Paginierung
Permalink zu "Paginierung"Synonyme: Blätter-Navigation, Seiten-Navigation, Page navigation, pagination
Siehe auch: Scrollbalken
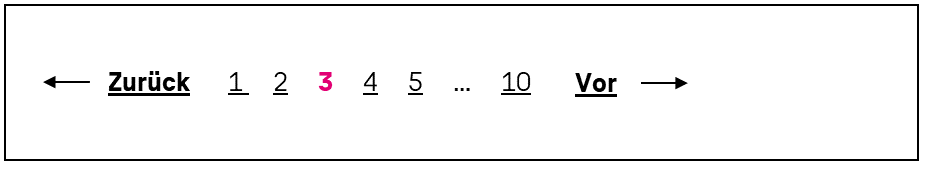
Die Paginierung dient der Navigation durch Seiten oder sequenziellen Elementen (z. B. bei Tabellen).
Die Anforderungen an die einzelnen Bedienelemente werden beim jeweiligen Bedienelement beschrieben.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 817 | Kontrast | Die Markierung für die aktuelle Seite muss zum Hintergrund sowie den sonstigen Seiten ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 818 | Tastaturbedienung | Die Seitennavigation muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 819 | Aktualisierungen | Bei Fokussierung und Bedienung der Bedienelemente der Seitennavigation darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 819 | Aktualisierungen | Bei Bedienung der Bedienelemente der Paginierung darf kein Fokusverlust erfolgen. Hinweis: Bei Bedienung muss der Fokus auf den Bedienelementen der Paginierung verbleiben oder an den Anfang des durch die Paginierung gesteuerten Bereichs gesetzt werden. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 820 | Klickbereich | Der Klickbereich der Bedienelemente der Seitennavigation soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Seitennavigation
Permalink zu "Tastaturbedienung Seitennavigation"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des ersten Elements der Seitennavigation | TAB | Erforderlich |
| Verlassen der Seitennavigation | TAB | Erforderlich |
| Navigation innerhalb der Seitennavigation | TAB oder PFEIL-Tasten (je nach verwendeten Elementen) | Erforderlich |
| Bedienung interaktiver Elemente in der Seitennavigation | Entsprechend des jeweiligen Elements | Erforderlich |
| Navigation zur vorhergehenden oder nächsten Seite (wenn sich der Fokus im Element befindet, welches durch die Seitennavigation gesteuert wird) | BILD AUF, BILD AB PFEIL-Tasten | Empfohlen |
| Navigation zur ersten oder letzten Seite (wenn sich der Fokus im Element befindet, welches durch die Seitennavigation gesteuert wird) | POS 1, ENDE | Empfohlen |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 821 | Name | Jedes Bedienelement der Paginierung muss einen knappen und aussagekräftigen Accessible Name besitzen. Hinweis 1: Wenn die Schalter zur Navigation z. B. visuell mit „1“, „2“, „3“ oder „<“ und „>“ beschriftet sind, dann soll der Accessible Name
Hinweis 2: Wenn der Kontext der Paginierung visuell eindeutig, aber programmatisch uneindeutig ist (z. B. weil sich die Paginierung auf eine Seite oder auf der Seite befindlichen Tabelle beziehen könnte), dann soll dieser Kontext an die Accessibility API übermittelt werden (z. B. über den Accessible Name, die Accessible Description oder Beschriftung einer Gruppe). | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 822 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Paginierung müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 823 | Status | Der Status der Bedienelemente der Paginierung muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich insbesondere auf den Status „aktuelle Seite“ sowie auf den Status „deaktiviert“ (z.B. bei den Schaltern zur ersten und vorhergehenden Seite, wenn die Seite 1 die aktuelle Seite ist). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
Zusammengesetzte Formularfelder
Permalink zu "Zusammengesetzte Formularfelder"Zusammengesetzte Formularfelder bestehen aus zwei oder mehr Formularfeldern, die visuell eine Beschriftung besitzen.
Die Anforderungen an die einzelnen Formularfelder werden beim jeweiligen Formularfeldtyp beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass sich eine Beschriftung auf mehrere Felder bezieht.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
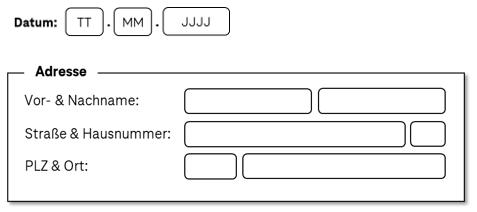
| 824 | Beschriftung | Jedes Formularfeld soll einen Tooltip besitzen, der die konkrete Beschriftung enthält. Hinweis: Im Adressformular wäre dies z.B. „PLZ“ oder „Ort“. Bei den Formularfeldern für den Zeitraum wäre dies z.B. „Beginn“ und „Ende“. | Soll | DIN EN ISO 9241-143: 9.6.11 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 825 | Name | Jedes Formularfeld muss einen knappen und aussagekräftigen Accessible Name besitzen. Hinweis: Im Adressformular wäre dies z.B. „PLZ“ oder „Ort“. Bei den Formularfeldern für den Zeitraum wäre dies z.B. „Zeitraum: Beginn“ und „Zeitraum: Ende“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 826 | Name | Die sichtbare Beschriftung muss mit dem Accessible Name, übereinstimmen oder in diesem enthalten sein (siehe Praxistipp zusammengesetzte Formularfelder. | Muss | EN 301 549: 9.2.5.3, 11.2.5.3 |
Praxistipp zusammengesetzte Formularfelder
Permalink zu "Praxistipp zusammengesetzte Formularfelder"Bei zusammengesetzten Formularfeldern können folgende Probleme auftreten:
- Der Abstand zwischen Beschriftung und Formularfeld ist häufig größer, wodurch der Zweck der Formularfelder z. B. bei Verwendung einer Bildschirmlupe oder für kognitiv beeinträchtigte Menschen schwerer zu erkennen ist.
- Jedes Feld benötigt einen aussagekräftigen Accessible Name, der an die Accessibility API übermittelt wird, selbst wenn das Feld visuell keine explizite Beschriftung besitzt.
- Die sichtbare Beschriftung muss mit dem Accessible Name übereinstimmen oder in diesem enthalten sein, selbst wenn die sichtbare Beschriftung sich auf mehrere Felder bezieht.
- In Anwendungen, die den virtuellen Cursor unterstützen, ist ggf. die Lesereihenfolge mit dem Screenreader nicht korrekt, weil z. B. zuerst die Beschriftungen der Felder und anschließend die Formularfelder (ohne erneute Ausgabe der Beschriftung) ausgegeben werden.
Aus diesen Gründen wird empfohlen, zusammengesetzte Formularfelder zu vermeiden und jedem Feld eine Beschriftung visuell und programmatisch zuzuordnen.
Andernfalls sollten zumindest folgende Hinweise beachtet werden:
- Wenn die visuelle Beschriftung lediglich eine übergreifende Beschriftung enthält (z. B. „Datum“ für drei Datumsfelder, in denen der Tag, der Monat und das Jahr eingetragen werden), soll diese zusammen mit einer eindeutigen Beschriftung im Accessible Name enthalten sein (z. B. „Datum Tag“, „Datum Monat“, „Datum Jahr“). Alternativ kann ein Feld für die Eingabe z. B. des gesamten Datums verwendet werden.
- Wenn die visuelle Beschriftung die Beschriftung der einzelnen Felder enthält (z. B. „PLZ und Ort“), soll der Accessible Name mit den Einzelbeschriftungen übereinstimmen (z. B. „PLZ“ und „Ort“).
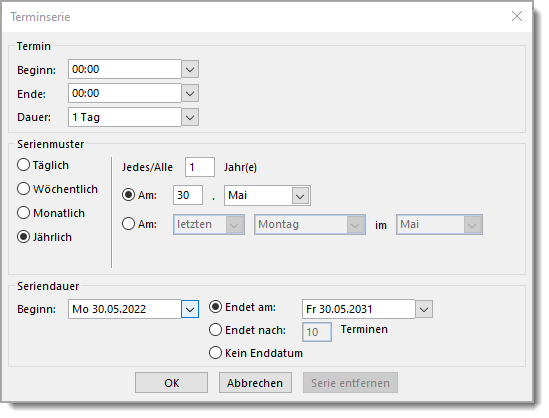
- Komplexe Formulare sollten grundlegend umgestaltet werden, um die Anforderungen der Barrierefreiheit zu erfüllen. Im folgenden Screenshot befinden sich z. B. zwei Radiobuttons mit der Beschriftung „Am“ in einer unbeschrifteten Gruppe. Aus dem visuellen Kontext ist zu erkennen, dass sich der erste Radiobutton auf einer Wiederholung eines Serientermins zu einem explizit definierten Datum bezieht, der zweite hingegen auf die Wiederholung an einem implizit definierten Wochentag. Die Gruppenbeschriftung der Radiobuttons könnte „Wiederholung an einem“ lauten und die Radiobuttons selbst könnten visuell und programmatisch mit „Datum“ und „Wochentag“ beschriftet sein, wobei das aktuell gewählte Datum oder der aktuell gewählte Wochentag als Accessible Description übermittelt werden kann. Die Formularfelder, die sich hinter den beiden Radiobuttons befinden und die Auswahl des Datums oder Wochentags ermöglichen, sollten explizit beschriftet werden.

Akkordeon
Permalink zu "Akkordeon"Synonyme: Accordion
Siehe auch: Schalter, Registerkarten, Karussell
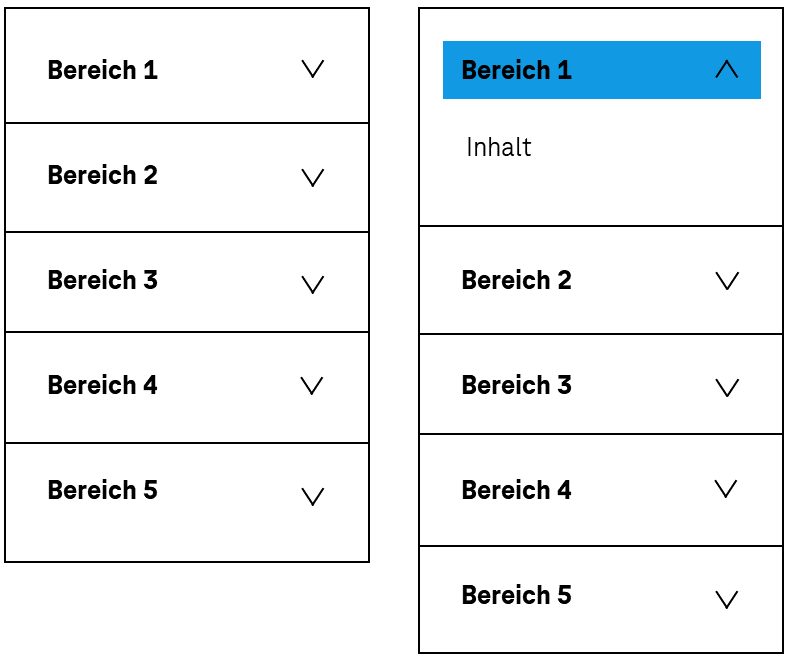
Ein Akkordeon vereint mehrere, untereinander angeordnete Bereiche, die über Schalter ein- und ausgeblendet werden können. Die Beschriftung der Bereiche ist dabei dauerhaft sichtbar (siehe DIN EN ISO 9241-161: 8.1). Die Beschriftung besitzt meist einen visuellen Indikator, welcher auf den Status des Bereichs (ein- oder ausgeblendet) hinweist.
Für ein Akkordeon sind verschiedene Umsetzungsvarianten bezüglich der minimalen oder maximalen Anzahl der geöffneten Bereiche möglich, z. B.
- Initial sind alle Bereiche geschlossen und es kann jeweils nur ein Bereich geöffnet werden. Wird ein Bereich geöffnet, wird der zuvor geöffnete Bereich automatisch geschlossen.
- Es ist immer mindestens ein Bereich geöffnet und es können alle Bereiche geöffnet werden.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 827 | Kontrast | Die Beschriftung der Bereiche muss einen Kontrast von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 828 | Kontrast | Der visuelle Indikator in der jeweiligen Beschriftung eines Akkordeons-Bereich, der auf den Status des Bereichs hinweist (geöffnet oder geschlossen) muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 11.1.4.1; EN 301 549: 11.1.4.11 |
| 829 | Kontrast | Sind die Bereiche und die Bereichsbeschriftungen ausschließlich aufgrund ihrer farblichen Gestaltung als solche zu erkennen, müssen diese Farben zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Die Bereiche und Bereichsbeschriftung können z. B. aufgrund ihrer Rahmen oder Hintergrundfarben als solche erkennbar sein. Hinweis 2: Die Anforderung gilt nicht, wenn die Bereiche und Bereichsbeschriftungen z. B. aufgrund ihrer Position und Abstände eindeutig als solche zu erkennen sind. | Soll | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 830 | Beschriftung | Die Beschriftung der Bereiche muss aussagekräftig sein (siehe Beschriftung). | Muss | EN 301 549 9.2.4.6, 11.2.4.6 |
| 831 | Fokussichtbarkeit | Erhält die Bereichs-Beschriftung den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 832 | Tastaturbedienung | Das Akkordeon muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 833 | Tastaturbedienung | Die ausgeblendeten Bereiche und deren Inhalte dürfen nicht den Tastaturfokus erhalten. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 834 | Aktualisierungen | Bei Fokussierung und Bedienung des Akkordeons darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 835 | Aktualisierungen | Bei Bedienung der Schalter zum Ein- und Ausblenden der Bereiche darf kein Fokusverlust erfolgen. Hinweis: Der Fokus muss auf dem Schalter verbleiben oder an den Beginn des eingeblendeten Bereichs gesetzt werden. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 836 | Fokusreihenfolge | Die Fokusreihenfolge im Akkordeon muss der visuellen Darstellung entsprechen, d.h. die geöffneten Bereiche erhalten unmittelbar nach der Bereichs-Beschriftung den Tastaturfokus. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 837 | Klickbereich | Der Klickbereich der Bereichs-Beschriftungen soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Akkordeon
Permalink zu "Tastaturbedienung Akkordeon"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Bereichs-Beschriftungen | TAB | Erforderlich |
| Verlassen Bereichs-Beschriftungen | TAB Hinweis: Ist der zugehörige Bereich geschlossen, wird mit der TAB-Taste die nächste Bereichs-Beschriftung fokussiert. Ansonsten wird der Fokus in den Bereich gesetzt. | Erforderlich |
| Bedienung der Bereichs-Beschriftungen (Öffnen bzw. Schließen des Bereichs) | EINGABE, LEER | Erforderlich |
| Navigation zwischen den Bereichs-Beschriftungen | PFEIL AUF/AB | Empfohlen |
| Schnellnavigation zwischen Bereichs-Beschriftungen | POS1, ENDE | Empfohlen |
Zeigeinstrumentbedienung Akkordeon
Permalink zu "Zeigeinstrumentbedienung Akkordeon"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung der Bereichs-Beschriftungen (Öffnen bzw. Schließen des Bereichs) | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 838 | Rolle | Die Rolle Schalter muss für die Bereichs-Beschriftungen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 839 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb des Akkordeons müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 840 | Status | Der Status der Bereichs-Beschriftungen muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „geöffnet“ oder „geschlossen“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 841 | Name | Die Schalter mit den Bereichs-Beschriftungen muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 842 | Name | Sofern die Schalter mit den Bereichs-Beschriftungen eine Beschreibung besitzen, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 843 | Bedienung | Die Schalter mit den Bereichs-Beschriftungen müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 844 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status der Bereichs-Beschriftungen müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 845 | Desktop: Position | Größe und Position der Bereichs-Beschriftungen und der Bereiche müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Akkordeon in Web-Anwendungen
Permalink zu "Praxistipp Akkordeon in Web-Anwendungen"Screenreader-Ausgabe für die Akkordeon-Schalter zum Ein- und Ausblenden der Bereiche
Permalink zu "Screenreader-Ausgabe für die Akkordeon-Schalter zum Ein- und Ausblenden der Bereiche"- JAWS: [Beschriftung] Schalter [reduziert | erweitert] [Hinweis zur Bedienung mit der Eingabetaste]
- NVDA: [Beschriftung] Schalter [reduziert | erweitert]
- Windows Sprachausgabe: [Beschriftung] Schaltfläche [ausgeblendet | erweitert]
Hinweis: Bei Verwendung des <details>-Element ohne Beschriftung sind der Beginn und das Ende des Seitenbereichs mit Assistenztechnologie nicht wahrnehmbar. Wird das <details>-Element explizit beschriftet (z. B. per aria-label oder aria-labelledby) wird der Bereich als „Gruppe“ (JAWS) oder „Gruppierung“ (NVDA) ausgegeben. Die Windows Sprachausgabe gibt auch beschriftete Gruppen nicht aus.
In HTML existiert kein Element für Akkordeons. Stattdessen können mehrere Bereiche verwendet werden, die über Schalter ein- und ausgeblendet werden. Die Bereiche werden mit <details> und die Schalter mit <summary> ausgezeichnet. Das <summary>-Element befindet sich als erstes Kindelement innerhalb von <details>. Die Beschriftung der Schalter ergibt sich aus dem Textinhalt im <summary>-Element. Der initiale Status des Bereichs (geöffnet oder geschlossen) wird mit dem open-Attribut festgelegt.
Damit die Zusammengehörigkeit der Bereiche und Schalter mit Assistenztechnologie wahrnehmbar ist, können sie in einer beschrifteten Gruppe verschachtelt werden.
Gemäß HTML-Spezifikation darf das <summary>-Element z. B. Links, Überschriften, Eingabefelder und viele andere Elemente enthalten – es sollte jedoch beachtet werden, dass alle Elemente, die sich innerhalb von <summary> befinden, mit dem Screenreader nicht wahrnehmbar und bedienbar sind, weil das <summary>-Element an die Accessibility API als Schalter übermittelt wird. Somit sollte das <summary>-Element ausschließlich eine knappe und aussagekräftige Beschriftung in Textform enthalten.
Weitere Informationen: 4.11.1 The details element - HTML Standard (whatwg.org), 4.11.2 The summary element - HTML Standard (whatwg.org)
In ARIA existiert keine Rolle für Akkordeons. Stattdessen können mehrere Bereiche verwendet werden, die über Schalter ein- und ausgeblendet werden. Dabei sollte Folgendes beachtet werden:
- Die Schalter, die dem Ein- und Ausblenden von Bereichen dienen, sollten mit dem Attribut aria-expanded ausgezeichnet werden. Per aria-controls kann auf die ID des Bereichs, der ein- oder ausgeblendet wird, verwiesen werden.
- Die Beschriftung der Schalter sollte per Textinhalt oder aria-labelledby erfolgen.
- Damit die Zusammengehörigkeit der Bereiche und Schalter mit Assistenztechnologie wahrnehmbar ist, können sie in einer beschrifteten Gruppe verschachtelt werden
- Die Darstellung des Akkordeons sollte im Hochkontrast-Modus von Windows überprüft werden. So sollten die Bereiche einen Rahmen besitzen.
- Der sichtbare Schalter und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Alternativ kann anstelle eines Akkordeons eine Registerkartengruppe verwendet werden.
Weitere Informationen: aria-expanded state - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org), Accordion Pattern (Sections With Show/Hide Functionality) | APG | WAI | W3C
Datumswähler
Permalink zu "Datumswähler"Synonyme: Datepicker, Calendar-Date-Picker, Kalender, Kalenderelement, Kalendersteuerelement, Uhrzeitwähler, Timepicker, Uhr, Datums- und Uhrzeitwähler, Date-Time-Picker
Siehe auch: Kombiniertes Eingabefeld, Farbwähler
Hinweis: Alle folgenden Ausführungen gelten analog für den Uhrzeitwähler oder für Bedienelemente für die Auswahl von Wochen, Monaten oder Jahren.
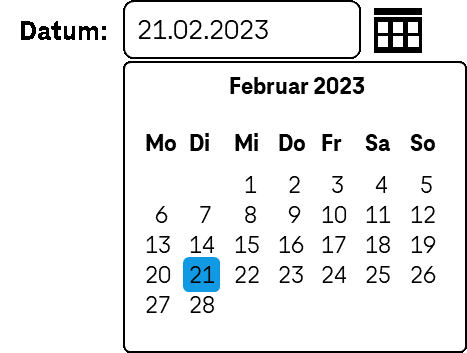
Ein Datumswähler dient der unterstützten Eingabe eines Datums (siehe DIN EN ISO 9241-161: 8.9 und 8.46).
Datumswähler können unterschiedlich umgesetzt werden, z.B. als
- Eingabefeld für ein Datum kombiniert mit einem Schalter, über den sich ein Dialog zur Auswahl eines Datums öffnen lässt,
- schreibgeschütztes Eingabefeld für ein Datum kombiniert mit einem Schalter, über den sich ein Dialog zur Auswahl eines Datums öffnen lässt,
- kombiniertes Eingabefeld für ein Datum, über das sich ein Dialog zur Auswahl eines Datums öffnen lässt,
- Tabelle zur Auswahl eines Datums innerhalb eines bestimmten Zeitraums und Schalter, um den Zeitraum zu wechseln,
- getrennte Eingabefelder zur Eingabe von Tag, Monat und Jahr, kombiniert mit einem Schalter, über den sich ein Dialog zur Auswahl eines Datums öffnen lässt,
- getrennte Drehfelder zur Eingabe und Auswahl von Tag, Monat und Jahr,
- getrennte Auswahllisten zur Auswahl von Tag, Monat und Jahr,
- getrennte Ausklapplisten zur Auswahl von Tag, Monat und Jahr.
Der Dialog zur Auswahl eines Datums kann folgende Elemente enthalten:
- Tabellen, Schalter, Radiobuttons, Drehfelder, Auswahllisten oder Ausklapplisten zur Auswahl eines Datums innerhalb eines bestimmten Zeitraums (z.B. Tage innerhalb eines Monats, Monate innerhalb eines Jahres, Jahre innerhalb eines Jahrzehnts),
- Schalter zur Auswahl eines anderen Zeitraums,
- visuelle Markierungen der Tage und Zeiträume (z.B. „heute“, „gewählter Tag“, „Urlaubstag“, „Feiertag“, „Wochenende“, „Tag mit freien Terminen“).
Die Anforderungen an die einzelnen Bedienelemente innerhalb des Datumswählers werden beim jeweiligen Bedienelement beschrieben. Hier werden nur zusätzliche Anforderungen für das gesamte Element beschrieben.
Beispiele:

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 846 | Kontrast | Die visuellen Markierungen der Tage und Zeiträume müssen untereinander jeweils ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Wenn das nicht möglich ist, muss ein weiteres visuelles Mittel zur Unterscheidung verwendet werden. | Muss | EN 301 549: 11.1.4.1 |
| 847 | Beschreibung | Eine Legende oder ein Tooltip soll die Bedeutung der visuellen Markierungen erläutern, sofern sie nicht selbsterklärend sind. Hinweis: Selbsterklärend ist z.B. die visuelle Markierung von Wochenend- und Feiertagen. | Soll | DIN EN ISO 9241-143: 9.6.11 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 848 | Tastaturbedienung | Der Datumswähler und die darin enthaltenen Elemente müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 849 | Aktualisierungen | Bei Fokussierung und Bedienung des Datumswählers darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2.2 |
| 850 | Fehlermeldungen | Ein eingegebenes Datum darf nicht ohne Fehlermeldung, die in Textform zu erfolgen hat, automatisch korrigiert werden. Hinweis: Davon ausgenommen sind Änderungen an der Eingabe, sofern sie nicht das Datum ändern (wie z. B. das automatische Einfügen führender Nullen) | Muss | EN 301 549: 9.3.3.1, 11.3.3.1 |
| 851 | Fokusreihenfolge | Die Fokusreihenfolge im Datumswähler soll der visuellen Darstellung entsprechen. | Soll | DIN EN ISO 9241-171: 9.3.18 |
| 852 | Fokusreihenfolge | Wenn der Datumswähler außerhalb eines Dialogs viele Bedienelemente enthält, die mit TAB den Fokus erhalten, dann soll der Datumswähler mit der Tastatur übersprungen werden können (siehe Navigationsreihenfolge) | Soll | DIN EN ISO 9241-171: 9.3.17 |
| 853 | Klickbereich | Der Klickbereich der Bedienelemente des Datumswählers soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Datumswähler
Permalink zu "Tastaturbedienung Datumswähler"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Datumswählers | TAB | Erforderlich |
| Verlassen des Datumswählers | TAB Hinweis: Innerhalb des Datumswählers können sich mehrere Bedienelemente befinden, die zuvor mit TAB den Fokus erhalten. | Erforderlich |
| Navigation innerhalb des Datumswähler | TAB oder PFEIL LINKS/RECHTS/AUF/AB (je nach verwendetem Bedienelement) | Erforderlich |
| Schnellnavigation innerhalb der Auswahlelemente für einen Tag, einen Monat oder ein Jahr | POS1, ENDE, BILD AUF/AB | Empfohlen |
| Aktivierung der Bedienelemente im Datumswähler | EINGABE oder LEER (je nach verwendetem Bedienelement) | Erforderlich |
Zeigeinstrumentbedienung Datumswähler
Permalink zu "Zeigeinstrumentbedienung Datumswähler"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Aktivierung der Bedienelemente im Datumswähler | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 854 | Rolle | Die Rolle des Datumswählers und seiner Bedienelemente muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 854 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb des Datumswählers müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 855 | Status | Der Status des Datumswählers und seiner Bedienelemente muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis 1: Dies bezieht sich z.B. auf den Status „geöffnet“ oder „geschlossen“ in Bezug auf den Dialog und auf den Status „gewählt“ in Bezug auf das gewählte Datum innerhalb eines der Auswahlelemente. Hinweis 2: Sofern sich der Zweck der visuellen Markierungen (wie z.B. Feiertag, Urlaubstag) nicht als Status übermitteln lässt, soll diese Information als Teil der Beschreibung übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 856 | Name | Der Datumswähler und seine Bedienelemente müssen einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 857 | Name | Sofern der Datumswähler oder seine Bedienelemente eine Beschreibung besitzen, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 858 | Bedienung | Der Datumswähler und seine Bedienelemente müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 859 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names oder Status des Datumswählers und seiner Bedienelemente müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 860 | Position | Größe und Position des Datumswählers und seiner Bedienelemente müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.5, 11.5.2.15 |
Farbwähler
Permalink zu "Farbwähler"Synonyme: Colorpicker
Siehe auch: Schieberegler, Datumswähler
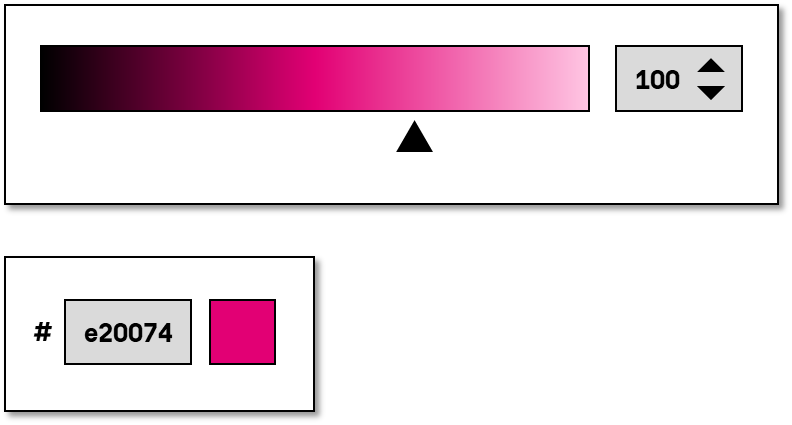
Ein Farbwähler dient der Auswahl einer Farbe (siehe DIN EN ISO 9241-161: 8.6). Farbwähler können unterschiedlich umgesetzt werden, z.B. als
- Tabelle, Ausklappliste oder Auswahlliste zur Auswahl einer Farbe,
- einzelnes Eingabefeld zur Eingabe eines Farbwertes (z.B. HEX-Wert),
- mehrere Eingabefelder oder Drehfelder zur Eingabe einzelner Farbkanäle (z.B. RGB, RGBA, CMYK oder HSB),
- zweidimensionales Farbverlaufsfeld zur Auswahl eines Werts,
- einzelner Schieberegler zur Auswahl einer Farbe,
- mehrere Schieberegler zur Auswahl einzelner Farbkanäle (z.B. RGB, RGBA, CMYK oder HSB)
- Schalter, über den sich ein Dialog zur Auswahl einer Farbe öffnen lässt (der Dialog enthält eines der oben genannten Elemente),
- eine Kombination aus den oben genannten Elementen.
Die Anforderungen an die einzelnen Bedienelemente innerhalb des Farbwählers werden beim jeweiligen Bedienelement beschrieben. Hier werden nur zusätzliche Anforderungen für das gesamte Element beschrieben.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 861 | Farbkodierung | Der Farbwähler muss mindestens eine Option enthalten, um eine Farbe über ihren Farbnamen, Farbcode (wie HEX) oder die Werte der Farbkanäle (wie RGB) auszuwählen. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
| 862 | Farbkodierung | Werden die auswählbaren Werte oder der aktuelle Wert visuell per Farbe angezeigt, sollen die Elemente einen Tooltip mit dem Farbnamen oder Farbwert in Textform besitzen. Hinweis: Die Ausgabe des Farbnamens soll bevorzugt verwendet werden. | Soll | DIN EN ISO 9241-143: 9.6.11 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 863 | Tastaturbedienung | Der Farbwähler und die darin enthaltenen Elemente müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 864 | Aktualisierungen | Bei Fokussierung und Bedienung des Farbwählers darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 und 9.3.2.2, 11.3.2.2 |
| 865 | Fokusreihenfolge | Die Fokusreihenfolge im Farbwähler soll der visuellen Darstellung entsprechen. | Soll | DIN EN ISO 9241-171: 9.3.18 |
| 866 | Fokusreihenfolge | Wenn der Farbwähler außerhalb eines Dialogs viele Bedienelemente enthält, die mit TAB den Fokus erhalten, dann soll der Farbwähler mit der Tastatur übersprungen werden können (siehe Navigationsreihenfolge) | Soll | DIN EN ISO 9241-171: 9.3.17 |
| 867 | Klickbereich | Der Klickbereich der Bedienelemente des Farbwählers soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Farbwähler
Permalink zu "Tastaturbedienung Farbwähler"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Farbwählers | TAB | Erforderlich |
| Verlassen des Farbwählers | TAB Hinweis: Innerhalb des Farbwählers können sich mehrere Bedienelemente befinden, die zuvor mit TAB den Fokus erhalten. | Erforderlich |
| Navigation innerhalb des Farbwählers | TAB oder PFEIL LINKS/RECHTS/AUF/AB (je nach verwendetem Bedienelement) | Erforderlich |
| Aktivierung der Bedienelemente im Farbwähler | EINGABE oder LEER (je nach verwendetem Bedienelement) | Erforderlich |
Zeigeinstrumentbedienung Farbwähler
Permalink zu "Zeigeinstrumentbedienung Farbwähler"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Aktivierung der Bedienelemente im Farbwähler | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 868 | Rolle | Die Rolle des Farbwählers und seiner Bedienelemente muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 869 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb des Farbwählers müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 870 | Status, Wert | Der Wert und Status des Farbwählers und seiner Bedienelemente muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis 1: Status bezieht sich z. B. auf den Status „geöffnet“ oder „geschlossen“ in Bezug auf den Dialog und auf den Status „gewählt“ in Bezug auf die gewählte Farbe innerhalb eines der Auswahlelemente. Hinweis 2: Wert bezieht sich z. B. auf die gewählte Farbe oder den Wert eines Farbkanals. Farbnamen sind gegenüber Farbwerten zu bevorzugen. | Muss | EN 301 549: 11.4.1.2, 11.5.2.5 |
| 871 | Name | Der Farbwähler und seine Bedienelemente müssen einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 872 | Name | Sofern der Farbwähler oder seine Bedienelemente eine Beschreibung besitzen, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 873 | Bedienung | Der Farbwähler und seine Bedienelemente müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 874 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names oder Status des Farbwählers und seiner Bedienelemente müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 875 | Desktop: Position | Größe und Position des Farbwählers und seiner Bedienelemente müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Farbwähler in Web-Anwendungen
Permalink zu "Praxistipp Farbwähler in Web-Anwendungen"Der Farbwähler kann mit dem HTML-Element <input type=color> umgesetzt werden.
Der initiale Wert wird über das value-Attribut übermittelt. Als Werte sind nur die Hexadezimal-Farbwerte, die mit einer Raute beginnen und von 6 Zeichen gefolgt werden, erlaubt.
Die Beschriftung des Farbwählers sollte mit dem Element <label for=ID> mit dem Farbwähler verknüpft werden.
Der Farbwähler kann als deaktiviert (disabled) ausgezeichnet werden, jedoch nicht als Pflichtfeld (required) oder schreibgeschützt (readonly).
Achtung: Je nach verwendetem Browser und Screenreader ist der HTML-Farbwähler entweder gar nicht (z. B. JAWS mit Chrome und Edge) oder nur eingeschränkt wahrnehmbar und bedienbar (z. B. NVDA mit Chrome, Edge und Firefox). Es wird davon abgeraten, den HTML-Farbwähler zu verwenden, außer die Anwendung soll nur mit einem Browser und bestimmten Assistenztechnologien funktionieren und die Barrierefreiheit in dieser Umgebung kann gewährleistet werden. Ansonsten können je nach Anforderung z. B. ein Schalter, der einen modalen Dialog zur Farbauswahl öffnet, ein oder mehrere Eingabefelder, eine Ausklappliste, Schieberegler oder eine Kombination aus diesen Elementen verwendet werden.
Weitere Informationen: 4.10.5.1.14 Color state (type=color) - HTML Standard (whatwg.org)
In ARIA existiert keine Rolle für Farbwähler. Stattdessen können je nach Anforderung z. B. ein Schalter, der einen modalen Dialog zur Farbauswahl öffnet, ein oder mehrere Eingabefelder, eine Ausklappliste, Schieberegler oder eine Kombination aus diesen Elementen verwendet werden.
Karussell
Permalink zu "Karussell"Synonyme: Slide Show, Diashow, Image Rotator, Carousel, Cover Flow, Element Flow, Slider
Siehe auch: Akkordeon, Registerkarten
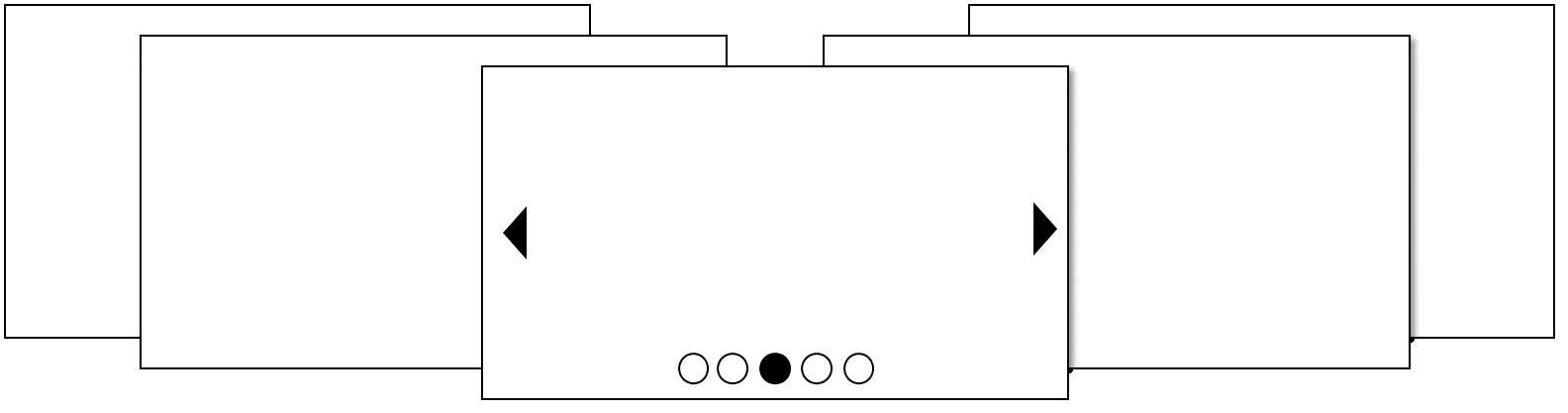
Ein Karussell dient der Gruppierung von Inhaltsblöcken, durch die geblättert werden kann (siehe DIN EN ISO 9241-161: 8.3).
Viele Umsetzungsvarianten sind möglich, u.a. folgende:
- Es ist jeweils nur ein Inhaltsblock sichtbar, mehrere Inhaltsblöcke oder alle Inhaltsblöcke sind sichtbar.
- Die sichtbaren Inhaltsblöcke sind vollständig sichtbar, verdecken sich gegenseitig oder sind am Maskenrand angeschnitten.
- Die Inhaltsblöcke sind vertikal oder horizontal nebeneinander, kreisförmig oder übereinander angeordnet.
- Alle sichtbaren Inhaltsblöcke werden gleich dargestellt oder ein zentraler Inhaltsblock wird hervorgehoben, während die Inhaltsblöcke daneben kleiner oder ausgegraut dargestellt werden.
- Das Blättern durch die Inhaltsblöcke kann automatisch erfolgen oder durch die Bedienung der Benutzenden.
- Das Blättern durch die Inhaltsblöcke erfolgt über einen Scrollbalken, Schalter zum Zurück- und Weiterblättern oder über eine Paginierung.
- Die Inhaltsblöcke können grafische Elemente, Text und Bedienelemente enthalten.
Beispiele:

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 876 | Kontrast | Wenn die Bedienelemente des Karussells mit Text beschriftet sind, dann müssen sie ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 877 | Kontrast | Wenn die Bedienelemente des Karussells mit Grafiken beschriftet sind, dann müssen sie ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 878 | Kontrast | Wenn sich in der Paginierung die aktuelle Seite nur durch Farbe von den restlichen Seiten unterscheidet, dann müssen die Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
| 879 | Animation | Wenn die Inhaltsblöcke im Karussell automatisch durchgeblättert werden, dann muss ein Mechanismus implementiert werden, um das automatische Durchblättern zu beenden und anschließend muss es möglich sein, manuell durch die Inhaltsblöcke zu blättern. | Muss | EN 301 549: 9.2.2.1, 11.2.2.1, 9.2.2.2, 11.2.2.2 |
| 880 | Animation | Wenn bei der Bedienung des Karussells Bewegungsanimationen angezeigt werden, dann soll es einen Mechanismus geben, um diese zu deaktivieren (siehe Animationen). @- Hinweis: Die gilt z. B. für das Blättern durch die Inhaltsblöcke. | Soll | WCAG 2.1.: 2.3.3 (AAA) |
| 881 | Fokussichtbarkeit | Erhält ein Element im Karussell den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 882 | Tastaturbedienung | Das Karussell und die darin enthaltenen Elemente müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 883 | Tastaturbedienung | Die ausgeblendeten Inhaltsblöcke und deren Inhalte dürfen nicht den Tastaturfokus erhalten. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 884 | Aktualisierungen | Bei Fokussierung der Bedienelemente des Karussells darf keine Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 884 | Aktualisierungen | Bei Bedienung des Karussells darf kein Fokusverlust erfolgen. Hinweis: Der Fokus muss auf dem jeweiligen Bedienelement verbleiben oder an den Beginn des eingeblendeten Bereichs gesetzt werden. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 885 | Fokusreihenfolge | Die Fokusreihenfolge im Karussell soll der Arbeitsaufgabe angemessen sein. | Soll | DIN EN ISO 9241-171: 9.3.18 |
| 886 | Fokusreihenfolge | Wenn das Karussell viele Bedienelemente enthält, die mit TAB den Fokus erhalten, dann soll das Karussell mit der Tastatur übersprungen werden können (siehe Navigationsreihenfolge) | Soll | DIN EN ISO 9241-171: 9.3.17 |
| 887 | Klickbereich | Der Klickbereich der Bedienelemente des Karussells soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Karussell
Permalink zu "Tastaturbedienung Karussell"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des ersten Elements im Karussells | TAB | Erforderlich |
| Verlassen des Karussells | TAB Hinweis: Innerhalb des Karussells können sich mehrere Bedienelemente befinden, die zuvor mit TAB den Fokus erhalten. | Erforderlich |
| Navigation innerhalb des Karussells | TAB oder PFEIL LINKS/RECHTS/AUF/AB (je nach verwendetem Bedienelement) | Erforderlich |
| Schnellnavigation zwischen den Inhaltsblöcken | POS1, ENDE, BILD AUF/AB | Empfohlen |
| Aktivierung der Bedienelemente im Karussell | EINGABE oder LEER (je nach verwendetem Bedienelement) | Erforderlich |
Zeigeinstrumentbedienung Karussell
Permalink zu "Zeigeinstrumentbedienung Karussell"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Aktivierung der Bedienelemente im Karussell | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 888 | Rolle | Die Rolle der Bedienelemente im Karussell muss an die Accessibility API übermittelt werden (siehe Accessibility API). Hinweis: Wenn in der verwendeten Programmiersprache die Rolle Karussell nicht bekannt ist, soll sich das gesamte Karussell in einer beschrifteten Gruppe befinden. Die Beschriftung oder Beschreibung der Gruppe soll einen Hinweis auf den Elementtyp Karussell enthalten. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 889 | Status | Der Status der Inhaltsblöcke und der Bedienelemente im Karussell muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „aktueller Inhaltsblock“ im Karussell oder der Paginierung. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 890 | Name | Die Bedienelemente im Karussell müssen einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 891 | Name | Sofern die Bedienelemente im Karussell eine Beschreibung besitzen, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 891 | Bedienung | Das Karussell und dessen Bedienelemente müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 892 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names oder Status der Inhaltsblöcke und der Bedienelemente im Karussell müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 893 | Desktop: Position | Größe und Position der Inhaltsblöcke und der Bedienelemente im Karussell müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.2.5.13 |