Elementstatus
Permalink zu "Elementstatus"Siehe auch: Status bzgl. der Bedienbarkeit, Fokusindikator
Viele Bedienelemente können einen Status besitzen, z. B.
- markiert oder nicht markiert,
- gewählt oder nicht gewählt,
- geöffnet oder geschlossen,
- gedrückt oder nicht gedrückt,
- korrekt oder fehlerhaft (siehe auch Fehlervermeidung und -korrektur),
- fokussiert oder nicht fokussiert (siehe auch Fokusindikator),
- bedienbar oder deaktiviert (siehe auch Status bzgl. der Bedienbarkeit).
Hinweis: Welcher Status bei welchem Bedienelement möglich ist, gibt die verwendete Programmiersprache vor.
Hinweis: Konkrete Empfehlungen zu spezifischen Statusänderungen bei einzelnen Elementen werden beim jeweiligen Element beschrieben.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 85 | Kontrast | Wird der Statusunterschied visuell ausschließlich per Farbe vermittelt, muss das Kontrastverhältnis zwischen diesen Farben jeweils mindestens 3:1 betragen. Hinweis 1: Der Statusunterschied kann alternativ z. B. wie folgt vermittelt werden:
Hinweis 2: Werden unterschiedliche Rahmen oder Icons zur Vermittlung des Statusunterschieds verwendet, so müssen diese zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1, 9.1.4.11, 11.1.4.11 |
| 86 | Kontrast | Unabhängig vom Status muss ein Kontrastverhältnis von mindestens 4,5:1 für Text und 3:1 für grafische Inhalte eingehalten werden. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 87 | Tastaturbedienung | Statusänderungen, die mit einem Zeigeinstrument vorgenommen werden können, müssen auch mit der Tastatur vorgenommen werden können (siehe Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 88 | Status | Der Status des Bedienelements muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.13 |
| 89 | Statusänderung | Die Statusänderung muss über die Accessibility API möglich sein. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.14, 11.5.2.16 |
| 90 | Aktualisierung | Aktualisierungen hinsichtlich des Status müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 91 | Kontrastanpassung | Damit der Status der Elemente auch bei der Kontrastanpassung sichtbar ist, soll der Status nicht ausschließlich farblich übermittelt werden. | Soll | EN 301 549: 11.7 |
Status bzgl. der Bedienbarkeit
Permalink zu "Status bzgl. der Bedienbarkeit"Synonyme: deaktiviert, inaktiv, nur lesend, nur Anzeige, Anzeigemodus, schreibgeschützt, disabled, read-only, display-only
Siehe auch: Elementstatus
Bedienelemente können bedienbar (Standard) oder deaktiviert sein. Formularfelder können darüber hinaus schreibgeschützt sein oder sich im Anzeigemodus befinden.
Hinweis: Welcher Status bei welchem Bedienelement möglich ist, gibt die verwendete Programmiersprache vor.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 92 | Kontrast | Wird der Statusunterschied visuell ausschließlich per Farbe vermittelt, muss zwischen den verschiedenen Farben ein Kontrastverhältnis von mindestens 3:1 eingehalten werden. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
| 93 | Kontrast | Unabhängig vom Status muss ein Kontrastverhältnis von mindestens 4,5:1 für Text und 3:1 für grafische Inhalte eingehalten werden. Hinweis: Keine Kontrastanforderungen gelten für deaktivierte Elemente, sofern diese keine Informationen vermitteln. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 94 | Tastaturbedienung | In Anwendungen, die den virtuellen Cursor nicht unterstützen, müssen alle bedienbaren und schreibgeschützten Elemente sowie Elemente im Anzeigemodus den Tastaturfokus erhalten. Deaktivierte Elemente müssen den Fokus erhalten, sofern sie eine Information vermitteln. Hinweis: Wenn die Anwendung viele deaktivierte Elemente oder Elemente im Anzeigemodus enthält, soll es einen Bedienmodus geben, bei dem nur bedienbare Elemente den Fokus erhalten, um unnötige Navigationsschritte für sehende Tastaturnutzende zu vermeiden. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.1.3.1, 11.1.3.1 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 95 | Status | Der Status des Bedienelements muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 96 | Aktualisierung | Aktualisierungen hinsichtlich des Status müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 97 | Kontrastanpassung | Damit der Status der Elemente auch bei der Kontrastanpassung sichtbar ist, sollen deaktivierte Elemente als disabled ausgezeichnet werden. Schreibgeschützte Elemente sollen sich nicht nur farblich von bedienbaren Elementen unterscheiden, damit ihr Status bei der Kontrastanpassung zu erkennen ist. Elemente im Anzeigemodus sollen als Text ausgezeichnet werden. | Soll | EN 301 549: 11.7 |
Konsistenz
Permalink zu "Konsistenz"Synonyme: Erwartungskonformität, consistency
Konsistente Gestaltung und Bedienung hilft den Benutzenden, die Anwendung zu verstehen und effizient zu bedienen. Konsistenz soll angestrebt werden:
- innerhalb der Anwendung und
- mit anderen Anwendungen.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 98 | Web: Konsistente Darstellung | Bedienelemente und Inhalte mit der gleichen Funktion müssen innerhalb der Anwendung konsistent beschriftet und gestaltet werden. | Muss | EN 301 549: 9.3.2.4 |
| 99 | Web: Konsistente Darstellung | Navigationselemente müssen innerhalb der Anwendung auf jeder Seite in der gleichen relativen Reihenfolge dargestellt werden und den Tastaturfokus erhalten. Hinweis 1: Gleiche relative Reihenfolge bedeutet, dass z. B. die Elemente A und B immer in der Reihenfolge „A B“ und nicht als „B A“ auf den Seiten vorkommen, wobei jedoch je nach Seite sich weitere Elemente zwischen A und B befinden dürfen (z. B. „A X B“ und „A Y B“). Hinweis 2: Dies gilt nicht, wenn die Reihenfolge der Navigationselemente durch die Benutzenden geändert wurde. | Muss | EN 301 549: 9.3.2.3 |
| 100 | Desktop: Konsistente Darstellung | Bedienelemente und Inhalte mit der gleichen Funktion sollen innerhalb der Anwendung konsistent beschriftet und gestaltet werden. | Soll | WCAG 2.1: 3.2.4 (AA) |
| 101 | Desktop: Konsistente Darstellung | Navigationselemente sollen innerhalb der Anwendung auf jeder Maske in der gleichen relativen Reihenfolge dargestellt werden und den Tastaturfokus erhalten. | Soll | WCAG 2.1: 3.2.3 (AA) |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 102 | Name | Die visuelle Beschriftung muss mit dem Accessible Name übereinstimmen oder in diesem enthalten sein. | Muss | EN 301 549: 9.2.5.3, 11.2.5.3.1 |
| 103 | Web: Name | Bedienelemente mit der gleichen Funktion müssen innerhalb der Anwendung über den Accessible Name konsistent beschriftet werden. | Muss | EN 301 549: 9.3.2.4 |
| 104 | Desktop: Name | Bedienelemente mit der gleichen Funktion sollen innerhalb der Anwendung über den Accessible Name konsistent beschriftet werden. | Soll | WCAG 2.1: 3.2.4 (AA) |
Tastaturkürzel und Schnelltasten
Permalink zu "Tastaturkürzel und Schnelltasten"Synonyme für Tastaturkürzel: Tastenkombination, Tastaturkombination, Tastaturbefehl, Tastaturäquivalente, Tastensequenz, Accesskey, Hotkey, Shortcut
Synonyme für Schnelltasten: Merkhilfe, Beschleunigungstaste, Abkürztasten, Mnemonic, Menu accelerator
Tastaturkürzel sind Tasten oder Tastenkombinationen, mit denen aus der Anwendung heraus effizient Funktionen aufgerufen oder Elemente fokussiert werden können. Die Tastaturkürzel können unabhängig von der aktuellen Fokusposition aufgerufen werden. Tastaturkürzel bestehen häufig aus einer Kombination eines druckbaren Zeichens (Buchstabe, Zahl, Sonderzeichen) mit einer oder mehrerer Modifikationstaste(n) (z. B. STRG oder ALT). Tastaturkürzel müssen eindeutig sein.
Schnelltasten sind Tasten, die nur innerhalb eines Elements zur effizienten Navigation genutzt werden können. Sie kommen meist in Menüs zum Einsatz. Als Schnelltaste wird in der Regel der erste Buchstabe des entsprechenden Elements (z. B. Menüeintrages) verwendet. Schnelltasten müssen nicht eindeutig sein: Besitzen z. B. innerhalb eines Menüs verschiedene Einträge die gleiche Schnelltaste, so können die Einträge durch Drücken der Taste nacheinander fokussiert werden. Schnelltasten werden ohne Modifikationstasten verwendet.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 105 | Dokumentation | Tastaturkürzel, die notwendig sind, um eine Tastaturfalle zu verlassen, müssen in der Anwendung so dokumentiert werden, dass sie vor oder beim Erreichen der Tastaturfalle wahrnehmbar sind. | Muss | EN 301 549: 9.2.1.2, 11.2.1.2 |
| 106 | Dokumentation | Tastaturkürzel, die notwendig sind, um die Anwendung zu bedienen, müssen in der Hilfe dokumentiert werden. | Muss | EN 301 549: 12.1.1 |
| 107 | Dokumentation | Alle Tastaturkürzel und Schnelltasten sollen in der Anwendung dokumentiert werden. | Soll | WCAG 2.1: 3.3.5 (AAA) |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 108 | Tastaturkürzel | Wenn druckbare Zeichen als Tastaturkürzel ohne Modifikationstaste verwendet werden, muss es möglich sein,
| Muss | EN 301 549: 9.2.1.4, 11.2.1.4.1 |
| 109 | Tastaturkürzel | Tastaturkürzel sollen nicht als einziges Mittel zur Tastaturbedienung verwendet werden, sondern eine zusätzliche Methode darstellen. Hinweis: d. h. alle Bedienelemente sollen mit TAB oder Pfeiltasten den Fokus erhalten. | Soll | DIN EN ISO 9241-171: 9.3.10 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 110 | Dokumentation | Tastaturkürzel, die notwendig sind, um eine Tastaturfalle zu verlassen, müssen in der Anwendung so an die Accessibility API übermittelt werden, dass sie vor oder beim Erreichen der Tastaturfalle wahrnehmbar sind. | Muss | EN 301 549: 9.2.1.2, 11.2.1.2 |
| 111 | Dokumentation | Tastaturkürzel und Schnelltasten, die in der Anwendung visuell wahrnehmbar sind, müssen auch an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
Praxistipp Tastaturkürzel und Schnelltasten
Permalink zu "Praxistipp Tastaturkürzel und Schnelltasten"Plattformspezifische Tastaturkürzel
Permalink zu "Plattformspezifische Tastaturkürzel"Die Tastaturkürzel der Plattform (z. B. des Betriebssystems Windows) sollten in der Anwendung nicht überschrieben oder deaktiviert werden. d. h. die Tastaturkürzel der Plattform sollten auch in der jeweiligen Anwendung funktionieren (z. B. STRG+X und STRG+V zum Ausschneiden und Einfügen von Text).
Tastaturkürzel der Assistenztechnologien
Permalink zu "Tastaturkürzel der Assistenztechnologien"Die Assistenztechnologien verwenden viele Tastaturkürzel. Diese Tastaturkürzel sollten nicht in der Anwendung genutzt werden, weil andernfalls die Assistenztechnologie oder die Anwendung nicht mit diesen Tastaturkürzeln bedient werden kann.
So verwenden die Screenreader die EINF-Taste als Modifikationstaste für viele ihrer Tastaturkürzel. Die EINF-Taste sollte somit nicht als Modifikationstaste für die Tastaturkürzel der Anwendung genutzt werden.
Weil Assistenztechnologien darüber hinaus weitere Modifikationstasten und Tastaturkürzel ohne Modifikationstasten verwenden, sollte es möglich sein, die anwendungsspezifischen Tastaturkürzel neu zu definieren oder zu deaktivieren.
Konfiguration von Tastaturkürzeln
Permalink zu "Konfiguration von Tastaturkürzeln"Unabhängig von den verwendeten Assistenztechnologien sind Tastaturkürzel wichtig für Menschen, die auf die Tastaturbedienung angewiesen sind. Deswegen sollte die Anwendung es ermöglichen, für alle Funktionen eigene Tastaturkürzel zu definieren, selbst wenn standardmäßig für diese keine Tastaturkürzel vorgesehen sind. Sofern eine solche Möglichkeit besteht, sollte in der Hilfe darauf hingewiesen werden.
Dokumentation der Tastaturkürzel und Schnelltasten
Permalink zu "Dokumentation der Tastaturkürzel und Schnelltasten"Die Tastaturkürzel sollten in der Anwendung explizit dokumentiert werden, d. h. in Textform beim jeweiligen Element (dauerhaft sichtbar oder in einem Tooltip), z. B. „Drucken (STRG+D)“.
Die Schnelltasten sollten in der Anwendung implizit dokumentiert werden, z. B. durch Unterstreichen des jeweiligen Buchstabens, z. B. „Drucken“.
Die Schnelltasten innerhalb von Auswahllisten und Ausklapplisten werden in der Regel nicht dokumentiert – dort fungiert der Anfangsbuchstabe des jeweiligen Listeneintrages als Schnelltaste.
In der Hilfe sollten die Tastaturkürzel wie folgt dokumentiert werden:
- Dokumentation der jeweiligen Tastaturkürzel innerhalb der themenspezifischen Kapitel (Beschreibung einer Maske, Funktion, Elements etc.) sowie
- Dokumentation aller Tastaturkürzel auf einer separaten Seite mit Hinweisen zur Tastaturbedienung.
Zeigeinstrumentbedienung
Permalink zu "Zeigeinstrumentbedienung"Synonyme: Mausbedienung, Touchbedienung, Stiftbedienung, Pointing device operation, Pointer operation,
Siehe auch: Tastaturbedienung
Die Zeigeinstrumentbedienung umfasst alle Bedienmodalitäten mit einem Zeigeinstrument, z. B.
- Maus,
- Grafiktablett,
- Touchpad,
- Touchdisplay,
- Trackpoint,
- Trackball,
- Joystick,
- Stift.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 112 | Web: Konsistenz | Bedienelemente gleicher Funktionalität müssen innerhalb der Anwendung konsistent gestaltet werden. | Muss | EN 301 549: 9.3.2.4 |
| 113 | Desktop: Konsistenz | Bedienelemente gleicher Funktionalität sollen innerhalb der Anwendung konsistent gestaltet werden. | Soll | WCAG 2.1: 3.2.4 (AA) |
Bedienung
Permalink zu "Bedienung"Aus Sicht der Barrierefreiheit existiert keine zwingende Anforderung, dass eine Anwendung mit einem Zeigeinstrument bedienbar sein muss. Erforderlich ist lediglich die Bedienung mit der Tastatur. Sofern jedoch eine Anwendung mit Zeigeinstrument bedient werden kann, sind bestimmte Anforderungen einzuhalten.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 114 | Tastaturbedienung | Die gesamte Anwendung muss über die Tastatur bedient werden können. d. h. alle Funktionen, die mit einem Zeigeinstrument aufgerufen werden können, müssen auch per Tastatur bedienbar sein. Hinweis: Davon ausgenommen sind notwendig pfadgebundene Eingaben, wie z. B. eine Freihandmaske in einem Bildbearbeitungsprogramm. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
| 115 | Biometrie | Wenn bei der Bedienung biometrische Daten verlangt werden (z. B. Fingerabdruck, Gesichtserkennung), dann muss eine alternative Bedienmethode zur Verfügung gestellt werden. Hinweis: Die alternative Methode kann ebenfalls auf biometrischen Daten beruhen, sofern dafür eine andere Form biometrischer Daten verwendet wird. | Muss | EN 301 549: 5.3 |
| 116 | Komplexität | Komplexe Zeigeinstrumentbedienung muss vermieden werden, außer
Hinweise: Komplexe Zeigeinstrumentbedienung ist
| Muss | EN 301 549: 9.2.5.1, 11.2.5.1 |
| 117 | Komplexität | Ziehende Zeigeinstrumentbedienung soll vermieden werden, außer
Hinweis 1: Dies gilt z. B. für Schieberegler und Drag- und Drop-Funktionen. Hinweis 2: Eine alternative Tastaturbedienung für ziehende Zeigeinstrumentbedienung (z. B. per Tastaturkürzel) ist nicht ausreichend. Es soll eine alternative Zeigeinstrumentbedienung angeboten werden, die jedoch auch die Texteingabe beinhalten kann. | Soll | WCAG 2.2 |
| 118 | Eingeblendeter Inhalt | Wenn beim Hovern mit einem Zeigeinstrument zusätzlicher Inhalt eingeblendet wird, muss dieser Inhalt wieder ausgeblendet werden können, ohne das Zeigeinstrument wegzubewegen, außer
Hinweis 1: Davon ausgenommen sind unveränderte Inhalte, deren Einblenden standardmäßig durch die Plattform-Software erfolgt, wie z. B. Standard-Tooltips der jeweiligen Programmiersprache. Hinweis 2: Das Ausblenden des automatisch eingeblendeten Inhalts kann z. B. mit ESC oder Klick auf das auslösende Element erfolgen, sofern dabei keine weiteren Aktionen ausgelöst werden. | Muss | EN 301 549: 9.1.4.13, 11.1.4.13 |
| 119 | Eingeblendeter Inhalt | Wenn beim Hovern mit einem Zeigeinstrument zusätzlicher Inhalt eingeblendet wird, muss dieser Inhalt so lange angezeigt werden, bis das Zeigeinstrument vom auslösenden Element bzw. dem eingeblendeten Inhalt wegbewegt wird, außer
Hinweis: Davon ausgenommen sind unveränderte Inhalte, deren Einblenden standardmäßig durch die Plattform-Software erfolgt, wie z. B. Standard-Tooltips der jeweiligen Programmiersprache. | Muss | EN 301 549: 9.1.4.13, 11.1.4.13 |
| 120 | Eingeblendeter Inhalt | Wenn beim Hovern mit einem Zeigeinstrument zusätzlicher Inhalt eingeblendet wird, muss dieser Inhalt mit dem Zeigeinstrument überfahren werden können, d. h. der Inhalt darf nicht ausgeblendet werden, sobald sich das Zeigeinstrument nicht mehr über dem auslösenden Element befindet. Hinweis 1: Davon ausgenommen sind unveränderte Inhalte, deren Einblenden standardmäßig durch die Plattform-Software erfolgt, wie z. B. Standard-Tooltips der jeweiligen Programmiersprache. Hinweis 2: Um das Überfahren des eingeblendeten Inhalts zu ermöglichen, muss der Inhalt beim auslösenden Element angezeigt werden. | Muss | EN 301 549: 9.1.4.13, 11.1.4.13 |
| 121 | Abbruch der Zeigerbedienung | Bei der Zeigeinstrumentbedienung darf die Funktion des Bedienelements nicht beim Drücken (Down-Event), sondern erst beim Loslassen (Up-Event) ausgeführt werden, außer:
| Muss | EN 301 549: 9.2.5.2, 11.2.5.2 |
| 122 | Klickbereich | Der Klickbereich des Bedienelements soll mindestens 24 x 24 px betragen. Hinweis 1: Davon ausgenommen sind:
Hinweis 2: Der Versatz der Klickbereiche ist der Abstand zwischen dem entferntesten Punkt des einen Elements zum nächstgelegenen Punkt des anderen Elements definiert. Der Versatz wird in beide Richtungen bestimmt und muss jeweils mindestens 24 px betragen. | Soll | WCAG 2.2 |
| 123 | Klickbereich | Der Klickbereich des Bedienelements soll mindestens 44 x 44 px betragen. Hinweis: Davon ausgenommen sind:
| Soll | WCAG 2.1: 2.5.5 (AAA) |
| 124 | Verschiedene Bedienmethoden | Die Benutzenden sollen jederzeit und beliebig zwischen verschiedenen Bedienmethoden (z. B. Bedienung mit der Tastatur und Bedienung mit der Maus) wechseln können. | Soll | WCAG 2.1: 2.5.6 (AAA) |
Tastaturbedienung
Permalink zu "Tastaturbedienung"Synonyme: keyboard operation, keyboard interface
Siehe auch: Zeigeinstrumentbedienung, Fokusindikator, Navigationsreihenfolge
Alle Funktionen, die z. B. mit einem Zeigeinstrument, per Bewegungssteuerung oder per Spracheingabe aufrufbar sind, müssen auch mit der Tastatur aufrufbar sein, weil beeinträchtigte Benutzende ggf. kein Zeigeinstrument nutzen bzw. den Zeiger nicht sehen, die Bewegung nicht ausführen oder nicht sprechen können. Beeinträchtigte Benutzende können ggf. auch keine Tastatur nutzen, aber deren Assistenztechnologie simuliert die Tastatur und interagiert mit der Tastaturschnittstelle des Betriebssystems bzw. der Accessibility API.
Die Simulation eines Zeigeinstruments über die Tastatur (z. B. Tastaturmaus über den Ziffernblock) gilt in diesem Zusammenhang nicht als zulässige Bedienalternative zur Zeigeinstrumentbedienung.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 125 | Kontrast | Die Kontrastanforderungen müssen auch bei der Tastaturbedienung, z. B. bei Erhalten des Fokus, eingehalten werden (siehe Farben und Kontraste). | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
| 126 | Fokussichtbarkeit | Erhält ein Bedienelement den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 127 | Fokussichtbarkeit | Der Fokusindikator muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 128 | Web: Konsistenz | Bedienelemente gleicher Funktionalität müssen innerhalb der Anwendung konsistent gestaltet werden. (siehe Konsistenz) | Muss | EN 301 549: 9.3.2.4 |
| 129 | Web: Konsistenz | Navigationselemente müssen innerhalb der Anwendung auf jeder Seite in der gleichen relativen Reihenfolge dargestellt werden und den Tastaturfokus erhalten. | Muss | EN 301 549: 9.3.2.3 |
| 130 | Desktop: Konsistenz | Bedienelemente gleicher Funktionalität sollen innerhalb der Anwendung konsistent gestaltet werden. | Soll | WCAG 2.1: 3.2.4 (AA) |
| 131 | Desktop: Konsistenz | Navigationselemente, die sich auf mehreren Masken wiederholen, sollen immer in der gleichen Reihenfolge dargestellt werden und den Fokus erhalten. | Soll | WCAG 2.1: 3.2.3 (AA) |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 132 | Tastaturbedienung | Die gesamte Anwendung muss über die Tastatur bedient werden können. Davon ausgenommen sind notwendig pfadgebundene Eingaben, wie z. B. eine Unterschrift oder eine Freihandmaske in einem Bildbearbeitungsprogramm. Hinweis 1: Eine Anwendung ist über Tastatur bedienbar, wenn alle interaktiven Elemente mit der Tastatur sowohl erreicht als auch bedient werden können. Hinweis 2: Erhalten Bedienelemente nicht den Tastaturfokus, dann muss eine alternative Tastaturbedienung für die entsprechenden Funktionen angeboten werden. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
| 133 | Tastaturbedienung | Auch pfadgebundene Eingaben sollen mit der Tastatur bedienbar sein. | Soll | WCAG 2.1: 2.1.3 (AAA) |
| 134 | Konsistenz | Die Tastaturbedienung soll gemäß den bekannten Konventionen der Plattformsoftware möglich sein. Weicht die Tastaturbedienung von diesen Konventionen ab, sollen Benutzende darüber informiert werden. Hinweis: Die Tastaturbedienung für einzelne Elemente ist in diesem Dokument jeweils im Abschnitt „Tastaturbedienung“ erläutert. | Soll | ISO 9241-171: 9.3.15 |
| 135 | Zeitbegrenzungen | Die Tastaturbedienung muss ohne zeitliche Vorgaben möglich sein. Hinweis: So ist es z. B. nicht zulässig,
| Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
| 136 | Tastaturfalle | Die Anwendung darf keine Tastaturfallen enthalten. Hinweis: Eine Tastaturfalle besteht darin, dass ein Element der Seite mit der Tastatur erreicht, aber nicht wieder mit der Tastatur verlassen werden kann. | Muss | EN 301 549: 9.2.1.2, 11.2.1.2 |
| 137 | Tastaturkürzel | Tasturkürzel für druckbare Zeichen ohne Modifikationstaste dürfen nicht eingesetzt werden, außer:
Hinweis: Modifikationstasten sind z. B. die Alt- und Strg-Taste. Druckbare Zeichen sind u. a. Klein- und Großbuchstaben, Zahlen, Satzzeichen, Sonderzeichen. U. a. die folgenden Tasten können ohne Modifikationstaste verwendet werden: ESC, Entf, Funktionstasten, Tabulatortaste, Eingabetaste, Leertaste, Pfeiltasten. | Muss | EN 301 549: 9.2.1.4, 11.2.1.4 |
| 138 | Navigationsreihenfolge | Bei der Navigation mit der Tastatur muss die Navigationsreihenfolge aufgabenangemessen sein (siehe Navigationsreihenfolge). | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 139 | Navigationsreihenfolge | Bei der Navigation mit der Tastatur soll die Fokusreihenfolge der Arbeitsaufgabe angemessen sein. | Soll | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 140 | Bewegungssteuerung | Kann die Anwendung per Bewegung gesteuert werden, dann muss die Bewegungssteuerung deaktiviert werden können und eine Tastaturalternative für die Bewegungssteuerung vorhanden sein. Hinweis 1: Bewegungssteuerung umfasst sowohl die Bewegung der Hardware als auch Bewegungen der Benutzenden, die z. B. per Kamera von der Software registriert werden. Hinweis 2: Ausgenommen sind notwendige Bewegungssteuerungen wie bei einem Schrittzähler oder einem GPS-Gerät. | Muss | EN 301 549: 9.2.5.4, 11.2.5.4 |
| 141 | Biometrie | Wenn bei der Bedienung biometrische Daten verlangt werden (z. B. Fingerabdruck, Gesichtserkennung), dann muss eine alternative Bedienmethode zur Verfügung gestellt werden. Hinweis: Die alternative Methode kann ebenfalls auf biometrischen Daten beruhen, sofern dafür eine andere Form biometrischer Daten verwendet wird. | Muss | EN 301 549: 5.3 |
| 142 | Kontextänderung | Bei der Navigation mit der Tastatur darf keine Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 143 | Kontextänderung | Bei der Wertänderung von Formularelementen mit der Tastatur darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.2, 11.3.2.2 |
| 144 | Eingeblendeter Inhalt | Wenn bei Erhalten des Tastaturfokus zusätzlicher Inhalt eingeblendet wird, muss dieser mit der Tastatur wieder ausgeblendet werden können, ohne den Tastaturfokus wegzubewegen, außer
Hinweis 1: Davon ausgenommen sind unveränderte Inhalte, deren Einblenden standardmäßig durch die Plattform-Software erfolgt, wie z. B. Standard-Tooltips der jeweiligen Programmiersprache. Hinweis 2: Das Ausblenden des automatisch eingeblendeten Inhalts kann z. B. mit ESC erfolgen. | Muss | EN 301 549: 9.1.4.13, 11.1.4.13 |
| 145 | Eingeblendeter Inhalt | Wenn bei Fokuserhalt mit der Tastatur zusätzlicher Inhalt eingeblendet wird, muss dieser so lange angezeigt werden, bis der Tastaturfokus wegbewegt wird, außer
Hinweis: Davon ausgenommen sind unveränderte Inhalte, deren Einblenden standardmäßig durch die Plattform-Software erfolgt, wie z. B. Standard-Tooltips der jeweiligen Programmiersprache. | Muss | EN 301 549: 9.1.4.13, 11.1.4.13 |
| 146 | Verschiedene Bedienmethoden | Benutzende sollen jederzeit und beliebig zwischen verschiedenen Bedienmethoden (z. B. Bedienung mit der Tastatur und Bedienung mit der Maus) wechseln können. | Soll | WCAG 2.1: 2.5.6 (AAA) |
| 147 | Web: Effizienz | Inhaltsbereiche, die auf mehreren Seiten vorkommen, müssen mit der Tastatur übersprungen werden können (siehe Praxistipp Effiziente Tastaturnavigation). | Muss | EN 301 549: 9.2.4.1 |
| 148 | Effizienz | Häufig benötigte Funktionen sollen effizient mit der Tastatur aufgerufen werden können. Hinweis: Um das zu erreichen, können z. B. Tastaturkürzel und Kontextmenüs implementiert werden. Die Tastaturkürzel sollen in der Anwendung und Hilfe dokumentiert werden. | Soll | DIN EN ISO 9241-171: 9.3.10 |
Tastaturbedienung (allgemeine Anforderungen)
Permalink zu "Tastaturbedienung (allgemeine Anforderungen)"Hinweis: Die Bedienung einzelner Elemente wird beim jeweiligen Element beschrieben.
Hinweis: Die Tastaturbedienung muss in der Regel nicht separat implementiert werden, weil die Plattformsoftware oder das verwendete Framework diese bereits zur Verfügung stellt. Es soll jedoch darauf geachtet werden, die Tastaturkürzel nicht für eigene Funktionen zu überschreiben.
| Aktion | Taste | Klassifizierung |
|---|---|---|
| Navigation zu einem interaktiven Element, Verlassen eines interaktiven Elements | TAB | Erforderlich |
| Umkehr der Navigationsrichtung | UMSCHALT + [Navigationstaste] z. B. UMSCHALT+TAB oder UMSCHALT+F6 | Erforderlich |
| Markieren, Auswählen | UMSCHALT + [Navigationstaste] z. B. UMSCHALT+PFEIL AB oder UMSCHALT+POS1 | Erforderlich |
| Navigation innerhalb interaktiver Elemente (z. B. einer Tabelle, Baumstruktur, Auswahlliste, Radiobuttongruppe etc.) | Pfeiltasten | Erforderlich |
| Aktivierung interaktiver Elemente |
| Erforderlich |
| Öffnen des Kontextmenüs |
| Erforderlich |
| Desktop: Systemmenü des Anwendungsfensters | ALT+LEER | Erforderlich |
| Schnellnavigation zu Beginn und Ende |
| Empfohlen |
| Schnellnavigation (Überspringen mehrerer Elemente) |
| Empfohlen |
| Desktop: Fokussieren und Verlassen des Hauptmenüs |
| Empfohlen |
| Desktop: Navigation zwischen Anwendungsbereichen |
| Empfohlen |
| Schließen von eingeblendeten Inhalten (wie Tooltips, Pop-ups, Untermenüs) | ESC | Empfohlen |
| Alles auswählen | STRG+A | Empfohlen |
| Kopieren der Auswahl in die Zwischenablage | STRG+C | Empfohlen |
| Ausschneiden der Auswahl in die Zwischenablage | STRG+X | Empfohlen |
| Einfügen der Zwischenablage | STRG+V | Empfohlen |
| Rückgängigmachen der letzten Aktion | STRG+Z | Empfohlen |
| Wiederholen der letzten Aktion bzw. Wiederherstellen des Rückgängigmachens | STRG+Y | Empfohlen |
| Löschen von Elementen | ENTF | Empfohlen |
| Desktop: Aufruf der Hilfe | F1 | Empfohlen |
| Desktop: Aufruf der kontextsensitiven Hilfe | UMSCHALT+F1 | Empfohlen |
| Desktop: Schließen der Anwendung | ALT+F4 | Empfohlen |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 149 | Desktop: Bedienung | Alle Bedienmöglichkeiten des Elements müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.11 |
| 150 | Bedienung | Alle Bedienmöglichkeiten des Elements müssen mit Assistenztechnologie ausführbar sein (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.14, 11.5.2.16, 11.5.2.17 |
| 151 | Tastenkürzel, Schnelltaste | Tastaturkürzel und Schnelltasten, die in der Anwendung visuell wahrnehmbar sind, müssen auch an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 152 | Position | Das fokussierte Element, sowie der gewählte Eintrag innerhalb eines Elements müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.13 |
| 153 | Desktop: Position | Die Position des Textcursors muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.13 |
| 154 | Desktop: Position | Die räumliche Größe und Position der Elemente müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.10 |
Praxistipp Tastaturbedienung in Web- und Desktop-Anwendungen
Permalink zu "Praxistipp Tastaturbedienung in Web- und Desktop-Anwendungen"Benutzerdefinierte Elemente
Permalink zu "Benutzerdefinierte Elemente"Die Standardelemente der Auszeichnungs- bzw. Programmiersprache oder des verwendeten Frameworks sind in der Regel vollständig tastaturbedienbar. Diese sollen somit bevorzugt verwendet werden.
Werden benutzerdefinierte Elemente verwendet, so soll bezüglich der Tastaturbedienbarkeit insbesondere auf Folgendes geachtet werden:
- Erreichbarkeit mit der Tastatur (z. B. mittels
tabindex), - Bedienbarkeit mit der Tastatur (Eventhandler für die Tastatur bzw. geräteunabhängige Eventhandler),
- Bedienbarkeit ist erwartungskonform oder dokumentiert (erwartungskonform hinsichtlich der visuellen Darstellung und der Rolle, die an die Accessibility API übermittelt wird).
- Fokusindikator,
- Fokushandling (z. B. kein Fokusverlust bei Bedienung; Navigationsreihenfolge),
- ggf. definierte Tastaturkürzel sind konsistent mit denen der Plattformsoftware bzw. überschreiben die der Plattformsoftware nicht.
Wird ein benutzerdefiniertes Element implementiert, empfiehlt es sich häufig, ein verwandtes Standardelement zu verwenden und entsprechend anzupassen, weil dann die Grundfunktionalität des Standardelements genutzt werden kann.
Drag & Drop
Permalink zu "Drag & Drop"Das Ziehen und Ablegen von Elementen (Drag & Drop) kann nur mit einem Zeigegerät ausgeführt werden. Es wird empfohlen, die Bedienalternative mit der Tastatur so zu gestalten, dass sie effizient und erwartungskonform genutzt werden kann. Mögliche Varianten sind u. a.
- Kontextmenü (z. B. zum Verschieben von Elementen in andere Bereiche),
- mehrere Schalter, gruppiert in einer Werkzeugleiste (z. B. zur Änderung der Reihenfolge von Elementen innerhalb eines Bereichs),
- ein Schalter (z. B. zum Datei-Upload),
- eigene Tastaturkürzel (z. B. Anpassung der Größe von Elementen),
- Tastaturkürzel der Plattform (z. B. Ausschneiden und Einfügen von Elementen mit STRG+X und STRG+V),
- Pfeiltastenbedienung (z. B. bei einem Schieberegler),
- Start und Ende mit der EINGABE-Taste, Bewegung mit den Pfeiltasten (z. B. Zeichnen einer Freihandmaske).
Häufig ist eine Kombination der Varianten sinnvoll (z. B. Schalter und Tastaturkürzel).
Da die Bedienalternative mit der Tastatur in der Regel nicht ersichtlich ist, sollte sie in der Anwendung und Hilfe beschrieben werden.
Nicht dauerhaft sichtbare Bedienelemente
Permalink zu "Nicht dauerhaft sichtbare Bedienelemente"Bedienelemente, die bei der Bedienung der Anwendung ein- und ausgeblendet werden, z. B.
- weil sie sich in Tooltips befinden oder
- weil sie nur angezeigt werden, wenn sich der Tastaturfokus an einer bestimmten Position befindet,
sind mit der Tastatur in der Regel nicht zu bedienen.
Es wird empfohlen, Bedienelemente dauerhaft anzuzeigen und z. B. Bedienelemente in Tooltips zu vermeiden.
Alternativ muss eine Bedienalternative mit der Tastatur implementiert und in der Hilfe und Anwendung beschrieben werden. Darüber hinaus muss die Anwendung so gestaltet werden, dass mit Assistenztechnologie wahrnehmbar ist, wann nicht dauerhaft sichtbare Elemente eingeblendet werden. So müssen z. B. blinde Nutzende mit dem Screenreader erkennen können, dass ein Tooltip Bedienelemente enthält, damit sie die dokumentierte Bedienalternative mit der Tastatur nutzen können.
Nutzungspräferenzen
Permalink zu "Nutzungspräferenzen"Synonyme: Benutzereinstellungen, Individualisierung, individuelle Anpassung, Anpassung an Präferenzen, User preferences
Siehe auch: Farben und Kontraste, Schrift, Fokusindikator
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 155 | Nutzungspräferenzen | Die Anwendung muss die Plattformeinstellungen für Maßeinheiten, Farbe, Kontrast, Schriftart, Schriftgröße und Fokuszeiger (Maus- und Textcursor sowie Fokusindikator) einhalten, sofern sie nicht von den Benutzenden überschrieben wurden. Hinweis 1: Davon ausgenommen sind Anwendungen, die von der Plattform isoliert sind und keinen Zugriff auf die Plattformeinstellungen haben. Hinweis 2: Die Anwendung kann zusätzlich einen alternativen Modus anbieten, bei dem die Plattformeinstellungen nicht übernommen werden. Hinweis 3: Bei Web-Anwendungen ist der Browser die Plattform, deren Einstellungen zu übernehmen sind. Der Browser kann wiederum Einstellungen vom Betriebssystem übernehmen. | Muss | EN 301 549: 11.7 |
| 156 | Nutzungspräferenzen | Wenn die Benutzenden die Plattformeinstellungen für Farbe, Kontrast, Schriftart und Schriftgröße ändern, müssen alle Inhalte korrekt angezeigt werden und alle Funktionen bedient werden können. Hinweis 1: Dies bedeutet z. B., dass nach Anpassung von Schriftart oder Schriftgröße die Textinhalte vollständig und ohne Überlagerung angezeigt werden. Hinweis 2: Sofern die Benutzenden die Farben oder Kontraste angepasst haben und die gewählten Farben von der Anwendung korrekt übernommen wurden, ist die Anwendung nicht für die Einhaltung der Kontrastverhältnisse verantwortlich (siehe Praxistipp Kontrastanpassung). | Muss | EN 301 549: 11.7, 9.1.4.3, 11.1.4.3, 9.1.4.4, 11.1.4.4.1, 9.1.4.5, 11.1.4.5.1, 9.1.4.10, 11.1.4.10, 9.1.4.11, 11.1.4.11, 9.1.4.12, 11.1.4.12 |
| 157 | Nutzungspräferenzen | Für Textblöcke sollen die folgenden Einstellungen vorgenommen werden können:
| Soll | WCAG 2.1: 1.4.8 (AAA) |
Praxistipp Kontrastanpassung für Desktop-Anwendungen
Permalink zu "Praxistipp Kontrastanpassung für Desktop-Anwendungen"Unter Windows können Benutzende die Darstellung der Farben an ihre Bedürfnisse anpassen (Einstellungen > Erleichterte Bedienung > Hoher Kontrast). Im Gegensatz zu anderen Betriebssystemen, die lediglich bestimmte Farbänderungen erlauben (wie Einfärben, Abdunkeln oder Invertieren der Farben), kann unter Windows die Vorder- und Hintergrundfarbe frei gewählt werden. Darüber hinaus können für verschiedene Elementtypen bzw. deren Status eigene Farben definiert werden.
Mit der Windows-Kontrastanpassung können die Farben für folgende Elemente und Zustände angepasst werden:
- Text (
SystemColorWindowTextColor) - Hintergrund (
SystemColorWindowColor) - Links (
SystemColorHotlightColor) - Markierter Text, gewähltes Element (
SystemColorHighlightTextColor) - Hintergrund von markiertem Text oder gewählten Elementen (
SystemColorHighlightColor) - Text von Bedienelementen (außer Links) (
SystemColorButtonTextColor) - Hintergrund von Bedienelementen (außer Links) (
SystemColorButtonFaceColor) - Deaktivierte Elemente (
SystemColorGrayTextColor)
Damit die Windows-Kontrastanpassung in einer Anwendung korrekt funktioniert, muss Folgendes beachtet werden:
- Die Definition von Vorder- und Hintergrundfarben muss so erfolgen, dass sie durch die Windows-Kontrastanpassung überschrieben werden kann. Davon ausgenommen sind Grafiken und Videos.
- Inhalte, deren Vordergrundfarbe angepasst wird, darf keinen Hintergrund besitzen, dessen Farbe nicht angepasst wird. Dies gilt z. B. für Text, dessen Hintergrund eine Grafik ist, die nicht angepasst wird. Dies gilt nicht, wenn die Schrift eine Kontur in der Hintergrundfarbe besitzt, weil dann über die Kontur die Sichtbarkeit gewährleistet wird.
- Grafiken mit transparentem Hintergrund müssen vermieden werden. Dies gilt nicht, wenn entweder die Vordergrundfarbe der Grafik angepasst werden kann (z. B. durch Verwendung von
SystemColorWindowTextColor) oder die grafischen Inhalte eine Kontur besitzen. - Für die Elementtypen Text, Links und Formularelemente sowie die Zustände deaktiviert, markiert und gewählt müssen die entsprechenden Informationen an die Accessibility API bezüglich Rolle und Status übermittelt werden. Alternativ müssen die entsprechenden Farben für die Elemente und Zustände verwendet werden (z. B.
SystemColorGrayTextColorfür deaktivierte Elemente). - Schriftgrafiken müssen vermieden werden. Alternativ muss sich die Vorder- und Hintergrundfarbe der Schriftgrafiken gemäß den Windows-Einstellungen anpassen lassen.
- Ausschließlich farbkodierte Inhalte müssen vermieden werden, unabhängig vom Kontrast zwischen den Farben.
- Seitenbereiche, Tooltips, Pop-ups sowie Bedienelemente, die durch unterschiedliche Hintergrundfarben gekennzeichnet sind, sollen einen Rahmen erhalten, damit sie sich auch bei der Windows-Kontrastanpassung vom Hintergrund abheben.
- Unterstützt die Anwendung nicht die Windows-Kontrastanpassung, so muss die Anwendung eine eigene Möglichkeit zur Anpassung der Farben mit analogem Funktionsumfang anbieten. Diese Option muss in der Anwendung und Hilfe beschrieben werden.
- Wenn die Windows-Kontrastanpassung durch die Anwendung nur bei einer bestimmten Konfiguration unterstützt wird (z. B. Auswahl eines bestimmten Farbschemas), so muss dies in der Anwendung und Hilfe beschrieben werden.
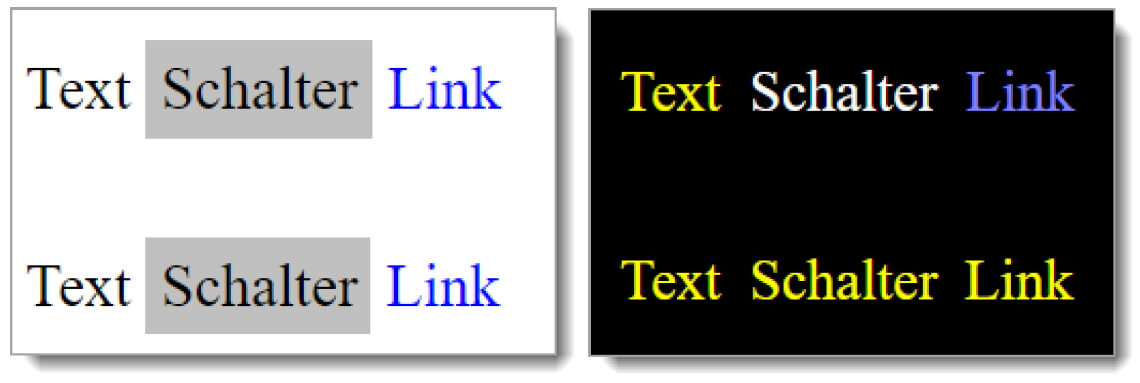
Beispiel 1: In den zwei folgenden Abbildungen sind in zwei Zeilen je zwei Textinhalte, zwei Schalter und zwei Links dargestellt – einmal in der Standarddarstellung (linke Abbildung) und einmal bei Verwendung der Windows-Kontrastanpassung (Kontrast Nr. 1).
In der linken Abbildung sind Text, Schalter und Link in beiden Zeilen aufgrund der verwendeten Farben zu erkennen:
- Text: schwarze Schrift auf weißem Hintergrund,
- Schalter: schwarze Schrift auf grauem Hintergrund,
- Link: blaue Schrift auf weißem Hintergrund.
In der rechten Abbildung sind Text, Schalter und Link nur in der oberen Zeile korrekt zu erkennen, weil sie programmatisch als Text, Schalter und Link ausgezeichnet wurden:
- Text: gelbe Schrift auf schwarzem Hintergrund,
- Schalter: weiße Schrift auf schwarzem Hintergrund,
- Link: blaue Schrift auf schwarzem Hintergrund.
In der rechten Abbildung sind Text, Schalter und Link in der unteren Zeile nicht voneinander zu unterscheiden, da sie alle in der Textfarbe angezeigt werden (gelbe Schrift auf schwarzem Hintergrund). Ursache für die Fehldarstellung ist, dass Schalter und Link nicht programmatisch als solche ausgezeichnet wurden.

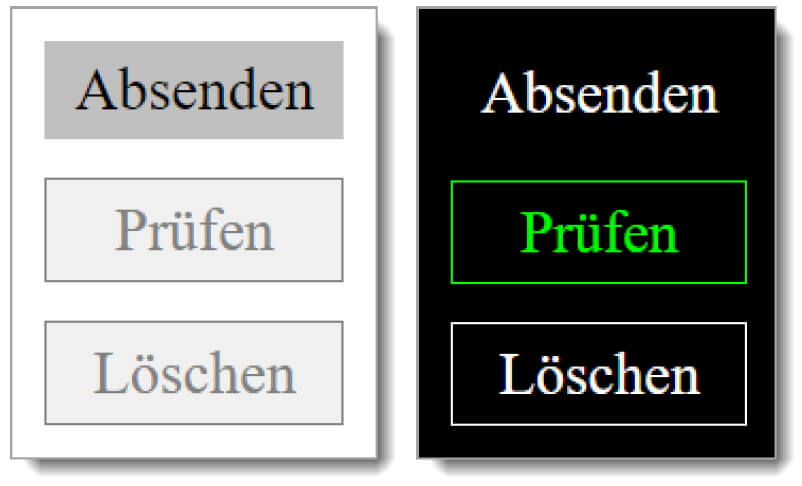
Beispiel 2: In den zwei folgenden Abbildungen sind ein bedienbarer Schalter („Absenden“) und zwei deaktivierte Schalter („Prüfen“ und „Löschen“) dargestellt – einmal in der Standarddarstellung (linke Abbildung) und einmal bei Verwendung der Windows-Kontrastanpassung (Kontrast Nr. 1).
- In der Standarddarstellung sind die beiden deaktivierten Schalter aufgrund der ausgegrauten Farben als deaktiviert zu erkennen.
- Bei der Windows-Kontrastanpassung ist lediglich der „Prüfen“-Schalter korrekt als deaktiviert zu erkennen (grüne Schrift auf schwarzem Hintergrund).
- Der „Löschen“-Schalter ist bei der Windows-Kontrastanpassung nicht als deaktiviert zu erkennen, sondern wird als bedienbar angezeigt (weiße Schrift auf schwarzem Hintergrund). Die Ursache für die Fehldarstellung ist, dass er nicht programmatisch als deaktiviert ausgezeichnet wurde.

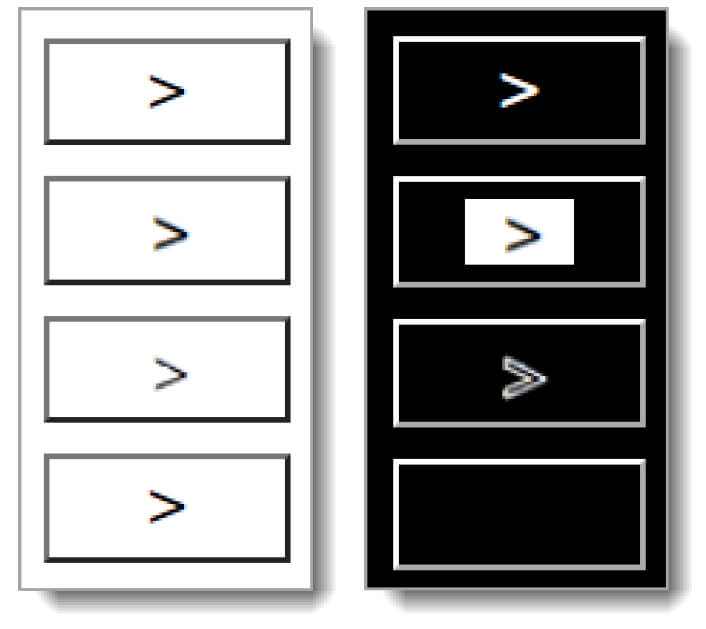
Beispiel 3: In den zwei folgenden Abbildungen sind vier Schalter dargestellt, die mit einem schwarzen Icon beschriftet sind – einmal in der Standarddarstellung (linke Abbildung) und einmal bei Verwendung der Windows-Kontrastanpassung (Kontrast Nr. 1).
- In der Standarddarstellung sehen alle vier Schalter gleich aus (schwarzes Icon auf weißem Hintergrund).
- Bei der Windows-Kontrastanpassung sehen die vier Schalter aufgrund der unterschiedlichen Technologie zur Darstellung des Icons unterschiedlich aus:
- Das erste Icon wird korrekt angezeigt, weil ein Font-Icon verwendet wurde, bei dem Vorder- und Hintergrundfarbe angepasst werden (weißes Icon auf schwarzem Hintergrund). Diese Variante ist zu bevorzugen.
- Das zweite Icon wird nicht angepasst (schwarzes Icon auf weißem Hintergrund), weil es sich um eine Grafik ohne transparenten Hintergrund handelt. Diese Variante ist akzeptabel.
- Das dritte Icon ist nicht so gut zu erkennen, weil es sich um eine Grafik mit transparentem Hintergrund handelt (schwarzes Icon auf schwarzem Hintergrund). Das Icon ist jedoch aufgrund seiner weißen Kontur wahrnehmbar. Diese Variante ist akzeptabel.
- Das vierte Icon ist nicht zu erkennen, weil es sich um eine Grafik mit transparentem Hintergrund handelt (schwarzes Icon auf schwarzem Hintergrund). Diese Variante sollte nicht verwendet werden.

Farben und Kontraste
Permalink zu "Farben und Kontraste"Synonyme: Farbkodierung, colour, contrast
Siehe auch: Text, Schrift, Grafiken, Kontrastanpassung
Farben sind ein wichtiges visuelles Gestaltungsmittel. Sehbeeinträchtigte Menschen können jedoch Farben oder Farbunterschiede (Kontraste) möglicherweise nicht wahrnehmen.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 158 | Kontrast von Text | Alle Textinhalte müssen zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. Hinweis 1: Bei großer Schrift (ab 24 px bzw. ab 18,7 px bei fettem Schriftschnitt) ist ein Kontrastverhältnis von mindestens 3:1 ausreichend. Hinweis 2: Die Kontrastanforderungen gelten nicht für
Hinweis 3: Es wird empfohlen, für Text immer einen einfarbigen Hintergrund und keine Grafiken oder Farbverläufe zu verwerden. | Muss | EN 301 549: 11.1.4.3 |
| 159 | Kontrast von Text | Alle Textinhalte sollen zum Hintergrund ein Kontrastverhältnis von mindestens 7:1 aufweisen. Hinweis: Bei großer Schrift (ab 24 px bzw. ab 18,7 px bei fettem Schriftschnitt) ist ein Kontrastverhältnis von mindestens 4,5:1 ausreichend. | Soll | WCAG 2.1: 1.4.6 (AAA) |
| 160 | Kontrast von Grafiken | Alle grafischen Inhalte müssen ein Kontrastverhältnis von mindestens 3:1 aufweisen. Dies gilt für den Kontrast der Grafik zum Hintergrund sowie für die Kontraste innerhalb der Grafik (zwischen benachbarten Flächen), sofern diese für das Verständnis der Grafik relevant sind. Hinweis 1: Die Kontrastanforderungen gelten nicht für
Hinweis 2: Wenn innerhalb einer Grafik der Kontrast zwischen benachbarten Farben nicht ausreichend ist, kann zur visuellen Unterscheidung z. B.
sofern Kontur bzw. Schraffur ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 11.1.4.1, 11.1.4.11 |
| 161 | Kontrast von Informationen zu Status und Typ | Alle Informationen, die notwendig sind, um den Typ oder den Status eines Bedienelements zu erkennen, müssen zum Hintergrund bzw. zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Dies bezieht sich z. B. auf den Rahmen von Formularfeldern, den Fokusindikator und auf ein grafisches Element zu Kennzeichnung einer gewählten Option (innerhalb einer Auswahlliste, einem Menü, einer Tabelle usw.) Hinweis 2: Die Kontrastanforderungen gelten nicht für
| Muss | EN 301 549: 11.1.4.11 |
| 162 | Kontrast | Die Kontrastverhältnisse müssen in jedem Status des Elements eingehalten werden, z. B. bei Fokuserhalt mit der Tastatur, beim Hovern mit einem Zeigeinstrument sowie bei Bedienung bzw. Aktivierung mit Tastatur oder Zeigeinstrument. Hinweis: Bei Hover oder Bedienung mit einem Zeigeinstrument können aber müssen die Elemente ihr Aussehen (z. B. Text- oder Hintergrundfarbe) nicht ändern. Lediglich bei der Tastaturnavigation ist ein gut sichtbarer Fokusindikator erforderlich. | Muss | EN 301 549: 11.1.4.3, 11.1.4.11 |
| 163 | Kantenglättung | Da die Kantenglättung die Darstellung der definierten Farben beeinflusst, soll auf ausreichende Strichstärken bzw. Kontrastverhältnisse geachtet werden (siehe Praxistipp Kantenglättung) | Soll | |
| 164 | Farbkodierung | Wenn über die Verwendung unterschiedlicher Farbe eine Information übermittelt wird, dann müssen alle Farben (jeweils untereinander) ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Dies gilt, wenn die Farben an sich keine Bedeutung besitzen, sondern nur der Farbunterschied. | Muss | EN 301 549: 11.1.4.1 |
| 165 | Farbkodierung | Wenn über die Verwendung einer bestimmten Farbe eine Information übermittelt wird, muss diese Information zusätzlich auf andere Weise übermittelt werden. Hinweis: Dies gilt, wenn die Farbe an sich eine Bedeutung besitzt, wie „grün“ für korrekt und „rot“ für falsch oder „schwarz“ für positive Zahl und „rot“ für negative Zahl. | Muss | EN 301 549: 11.1.4.1 |
| 166 | Farbkodierung | Farbkodierung soll vermieden werden. Hinweis: Auch bei Einhaltung eines Kontrastverhältnisses von mindestens 3:1 ist die farbkodierte Information bei Verwendung der Windows-Kontrastanpassung ggf. nicht mehr sichtbar. | Soll | EN 301 549: 11.1.3.1 |
| 167 | Nutzungspräferenzen | Für Textblöcke sollen die Vorder- und Hintergrundfarbe an die Nutzungsbedürfnisse angepasst werden können, ohne die sonstigen Farben der Anwendung anzupassen. | Soll | WCAG 2.1: 1.4.8 (AAA) |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 168 | Farbkodierung | Informationen, die über Farbe oder Farbunterschiede vermittelt werden, müssen in Textform oder programmatisch an die Accessibility API übermittelt werden. Hinweis: Farbinformationen können z. B. den Status eines Bedienelements darstellen (deaktiviert, fehlerhaft, ausgewählt, siehe Elementstatus und Status bzgl. der Bedienbarkeit) und programmatisch übermittelt werden. | Muss | EN 301 549: 11.1.3.1, 11.1.4.1 |
Praxistipp Farbkodierung
Permalink zu "Praxistipp Farbkodierung"Um EN 301 549: 9.1.4.1 bzw. 11.1.4.1 zu erfüllen, muss zwischen zwei verschiedenen Formen von Farbkodierung unterschieden werden:
- der Farbunterschied vermittelt eine Information,
- die Farbe selbst vermittelt eine Information.
Farbunterschied vermittelt eine Information
Permalink zu "Farbunterschied vermittelt eine Information"Beispiele:
- Der aktive Menüpunkt besitzt eine graue Hintergrundfarbe, alle anderen Menüpunkte besitzen eine weiße Hintergrundfarbe.
- Die Textfarbe ist Schwarz und die Linkfarbe Blau.
Sofern die Farben an sich keine Bedeutung besitzen, sondern nur der Unterschied zwischen den Farben, ist ein Kontrastverhältnis von mindestens 3:1 zwischen den Farben ausreichend.
Allerdings ist es empfehlenswert, ein weiteres visuelles Mittel (z. B. Icon, Schriftschnitt, Größe, Lage, Form, Rahmen, Unterstreichung, Text) zu verwenden, um die per Farbunterschied vermittelte Information abzubilden, z. B.
- Der aktive Menüpunkt besitzt einen fetten Schriftschnitt, alle anderen Menüpunkte einen normalen Schriftschnitt.
- Der Text besitzt keine Unterstreichungen, alle Links sind unterstrichen.
Hinweis: EN 301 549: 9.1.4.1 und 11.1.4.1 formuliert Anforderungen für sehbeeinträchtigte Menschen, welche die Anwendung ohne Assistenztechnologie verwenden. Zusätzliche Anforderungen gelten gemäß EN 301 549: 9.1.3.1 und 11.1.3.1.1 für Nutzende von Assistenztechnologie hinsichtlich von Farbkodierungen, z. B.
- Damit blinde Menschen die per Farbunterschied vermittelten Informationen wahrnehmen können, müssen diese Informationen programmatisch oder in Textform an die Accessibility API übermittelt werden.
- Damit Nutzende der Windows-Kontrastanpassung die per Farbunterschied vermittelten Informationen wahrnehmen können, müssen diese Informationen programmatisch (siehe Praxistipp Kontrastanpassung), über ein weiteres visuelles Mittel (siehe oben) oder in Textform vermittelt werden.
Farbe vermittelt eine Information
Permalink zu "Farbe vermittelt eine Information"Beispiele:
- Fehlerhaft ausgefüllte Formularfelder besitzen einen roten Rahmen, korrekt ausgefüllte Formularfelder besitzen einen grünen Rahmen.
- Für Meldungen werden unterschiedliche Hintergrundfarben verwendet: Rot für Warnmeldungen, Grün für Erfolgsmeldungen und Gelb für Hinweise.
- In einer Finanzübersicht werden Verluste mit roter Textfarbe und Gewinne mit schwarzer Textfarbe dargestellt.
In diesen Fällen vermittelt die Farbe an sich eine Information und nicht nur der Unterschied zwischen den Farben. Deswegen ist hier ein Kontrastverhältnis von mindestens 3:1 zwischen den Farben nicht ausreichend. In jedem Fall muss ein weiteres visuelles Mittel verwendet werden, um die Information zu vermitteln, z. B.
- Die fehlerhaft ausgefüllten Formularfelder besitzen ein Fehler-Icon (z. B. ein Ausrufezeichen in einem roten Kreis) und die korrekt ausgefüllten Formularfelder besitzen ein Erfolgs-Icons (z. B. ein Häkchen in einem grünen Kreis). Darüber hinaus wird eine aussagekräftige Fehlermeldung in Textform angezeigt, um EN 301 549, 9.3.3.1 bzw. 11.3.3.1 zu erfüllen.
- Die Meldungen besitzen jeweils eine Überschrift, die den Status vermittelt (z. B. „Warnung“, „Erfolg“ und „Hinweis“).
- In der Finanzübersicht werden die Verluste mit einem Minuszeichen vor der Zahl gekennzeichnet.
Hinweis: EN 301 549: 11.1.4.1 formuliert Anforderungen für sehbeeinträchtigte Menschen, welche die Anwendung ohne Assistenztechnologie verwenden. Zusätzliche Anforderungen gelten gemäß EN 301 549: 11.1.3.1.1 für Nutzende von Assistenztechnologie hinsichtlich von Farbkodierungen (siehe oben).
Praxistipp Kantenglättung
Permalink zu "Praxistipp Kantenglättung"Die WCAG geht bei den Kontrastanforderungen davon aus, dass die Kantenglättung deaktiviert wurde. Dies ist jedoch nicht realistisch, da die meisten Benutzenden mit aktiver Kantenglättung arbeiten. Durch die Kantenglättung können bei dünnen Strichstärken die tatsächlichen Kontraste deutlich unter den aus den Farbwerten errechneten Kontrasten liegen. Deswegen sollen entweder die Strichstärke oder die Farben so angepasst werden, dass das Kontrastverhältnis (von mindestens 4,5:1 für Text und 3:1 für grafische Inhalte) auch bei aktivierter Kantenglättung eingehalten werden kann. Da die Kantenglättung unterschiedlich konfiguriert sein kann, ist es nicht möglich, exakte Werte anzugeben. Folgende Richtwerte werden jedoch in den meisten Fällen dazu beitragen, dass die Kontrastverhältnisse eingehalten werden können:
- Mindeststrichstärke von 2 px oder
- doppeltes Kontrastverhältnis bei geringeren Strichstärken (z. B. mindestens 9:1 statt 4,5:1).
Dabei soll beachtet werden, dass eine Strichstärke von 2 px bei Buchstaben erst ab einer bestimmten Schriftgröße erreicht wird, bei Arial z. B. ab 25 px und bei Times New Roman ab 75 px.
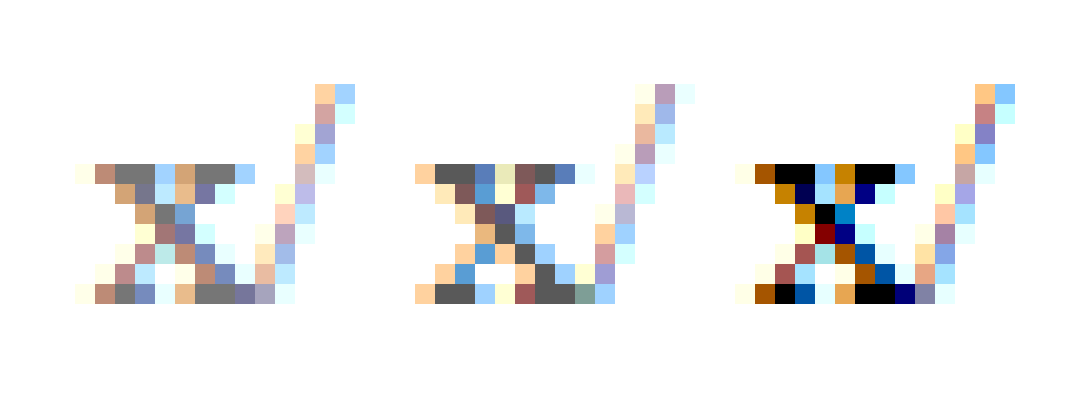
Beispiel: In den folgenden beiden Abbildungen sind drei Mal jeweils der Buchstabe „x“ und ein Schrägstrich („/“) dargestellt, jeweils in der Schriftart „Times New Roman“ und mit der Schriftgröße 16px. Der Kontrast der im CSS definierten grauen bzw. schwarzen Textfarbe zum weißen Hintergrund beträgt rein rechnerisch:
- Links: 4,5:1,
- Mitte: 7:1,
- Rechts: 21:1.
Damit werden für den gesamten Text die erforderlichen Mindestkontraste eingehalten. In der stark vergrößerten Darstellung ist jedoch zu erkennen, dass die errechneten Kontraste beim „x“ aufgrund der Kantenglättung nur teilweise beim dickeren Abstrich (diagonaler Strich von links oben nach rechts unten) und den horizontalen Serifen erreicht werden. Für den dünneren Aufstrich (diagonaler Strich von links unten nach rechts oben) liegt der Kontrast deutlich darunter, z. B. im unteren Bereich maximal bei:
- Links: 2,9:1,
- Mitte: 2,9:1,
- Rechts: 5,2:1.
Für den Schrägstrich werden die errechneten Kontraste an keiner Stelle erreicht.
- Links: maximal 2,4:1, Mittelwert ca. 2,0:1,
- Mitte: maximal 2,5:1, Mittelwert ca. 2,1:1,
- Rechts: maximal 3,5:1, Mittelwert ca. 2,3:1.


Schrift
Permalink zu "Schrift"Synonyme: Buchstaben, Zeichen, Zahlen, font
Siehe auch: Text, Kontrast, Beschriftung, Überschrift
Schrift dient der Darstellung von Textinformationen.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 169 | Nutzungspräferenzen | Die Anwendung muss die Einstellungen hinsichtlich Schriftart, -größe und -farbe von der Plattformsoftware übernehmen bzw. einen Modus anbieten, in dem die Einstellungen übernommen werden. Hinweis 1: Werden die Einstellungen der Plattformsoftware nicht automatisch übernommen, muss der entsprechende Modus in den Hinweisen zur Barrierefreiheit erläutert werden. Hinweis 2: Die Anwendung kann zusätzlich einen Modus anbieten, bei dem die Benutzenden ihre Präferenzen für Schriftart, -größe und -farbe und ggf. weitere Schriftattribute direkt in der Anwendung auswählen können. Hinweis 3: Die Anforderungen an Kontraste gelten nur, solange die Benutzenden die Farben nicht an ihre Bedürfnisse angepasst haben. | Muss | EN 301 549: 11.7 und 12.1.1 |
| 170 | Nutzungspräferenzen | Für Textblöcke sollen die folgenden Einstellungen vorgenommen werden können:
| Soll | WCAG 2.1: 1.4.8 (AAA) |
| 171 | Kontrast | Alle Textinhalte müssen zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. Hinweis: Bei großer Schrift (ab 24px bzw. ab 18,7px bei fettem Schriftschnitt) ist ein Kontrastverhältnis von mindestens 3:1 ausreichend. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 172 | Farbe | Wenn über die Verwendung unterschiedlicher Schriftfarben eine Information übermittelt wird, dann muss der Kontrastabstand zwischen den Farben jeweils mindestens 3:1 betragen (siehe Praxistipp Farbkodierung). Hinweis: Dies gilt, wenn die Farben an sich keine Bedeutung besitzen, sondern nur der Farbunterschied. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
| 173 | Farbe | Wenn über die Verwendung einer bestimmten Schriftfarbe eine Information vermittelt wird, muss die Information zusätzlich auf andere Weise vermittelt werden (siehe Praxistipp Farbkodierung). Hinweis: Dies gilt, wenn die Farbe an sich eine Bedeutung besitzt, wie „grün“ für korrekt und „rot“ für falsch oder „schwarz“ für positive Zahl und „rot“ für negative Zahl. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
| 174 | Abstand | Falls Benutzende die Abstände zwischen den Zeilen, Absätzen, Buchstaben und Wörtern anpassen können, dürfen dabei keine Inhalte und Funktionen verloren gehen. Hinweis: Dies gilt für folgende Abstände:
| Muss | EN 301 549: 9.1.4.12, 11.1.4.12 |
| 175 | Abstand | Der Zeilenabstand von Fließtext soll 1,5-mal so groß sein wie die Schriftgröße. | Soll | WCAG 2.1: 1.4.8 (AAA) |
| 176 | Abstand | Der Absatzabstand von Fließtext soll 1,5-mal so groß sein wie der Zeilenabstand, d. h. 2,25-mal so groß wie die Schriftgröße. | Soll | WCAG 2.1: 1.4.8 (AAA) |
| 177 | Verweis auf sensorische Merkmale | Informationen, die dem Verständnis oder der Bedienung der Anwendung dienen, dürfen nicht ausschließlich auf die Schriftformatierung der beschriebenen Elemente Bezug nehmen. | Muss | EN 301 549: 9.1.3.3, 11.1.3.3 |
| 178 | Zeilenlänge | Eine Textzeile im Fließtext soll nicht länger als 80 Zeichen sein. | Soll | WCAG 2.1: 1.4.8 (AAA) |
| 179 | Ausrichtung | Im Fließtext soll Blocksatz vermieden werden. Hinweis: Blocksatz ist die Ausrichtung des Texts am linken und rechten Rand. | Soll | WCAG 2.1: 1.4.8 (AAA) |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 180 | Zeichensatz | Für die Codierung der Schriftzeichen muss ein Zeichensatz verwendet werden, dessen Zeichen von der Assistenztechnologie für die Sprachausgabe korrekt ausgegeben werden kann. Hinweis: Derzeit sollen nur Buchstaben verwendet werden, die in der Anwendungssprache vorkommen, weil andere Buchstaben in der Regel nicht unterstützt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 181 | Sonderzeichen | Sonderzeichen dürfen nur verwendet werden, wenn diese von der Assistenztechnologie korrekt ausgegeben werden. Hinweis: Dies gilt z. B. für Font-Icons und Ligaturen. Alternativ müssen diese Sonderzeichen so ausgezeichnet werden, dass sie von der Assistenztechnologie ignoriert werden. Die über die Zeichen vermittelten Informationen müssen dann in Textform oder programmatisch übermittelt werden (siehe Praxistipp Sonderzeichen). | Muss | EN 301 549: 9.1.1.1, 11.1.1.1, 9.1.3.1, 11.1.3.1 |
| 182 | Silbentrennung | Für die Silbentrennung muss ein Zeichen verwendet werden, welches von der Assistenztechnologie nicht ausgegeben wird. Alternativ muss auf die Silbentrennung verzichtet werden. Hinweis: Dies gilt nicht, wenn die Silbentrennung wahrnehmbar sein muss, z. B. in einem Wörterbuch, in dem die möglichen Silbentrennungen angegeben sind. | Muss | EN 301 549: 9.1.3.2, 11.1.3.2 |
| 183 | Leerzeichen, Satzzeichen | Die Wortgrenze muss wahrnehmbar sein, z. B. durch Verwendung eines Leerzeichens, Bindestrich oder Satzzeichens. | Muss | EN 301 549: 9.1.3.2, 11.1.3.2 |
| 184 | Leerzeichen | Ein Wort darf keine Leerzeichen oder Zeilenumbrüche enthalten. | Muss | EN 301 549: 9.1.3.2, 11.1.3.2 |
| 185 | Formatierung | Wird Schriftformatierung zur Übermittlung von Informationen verwendet, dann muss diese Information auch in Textform oder programmatisch an die Accessibility API übermittelt werden. Hinweis: Ein wichtiger Textabsatz, der fett markiert ist, kann z. B. zusätzlich mit „Achtung: “ eingeleitet werden oder eine separate Überschrift erhalten. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 9.1.4.1, 11.1.4.1, 11.5.2.10 |
Praxistipp Sonderzeichen
Permalink zu "Praxistipp Sonderzeichen"Bei der Verwendung von Sonderzeichen sind hinsichtlich der Übermittlung der Zeichen an die Accessibility API verschiedene Anwendungsfälle zu unterscheiden:
Dekorative Sonderzeichen
Permalink zu "Dekorative Sonderzeichen"Rein dekorative Sonderzeichen sind so auszeichnen, dass sie nicht an die Accessibility API übermittelt werden. Für sie gelten die gleichen Regeln wie für Layoutgrafiken.
Beispiele:
- Schalter mit der Beschriftung „Weiter »“: Die beiden Größerzeichen sind rein dekorativ. Der Schalter sollte den Accessible Name „Weiter“ besitzen.
- Formularfeldbeschriftung „- - Ort - -“: Die Bindestriche sind rein dekorativ. Das Formularfeld sollte den Accessible Name „Ort“ besitzen.
Zweckentfremdete inhaltstragende Sonderzeichen
Permalink zu "Zweckentfremdete inhaltstragende Sonderzeichen"Sonderzeichen, die nicht ihrer Bedeutung entsprechend verwendet werden, sind mit einem aussagekräftigen Alternativtext zu versehen. Für sie gelten die gleichen Regeln wie für Grafiken.
Beispiele:
- Schalter mit der Beschriftung »: Die beiden Größerzeichen vermitteln visuell die Information „Weiter“. Der Schalter sollte den Accessible Name „Weiter“ besitzen.
- Schalter mit der Beschriftung x: Das Multiplikationszeichen vermittelt visuell die Information „Schließen“. Der Schalter sollte den Accessible Name „Schließen“ besitzen (ggf. mit einem Hinweis, was geschlossen wird, z. B. „Fenster schließen“).
Hinweis: Der Stern („*“) gilt bei Verwendung als Pflichtfeldkennzeichnung nicht als zweckentfremdet.
Zweckbezogene inhaltstragende Sonderzeichen
Permalink zu "Zweckbezogene inhaltstragende Sonderzeichen"Sonderzeichen, die entsprechend ihrer Bedeutung verwendet werden, können verwendet werden, sofern das Zeichen durch Assistenztechnologie korrekt ausgegeben wird. Andernfalls soll es mit einem aussagekräftigen Alternativtext versehen werden.
Beispiele:
- Mathematische Formel „3+5 > 5-3“: Die beiden Rechenzeichen sowie das Größerzeichen werden von der Assistenztechnologie korrekt ausgegeben und können somit verwendet werden.
- Text mit den Ordinalzeichen „ª“ und „º“: Die beiden Zeichen werden von der Assistenztechnologie nicht bzw. nicht korrekt ausgegeben und benötigen somit einen Alternativtext.
- Das Wort „Gast“ mit einer Ligatur von s und t. Die meisten Screenreader kennen die Ligatur nicht und geben statt „Gast“ nur „Ga“ und ein Leerzeichen aus.

Die zweckbezogenen Sonderzeichen sollten sparsam verwendet werden. Es wird empfohlen, ein Zeichen zu verwenden, welches von der Assistenztechnologie knapp ausgegeben wird.
Beispiele:
- Ein Zitat kann mit verschiedenen Anführungszeichen versehen werden. Das Zeichen “ wird von der Assistenztechnologie z. B. als „Typographisches Anführungszeichen oben“ oder als „Typographisches Anführungszeichen rechts“ ausgegeben. Das Zeichen " wird hingegen als „Anführungsstriche“ oder „Anführungszeichen“ ausgegeben und ist somit zu bevorzugen.
- Der Satz „Das Zeichen »❖« gefällt mir besser als „➢““ (siehe folgende Abbildung) wird vom Screenreader z. B. als „Das Zeichen doppelt gewinkelte Klammer zu schwarze Raute mit weißem X doppelt gewinkelte Klammer auf gefällt mir besser als typografisches Anführungszeichen unten 3D schmaler rechtsweisender Pfeilkopf Anführungsstriche“ ausgegeben.

Praxistipp Schriftart und Textformatierung
Permalink zu "Praxistipp Schriftart und Textformatierung"Damit Texte gut lesbar sind, soll eine gut lesbare Schriftart und Textformatierung gewählt werden. Dabei soll Folgendes beachtet werden:
- Am besten sind Schriften aus der Familie der humanistischen Serifenlosen zu lesen.
- Ligaturen sollen vermieden werden.
- Die Mindestschriftgröße für Textblöcke soll 22px betragen.
- Die Mindestschriftgröße für nebensächlichen Text (z. B. Fußnoten) soll 17px betragen.
- Schmale und breite Schriftweiten sollen vermieden werden.
- Kleine und große Zeichenabstände sollen vermieden werden.
- Dünne und dicke Schriftschnitte sollen vermieden werden.
- Der Zeilenabstand soll mindestens 120 % der Schriftgröße betragen.
- Die Groß- und Kleinschreibung soll gemäß der Rechtschreibregeln verwendet werden. Die ausschließliche Verwendung von Groß- oder Kleinschreibung soll vermieden werden.
- Die Groß- und Kleinschreibung soll gemäß der Rechtschreibregeln verwendet werden. Die ausschließliche Verwendung von Groß- oder Kleinschreibung soll vermieden werden.
- Kapitälchen sollen vermieden werden.
- Hervorhebungen sollen sparsam verwendet werden. Für Hervorhebungen soll ein fetter Schriftschnitt verwendet werden.
- Kursive Schriftschnitte oder Unterstreichungen sollen vermieden werden. Hinweis: Links sollen unterstrichen werden.
- Die Textausrichtung soll linksbündig sein. Blocksatz soll vermieden werden.
Weitere Informationen finden Sie unter: https://www.leserlich.info (Externer Link) .
Fokusindikator
Permalink zu "Fokusindikator"Synonyme: Fokus, Fokusrahmen, Focus Indicator, Focus Appearance
Siehe auch: Tastaturbedienung, Textcursor
Der Fokusindikator zeigt an, welches Element derzeit den Tastaturfokus besitzt (siehe DIN EN ISO 9241-161: 8.37).
Der Fokusindikator wird üblicherweise durch einen Rahmen um das fokussierte Element angezeigt. Andere Fokusindikatoren wären ebenfalls zulässig, sofern sie die Anforderungen erfüllen, z. B.
- Invertieren von Vorder- und Hintergrundfarbe,
- Veränderte Hintergrundfarbe,
- Änderung der Größe des Elements,
- Einblenden eines grafischen Elements, wie z. B. eines seitlichen Balkens.
In bestimmten Fällen können mehrere Fokusindikatoren angezeigt werden:
- Beispiel 1: Wenn eine Auswahlliste den Fokus erhält, kann ein Fokusindikator um die gesamte Liste angezeigt werden. Darüber hinaus muss ein Fokusindikator beim aktuellen Listeneintrag angezeigt werden.
- Beispiel 2: Bei einem kombinierten Eingabefeld kann sich der Fokus sowohl im Eingabefeld als auch in der Auswahlliste befinden.
- Beispiel 3: Wenn ein interaktives Element innerhalb eines Seitenbereichs den Fokus erhält, dann kann auch der Seitenbereich als fokussiert gekennzeichnet werden.
- Beispiel 4: Die Titelzeilen aller Anwendungsfenster, die nicht den Fokus besitzen, werden ausgegraut dargestellt.
In einigen Fällen kann der Fokusindikator mit der Selektionsmarke (d. h. der Kennzeichnung der ausgewählten Option, siehe Elementstatus) identisch sein, wenn das fokussierte Element mit dem ausgewählten Element identisch ist:
- Beispiel 1: Eine Auswahlliste ohne Mehrfachauswahl besitzt einen Fokusindikator beim fokussierten Listeneintrag. Dieser Indikator kann gleichzeitig als Selektionsmarke dienen, weil der fokussierte Listeneintrag mit dem gewählten Listeneintrag identisch ist. Wenn diese Auswahlliste nicht zusätzlich einen Fokusindikator für die gesamte Liste besitzt, ist jedoch darauf zu achten, dass die Selektionsmarke im fokussierten Status der Auswahlliste sich deutlich von der Selektionsmarke im nicht-fokussierten Status der Auswahlliste unterscheidet (z. B. Kontrastverhältnis mindestens 3:1), um erkennen zu können, ob die Auswahlliste fokussiert ist.
- Beispiel 2: Eine Auswahlliste ohne Mehrfachauswahl besitzt einen Fokusindikator beim fokussierten Listeneintrag, z. B. einen Rahmen. Dieser Fokusindikator wird nicht gleichzeitig als Selektionsmarke verwendet. Als Selektionsmarke wird z. B. eine abweichende Hintergrundfarbe genutzt. Bei der Navigation durch die Listeneinträge wird sowohl der Fokusindikator als auch die Selektionsmarke verschoben. Ein zusätzlicher Fokusindikator für die gesamte Liste bzw. eine Unterscheidung der Selektionsmarke im fokussierten und nicht fokussierten Zustand ist in diesem Fall nicht notwendig, da Fokussierung und Selektion unabhängig voneinander zu erkennen sind.
- Beispiel 3: Eine Mehrfach-Auswahlliste besitzt einen Fokusindikator um die gesamte Liste. Da jedoch bei der Mehrfach-Auswahlliste der fokussierte Listeneintrag nicht mit den gewählten Listeneinträgen übereinstimmt, muss Fokusindikator und Selektionsmarke bei den Listeneinträgen separat gekennzeichnet werden (z. B. wie in Beispiel 2 mit einem Rahmen und einer abweichenden Hintergrundfarbe).
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 186 | Allgemein | Bei jedem Navigationsschritt muss der Fokusindikator sichtbar sein. | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 187 | Kontrast | Der Fokusindikator muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 11.1.4.11 |
| 188 | Kontrast | Auch im fokussierten Status müssen die Elemente ein Kontrastverhältnis von mindestens 4,5:1 für Text und mindestens 3:1 für grafische Inhalte aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
| 189 | Konsistenz | Der Fokusindikator soll dem fokussierten Element eindeutig zuordenbar sein. | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 190 | Sichtbarkeit | Das Element muss bei Erhalten des Fokus in den sichtbaren Bereich gescrollt werden, so dass sowohl das Element als auch dessen Fokusindikator sichtbar sind. Hinweis: Dies gilt z. B. auch bei der Pfeiltastennavigation durch die Listeneinträge einer Auswahlliste. | Muss | EN 301 549: 11.2.4.7 |
| 191 | Größe | Die Fläche des Fokusindikators soll mindestens so groß sein wie
| Soll | WCAG 2.2 |
Bedienung
Permalink zu "Bedienung"Tastaturbedienung Fokusindikator
Permalink zu "Tastaturbedienung Fokusindikator"Die Änderung des Fokusindikators zwischen den Elementen wird in den Abschnitten Tastaturbedienung und Navigationsreihenfolge beschrieben. Standardmäßig erfolgt die Navigation mit der TAB-Taste.
Die Änderung des Fokusindikators innerhalb eines Elements wird bei den jeweiligen Elementen beschrieben. Häufig erfolgt die Navigation innerhalb von Elementen mit den Pfeiltasten.
Zeigeinstrumentbedienung Fokusindikator
Permalink zu "Zeigeinstrumentbedienung Fokusindikator"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokus setzen | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 192 | Position | Das fokussierte Element muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.13, 11.5.2.15 |
| 193 | Desktop: Position | Größe und Position des fokussierten Elements müssen an die Accessibility API übermittelt werden. Hinweis: Dies ist wichtig, damit z. B. Bildschirmlupen das fokussierte Element im sichtbaren Bereich anzeigen und eine Fokushervorhebung anzeigen können. | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
| 194 | Bedienung | Der Fokus muss mit Assistenztechnologie gesetzt werden können (siehe Tastaturbedienung). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.14, 11.5.2.16 |
Praxistipp Fokusindikator
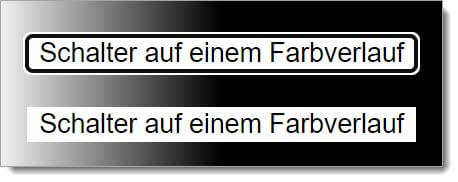
Permalink zu "Praxistipp Fokusindikator"Der Fokusindikator muss ausreichende Kontraste aufweisen und sollte gleichzeitig konsistent gestaltet werden. Bei Anwendungen mit unterschiedlichen Hintergrundfarben ist dies zu erreichen, indem ein zweifarbiger Rahmen (z. B. schwarz und weiß) verwendet wird, der vor jedem Hintergrund ausreichende Kontraste besitzt. Ein zweifarbiger Fokusindikator empfiehlt sich auch bei Bedienelementen auf Farbverläufen oder Grafiken.
Beispiel: Zwei Schalter auf einem Farbverlauf von weiß nach schwarz. Der obere Schalter ist aktuell fokussiert. Der Fokusindikator besteht aus einem schwarzen Rahmen (innen) und einen weißen Rahmen (außen) und ist somit unabhängig von der Hintergrundfarbe immer gut zu erkennen. Es handelt sich dabei um den Standard-Fokusrahmen von Google Chrome.

Textcursor
Permalink zu "Textcursor"Synonyme: Cursor
Siehe auch: Tastaturbedienung, Fokusindikator
Der Textcursor zeigt die Position in einem Eingabefeld an (siehe DIN EN ISO 9241-161: 8.8). Der Textcursor wird üblicherweise durch einen senkrechten Strich an der Stelle, an der Text eingegeben, bearbeitet oder gelöscht wird, angezeigt.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 195 | Nutzungspräferenzen | Die Anwendung muss die Einstellung hinsichtlich des Textcursors von der Plattformsoftware übernehmen bzw. einen Modus anbieten, in dem diese Einstellung übernommen wird. Hinweis: Wird die Einstellung der Plattformsoftware nicht automatisch übernommen, muss der entsprechende Modus in den Hinweisen zur Barrierefreiheit erläutert werden. | Muss | EN 301 549: 11.7, 12.1.1 |
Bedienung
Permalink zu "Bedienung"Tastaturbedienung Textcursor
Permalink zu "Tastaturbedienung Textcursor"Die Änderung des Fokusindikators zwischen den Elementen wird bei den Elementen Eingabefeld und Mehrzeiliges Eingabefeld beschrieben. Standardmäßig erfolgt die Navigation innerhalb von Eingabefeldern mit den Pfeiltasten.
Zeigeinstrumentbedienung Textcursor
Permalink zu "Zeigeinstrumentbedienung Textcursor"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokus setzen | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 196 | Desktop: Position | Die Position des Textcursors muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.13 |
| 197 | Desktop: Bedienung | Der Textcursor muss mit Assistenztechnologie gesetzt werden können (siehe Tastaturbedienung). | Muss | EN 301 549: 11.5.2.14 |
Pflichtfeldkennzeichnung
Permalink zu "Pflichtfeldkennzeichnung"Synonyme: Erforderliche Formularfelder, Pflichteingabe, Required
Siehe auch: Fehlermeldung, Beschriftung, Elementstatus
Eine Pflichtfeldkennzeichnung ist ein visueller Indikator für Formularfelder, die ausgefüllt werden müssen. So kann z. B. mit einem Stern (*) beim Formularfeld darauf hingewiesen werden, dass ein Feld ausgefüllt werden muss.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 198 | Darstellung | Pflichtfelder müssen visuell wahrnehmbar sein. Hinweis 1: Anstelle der Pflichtfelder können auch die optionalen Felder gekennzeichnet werden. Hinweis 2: Wenn aus dem Kontext die Pflichtfelder auch ohne Kennzeichnung erkennbar sind (z. B. auf einer Loginseite mit zwei Eingabefeldern für Username und Passwort), dann kann die Pflichtfeldkennzeichnung unterbleiben. Hinweis 3: Pflichtfelder sollen in der Anwendung konsistent gekennzeichnet sein. Hinweis 4: Bei Gruppen von Radiobuttons und Checkboxen soll die Pflichtfeldkennzeichnung bei der Beschriftung der Gruppe stehen, sofern ein beliebiges Element der Gruppe ausgewählt werden muss. | Muss | EN 301 549: 9.3.3.2, 11.3.3.2 |
| 199 | Kontrast | Eine Pflichtfeldkennzeichnung in grafischer Form muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. Eine Pflichtfeldkennzeichnung in Textform muss zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
| 200 | Farbe | Pflichtfelder dürfen nicht ausschließlich über Farbe (z. B. eine abweichende Rahmenfarbe) gekennzeichnet sein. Hinweis: Farbe kann als zusätzliches Mittel der Pflichtfeldkennzeichnung verwendet werden. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 201 | Status | Der Status Pflichtfeld muss an die Accessibility API übermittelt werden (siehe Accessibility API). Hinweis 1: Die programmatische Pflichtfeldkennzeichnung soll über ein dafür vorgesehenes Attribut der Programmiersprache oder über den textlichen Zusatz im Accessible Name des Formularfeldes (z. B. den Stern) erfolgen. Die redundante programmatische Auszeichnung der Pflichtfelder per Attribut und Zusatz im Accessible Name Beschriftung soll vermieden werden. Hinweis 2: Ist das Ausfüllen einer Formularfeldgruppe als verpflichtend gekennzeichnet, ohne dass jedes Feld der Gruppe ausgefüllt werden muss, soll die programmatische Pflichtfeldkennzeichnung nur bei der Gruppe und nicht bei jedem Feld erfolgen. In diesem Fall ist darauf zu achten, dass die Pflichtfeldkennzeichnung der Gruppe korrekt an die Accessibility API übermittelt. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 9.3.3.2, 11.3.3.2, 9.4.1.2, 11.4.1.2 |
Praxistipp Pflichtfeldkennzeichnung
Permalink zu "Praxistipp Pflichtfeldkennzeichnung"Pflichtfelder können mit einem entsprechenden textlichen Zusatz, wie z. B. „Pflichtfeld“ oder „erforderlich“ gekennzeichnet werden. Wenn die Mehrzahl der Felder Pflichtfelder sind, können alternativ auch die Felder, die nicht ausgefüllt werden müssen, gekennzeichnet werden, z. B. mit „optional“.
Die Pflichtfelder können auch mit einem Symbol gekennzeichnet werden. Etabliert hat sich dafür der Stern („*“), bei dem zumindest bei Fachanwendungen davon ausgegangen werden kann, dass er allen Nutzenden bekannt ist. Wird ein anderes Zeichen verwendet, so sollte dessen Bedeutung am Formularbeginn erläutert werden.
Praxistipp programmatische Kennzeichnung von Pflichtfeldern in Web-Anwendungen
Permalink zu "Praxistipp programmatische Kennzeichnung von Pflichtfeldern in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: erforderlich ungültiger Eintrag | erforderlich [nach der Rolle und vor dem Wert]
- NVDA: erforderlich ungültiger Eintrag | erforderlich [nach der Rolle und vor dem Wert]
- Windows Sprachausgabe: erforderlich ungültig | erforderlich [nach dem Wert]
Hinweis: Ein nicht-ausgefülltes Pflichtfeld, welches mit required ausgezeichnet wurde, befindet sich aufgrund der HTML-Spezifikation im Status fehlerhaft und wird deshalb von den Screenreadern als „ungültiger Eintrag“ bzw. „ungültig“ ausgegeben. Das Problem tritt bei Verwendung von aria-required nicht auf.
Pflichtfelder können mit dem required-Attribut ausgezeichnet werden.
- Formularfelder, die mit
requiredausgezeichnet wurden, werden automatisch durch den Browser validiert und befinden sich im fehlerhaften Zustand, wenn sie nicht ausgefüllt wurden. - Formularfelder, die mit
requiredausgezeichnet wurden, sind visuell nicht automatisch als Pflichtfelder erkennbar. Sie besitzen allerdings einen Tooltip (z. B. „Bitte füllen Sie dieses Feld aus“), der jedoch für Tastaturnutzende und mit dem Screenreader nicht wahrnehmbar ist, da er nur beim Mouseover eingeblendet wird. - Ein Formular mit nicht ausgefüllten Pflichtfeldern kann standardmäßig nicht abgesendet werden. Stattdessen wird der Fokus in das erste fehlerhafte Feld gesetzt und der Tooltip als Fehlermeldung eingeblendet und vom Screenreader als Warnmeldung ausgegeben (analog zu
role=alert). Diese Fehlermeldungen sind aus folgenden Gründen nicht barrierefrei:- Beim Verlassen des Feldes wird die Fehlermeldung automatisch ausgeblendet und kann nicht erneut eingeblendet werden.
- Bei vielen Browsern werden die Fehlermeldungen nach wenigen Sekunden automatisch ausgeblendet, selbst wenn der Fokus im Feld verbleibt (z. B. bei Chrome und Edge).
- Die Fehlermeldung wird nur beim ersten fehlerhaften Feld angezeigt. Weitere nicht ausgefüllte Pflichtfelder sind nicht als fehlerhaft zu erkennen.
Deshalb sollte bei Verwendung von required Folgendes beachtet werden:
- Die Pflichtfelder müssen auch visuell als solche gekennzeichnet werden.
- Die visuelle Pflichtfeldkennzeichnung sollte so ausgezeichnet werden, dass sie nicht vom Screenreader ausgegeben wird, um die redundante Ausgabe zu vermeiden.
- Die Anwendung sollte eigene Fehlermeldungen bei allen nicht ausgefüllten Pflichtfeldern dauerhaft anzeigen.
Hinweis: Im Praxistipp zu Radiobuttons und Checkboxen sind Besonderheiten bezüglich deren Auszeichnung als Pflichtfelder erläutert.
Weitere Informationen 4.10.5.3.4 The required attribute - HTML Standard (whatwg.org)
Pflichtfelder können mit dem Attribut aria-required=true ausgezeichnet werden.
- Formularfelder, die mit
aria-required=trueausgezeichnet wurden, werden nicht automatisch durch den Browser validiert und befinden sich nicht im fehlerhaften Zustand, wenn sie nicht ausgefüllt wurden. Der fehlerhafte Zustand kann mitaria-invalid=trueübermittelt werden. - Formularfelder, die mit
aria-required=trueausgezeichnet wurden, sind visuell nicht automatisch als Pflichtfelder erkennbar.
Weitere Informationen: aria-required property - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org)