Rollbalken ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Das Kontrastverhältnis von Bildlauffeld und Rollbalken kann auch über einen entsprechenden Rahmen um den Rollbalken eingehalten werden. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 766 | Kontrast | Ist der Rollbalken ausschließlich aufgrund seiner farblichen Gestaltung als solcher zu erkennen, muss diese Farbe zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Ein Rollbalken kann z. B. aufgrund seines Rahmens oder seiner Hintergrundfarbe als interaktives Element erkennbar sein. Hinweis 2: Die Anforderung gilt nicht, wenn der gesamte Scrollbalken z. B. aufgrund seiner Position in Verbindung mit den Schaltern am Beginn und Ende und dem Bildlauffeld eindeutig als solcher zu erkennen ist. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 767 | Anzahl | Die Seiteninhalte müssen so umbrechen, dass sie bei einer Displaygröße bis minimal 320 x 256 px nur vertikal oder horizontal gescrollt werden müssen. Ausgenommen sind notwendig zweidimensionale Inhalte (siehe Zoom). | Muss | EN 301 549 9.1.4.10, 11.1.4.10 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 768 | Tastaturbedienung | Das Scrollen der Bereiche muss mit der Tastatur möglich sein (siehe folgende Tabelle Tastaturbedienung). Hinweis: Die Scollbalken sollen nicht den Tastaturfokus erhalten, sondern die scrollbaren Bereiche bzw. Elemente innerhalb der scrollbaren Bereiche. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 769 | Zeigeinstrument-Bedienung | Die Zeigeinstrumentbedienung des Scrollbalkens darf nicht komplex sein. Hinweise: Komplexe Zeigeinstrumentbedienung ist
| Muss | EN 301 549: 9.2.5.1, 11.2.5.1 |
| 770 | Tastaturbedienung | Der Scrollbalken soll auch ohne ziehende Zeigeinstrumentbedienung bedient werden können. Hinweis: Das kann z. B. erreicht werden, indem das Scrollen über Klick auf den Rollbalken oder die Schalter ermöglicht wird. | Soll | WCAG 2.2 |
| 771 | Aktualisierungen | Beim Scrollen soll keine unerwartete Kontextänderung erfolgen. | Muss | WCAG 2.1: 3.2.5 (AAA) |
| 772 | Animationen | Beim Scrollen sollen außer dem Verschieben des sichtbaren Bereichs keine visuellen Animationen erfolgen. | Soll | WCAG 2.1: 2.3.3 (AAA) |
| 773 | Klickbereich | Die Scrollbalken sollen mindestens 24px breit sein. | Soll | WCAG 2.2 |
| 774 | Klickbereich | Der Klickbereich der Schalter und das Bildlauffeldes des Scrollbalken sollen mindestens 24 x 24 px betragen. | Soll | WCAG 2.2 |
Tastaturbedienung Scrollbalken
Permalink zu "Tastaturbedienung Scrollbalken"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des scrollbaren Bereichs oder von Elementen innerhalb des scrollbaren Bereichs | TAB Hinweis 1: Wenn der scrollbare Bereich keine Elemente enthält, die das Scrollen mit den Pfeiltasten ermöglichen, dann muss der Bereich selbst den Fokus erhalten. Hinweis 2: Elemente, die selbst mit den Pfeiltasten bedient werden (wie z. B. Eingabefelder, Auswahllisten und Radiobuttons) ermöglichen nicht das Scrollen des Bereichs, in dem sie sich befinden. | Erforderlich |
| Verlassen des scrollbaren Bereichs | TAB | Erforderlich |
| Scrollen eines fokussierten Elements in den sichtbaren Bereich | Bei Erhalten des Tasturfokus | Erforderlich |
| Vertikales Scrollen | PFEIL AUF/AB | Erforderlich |
| Horizontales Scrollen | PFEIL RECHTS/LINKS | Erforderlich |
| Vertikales Scrollen (Schnellnavigation) | BILD AUF/BILD AB (STRG +) POS1/ENDE | Empfohlen |
Zeigeinstrumentbedienung Scrollbalken
Permalink zu "Zeigeinstrumentbedienung Scrollbalken"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Schrittweises Scrollen | Linksklick auf die Schalter am Rand des Scrollbalkens | Erforderlich |
| Scrollen (Schnellnavigation) | Linksklick auf den Rollbalken außerhalb des Bildlauffeldes | Erforderlich |
| Scrollen zu einer bestimmten Position | Ziehen des Bildlauffeldes (Drag & Drop) | Erforderlich |
Hinweis: Darüber hinaus sollte die Scrollfunktionen der Zeigegeräte unterstützt werden (z. B. Scrollrad der Maus, Gesten zum Scrollen auf dem Touchpad).
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 775 | Rolle | Die Rolle des Scrollbalkens muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 776 | Rolle | Wenn der scrollbare Bereich den Tastaturfokus erhält und keine Rolle eines Bedienelements besitzt, muss die Rolle scrollbarer Bereich an die Accessibility API übermittelt werden. Hinweis: Sofern die verwendete Technologie die Rolle scrollbarer Bereich nicht kennt, soll in der Accessible Description darauf hingewiesen werden, dass das Element zum Scrollen den Fokus erhält. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 777 | Wert | Die Werte des Scrollbalkens müssen an die Accessibility API übermittelt werden (siehe Accessibility API). Hinweis: Der Scrollbalken besitzt folgende Werte:
| Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 778 | Desktop: Wertebereich | Minimal- und Maximalwert des Scrollbalkens müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.7 |
| 779 | Status | Der Status des Scrollbalkens muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 780 | Ausrichtung | Die Ausrichtung des Scrollbalkens (vertikal oder horizontal) muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2 |
| 781 | Desktop: Position | Die neue Position des fokussierten Elements muss nach dem Scrollen des Bereichs an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13, 11.5.2.15 |
Radiobuttons
Permalink zu "Radiobuttons"Synonyme: Optionsfelder, Auswahlschalter, Radiobuttongruppe
Siehe auch: Auswahllisten, Ausklapplisten, Checkboxen
Radiobuttons dienen der Auswahl von sich gegenseitig ausschließenden Optionen (siehe DIN EN ISO 9241-161: 8.33).
Ein Radiobutton besteht aus einem Indikator, welcher anzeigt, ob die Option ausgewählt oder nicht ausgewählt wurde. Eine Radiobuttongruppe besteht aus mehreren Radiobuttons mit ihren Beschriftungen und einer Gruppenbeschriftung. Radiobuttons müssen gruppiert werden.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 782 | Kontrast | Der Rahmen des Radiobuttons muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 783 | Kontrast | Das Symbol, das den Status wiedergibt (Kreis), muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 784 | Beschriftung | Die Radiobuttons müssen eine sichtbare Beschriftung besitzen (siehe Beschriftung). | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 785 | Beschriftung | Die Beschriftung des Radiobuttons soll sich rechts des Radiobuttons befinden. | Soll | DIN EN ISO 9241-125: 5.1.15 |
| 786 | Beschriftung | Die Beschriftung der Gruppe soll eindeutig und innerhalb des Kontexts verständlich sein (siehe Gruppe). | Soll | DIN EN ISO 9241-171: 8.1.2, 8.1.3 |
| 787 | Fokussichtbarkeit | Erhält der Radiobutton den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 788 | Tastaturbedienung | Die Radiobuttons müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe nachfolgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.25 |
| 789 | Aktualisierungen | Bei Fokussierung und Bedienung der Radiobuttons darf keine unerwartete Kontextänderung erfolgen. Hinweis: So darf bei oder nach Bedienung der Radiobuttons kein Fokusverlust erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2.2 |
| 790 | Klickbereich | Der Klickbereich des Radiobuttons soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). Hinweis: Die Radiobuttons sollen sowohl über Klick auf den Radiobutton als auch über Klick auf die jeweilige Beschriftung bedient werden können (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Radiobuttons
Permalink zu "Tastaturbedienung Radiobuttons"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Radiobuttongruppe | TAB Hinweis: Der gewählte Radiobutton erhält den Fokus. Ist kein Radiobutton gewählt, erhält der erste Radiobutton den Fokus. | Erforderlich |
| Verlassen der Radiobuttongruppe | TAB | Erforderlich |
| Auswahl eines Radiobuttons | LEER | Erforderlich |
| Bedienung der Radiobuttongruppe (Auswahl eines Radiobuttons) | PFEIL AUF/AB/ RECHTS/LINKS Hinweis: Dabei muss die Navigation auf die Radiobuttongruppe beschränkt bleiben. | Erforderlich |
| Navigation innerhalb der Radiobuttongruppe (ohne die Auswahl zu ändern) | STRG + PFEIL AUF/AB/ RECHTS/LINKS | Empfohlen |
Zeigeinstrumentbedienung Radiobuttons
Permalink zu "Zeigeinstrumentbedienung Radiobuttons"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Auswahl eines Radiobuttons | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 791 | Rolle | Die Rolle Radiobutton muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 792 | Wert | Der Wert des Radiobuttons (gewählt, nicht gewählt) muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 793 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Radiobuttongruppe müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 794 | Status | Der Status des Radiobuttons muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 795 | Name | Die Radiobuttons müssen einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 796 | Name | Sofern die Radiobuttons eine Beschreibung besitzen, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 797 | Name | Wenn die Radiobuttongruppe eine Beschriftung besitzt, muss diese als Accessible Name der Gruppe an die Accessibility API übermittelt werden (siehe Gruppe). | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 798 | Bedienung | Die Radiobuttongruppe muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 799 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status der Radiobuttons und der Radiobuttongruppe müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 800 | Desktop: Position | Größe und Position des Radiobuttons müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Radiobuttons in Web-Anwendungen
Permalink zu "Praxistipp Radiobuttons in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Gruppenbeschriftung] [Beschriftung] Auswahlschalter aktiviert | nicht aktiviert [Position und Anzahl] [Hinweis zur Bedienung mit den Pfeiltasten]
- NVDA: [Gruppenbeschriftung] Gruppierung [Beschriftung] Auswahlschalter aktiviert | nicht aktiviert [Position und Anzahl]
- Windows Sprachausgabe: [Beschriftung] Optionsfeld ausgewählt | nicht ausgewählt [Position und Anzahl]
Die Radiobuttongruppe sollte mit dem HTML-Element <fieldset> ausgezeichnet und mit dem <legend>-Element beschriftet werden.
Die Radiobuttons sollte mit dem HTML-Element <input type=radio> umgesetzt werden. Radiobuttons, die zur gleichen Gruppe gehören, müssen den gleichen Wert im name-Attribut besitzen und dürfen sich nicht in unterschiedlichen <form>-Elementen befinden.
Der initiale ausgewählt-Status wird mit dem checked-Attribut gesetzt. In jeder Radiobuttongruppe sollte initial ein Radiobutton ausgewählt sein, weil Tastaturnutzer bei der Navigation durch die Radiobuttons automatisch eine Auswahl treffen, die anschließend nicht mehr rückgängig gemacht werden kann. Initial sollte der Radiobutton gewählt werden, dessen Auswahl entweder am wahrscheinlichsten ist oder der eine neutrale Option (z. B. „Keine Angabe“) enthält.
Die Beschriftung sollte mit dem Element <label for=ID> mit dem jeweiligen Radiobutton verknüpft werden, um die Klickfläche des Radiobuttons um seine Beschriftung zu erweitern.
Ein Radiobutton sowie die Radiobuttongruppe können als deaktiviert (disabled), aber nicht als schreibgeschützt (readonly) ausgezeichnet werden.
Wenn ein Radiobutton mit required als Pflichtfeld ausgezeichnet wird, dann gilt das für die gesamte Radiobuttongruppe, d. h. zum Absenden des Formulars ist es ausreichend, wenn irgendein Radiobutton ausgewählt wurde. Damit der Pflichtfeldhinweis mit Assistenztechnologie bei allen Radiobuttons wahrnehmbar ist, wird empfohlen, das required-Attribut bei allen Radiobuttons zu verwenden oder alternativ in der Gruppenbeschriftung (<legend>) einen textlichen Pflichtfeld-Hinweis (z. B. einen Stern) einzufügen. Wird initial mit dem checked-Attribut ein Radiobutton vorausgewählt, ist keine Pflichtfeldkennzeichnung notwendig.
Fehlermeldungen sollten nicht mit jedem einzelnen Radiobutton, sondern mit der Gruppe verknüpft werden.
Weitere Informationen: 4.10.5.1.16 Radio Button state (type=radio) - HTML Standard (whatwg.org)
Wird die Radiobuttongruppe nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Radiobuttons befinden sich in einem Element, welches mit role=radiogroup ausgezeichnet wird.
- Die Radiobuttongruppe kann mit aria-labelledby oder aria-label beschriftet werden.
- Die Rolle der Radiobuttons wird mit role=radio übermittelt.
- Der Status wird mit aria-checked=true|false übermittelt und muss bei Bedienung aktualisiert werden.
- Die Beschriftung kann per Textinhalt oder aria-labelledby erfolgen.
- Die Radiobuttongruppe kann mit aria-readonly als schreibgeschützt ausgezeichnet werden. Die Radiobuttons können nicht als schreibgeschützt ausgezeichnet werden.
- Im Gegensatz zu HTML werden mit aria-required nicht die Radiobuttons, sondern die Radiobuttongruppe (role=radiogroup) als Pflichteingabe ausgezeichnet.
- Die Darstellung der Radiobuttons sollte im Hochkontrast-Modus von Windows überprüft werden.
- Die sichtbaren Radiobuttons und die programmatisch fokussierten Elemente sollten die gleiche Position und Größe besitzen.
Weitere Informationen: radio role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), radiogroup role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Radio Group Pattern | APG | WAI | W3C, Checkbox Pattern | APG | WAI | W3C
Checkbox
Permalink zu "Checkbox"Synonyme: Kontrollkästchen, Kontrollfeld, Auswahlkästchen
Siehe auch: Umschalter, Wechselschalter, Radiobuttons, Auswahlliste mit Mehrfachauswahl
Eine Checkbox dient der Auswahl der Optionen „ausgewählt“ oder „nicht ausgewählt“ (siehe DIN EN ISO 9241-161: 8.4). Zusätzlich kann eine Checkbox den Status einer untergeordneten Checkboxgruppe wiedergeben („alle ausgewählt“, „keine ausgewählt“ oder „einige ausgewählt“).
Eine Checkbox besteht aus einem quadratischen Rahmen und einem Indikator (Checkmark), welcher anzeigt, ob die Checkbox ausgewählt wurde, nicht ausgewählt wurde oder ob von der untergeordneten Gruppe einige ausgewählt wurden.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 801 | Kontrast | Der Rahmen der Checkbox muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 802 | Kontrast | Das Symbol, das die Zustände „ausgewählt“ und „einige ausgewählt“ wiedergibt (Checkmark), muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 803 | Beschriftung | Die Checkbox muss eine sichtbare Beschriftung besitzen (siehe Beschriftung). | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 804 | Beschriftung | Die Beschriftung der Checkbox soll sich rechts der Checkbox befinden. | Soll | DIN EN ISO 9241-125: 5.1.15 |
| 805 | Fokussichtbarkeit | Erhält die Checkbox den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 806 | Tastaturbedienung | Die Checkbox muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 9.2.1.2, 11.2.1.1, 11.2.1.2 |
| 807 | Aktualisierungen | Bei Fokussierung und Bedienung der Checkbox darf keine unerwartete Kontextänderung erfolgen. Hinweis: So darf bei oder nach Bedienung der Checkbox kein Fokusverlust erfolgen. | Muss | EN 301 549: 9.3.2.1, 9.3.2.2, 11.3.2.1, 11.3.2.2 |
| 808 | Klickbereich | Der Klickbereich des Checkbox soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). Hinweis: Die Checkbox soll sowohl über Klick auf die Checkbox als auch über Klick auf die Beschriftung bedient werden können (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Checkbox
Permalink zu "Tastaturbedienung Checkbox"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Checkbox | TAB | Erforderlich |
| Verlassen der Checkbox | TAB | Erforderlich |
| Bedienung der Checkbox (Wertänderung) | LEER | Erforderlich |
| Desktop: Navigation innerhalb einer Checkboxgruppe | PFEIL LINKS/AUF, PFEIL RECHTS/AB Hinweis: Die Navigation bewirkt keine Wertänderung. | Empfohlen |
Zeigeinstrumentbedienung Checkbox
Permalink zu "Zeigeinstrumentbedienung Checkbox"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung der Checkbox (Wertänderung) | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 809 | Rolle | Die Rolle Checkbox muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2,11.4.1.2, 11.5.2.5 |
| 810 | Wert | Der Wert der Checkbox (gewählt, teilweise gewählt, nicht gewählt) muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 811 | Status | Der Status der Checkbox muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 812 | Name | Die Checkbox muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 813 | Name | Sofern die Checkbox eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 814 | Bedienung | Die Checkbox muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 815 | Aktualisierung | Aktualisierungen hinsichtlich des Namens, Werts oder Status der Checkbox müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 816 | Desktop: Position | Größe und Position der Checkbox müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Checkbox in Web-Anwendungen
Permalink zu "Praxistipp Checkbox in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Kontrollfeld aktiviert | nicht aktiviert | teilweise aktiviert [Hinweis zur Bedienung mit der Leertaste]
- NVDA: [Beschriftung] Kontrollfeld aktiviert | nicht aktiviert | teilweise aktiviert
- Windows Sprachausgabe: [Beschriftung] Kontrollkästchen aktiviert | nicht aktiviert | unbestimmt
Die Checkbox sollte mit dem HTML-Element <input type=checkbox> umgesetzt werden.
Der initiale ausgewählt-Status wird mit dem checked-Attribut gesetzt. Der Zustand „einige ausgewählt“ kann nur per JavaScript mit der Eigenschaft indeterminate=true gesetzt werden.
Die Beschriftung der Checkbox sollte mit dem Element <label for=ID> mit der Checkbox verknüpft werden, um die Klickfläche der Checkbox um ihre Beschriftung zu erweitern.
Eine Checkbox kann als deaktiviert (disabled), aber nicht als schreibgeschützt (readonly) ausgezeichnet werden.
Eine Checkbox kann mit required als Pflichtfeld ausgezeichnet werden. Dies ist nur in Fällen sinnvoll, in denen die Checkbox im Status „ausgewählt“ (checked) abgesendet werden muss. Wenn hingegen in einer Gruppe von Checkboxen mindestens eine Checkbox ausgewählt werden muss, sollte nicht die Checkbox mit required ausgezeichnet werden, sondern die Pflichtfeldkennzeichnung bei der Gruppe vorgenommen werden. Da die Gruppe nicht mit required ausgezeichnet werden kann, sollte die Pflichtfeldkennzeichnung in Textform erfolgen (z. B. Stern innerhalb der Gruppenbeschriftung).
Zusammengehörende Checkboxen sollten innerhalb einer beschrifteten Formularfeldgruppe positioniert werden. Für die Gruppe wird das Element <fieldset> und für die Gruppenbeschriftung das Element <legend> verwendet.
Fehlermeldungen, die sich nicht auf eine einzelne Checkbox beziehen, sondern auf die Checkbox-Gruppe sollten nicht mit jeder einzelnen Checkbox, sondern mit der Gruppe verknüpft werden.
Weitere Informationen: 4.10.5.1.15 Checkbox state (type=checkbox) - HTML Standard (whatwg.org)
Wird die Checkbox nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle wird mit role=checkbox übermittelt.
- Der Status wird mit aria-checked=true|false|mixed übermittelt und muss bei Bedienung aktualisiert werden.
- Die Beschriftung kann per Textinhalt oder aria-labelledby erfolgen.
- Die Checkbox kann mit aria-readonly als schreibgeschützt ausgezeichnet werden.
- Die Darstellung der Checkbox sollte im Hochkontrast-Modus von Windows überprüft werden.
- Die sichtbare Checkbox und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Weitere Informationen: checkbox role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Checkbox Pattern | APG | WAI | W3C