Synonyme: Accordion
Siehe auch: Schalter, Registerkarten, Karussell
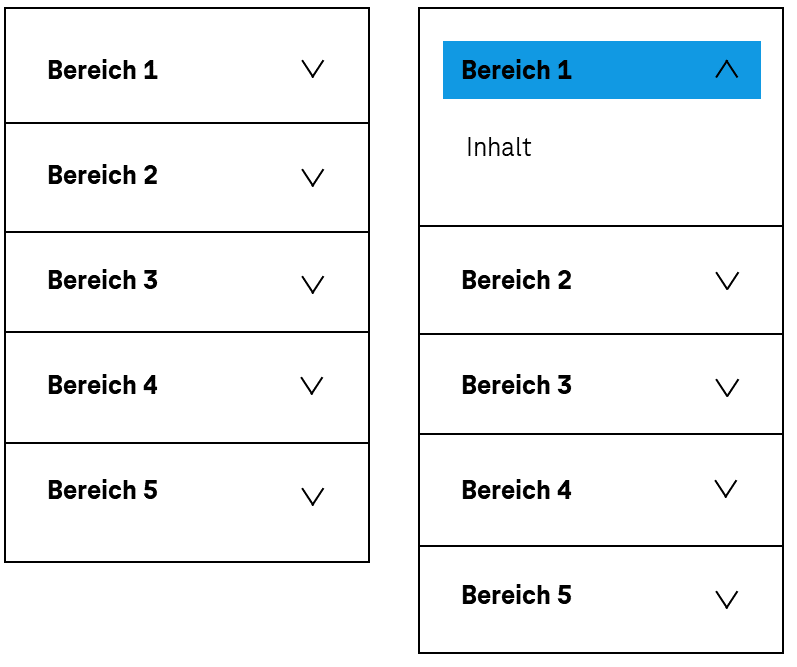
Ein Akkordeon vereint mehrere, untereinander angeordnete Bereiche, die über Schalter ein- und ausgeblendet werden können. Die Beschriftung der Bereiche ist dabei dauerhaft sichtbar (siehe DIN EN ISO 9241-161: 8.1). Die Beschriftung besitzt meist einen visuellen Indikator, welcher auf den Status des Bereichs (ein- oder ausgeblendet) hinweist.
Für ein Akkordeon sind verschiedene Umsetzungsvarianten bezüglich der minimalen oder maximalen Anzahl der geöffneten Bereiche möglich, z. B.
- Initial sind alle Bereiche geschlossen und es kann jeweils nur ein Bereich geöffnet werden. Wird ein Bereich geöffnet, wird der zuvor geöffnete Bereich automatisch geschlossen.
- Es ist immer mindestens ein Bereich geöffnet und es können alle Bereiche geöffnet werden.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 827 | Kontrast | Die Beschriftung der Bereiche muss einen Kontrast von mindestens 4,5:1 aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 828 | Kontrast | Der visuelle Indikator in der jeweiligen Beschriftung eines Akkordeons-Bereich, der auf den Status des Bereichs hinweist (geöffnet oder geschlossen) muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 11.1.4.1; EN 301 549: 11.1.4.11 |
| 829 | Kontrast | Sind die Bereiche und die Bereichsbeschriftungen ausschließlich aufgrund ihrer farblichen Gestaltung als solche zu erkennen, müssen diese Farben zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Die Bereiche und Bereichsbeschriftung können z. B. aufgrund ihrer Rahmen oder Hintergrundfarben als solche erkennbar sein. Hinweis 2: Die Anforderung gilt nicht, wenn die Bereiche und Bereichsbeschriftungen z. B. aufgrund ihrer Position und Abstände eindeutig als solche zu erkennen sind. | Soll | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 830 | Beschriftung | Die Beschriftung der Bereiche muss aussagekräftig sein (siehe Beschriftung). | Muss | EN 301 549 9.2.4.6, 11.2.4.6 |
| 831 | Fokussichtbarkeit | Erhält die Bereichs-Beschriftung den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 832 | Tastaturbedienung | Das Akkordeon muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 833 | Tastaturbedienung | Die ausgeblendeten Bereiche und deren Inhalte dürfen nicht den Tastaturfokus erhalten. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 834 | Aktualisierungen | Bei Fokussierung und Bedienung des Akkordeons darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 835 | Aktualisierungen | Bei Bedienung der Schalter zum Ein- und Ausblenden der Bereiche darf kein Fokusverlust erfolgen. Hinweis: Der Fokus muss auf dem Schalter verbleiben oder an den Beginn des eingeblendeten Bereichs gesetzt werden. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 836 | Fokusreihenfolge | Die Fokusreihenfolge im Akkordeon muss der visuellen Darstellung entsprechen, d. h. die geöffneten Bereiche erhalten unmittelbar nach der Bereichs-Beschriftung den Tastaturfokus. | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 837 | Klickbereich | Der Klickbereich der Bereichs-Beschriftungen soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Akkordeon
Permalink zu "Tastaturbedienung Akkordeon"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Bereichs-Beschriftungen | TAB | Erforderlich |
| Verlassen Bereichs-Beschriftungen | TAB Hinweis: Ist der zugehörige Bereich geschlossen, wird mit der TAB-Taste die nächste Bereichs-Beschriftung fokussiert. Ansonsten wird der Fokus in den Bereich gesetzt. | Erforderlich |
| Bedienung der Bereichs-Beschriftungen (Öffnen bzw. Schließen des Bereichs) | EINGABE, LEER | Erforderlich |
| Navigation zwischen den Bereichs-Beschriftungen | PFEIL AUF/AB | Empfohlen |
| Schnellnavigation zwischen Bereichs-Beschriftungen | POS1, ENDE | Empfohlen |
Zeigeinstrumentbedienung Akkordeon
Permalink zu "Zeigeinstrumentbedienung Akkordeon"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung der Bereichs-Beschriftungen (Öffnen bzw. Schließen des Bereichs) | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 838 | Rolle | Die Rolle Schalter muss für die Bereichs-Beschriftungen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 839 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb des Akkordeons müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 840 | Status | Der Status der Bereichs-Beschriftungen muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „geöffnet“ oder „geschlossen“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 841 | Name | Die Schalter mit den Bereichs-Beschriftungen muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 842 | Name | Sofern die Schalter mit den Bereichs-Beschriftungen eine Beschreibung besitzen, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 843 | Bedienung | Die Schalter mit den Bereichs-Beschriftungen müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 844 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status der Bereichs-Beschriftungen müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 845 | Desktop: Position | Größe und Position der Bereichs-Beschriftungen und der Bereiche müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Akkordeon in Web-Anwendungen
Permalink zu "Praxistipp Akkordeon in Web-Anwendungen"Screenreader-Ausgabe für die Akkordeon-Schalter zum Ein- und Ausblenden der Bereiche
Permalink zu "Screenreader-Ausgabe für die Akkordeon-Schalter zum Ein- und Ausblenden der Bereiche"- JAWS: [Beschriftung] Schalter [reduziert | erweitert] [Hinweis zur Bedienung mit der Eingabetaste]
- NVDA: [Beschriftung] Schalter [reduziert | erweitert]
- Windows Sprachausgabe: [Beschriftung] Schaltfläche [ausgeblendet | erweitert]
Hinweis: Bei Verwendung des <details>-Element ohne Beschriftung sind der Beginn und das Ende des Seitenbereichs mit Assistenztechnologie nicht wahrnehmbar. Wird das <details>-Element explizit beschriftet (z. B. per aria-label oder aria-labelledby) wird der Bereich als „Gruppe“ (JAWS) oder „Gruppierung“ (NVDA) ausgegeben. Die Windows Sprachausgabe gibt auch beschriftete Gruppen nicht aus.
In HTML existiert kein Element für Akkordeons. Stattdessen können mehrere Bereiche verwendet werden, die über Schalter ein- und ausgeblendet werden. Die Bereiche werden mit <details> und die Schalter mit <summary> ausgezeichnet. Das <summary>-Element befindet sich als erstes Kindelement innerhalb von <details>. Die Beschriftung der Schalter ergibt sich aus dem Textinhalt im <summary>-Element. Der initiale Status des Bereichs (geöffnet oder geschlossen) wird mit dem open-Attribut festgelegt.
Damit die Zusammengehörigkeit der Bereiche und Schalter mit Assistenztechnologie wahrnehmbar ist, können sie in einer beschrifteten Gruppe verschachtelt werden.
Gemäß HTML-Spezifikation darf das <summary>-Element z. B. Links, Überschriften, Eingabefelder und viele andere Elemente enthalten – es sollte jedoch beachtet werden, dass alle Elemente, die sich innerhalb von <summary> befinden, mit dem Screenreader nicht wahrnehmbar und bedienbar sind, weil das <summary>-Element an die Accessibility API als Schalter übermittelt wird. Somit sollte das <summary>-Element ausschließlich eine knappe und aussagekräftige Beschriftung in Textform enthalten.
Weitere Informationen: 4.11.1 The details element - HTML Standard (whatwg.org) (Externer Link), 4.11.2 The summary element - HTML Standard (whatwg.org) (Externer Link)
In ARIA existiert keine Rolle für Akkordeons. Stattdessen können mehrere Bereiche verwendet werden, die über Schalter ein- und ausgeblendet werden. Dabei sollte Folgendes beachtet werden:
- Die Schalter, die dem Ein- und Ausblenden von Bereichen dienen, sollten mit dem Attribut
aria-expandedausgezeichnet werden. Peraria-controlskann auf die ID des Bereichs, der ein- oder ausgeblendet wird, verwiesen werden. - Die Beschriftung der Schalter sollte per Textinhalt oder
aria-labelledbyerfolgen. - Damit die Zusammengehörigkeit der Bereiche und Schalter mit Assistenztechnologie wahrnehmbar ist, können sie in einer beschrifteten Gruppe verschachtelt werden
- Die Darstellung des Akkordeons sollte im Hochkontrast-Modus von Windows überprüft werden. So sollten die Bereiche einen Rahmen besitzen.
- Der sichtbare Schalter und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Alternativ kann anstelle eines Akkordeons eine Registerkartengruppe verwendet werden.
Weitere Informationen: aria-expanded state - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (Externer Link), Accordion Pattern (Sections With Show/Hide Functionality) | APG | WAI | W3C
