Desktop: Fenster
Permalink zu "Desktop: Fenster"Synonyme: Anwendungsfenster, Window
Siehe auch: Titelzeile, Statuszeile, Modaler Dialog
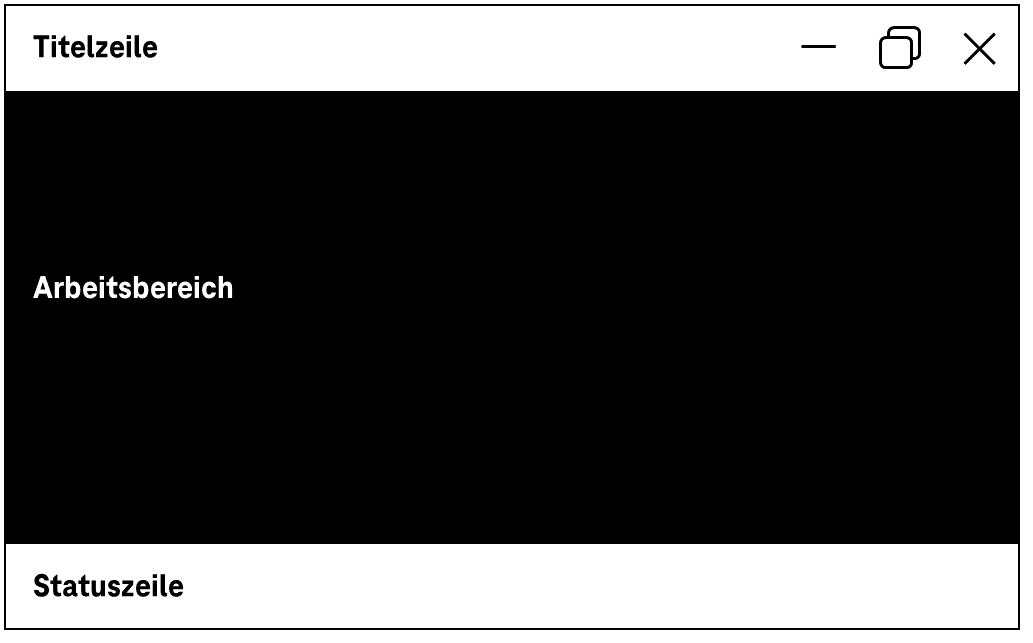
Ein Fenster enthält alle aktuell sichtbaren Elemente der Anwendung (siehe DIN EN ISO 9241-161: 8.51). Ein Fenster kann folgende Elemente enthalten:
- Titel
- Arbeitsbereich (ggf. mit Menü),
- Statuszeile.
Hinweis: Alle Anforderungen an Fenster beziehen sich ausschließlich auf Desktop-Anwendungen. Bei Web-Anwendungen stellt der Browser das Fenster dar. Die Web-Anwendung selbst enthält keine Fenster.
Beispiele:

Darstellung
Permalink zu "Darstellung"Im Folgenden werden nur die Anforderungen beschrieben, die sich direkt auf das Fenster beziehen. Anforderungen an die Elemente innerhalb des Fensters sind beim jeweiligen Element beschrieben.
Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 323 | Vergrößerung | Alle Elemente des Fensters müssen bei einer Schriftgrößenanpassung bis 400% (und einer resultierenden Anzeigebreite von 320 px) wahrnehmbar und bedienbar sein,
| Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 324 | Tastaturbedienung | Das Fenster muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). Hinweis: Dies bezieht sich sowohl auf die Bedienelemente im Fenster als auch auf das Fenster selbst (z. B. Skalieren und Verschieben des Fensters). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
Tastaturbedienung Fenster
Permalink zu "Tastaturbedienung Fenster"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Fensters (erstes oder zuletzt fokussiertes Element) | ALT+TAB | Erforderlich |
| Verlassen des Fensters | ALT+TAB | Erforderlich |
| Navigation innerhalb des Fensters | TAB | Erforderlich |
| Öffnen des Systemmenüs (mit Funktionen zum Schließen, Verschieben und Skalieren des Fensters) | ALT+LEER | Erforderlich |
| Schließen des Anwendungsfensters | ALT+F4 | Erforderlich |
| Vergrößern des Fensters (Minimiert → Normalgröße → Vollbild (sofern vorhanden)) | WIN+PFEIL AUF | Erforderlich |
| Verkleinern des Fensters (Vollbild (sofern vorhanden) → Normalgröße → Minimiert) | WIN+PFEIL AB | Erforderlich |
| Schnellnavigation zwischen den Seitenbereichen | F6 | Empfohlen |
Zeigeinstrumentbedienung Fenster
Permalink zu "Zeigeinstrumentbedienung Fenster"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Fensters | Klick in das Fenster | Erforderlich |
| Verlassen des Fensters | Klick außerhalb des Fensters | Erforderlich |
| Skalieren des Fensters (sofern möglich) | Drag & Drop am Fensterrand | Erforderlich |
| Aktivierung der Schalter im Titel | Linksklick | Erforderlich |
| Verschieben des Anwendungsfensters | Drag & Drop bei der Titelzeile | |
| Hinweis: Sofern sich die Anwendung im Vollbildmodus befindet, erfolgt ein automatischer Wechsel in die Normalgröße | Erforderlich | |
| Wechsel zwischen Normalgröße und Vollbild (sofern vorhanden) | Doppelklick bei der Titelzeile | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 325 | Das Fenster muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
Tooltip
Permalink zu "Tooltip"Synonyme: Quickinfo, Infotip, Mouse over
Siehe auch: Beschreibung, Tooltip, modaler Dialog
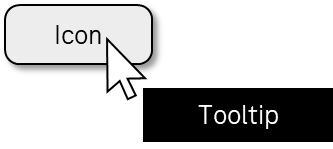
Ein Tooltip dient der dynamischen Anzeige einer zusätzlichen Information, z. B. der Beschriftung (insbesondere bei grafischen Bedienelementen), einer Beschreibung, einem Tastaturkürzel, einer kontextspezifischen Hilfe. (siehe DIN EN ISO 9241-161: 8.50). Tooltips werden bei Fokussierung des zugehörigen UI-Elements eingeblendet. Tooltips enthalten keine interaktiven Elemente.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 326 | Sichtbarkeit | Der Tooltip soll beim zugehörigen Element angezeigt werden. | Soll | DIN EN ISO 9241-161: 8.50 |
| 327 | Kontrast | Der Text im Tooltip muss zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. Bei großer Schrift (ab 24 px bzw. ab 18,7 px bei fettem Schriftschnitt) ist ein Kontrastverhältnis von mindestens 3:1 ausreichend. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 328 | Vergrößerung | Alle Inhalte des Tooltips müssen bei einer Schriftgrößenanpassung bis auf 400% (und einer resultierenden Anzeigebreite von 320px) wahrnehmbar und bedienbar sein, indem sie umbrechen und ggf. vertikal gescrollt werden können. | Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 329 | Tastaturbedienung | Der Tooltip muss mit der Tastatur geöffnet und geschlossen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
| 330 | Tastaturbedienung | Der Tooltip darf keine Bedienelemente enthalten, weil diese nicht tastaturbedienbar wären, außer in der Hilfe und Anwendung ist eine Bedienalternative (z. B. per Tastaturkürzel) dokumentiert. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
| 331 | Tastaturbedienung | Wenn der Tooltip bei der Navigation mit der Tastatur eingeblendet wird, muss der Tooltip wieder mit der Tastatur geschlossen werden können, ohne den Tastaturfokus wegzubewegen (z.B. mit ESC), außer
Hinweis: Davon ausgenommen sind Tooltips, deren Einblenden standardmäßig durch die Plattform-Software erfolgt. | Muss | EN 301 549: 9.1.4.13, 11.1.4.13 |
| 332 | Tastaturbedienung | Wenn der Tooltip bei der Navigation mit der Tastatur eingeblendet wird, muss der Tooltip so lange angezeigt werden, bis der Tastaturfokus vom auslösenden Element bzw. dem Tooltip wegbewegt wird, außer
Hinweis: Davon ausgenommen sind Tooltips, deren Einblenden standardmäßig durch die Plattform-Software erfolgt. | Muss | EN 301 549: 9.1.4.13, 11.1.4.13 |
| 333 | Zeigeinstrumentbedienung | Wenn der Tooltip beim Hovern mit einem Zeigeinstrument eingeblendet wird, muss der Tooltip wieder ausgeblendet werden können, ohne das Zeigeinstrument wegzubewegen, außer
Hinweis 1: Davon ausgenommen sind Tooltips, deren Einblenden standardmäßig durch die Plattform-Software erfolgt. Hinweis 2: Das Ausblenden des automatisch eingeblendeten Inhalts kann z.B. mit ESC oder Klick auf das auslösende Element erfolgen, sofern dabei keine weiteren Aktionen ausgelöst werden. | Muss | EN 301 549: 11.1.4.13 |
| 334 | Zeigeinstrumentbedienung | Wenn der Tooltip beim Hovern mit einem Zeigeinstrument eingeblendet wird, muss der Tooltip so lange angezeigt werden, bis das Zeigeinstrument vom auslösenden Element bzw. dem Tooltip wegbewegt wird, außer
Hinweis: Davon ausgenommen sind Tooltips, deren Einblenden standardmäßig durch die Plattform-Software erfolgt. | Muss | EN 301 549: 9.1.4.13, 11.1.4.13 |
| 335 | Zeigeinstrumentbedienung | Wenn ein Tooltip beim Hovern mit einem Zeigeinstrument eingeblendet wird, muss der Tooltip mit dem Zeigeinstrument überfahren werden können, d.h. der Tooltip darf nicht ausgeblendet werden, sobald sich das Zeigeinstrument nicht mehr über dem auslösenden Element befindet. Hinweis: Davon ausgenommen sind Tooltips, deren Einblenden standardmäßig durch die Plattform-Software erfolgt. | Muss | EN 301 549: 11.1.4.13 |
Tastaturbedienung Tooltip
Permalink zu "Tastaturbedienung Tooltip"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen des Tooltips | Navigation zum Element | Erforderlich |
| Schließen des Tooltips | ESC | Erforderlich |
Zeigeinstrumentbedienung Tooltip
Permalink zu "Zeigeinstrumentbedienung Tooltip"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen des Tooltips | Hovern | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 336 | Name | Wenn der Tooltip eine Beschreibung enthält, muss diese als Accessible Description an die Accessibility API übermittelt werden (siehe Beschreibung). | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 11.5.2.5 |
| 337 | Name | Wenn der Tooltip eine Beschriftung eines grafischen Elements enthält, dann soll diese mit dem Accessible Name übereinstimmen oder in diesem enthalten sein. | Soll | EN 301 549: 9.2.5.3, 11.2.5.3 |
| 338 | Name | Der Tooltip soll keine strukturierten oder langen Textinhalte enthalten. Hinweis: Für strukturierte oder lange Textinhalte sollte ein Anzeigeformat gewählt werden, bei dem der Text mit dem virtuellen Cursor des Screenreaders gelesen werden kann. | Soll | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 339 | Tastaturkürzel | Wenn der Tooltip ein Tastaturkürzel für das jeweilige Bedienelement enthält, dann muss dieses an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
Formular
Permalink zu "Formular"Synonyme: Formularbereich, Form
Siehe auch: Gruppe, Fehlervermeidung und -korrektur, Pflichtfeldkennzeichnung, Authentifizierung, Bedienelemente
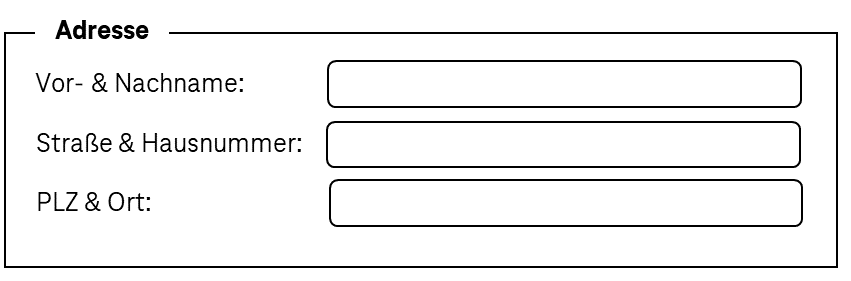
Formulare dienen der Eingabe von Daten. Ein Formular enthält ein oder mehrere Formularelemente.

Darstellung
Permalink zu "Darstellung"Im Folgenden werden nur die Anforderungen beschrieben, die sich direkt auf das Formular beziehen. Anforderungen an die interaktiven Elemente innerhalb des Formulars sind beim jeweiligen Element beschrieben.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 340 | Vergrößerung | Alle Elemente des Formulars müssen bei einer Schriftgrößenanpassung bis 400% (und einer resultierenden Anzeigebreite von 320px) wahrnehmbar und bedienbar sein, indem sie umbrechen und nicht horizontal gescrollt werden müssen. | Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
| 341 | Fehlervermeidung | Das Formular muss so gestaltet werden, dass Fehler vermieden und korrigiert werden können (siehe auch Fehlervermeidung und -korrektur und Pflichtfeldkennzeichnung). | Muss | EN 301 549: 9.3.3.1 bis 9.3.3.4, 11.3.3.1 bis 11.3.3.4 |
| 342 | Komplexität | Das Formular soll übersichtlich gestaltet werden. Inhalte komplexer Formulare sollen programmatisch und visuell gruppiert oder auf verschiedene Masken aufgeteilt werden. | Soll | DIN EN ISO 9241-125: 5.1.8 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 343 | Tastaturbedienung | Die interaktiven Elemente im Formular müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 344 | Tastaturbedienung | Häufig benötigte Schalter des Formulars (z.B. der Absenden-Schalter) sollen per Tastaturkürzel erreichbar sein. Die Tastaturkürzel sollen in der Hilfe und Anwendung dokumentiert werden. | Soll | DIN EN ISO 9241-171: 9.3.10 |
| 345 | Navigationsreihenfolge | Die Navigationsreihenfolge im Formular muss so gestaltet sein, dass die Inhalte in einer sinnvollen Reihenfolge wahrgenommen werden können und die Bedienelemente gemäß ihrer aufgabenangemessenen Abarbeitungsreihenfolge erreicht werden. Hinweis: Dies gilt z. B. für den Absenden-Schalter, der am Formularende den Fokus erhalten muss. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 346 | Aktualisierungen | Bei Fokussierung und Bedienung der interaktiven Elemente innerhalb des Formulars darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2.2 |
| 347 | Klickbereich | Der Klickbereich der interaktiven Elemente im Formular soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Formular
Permalink zu "Tastaturbedienung Formular"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Formulars (erstes Element) | TAB | Erforderlich |
| Desktop: Schnellnavigation zwischen Formularbereichen | F6 | Empfohlen |
| Absenden des Formulars | EINGABE | Empfohlen |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 348 | Name | Wenn das Formular eine visuelle Beschriftung besitzt, so muss diese als Accessible Name übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 349 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb des Formulars müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
Werkzeugleiste
Permalink zu "Werkzeugleiste"Synonyme: Symbolleiste, Toolbar, Toolbox, Command Bar Tab
Siehe auch: Menü, Gruppe, Menü-Schalter
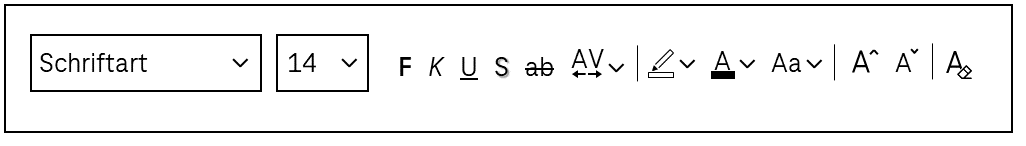
Werkzeugleisten dienen der Gruppierung von interaktiven Elementen zur Bearbeitung von Inhalten oder Daten (siehe DIN EN ISO 9241-161: 8.49).
Eine Werkzeugleiste enthält interaktive Elemente (meist Schalter oder Umschalter), die visuell gruppiert sind, z.B. mit einem Rahmen. Die Inhalte der Werkzeugleiste sind meist horizontal oberhalb oder unterhalb des Bereichs, dessen Inhalt mit den Elementen der Werkzeugleiste bearbeitet wird, angeordnet. Die Elemente der Werkzeugleiste können mehrzeilig angeordnet sein. Bei Werkzeugleisten mit vielen Schaltern werden aus Platzgründen häufig Icons als Beschriftung der Schalter verwendet.

Darstellung
Permalink zu "Darstellung"Im Folgenden werden nur die Anforderungen beschrieben, die sich direkt auf die Werkzeugleiste beziehen. Anforderungen an die interaktiven Elemente innerhalb der Werkzeugleiste sind beim jeweiligen Element beschrieben.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 350 | Vergrößerung | Alle Elemente der Werkzeugleiste müssen bei einer Schriftgrößenanpassung bis 400% (und einer resultierenden Anzeigebreite von 320px) wahrnehmbar und bedienbar sein,
| Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
| 351 | Gruppierung | Damit die Tastaturbedienung visuell ersichtlich ist, soll die Werkzeugleiste so gestaltet werden, dass deren Elemente als zusammengehörig identifiziert werden können. Hinweis: Dies kann z. B. durch einen Rahmen oder Position und Anordnung erfolgen. | Soll | DIN EN ISO 9241-125: 5.1.8 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 352 | Tastaturbedienung | Die interaktiven Elemente in der Werkzeugleiste müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 353 | Tastaturbedienung | Die Werkzeugleiste darf keine Bedienelemente enthalten, die mit den Tasten bedient werden, die zur Navigation durch die Werkzeugleiste dienen. Hinweis 1: Dies kann z. B. Eingabefelder und Ausklapplisten betreffen, da diese mit den Pfeiltasten bedient werden. Hinweis 2: Alternativ müssen Tastaturkürzel implementiert und dokumentiert werden, mit denen die Bedienelemente verlassen werden können. | Muss | EN 301 549: 11.2.1.1 |
| 354 | Tastaturbedienung | Ist die Werkzeugleiste nur per Tastaturkürzel erreichbar, muss dieses Tastaturkürzel in der Anwendung und Hilfe dokumentiert sein. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
| 355 | Tastaturbedienung | Die Werkzeugleiste soll per Tastaturkürzel erreichbar sein. Zusätzlich sollen häufig benötigte interaktive Elemente innerhalb der Werkzeugleiste ein Tastaturkürzel erhalten. Die Tastaturkürzel sollen in der Hilfe und Anwendung dokumentiert werden. | Soll | DIN EN ISO 9241-171: 9.3.10 |
| 356 | Aktualisierungen | Bei Fokussierung und Bedienung der interaktiven Elemente innerhalb der Werkzeugleiste darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 357 | Aktualisierungen | Bei Wertänderung der Formularelemente innerhalb der Werkzeugleiste darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.2, 11.3.2.2 |
| 358 | Aktualisierungen | Bei Aktivierung der Bedienelemente innerhalb der Werkzeugleiste darf kein Fokusverlust erfolgen. Hinweis: So muss nach Bedienung eines Schalters der Fokus auf diesem verbleiben oder auf das Element gesetzt werden, welches über den Schalter gesteuert wird (z. B. Eingabefeld eines Rich Text Editors oder modaler Dialog, der geöffnet wird). | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 359 | Klickbereich | Der Klickbereich der interaktiven Elemente der Werkzeugleiste soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Werkzeugleiste
Permalink zu "Tastaturbedienung Werkzeugleiste"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Werkzeugleiste (erstes oder zuletzt fokussiertes Element) | TAB Hinweis: Alternativ können Werkzeugleisten über die Bereichsnavigation oder per Tastaturkürzel erreichbar sein. | Erforderlich |
| Verlassen der Werkzeugleiste | TAB Hinweis: Alternativ können Werkzeugleisten über die Bereichsnavigation oder eine erwartbare Kontextänderung nach Bedienung eines Elements in der Werkzeugleiste verlassen werden. | Erforderlich |
| Navigation innerhalb der Werkzeugleiste |
| Erforderlich |
| Schnellnavigation zum ersten bzw. letzten Element innerhalb der Werkzeugleiste | POS1, ENDE | Empfohlen |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 360 | Rolle | Die Rolle Werkzeugleiste muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 361 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Werkzeugleiste müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 362 | Ausrichtung | Die Ausrichtung der Werkzeugleiste (vertikal oder horizontal) muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 363 | Name | Sofern die Werkzeugleiste eine Beschriftung oder Beschreibung besitzt, müssen diese als Accessible Name bzw. Accessible Description übermittelt werden (siehe Beschriftung und Beschreibung). Hinweis: Wenn die Seite mehrere Werkzeugleisten enthält, müssen diese einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 11.2.4.6, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 364 | Tastaturkürzel | Besitzen die Werkzeugleiste oder Bedienelemente innerhalb der Werkzeugleiste visuell sichtbare Tastaturkürzel, so müssen diese an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 365 | Bedienung | Die Elemente der Werkzeugleiste müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
Praxistipp Werkzeugleiste in Web-Anwendungen
Permalink zu "Praxistipp Werkzeugleiste in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"Bei TAB-Navigation:
- JAWS: [Beschriftung] Symbolleiste
- NVDA: [Beschriftung] Werkzeugleiste
- Windows Sprachausgabe: [Beschriftung] Symbolleiste
Mit dem virtuellen Cursor:
- JAWS: Werkzeugleiste mit [Anzahl] Schaltern … Werkzeugleiste Ende
- NVDA: Werkzeugleiste … außerhalb von Werkzeugleiste
- Windows Sprachausgabe: -
In HTML existiert kein Element für Werkzeugleisten. Stattdessen können Schalter und weitere Bedienelemente in einer Liste (<menu> und <li>), beschrifteten Region (z. B. <section>) oder einer Formularfeldgruppe (<fieldset>, beschriftet mit <legend>) gruppiert werden. Die Navigation zwischen den Elementen erfolgt dann allerdings mit der TAB-Taste und nicht mit den Pfeiltasten. Um die effiziente Tastaturnavigation zu unterstützen, sollte die Region bzw. Formularfeldgruppe übersprungen werden können (siehe Praxistipp Effiziente Navigation).
Weitere Informationen: 4.4.7 The menu element - HTML Standard (whatwg.org), 4.3.3 The section element - HTML Standard (whatwg.org) 4.10.15 The fieldset element - HTML Standard (whatwg.org)
Bei der Umsetzung von Werkzeugleisten sollte Folgendes beachtet werden:
- Die Rolle wird mit role=toolbar übermittelt.
- Die Werkzeugleiste sollte mit aria-label oder aria-labelledby beschriftet werden.
- Eine vom Standard abweichende Ausrichtung der Werkzeugleiste kann mit aria-orientation=vertical angegeben werden. Die Ausrichtung wird von Assistenztechnologie häufig nicht ausgegeben, so dass bei einer vertikal ausgerichteten Werkzeugleiste die Bedienung mit allen Pfeiltasten möglich sein sollte.
- Die Werkzeugleiste sollte auch visuell als solche erkennbar sein, damit sehende Tastaturnutzende die Bedienung mit den Pfeiltasten erkennen können.
- Die Werkzeugleiste sollte mindestens drei Bedienelemente enthalten.
- Die sichtbaren Elemente innerhalb der Werkzeugleiste und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Weitere Informationen: toolbar role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Toolbar Pattern | APG | WAI | W3C
Gruppe
Permalink zu "Gruppe"Synonyme: Formularfeldgruppe, Gruppenfeld, Gruppierung, Groupbox
Siehe auch: Überschriften, Formular, Werkzeugleiste
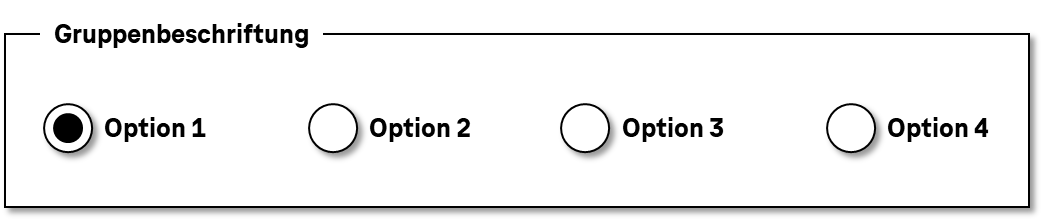
Gruppen dienen der Zusammenfassung von inhaltlich zusammengehörigen Elementen (siehe DIN EN ISO 9241-161: 8.15). Die Gruppe besitzt eine Beschriftung, die als Gruppenbeschriftung für die enthaltenen Elemente dient.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 366 | Kontrast | Der visuelle Indikator für die Gruppe (z.B. der Rahmen um die Gruppe) muss zum Hintergrund oder benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Ausnahmen:
| Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 367 | Kontrast | Die Beschriftung der Gruppe muss zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. Hinweis: Bei großer Schrift (ab 24 px bzw. ab 18,7 px bei fettem Schriftschnitt) ist ein Kontrastverhältnis von mindestens 3:1 ausreichend. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 368 | Beschriftung | Die Beschriftung der Gruppe muss aussagekräftig sein. Hinweis: Um das zu erreichen, soll die Beschriftung der Gruppe knapp und eindeutig sein. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6 |
| 369 | Beschriftung | Die Beschriftung der Gruppe soll eindeutig und innerhalb des Kontexts verständlich sein. | Soll | DIN EN ISO 9241-171: 8.1.2, 8.1.3 |
| 370 | Beschriftung | Inhaltlich zusammengehörige Formularelemente sollen gruppiert und mit einer Beschriftung versehen werden. Hinweis: Dies gilt insbesondere für Gruppen von Radiobuttons und Checkboxen. | Soll | DIN EN ISO 9241-125: 5.1.8 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 370 | Rolle | Die Rollen „Gruppe“ oder ggf. eine spezifische Rolle für den jeweiligen Gruppentyp muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 11.5.2.5 |
| 371 | Web: Gliederung | Alle visuell wahrnehmbaren Seitenbereiche müssen auch programmatisch wahrnehmbar sein, z. B. über
| Muss | EN 301 549: 9.1.3.1 |
| 372 | Name | Die Gruppe muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 373 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Gruppe müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
Praxistipp Formularfeldgruppen in Web-Anwendungen
Permalink zu "Praxistipp Formularfeldgruppen in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Gruppe … Gruppe Ende
- NVDA: [Beschriftung] Gruppierung … außerhalb von Gruppierung
- Windows Sprachausgabe: -
Hinweise:
- Formularfeldgruppen werden von der Windows Sprachausgabe nicht ausgegeben.
- Bei JAWS und NVDA ist das Ende der Formularfeldgruppe nur beim Lesen mit dem virtuellen Cursor wahrnehmbar. Bei der TAB-Navigation wird die Rolle „Gruppe“ bzw. „Gruppierung“ lediglich beim ersten (bzw. bei UMSCHALT+TAB beim letzten) Formularelement in der Gruppe, d. h. beim Betreten der Gruppe ausgegeben. Das Verlassen der Gruppe ist bei TAB-Navigation nicht wahrnehmbar. In den Elementübersichten der Screenreader wird die Beschriftung der Formularfeldgruppe bei jedem Formularelement innerhalb der Gruppe angezeigt.
- Damit JAWS und NVDA die Formularfeldgruppen erkennen können, müssen sie beschriftet werden, unabhängig davon, ob sie mit dem HTML-Element
<fieldset>oder mit den ARIA-Rollen group bzw. radiogroup ausgezeichnet sind. - Befindet sich innerhalb des
Formularfeldgruppen werden mit dem <fieldset>-Element ausgezeichnet und dienen der Gruppierung von zusammengehörenden Formularfeldern, insbesondere bei Radiobuttons.
Die Formularelemente, die zur Gruppe gehören, sind im Quellcode innerhalb des <fieldsets> verschachtelt.
Die Beschriftung der Formularfeldgruppe erfolgt mit dem <legend>-Element, welches sich als erstes Kindelement im <fieldset> befinden sollte. Weil die Beschriftung der Gruppe vor der Beschriftung der enthaltenen Formularelemente ausgegeben wird, sollte Folgendes beachtet werden:
- Die Beschriftung der Gruppe sollte möglichst knapp sein, ohne dabei an Aussagekraft zu verlieren.
- Formularfeldgruppen sollten nicht ineinander verschachtelt werden.
Gemäß HTML-Spezifikation kann das <legend>-Element Bedienelemente enthalten. Dies wird jedoch von den Assistenztechnologien teilweise nicht unterstützt, so dass empfohlen wird, im <legend>-Element lediglich die Beschriftung der Formularfeldgruppe in Textform aufzunehmen.
Das <fieldset>-Element kann mit disabled als deaktiviert ausgezeichnet werden. Dies bewirkt, dass alle enthaltenen Formularelemente deaktiviert sind (mit Ausnahme von Formularelementen, die sich im <legend>-Element befinden).
Weitere Informationen: 4.10.15 The fieldset element - HTML Standard (whatwg.org), [4].10.16 The legend element - HTML Standard (whatwg.org)](https://html.spec.whatwg.org/multipage/form-elements.html#the-legend-element)
Wird die Formularfeldgruppe nicht mit dem HTML-Element umgesetzt, sollte zusätzlich Folgendes beachtet werden:
- Die Rolle der Liste wird mit role=group bzw. role=radiogroup (nur bei Radiobuttons) übermittelt. Bei der Ausgabe durch die Screenreader erfolgt keine Unterscheidung zwischen group und radiogroup.
- Die Beschriftung der Gruppe kann per aria-label oder aria-labelledby erfolgen.
- Die ARIA-Rolle radiogroup kann (im Gegensatz zur Rolle group) mit den Attributen aria-readonly als schreibgeschützt, aria-required als Pflichtfeld und aria-invalid als fehlerhaft ausgezeichnet werden. Darüber hinaus kann mit aria-errormessage der ARIA-Radiobuttongruppe eine Fehlermeldung zugewiesen werden.
- Sowohl die ARIA-Rolle radiogroup als auch die ARIA-Rolle group können mit aria-disabled als deaktiviert ausgezeichnet werden. Dies bewirkt, dass alle enthaltenen Formularelemente von der Assistenztechnologie als deaktiviert ausgegeben werden (d. h. sie sollten auch tatsächlich deaktiviert sein).
Weitere Informationen: group role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), radiogroup role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org)
Liste
Permalink zu "Liste"Synonyme: List
Siehe auch: Auswahlliste, Baumstruktur, Tabelle
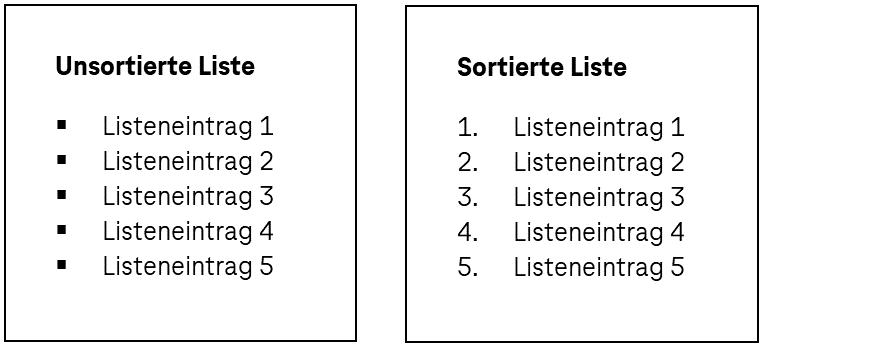
Eine Liste dient der strukturierten Anzeige von Daten. Eine Liste enthält mehrere Listeneinträge. Listen können sortiert oder unsortiert sein. Listen können ineinander verschachtelt sein. Häufig besitzen Listen einen visuellen Indikator am Beginn jedes Listeneintrags, ein sogenanntes Aufzählungszeichen, z.B.
- einen Anstrich oder ein Icon für eine unsortierte Liste
- einen Buchstaben oder eine Zahl für eine sortierte Liste.
Listeneinträge können Bedienelemente enthalten.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 374 | Kontrast | Der Textinhalt der Listeneinträge muss zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. Hinweis: Dies gilt bei sortierten Listen auch für die Aufzählungszeichen, sofern diese eine Information vermitteln (z. B. eine Zahl oder einen Buchstaben enthalten). | Muss | EN 301 549: 9.1.4.3, 11.1.4.11 |
| 375 | Kontrast | Sind die Listeneinträge ausschließlich aufgrund ihrer farblichen Gestaltung als solche zu erkennen, muss diese Farbe zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Ein Listeneintrag kann z. B. aufgrund seines Aufzählungszeichens oder seiner Hintergrundfarbe als solcher erkennbar sein. Hinweis 2: Die Anforderung gilt nicht, wenn die Listeneinträge z. B. aufgrund der Abstände untereinander eindeutig als solche zu erkennen sind. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 376 | Kontrast | Die grafischen Inhalte der Listeneinträge müssen muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Dies gilt bei sortierten Listen auch für die grafischen Aufzählungszeichen, sofern diese eine Information vermitteln. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 377 | Vergrößerung | Kein Listeneintrag darf bei 400% Zoom breiter als 320 px sein, damit deren Inhalte ohne horizontales Scrollen wahrnehmbar sind. | Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
| 378 | Hierarchie | Wenn die Liste verschachtelte Listen enthält, soll die Hierarchie deutlich sichtbar sein. Hinweis: Verschachtelte Listen werden meist durch Einrückung dargestellt. Darüber hinaus können je nach Hierarchie-Ebene unterschiedliche Aufzählungszeichen verwendet werden. | Soll | DIN EN ISO 9241-125: 6.1.2 |
| 379 | Fokussichtbarkeit | Erhält ein Listeneintrag oder ein Element in diesem den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 380 | Tastaturbedienung | Alle Bedienelemente innerhalb der Liste müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 381 | Klickbereich | Der Klickbereich der Bedienelemente innerhalb der Liste soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Liste (in einer Anwendung, die den virtuellen Cursor unterstützt)
Permalink zu "Tastaturbedienung Liste (in einer Anwendung, die den virtuellen Cursor unterstützt)"Bei Anwendungen, die den virtuellen Cursor unterstützen, erhalten die Liste und deren Listeneinträge nicht den Tastaturfokus. Lediglich interaktive Elemente innerhalb der Listeneinträge sollen mit der Tastatur erreicht und bedient werden können.
| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren interaktiver Elemente in der Liste | TAB | Erforderlich |
| Verlassen interaktiver Elemente in der Liste | TAB | Erforderlich |
| Bedienung interaktiver Elemente in der Liste | Entsprechend des jeweiligen Elements | Erforderlich |
Tastaturbedienung Liste (in einer Anwendung, die den virtuellen Cursor nicht unterstützt)
Permalink zu "Tastaturbedienung Liste (in einer Anwendung, die den virtuellen Cursor nicht unterstützt)"Bei Anwendungen, die den virtuellen Cursor nicht unterstützen, muss jeder Listeneintrag den Fokus erhalten können, damit deren Inhalte mit Assistenztechnologie (z. B. Screenreader) wahrnehmbar sind.
| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Liste (erster bzw. zuletzt fokussierter Listeneintrag) | TAB | Erforderlich |
| Verlassen der Liste | TAB | Erforderlich |
| Zellenweise Navigation innerhalb der Tabelle im Navigationsmodus | PFEIL AUF/AB | Erforderlich |
| Schnellnavigation (zum ersten bzw. letzten Listeneintrag) | POS 1, ENDE | Empfohlen |
| Schnellnavigation (mit einer fest definierten Schrittweite) | BILD AUF/AB Hinweis: Die Schrittweite soll mit der Anzahl der sichtbaren Listeneinträge übereinstimmen. | Empfohlen |
Hinweis: In den Programmiersprachen für Software gibt es häufig kein Element für Listen. Stattdessen werden für unverschachtelte Listen Auswahllisten und für verschachtelte Listen Baumstrukturen verwendet. In diesem Fall soll die Auswahlliste bzw. Baumstruktur in der Beschriftung oder Beschreibung einen Hinweis enthalten, dass sie nur der Darstellung von Inhalten und nicht der Auswahl dient.
Zeigeinstrumentbedienung Liste
Permalink zu "Zeigeinstrumentbedienung Liste"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung interaktiver Elemente | Entsprechend des jeweiligen Elements | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 382 | Rolle | Die Rollen (sortierte bzw. unsortierte) Liste und Listeneintrag müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 383 | Rolle | Die Rollen Liste und Listeneintrag dürfen nur für Listen verwendet werden. Layoutlisten, die lediglich der visuellen Gestaltung und nicht der Anzeige strukturierter Daten dienen, dürfen nicht mit diesen Rollen ausgezeichnet werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 384 | Name | Sofern die Liste eine Beschriftung oder Beschreibung besitzt, müssen diese als Accessible Name bzw. Accessible Description übermittelt werden (siehe Beschriftung und Beschreibung). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 385 | Bedienung | Die Liste bzw. die darin enthaltenen interaktiven Elemente müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 386 | Aktualisierung | Aktualisierungen hinsichtlich der Listeninhalte müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 387 | Desktop: Position | Größe und Position der Listeneinträge und der darin befindlichen interaktiven Elemente müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
| 388 | Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Liste müssen an die Accessibility API übermittelt werden. Hinweis 1: Die Assistenztechnologie benötigt diese Informationen, um u. a. die Anzahl der Listeneinträge, deren Position innerhalb der Liste und die Hierarchie verschachtelter Listen ermitteln zu können. Hinweis 2: So ist es nicht zulässig, dass eine Liste programmatisch in verschiedene Listen aufgeteilt wird. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 11.5.2.9 |
| 389 | Aufzählungszeichen | Das Aufzählungszeichen muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
Praxistipp Listen in Web-Anwendungen
Permalink zu "Praxistipp Listen in Web-Anwendungen"Screenreader-Ausgabe von sortierten und unsortierten Listen
Permalink zu "Screenreader-Ausgabe von sortierten und unsortierten Listen"Mit dem virtuellen Cursor:
- JAWS:
- Liste mit [Anzahl] Einträgen (Verschachtelung [Ebene])
- [Aufzählungszeichen] [Listeneintrag]
- Listenende (Verschachtelung [Ebene])
- NVDA:
- Liste mit [Anzahl] Einträgen
- [Aufzählungszeichen] [Listeneintrag]
- außerhalb von Liste
- Windows Sprachausgabe:
- Liste öffnen
- [Position] von [Anzahl] Ebene [Ebene] [Aufzählungszeichen] [Listeneintrag]
- Liste schließen
Hinweis: Die Windows-Sprachausgabe gibt aufgrund des impliziten bzw. expliziten aria-level bei jedem Listeneintrag fälschlicherweise „Überschriftenebene [Zahl]“ aus.
Unsortierte Listen werden mit <ul> und <li> ausgezeichnet. Für Bedienelemente, die sich in einer Liste befinden, kann anstelle von<ul> auch <menu> verwendet werden. Das <menu>-Element wird mit der Semantik des <ul>-Elements an die Accessibility API übermittelt.
Sortierte Listen werden mit <ol> und <li> ausgezeichnet. Bei sortierten Listen kann der Startwert mit start angegeben, die Richtung mit reversed geändert und der Typ des Aufzählungszeichens mit type festgelegt werden.
Verschachtelte Listen werden umgesetzt, indem eine Liste (<ol> oder <ul>) sich innerhalb eines <li>-Elements der übergeordneten Liste befindet.
Der Unterschied zwischen einer sortierten und unsortierten Liste, d. h. zwischen <ol> und <ul>, ist visuell und mit Assistenztechnologie nur anhand der Aufzählungszeichen zu erkennen. Somit sollten die Aufzählungszeichen mit dem Listentyp übereinstimmen.
Es sollten einfache Aufzählungszeichen wie disc für unsortierte Listen oder decimal bzw. lower-latin für sortierte Listen gewählt werden, um die korrekte Ausgabe zu gewährleisten und nicht unnötig zu verlängern. Die folgenden beispielhaften Werte der CSS-Eigenschaft list-style-type werden von den Screenreadern JAWS (erster Eintrag), NVDA (zweiter Eintrag, sofern abweichend) und der Windows Sprachausgabe (dritter Eintrag, sofern abweichend) wie folgt ausgegeben:
- none: [keine Ausgabe]
- disc: Aufzählungszeichen
- circle: rundes hohles Aufzählungszeichen / weißes Aufzählungszeichen / leeres Aufzählungszeichen
- square: schwarzes Quadrat / großes gefülltes schwarzes Quadrat / [keine Ausgabe]
- disclosure-open: schwarzes nach unten zeigendes kleines Dreieck / schwarzes nach unten weisendes kleines Dreieck / [keine Ausgabe]
- disclosure-closed: gefülltes kleines Dreieck nach rechts / schwarzes nach rechts weisendes kleines Dreieck / [keine Ausgabe]
- decimal: [Zahl]
- lower-roman: [Zahl; bei Zahlen, die aus einem Buchstaben bestehen, nur der Buchstabe; bei Zahlen, die aus vielen Buchstaben bestehen, die Buchstaben einzeln oder als Wort] / [Zahl; bei Zahlen, die aus vielen Buchstaben bestehen, die einzelnen Buchstaben] / [Zahl; bei Zahlen, die aus vielen Buchstaben bestehen, die Buchstaben als Wort]
- lower-latin: [Buchstabe]
- lower-greek: [Buchstabe mit Zusatz „griechischer Kleinbuchstabe“] / [keine Ausgabe] / [keine Ausgabe]
- georgian: [keine Ausgabe]
Listenzeichen mit list-style-image werden von JAWS und NVDA nicht und von der Windows Sprachausgabe als „Bild“ (ohne Alternativtext) ausgegeben.
Weitere Informationen: 4.4.5 The ol element - HTML Standard (whatwg.org), 4.4.6 The ul element - HTML Standard (whatwg.org), 4.4.7 The menu element - HTML Standard (whatwg.org), 4.4.8 The li element - HTML Standard (whatwg.org)
Wird die Liste nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle der Liste wird mit role=list übermittelt.
- Die Rolle der Listeneinträge wird mit role=listitem übermittelt.
- Verschachtelte Listen können gemäß ARIA-Spezifikation mit aria-level umgesetzt werden. Dies wird allerdings nur von der Windows Sprachausgabe korrekt ausgegeben. Damit die Ausgabe von verschachtelten Listen auch durch JAWS und NVDA korrekt erfolgen kann, sollten verschachtelte Listen im Quellcode korrekt verschachtelt werden (Beispiel:
<div role=list><div role=listitem>Eintrag 1<div role=list><div role=listitem>Eintrag 1.1 …).
Weitere Informationen: list role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org)
Tabelle
Permalink zu "Tabelle"Synonyme: Table
Siehe auch: Liste, Interaktive Tabelle, Hierarchische Tabelle
Eine Tabelle dient der strukturierten Anzeige von Daten (siehe DIN EN ISO 9241-161: 8.44).
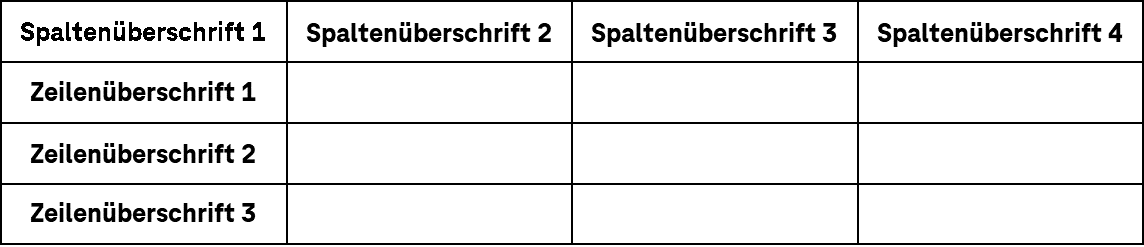
Eine Tabelle besteht aus Zellen, die in Spalten und Zeilen angeordnet sind. Meist befinden sich in der ersten Zeile die Spaltenüberschriften und häufig in der ersten Spalte die Zeilenüberschriften. Darüber hinaus können Tabellen verschiedene Funktionalitäten enthalten, z. B.
- Sortieren und Filtern der Zellinhalte (z. B. über die Spaltenüberschriften),
- Skalieren der Spalten- und Zeilengröße,
- Ein- und Ausblenden von Spalten bzw. Änderung der Reihenfolge der Spalten,
- Ein- und Ausblenden untergeordneter Tabellenzeilen (siehe: Hierarchische Tabelle),
- Anzeige von Summenzeilen am Tabellenende,
- Inline-Bearbeiten der Zellinhalte (im Folgenden als Bearbeitungsmodus bezeichnet),
- externes Bearbeiten der Zellinhalte, z. B. über eine Werkzeugleiste oberhalb der Tabelle oder Schalter innerhalb der Tabellenzellen,
- Auswählen von Tabellenzeilen, z. B. per Checkboxen (Mehrfach-Auswahl) oder Radiobutton (Einfach-Auswahl),
- Auswählen von Tabellenzellen, z. B. per Markieren mit der Maus oder Tastatur,
- Blättern oder Scrollen durch die Datensätze, ggf. mit einer Paginierung.
Die Anforderungen an die einzelnen Bedienelemente innerhalb der Tabelle werden beim jeweiligen Bedienelement beschrieben. Hier werden nur zusätzliche Anforderungen für das gesamte Element beschrieben.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 390 | Kontrast | Die Textinhalte der Tabellenzellen müssen zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 391 | Kontrast | Die grafischen Inhalte der Tabellenzellen müssen zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 392 | Kontrast | Grafisch übermittelte Statusunterschiede zwischen den Tabellenzellen müssen zum Hintergrund bzw. zu den Zellen mit einem anderen Status ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Das gilt z. B. für den Status „gewählt“, „sortiert“ oder „bearbeitbar“. | Soll | EN 301 549: 9.1.4.1, 11.1.4.1, 9.1.4.11, 11.1.4.11 |
| 393 | Kontrast | Sind die Tabellenzellen ausschließlich aufgrund ihrer farblichen Gestaltung als solche zu erkennen, muss diese Farbe zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Eine Zelle kann z. B. aufgrund ihres Rahmens oder ihrer Hintergrundfarbe als solche erkennbar sein. Hinweis 2: Die Anforderung gilt nicht, wenn die Zellen z. B. aufgrund der Abstände untereinander eindeutig als solche zu erkennen sind. | Soll | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 394 | Beschriftung | Die Spalten und Zeilen müssen über Spalten- und Zeilenüberschriften beschriftet werden. Hinweis: Die gesamte Tabelle kann ebenfalls beschriftet werden. | Muss | EN 301 549: 11.5.2.6 |
| 395 | Wert | Tabellen sollen keine Zeilen oder Spalten besitzen, die nur leere Zellen besitzen. | Soll | EN 301 549: 11.5.2.7 |
| 396 | Vergrößerung | Keine Tabellenzelle darf bei 400% Zoom breiter als 320 px sein, damit deren Inhalte ohne horizontales Scrollen wahrnehmbar sind. | Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
| 397 | Fokussichtbarkeit | Erhält eine Tabellenzelle oder ein Element in dieser den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 398 | Tastaturbedienung | Alle Bedienelemente innerhalb der Tabelle müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). Hinweis 1: Dies gilt auch für Funktionen, die über die Spaltenüberschriften aufgerufen werden können, wie z. B. das Sortieren der Zellinhalte oder das Anpassen der Spaltenbreite über die Bereichstrenner zwischen den Spaltenüberschriften. Hinweis 2: Alternativ können Bedienelemente außerhalb der Tabelle verwendet werden, um Tabellenfunktionalitäten zu ermöglichen. Hinweis 3: Werden Tastaturkürzel eingesetzt, um die Tastaturbedienung zu ermöglichen, müssen diese in der Anwendung und Hilfe beschrieben werden. Hinweis 4: Die Bedienung der Elemente darf nicht in den Konflikt mit der Navigation durch die Tabelle geraten. Wenn z. B. mit den Pfeiltasten durch die Tabelle navigiert werden kann, darf die Tabelle keine Bedienelemente enthalten, die mit den Pfeiltasten bedient werden, außer es kann in den Bearbeitungsmodus gewechselt werden. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 399 | Klickbereich | Der Klickbereich der Bedienelemente innerhalb der Tabelle soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Tabelle (in einer Anwendung, die den virtuellen Cursor unterstützt)
Permalink zu "Tastaturbedienung Tabelle (in einer Anwendung, die den virtuellen Cursor unterstützt)"Bei Anwendungen, die den virtuellen Cursor unterstützen, erhalten die Tabellen und deren Zellen nicht den Tastaturfokus. Lediglich interaktive Elemente innerhalb der Tabellenzellen sollen mit der Tastatur erreicht und bedient werden können. Dies gilt nur, sofern die Tabelle nicht mit role=grid ausgezeichnet ist. Tabellen mit role=grid werden wie Tabellen in Anwendungen ohne virtuellen Cursor bedient (siehe folgenden Abschnitt).
| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren interaktiver Elemente in der Tabelle | TAB | Erforderlich |
| Verlassen interaktiver Elemente in der Tabelle | TAB | Erforderlich |
| Bedienung interaktiver Elemente in der Tabelle | Entsprechend des jeweiligen Elements | Erforderlich |
Tastaturbedienung Tabelle (in einer Anwendung, die den virtuellen Cursor nicht unterstützt)
Permalink zu "Tastaturbedienung Tabelle (in einer Anwendung, die den virtuellen Cursor nicht unterstützt)"Bei Anwendungen, die den virtuellen Cursor nicht unterstützen, sowie bei Tabellen, die mit role=grid ausgezeichnet wurden, muss jede Tabellenzelle den Fokus erhalten können, damit deren Inhalte mit Assistenztechnologie (z. B. Screenreader) wahrnehmbar sind. Es ist nicht ausreichend, wenn z. B. nur zeilenweise durch die Tabelle navigiert werden kann. Bei Tabellen in Anwendungen, die den virtuellen Cursor nicht unterstützen, wird zwischen dem Navigations- und Bearbeitungsmodus unterschieden:
- In Navigationsmodus kann mit den Pfeiltasten zwischen den Zellen navigiert werden.
- Im Bearbeitungsmodus können die interaktiven Elemente innerhalb einer Zelle bedient werden. Sofern die Zelle mehrere interaktiven Elemente enthält, so kann im Bearbeitungsmodus zwischen den Elementen navigiert werden.
| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Tabelle | TAB | Erforderlich |
| Verlassen der Tabelle | TAB | Erforderlich |
| Zellenweise Navigation innerhalb der Tabelle im Navigationsmodus | PFEIL AUF/AB/LINKS/RECHTS | Erforderlich |
| Horizontale Schnellnavigation im Navigationsmodus (Navigation zur ersten bzw. letzten Zelle in der aktuellen Zeile) | POS 1, ENDE | Erforderlich bei vielen Spalten |
| Vertikale Schnellnavigation im Navigationsmodus (mit einer fest definierten Schrittweite) | BILD AUF/AB Hinweis: Die Schrittweite soll mit der Anzahl der sichtbaren Zeilen übereinstimmen. | Erforderlich bei vielen Zeilen |
| Schnellnavigation im Navigationsmodus (Navigation zur ersten bzw. letzten Zelle in der aktuellen Zeile) | STRG+POS 1, STRG+ENDE | Erforderlich bei vielen Zeilen und Spalten |
| Schnellnavigation im Navigationsmodus (Navigation zur ersten bzw. letzten Zelle in der Tabelle) | STRG+POS 1, STRG+ENDE | Empfohlen |
| Wechsel in den Bearbeitungsmodus | F2, EINGABE, [Texteingabe bei Eingabefeldern] | Erforderlich, wenn Bearbeitungsmodus vorhanden |
| Wechsel in den Navigationsmodus | F2, EINGABE, ESC Hinweis: Bei ESC sollen die vorgenommenen Änderungen in der Tabellenzelle verworfen werden. | Erforderlich, wenn Bearbeitungsmodus vorhanden |
| Navigation innerhalb der Zelle im Bearbeitungsmodus | Tab | Erforderlich, wenn Bearbeitungsmodus vorhanden |
| Bedienung interaktiver Elemente im Bearbeitungsmodus | Entsprechend des jeweiligen Elements | Erforderlich, wenn Bearbeitungsmodus vorhanden |
| Bedienung eines interaktiven Elements im Navigationsmodus (sofern die Zelle nur dieses Element enthält und das Element nicht mit den Pfeiltasten bedient wird) | Entsprechend des jeweiligen Elements (z. B. EINGABE für Links und LEER für Schalter oder Checkboxen) Hinweis: Elemente, die mit den Pfeiltasten bedient werden, dürfen sich nicht in Tabellen ohne Bearbeitungsmodus befinden, da die Pfeiltasten zur Navigation durch die Tabelle genutzt werden. | Erforderlich, wenn kein Bearbeitungsmodus vorhanden |
| Bedienung eines interaktiven Elements im Navigationsmodus (sofern die Zelle nur dieses Element enthält und das Element nicht mit den Pfeiltasten bedient wird) | Entsprechend des jeweiligen Elements (z. B. EINGABE für Links und LEER für Schalter oder Checkboxen) | Empfohlen, wenn Bearbeitungsmodus vorhanden |
| Auswählen von Tabellenzellen, -zeilen, -spalten |
Hinweis: Die Auswahl benachbarter und nicht-benachbarter Zellen, Zeilen oder Spalten erfolgt wie beim Element Mehrfach-Auswahlliste beschrieben. | Erforderlich, wenn Auswählen möglich ist |
Tabelle 1: Zeigeinstrumentbedienung Tabelle
Permalink zu "Tabelle 1: Zeigeinstrumentbedienung Tabelle"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung interaktiver Elemente | Entsprechend des jeweiligen Elements | Erforderlich |
| Auswählen von Tabellenzellen, -zeilen, -spalten |
Hinweis: Die Auswahl benachbarter und nicht-benachbarter Zellen, Zeilen oder Spalten erfolgt wie beim Element Mehrfach-Auswahlliste beschrieben. | Erforderlich wenn Auswählen möglich ist |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 400 | Rolle | Die Rollen Tabelle, Tabellenbeschriftung, Tabellenzeile, Spaltenüberschrift, Zeilenüberschrift und Tabellenzelle müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 401 | Rolle | Die einzelnen Rollen für Tabellen dürfen nur für Datentabellen verwendet werden. Layouttabellen, die lediglich der visuellen Gestaltung und nicht der Anzeige tabellarischer Daten dienen, dürfen nicht mit diesen Rollen ausgezeichnet werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 402 | Rolle | Inhalte, die mit der Tabelle assoziiert sind, aber keine tabellarischen Daten enthalten (wie z.B. die Paginierung), dürfen sich nicht innerhalb der Tabelle befinden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 403 | Name | Die Tabelle muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 404 | Name | Sofern die Tabelle eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 405 | Status | Der Status der Tabelle muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Das gilt z. B. für den Status „bearbeitbar“, „sortierbar“ oder „auswählbar“, sofern diese Funktionen nicht explizit über fokussierbare Bedienelemente wahrnehmbar ist. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 406 | Status | Der Status der Tabellenzellen muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Das gilt z. B. für den Status „gewählt“, „sortiert“ oder „deaktiviert“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 407 | Wert | Der Inhalt der Tabellenzellen muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 408 | Spalten- und Zeilenüberschriften | Wenn die Tabelle Spalten- und Zeilenüberschriften besitzt, so müssen diese für jede Zelle an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 11.5.2.6 |
| 409 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Tabelle müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 410 | Bedienung | Die Tabelle bzw. die darin enthaltenen interaktiven Elemente müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 411 | Aktualisierung | Aktualisierungen hinsichtlich der Tabelleninhalte und dem Status der Tabellenzellen müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 412 | Desktop: Position | Größe und Position der Tabellenzellen und der darin befindlichen interaktiven Elemente müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5 |
Praxistipp Tabellen in Desktop-Anwendungen
Permalink zu "Praxistipp Tabellen in Desktop-Anwendungen"Tabellen in Listenform
Permalink zu "Tabellen in Listenform"Einige Programmiersprachen für Desktop-Anwendungen ermöglichen nicht die Erstellung von Tabellen, welche die Anforderungen an die Navigation innerhalb der Tabelle (mit den Pfeiltasten) erfüllen. Stattdessen kann durch die Tabelle nur zeilenweise navigiert werden. Somit kann z. B. mit einem Screenreader die Tabelle nicht strukturiert wahrgenommen werden (weil die gesamte Zeile, ggf. ohne die dazugehörigen Spaltenüberschriften) ausgegeben werden. Darüber hinaus können dann meist auch die Bedienelemente in der Tabelle nicht mit der Tastatur bedient werden.
In folgenden Ausnahmefällen ist die Verwendung dieser Tabellen akzeptabel, sofern die verwendete Technologie keine Alternative anbietet:
- Die Tabelle enthält nur zwei Spalten oder
- die Tabelle enthält maximal fünf Spalten und die Spaltenüberschriften und Zellinhalte sind kurz (maximal ein bis zwei Worte oder Zahlen) und
- die Spaltenüberschriften werden bei der Navigation durch die Zeilen mit ausgegeben oder die Ausgabe ist nicht notwendig, weil sich der Zweck der Spalten aus dem Kontext (z. B. dem Zellinhalt) ergibt und
- die Zeilen und Spaltenüberschriften enthalten keine Bedienelemente bzw. alle Bedienelemente sind mit Assistenztechnologie wahrnehmbar (Rolle, Zweck, Status) sowie mit der Tastatur bzw. Assistenztechnologie bedienbar.
Sofern diese Anforderungen nicht erfüllt werden können, muss eine andere Darstellungsform für die Daten gewählt werden.
Interaktive Elemente in der Tabelle
Permalink zu "Interaktive Elemente in der Tabelle"Einige Programmiersprachen für Software ermöglichen nicht die Erstellung von Tabellen, welche die hier genannten Anforderungen an die Bedienung interaktiver Elemente innerhalb von Tabellen erfüllen. In diesem Fall sollen interaktive Elemente innerhalb der Tabellen vermieden werden. Stattdessen sollen die Tabellen dann nur zur Anzeige von Daten verwendet werden und die zugehörigen interaktiven Elemente sollen sich außerhalb der Tabelle befinden. Beispiele:
- So können vor der Tabelle ein oder mehrere Bedienelemente eingefügt werden, mit denen die Sortierung der Tabelleninhalte gesteuert wird.
- Oberhalb der Tabelle kann ein Formular zum Filtern der Tabelleninhalte eingefügt werden.
- Oberhalb der Tabelle kann ein Schalter eingefügt werden, über den sich ein modaler Dialog öffnen lässt. Im modalen Dialog kann die Tabelle vollständig mit der Tastatur konfiguriert werden (z. B. Anpassen der Spaltenbreiten).
- Oberhalb der Tabelle befindet sich eine Werkzeugleiste, mit der ausgewählte Tabellenzeilen bearbeitet oder gelöscht werden können.
Alternativ können Tastaturkürzel oder Kontextmenüs verwendet werden, um die Tastaturbedienung zu ermöglichen. In diesem Fall muss auf diese Bedienalternative in der Anwendung und Hilfe hingewiesen werden.
Eine weitere Möglichkeit besteht darin, zusätzlich zu den ggf. nicht barrierefreien Bedienelementen in der Tabelle die barrierefreie Bedienung über Bedienelemente außerhalb der Tabelle zu gewährleisten.
Hierarchische Tabelle
Permalink zu "Hierarchische Tabelle"Synonyme: Tabelle mit Baumstruktur, Treegrid, Tree table
Siehe auch: Tabelle, Baumstruktur, Interaktive Tabelle, Akkordeon
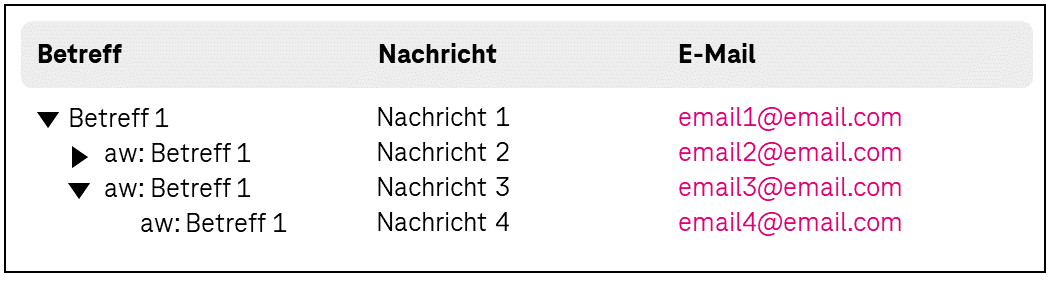
Eine hierarchische Tabelle dient der strukturierten Anzeige von hierarchischen Daten in Spalten und Zeilen, wobei untergeordnete Daten zeilenweise ein- und ausgeblendet werden können. Ein Indikator bei den Zeilen zeigt an, ob die untergeordneten Zeilen ein- oder ausgeblendet sind.
Meist befinden sich in der ersten Zeile die Spaltenüberschriften und häufig in der ersten Spalte die Zeilenüberschriften. Hierarchische Tabellen können interaktive Elemente enthalten, z.B. Schalter zum Ausführen einer Aktion oder Checkboxen zur Auswahl einer Tabellenzeile.

Darstellung
Permalink zu "Darstellung"Die Anforderungen an die Tabelle werden im Kapitel „Tabelle“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass in der Tabelle untergeordnete Zeilen ein- und ausgeblendet werden können.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 454 | Kontrast | Die Icons, die den Status der Tabellenzeilen anzeigen (ein- oder ausgeblendet), müssen zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
Bedienung
Permalink zu "Bedienung"Die Anforderungen an die Tabelle werden im Kapitel „Tabelle“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass in der Tabelle untergeordnete Zeilen ein- und ausgeblendet werden können.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 455 | Klickbereich | Der Klickbereich der Elemente zum Ein- und Ausblenden untergeordneter Zeilen soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung hierarchische Tabelle
Permalink zu "Tastaturbedienung hierarchische Tabelle"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Untergeordnete Zeilen ein- und ausblenden | Nicht standardisiert, d.h. die Bedienung sollte in der Anwendung und Hilfe beschrieben werden | Erforderlich |
| Untergeordnete Zeilen ein- und ausblenden | Doppelklick auf übergeordnete Zeile | Empfohlen |
Zeigeinstrumentbedienung hierarchische Tabelle
Permalink zu "Zeigeinstrumentbedienung hierarchische Tabelle"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Untergeordnete Zeilen ein- und ausblenden | Linksklick auf Icon zum Ein- und Ausblenden | Erforderlich |
| Untergeordnete Zeilen ein- und ausblenden | Doppelklick auf übergeordnete Zeile | Empfohlen |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"Die Anforderungen an die Tabelle werden im Kapitel „Tabelle“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass in der Tabelle untergeordnete Zeilen ein- und ausgeblendet werden können.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 413 | Rolle | Die Rolle hierarchische Tabelle muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 414 | Status | Der Status der Tabellenzellen muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „geöffnet“ oder „geschlossen“ (in Bezug auf die untergeordneten Zeilen). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 415 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der hierarchischen Tabelle müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 416 | Desktop: Elementhierarchie | Die Hierarchie-Ebene der Tabellenzeilen muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
Titelzeile
Permalink zu "Titelzeile"Synonyme: Titel, Title
Siehe auch: Überschrift, Statuszeile
Die Titelzeile ist das oberste Element im Anwendungsfensters und enthält den Titel (siehe DIN EN ISO 9241-161: 8.47).
Der Text in der Titelzeile ist in der Regel einzeilig. Die Titelzeile kann ein Anwendungs-Icon enthalten. Der Titel des Fensters wird auch bei den Icons in der Taskleiste oder beim Wechsel zwischen den Anwendungen mit ALT+TAB angezeigt. Die Titelzeile enthält häufig interaktive Elemente (zum Schließen, Skalieren und Minimieren der Anwendung), die sich nicht im Tab-Kreislauf befinden.
Im Folgenden werden nur die Anforderungen beschrieben, die sich direkt auf die Titelzeile beziehen. Anforderungen an die Elemente innerhalb der Titelzeile sind beim jeweiligen Element beschrieben.
Hinweis: Die meisten Anforderungen an die Titelzeile beziehen sich ausschließlich auf Desktop-Anwendungen. Bei Web-Anwendungen stellt der Browser das Fenster mit der Titelzeile dar. Die Web-Anwendung selbst enthält keine Titelzeile. Allerdings wird über das <title>-Element die Beschriftung der Titelzeile des Browsers definiert.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 417 | Beschriftung | Die Beschriftung der Titelzeile muss aussagekräftig sein. Hinweis: Die Titelzeile soll den Anwendungsnamen und ggf. den Dokumenttitel/ Dateinamen oder den Zweck/die Funktion des Fensters enthalten. | Muss | EN 301 549: 9.2.4.2 11.2.4.6 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 418 | Desktop: Tastaturbedienung | Die Bedienelemente zum Schließen, Skalieren und Minimieren des Anwendungsfensters müssen mit der Tastatur bedient werden können (siehe Fenster). | Muss | EN 301 549: 11.2.1.1 |
| 419 | Desktop: Tastaturbedienung | Alle sonstigen Bedienelemente innerhalb der Titelzeile müssen mit der Tastatur bedienbar sein. Die Bedienung dieser Elemente wird beim jeweiligen Element beschrieben. | Muss | EN 301 549: 11.2.1.1 |
| 420 | Klickbereich | Der Klickbereich der Bedienelemente innerhalb der Titelzeile soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 421 | Desktop: Bedienung | Die Schalter in der Titelzeile müssen mit Assistenztechnologie bedient werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
Statuszeile
Permalink zu "Statuszeile"Synonyme: Fußzeile, Statusinformation, Footer, Status bar
Siehe auch: Titelzeile
Die Statuszeile dient der Anzeige von Statusinformationen (siehe DIN EN ISO 9241-161: 8.40). Die Statuszeile kann darüber hinaus Bedienelemente enthalten. Die Statuszeile befindet sich in der Regel am unteren Rand des Fensters. Die Verwendung einer Statuszeile innerhalb des Anwendungsfensters ist optional.
Im Folgenden werden nur die Anforderungen beschrieben, die sich direkt auf die Statuszeile beziehen. Anforderungen an die Elemente innerhalb der Statuszeile sind beim jeweiligen Element beschrieben.

Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 422 | Tastaturbedienung | Die Bedienelemente der Statuszeile müssen mit der Tastatur bedient werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 11.2.1.1 |
| 423 | Klickbereich | Der Klickbereich der Bedienelemente innerhalb der Statuszeile soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Statuszeile
Permalink zu "Tastaturbedienung Statuszeile"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Navigation zur Statuszeile |
| Erforderlich |
| Navigation aus der Statuszeile |
| Erforderlich |
| Navigation innerhalb der Statuszeile | TAB | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 424 | Rolle | Die Rolle Statuszeile muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.4.1.2, 11.5.2.5 |
| 425 | Aktualisierung | Wichtige Statusmeldungen müssen so ausgezeichnet werden, dass sie von Assistenztechnologien ausgegeben werden, ohne dass sie den Tastaturfokus erhalten. Hinweis: Wichtige Statusmeldungen wären z.B. Fehlermeldungen. Unwichtig wäre in einer Textverarbeitung die Statusmeldung über die Anzahl der eingegebenen Zeichen, zumal sich diese nach bei der Eingabe ständig ändern würde. | Muss | EN 301 549: 11.4.1.3.1 |
Modaler Dialog
Permalink zu "Modaler Dialog"Synonyme: Dialogfenster, Message, Pop-up, Dialog, Dialogbox
Siehe auch: Fenster, Tooltip, Fehlermeldung
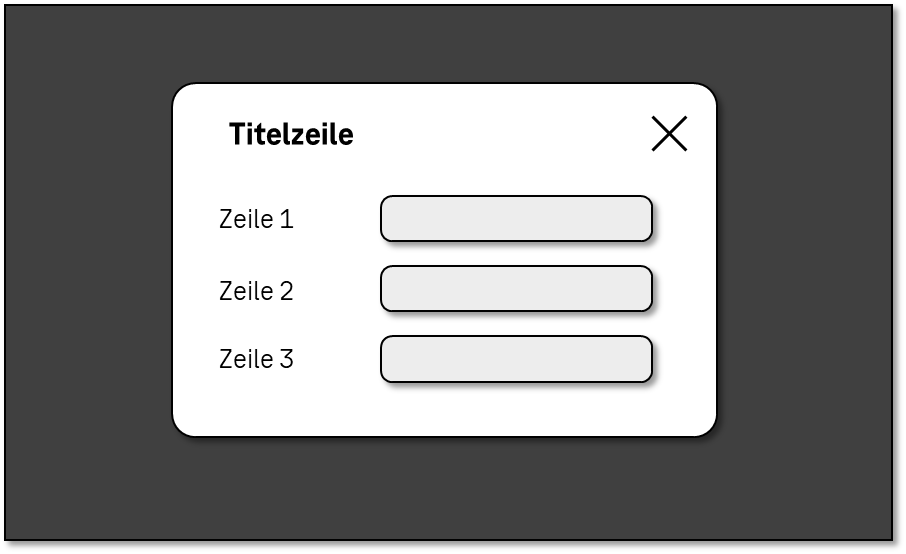
Ein modaler Dialog dient der Anzeige wichtiger Informationen und Bedienelemente in einem separaten Bereich. Ein modaler Dialog blockiert die Bedienung des Anwendungsfensters im Hintergrund (siehe DIN EN ISO 9241-161: 8.10).
Ein modaler Dialog enthält immer einen Text und einen oder mehrere Schalter, mit denen der Dialog geschlossen werden kann. Darüber hinaus kann der modale Dialog eine Titelzeile und Statusleiste sowie weitere Bedienelemente, Grafiken etc. enthalten.
Die Anforderungen an die Inhalte des modalen Dialogs werden beim jeweiligen Element beschrieben. Hier werden nur spezifische Anforderungen für den modalen Dialog beschrieben.
Beispiele:

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 426 | Vergrößerung | Der modale Dialog muss bis auf 200% skaliert werden können. Bei der Skalierung darf kein Inhalts- oder Funktionsverlust erfolgen (siehe Vergrößerung). Hinweis: Fixierte Kopf- und Fußzeilen im modalen Dialog sollen vermieden werden, weil diese dazu führen, dass der vertikal scrollbare Hauptbereich zu klein wird. | Muss | EN 301 549: 9.1.4.4, 11.1.4.4.1 |
| 427 | Vergrößerung | Der modale Dialog muss bei 320px Bildschirmbreite vollständig und ohne horizontales Scrollen angezeigt werden. Wenn der modale Dialog notwendig zweidimensionale Inhalte, wie Tabellen, enthält, dürfen diese horizontal scrollbar sein (siehe Vergrößerung). | Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
| 428 | Sichtbarkeit | Der Dialog muss sich deutlich vom Hintergrund abheben. Hinweis 1: Dies kann z.B. durch einen Rahmen beim Dialog oder Ausgrauen des Hintergrunds erfolgen. Hinweis 2: Das gilt auch bei Verwendung der Windows-Kontrastanpassung. | Muss | EN 301 549: 11.1.4.11; 9.1.4.11 |
| 429 | Web: Beschriftung | Wenn der modale Dialog in einem separaten Browser-Fenster angezeigt wird, muss er eine aussagekräftige Beschriftung besitzen. Hinweis: Für die Beschriftung wird das | Muss | EN 301 549: 9.2.4.2 |
| 430 | Beschriftung | Der modale Dialog muss eine aussagekräftige Beschriftung besitzen. Hinweis: Die Beschriftung kann sich in der Titelzeile befinden. | Muss | EN 301 549: 9.2.4.5, 11.2.4.6 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 431 | Tastaturbedienung | Der modale Dialog muss mit der Tastatur geöffnet, bedient und geschlossen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
| 432 | Tastaturbedienung | Wenn der modale Dialog geöffnet wird, muss der Tastaturfokus in den Dialog gesetzt werden. Hinweis: In der Regel soll der Tastaturfokus an den Beginn des modalen Dialogs gesetzt werden. Bei einfachen modalen Dialogen kann der Fokus auch auf einen Schalter am Ende (z.B. „Ok“ oder „Abbrechen“) gesetzt werden, sofern sichergestellt wird, dass der Dialogtitel und -text vom Screenreader beim Öffnen des Dialogs automatisch ausgegeben wird. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 433 | Tastaturbedienung | Solange der modale Dialog geöffnet ist, muss der Tastaturfokus innerhalb des Dialogs verbleiben. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 434 | Tastaturbedienung | Wenn der modale Dialog geschlossen wird, muss der Tastaturfokus auf das auslösende Element oder auf ein Element, mit dem die Arbeit schlüssig fortgesetzt werden kann, zurückgesetzt werden. Hinweis: Das Zurücksetzen auf das auslösende Element ist z.B. nicht möglich, wenn dieses durch die Bedienung des Dialogs entfernt wurde. In diesem Fall empfiehlt es sich meist, den Tastaturfokus auf ein Element vor oder nach dem auslösenden Element zu setzen. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
Tastaturbedienung modaler Dialog
Permalink zu "Tastaturbedienung modaler Dialog"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Navigation innerhalb des modalen Dialogs | TAB | Erforderlich |
| Schließen des modalen Dialogs |
| Erforderlich |
Zeigeinstrumentbedienung modaler Dialog
Permalink zu "Zeigeinstrumentbedienung modaler Dialog"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Schließen des modalen Dialogs | Linksklick auf entsprechenden Schalter | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 435 | Rolle | Die Rolle modaler Dialog muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 436 | Name | Sofern der modale Dialog eine Beschriftung oder Beschreibung besitzt, müssen diese als Accessible Name bzw. Accessible Description übermittelt werden (siehe Beschriftung und Beschreibung). Hinweis 1: Die Teilzeile oder Hauptüberschrift des Dialogs sollen als Accessible Name verwendet werden. Hinweis 2: Enthält der modale Dialog nur wenig Textinhalte, so können diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 437 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb des Dialogs müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 438 | Position | Größe und Position des modalen Dialogs müssen an die Accessibility API übermittelt werden (siehe Fokussichtbarkeit). | Muss | EN 301 549: 11.5.2.5 |