Synonyme: Klappliste, Dropdown-Listenfeld, Dropdown, Combobox
Siehe auch: Auswahlliste, Kombiniertes Eingabefeld, Menüschaltfläche, Eingabefeld mit Autocomplete-Funktion
Ausklapplisten ermöglichen die Auswahl einer Option aus einer Liste, wobei die Liste geöffnet und geschlossen werden kann (siehe DIN EN ISO 9241-161: 8.11).
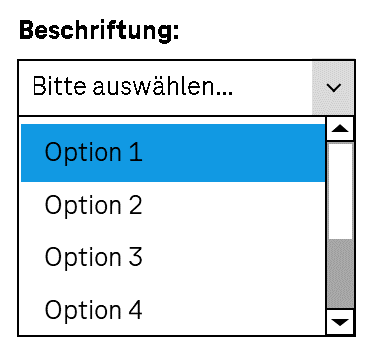
Im geschlossenen Status wird der aktuelle Wert (die gewählte Option in der Liste) angezeigt und rechts daneben ein Schalter (mit Pfeil-Icon) zum Öffnen der Liste. Im geöffneten Status wird zusätzlich eine Auswahlliste mit allen Optionen angezeigt (ggf. mit Scrollbalken). Der aktuelle Wert ist hervorgehoben. Die Optionen können gruppiert werden. Die Beschriftung der Gruppen kann nicht ausgewählt werden.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 716 | Kontrast | Die Beschriftung der Optionen der Ausklappliste muss einen Kontrast von mindestens 4,5:1 aufweisen. Hinweis 1: Dies gilt für den geöffneten und geschlossenen Status der Ausklappliste sowie für die gewählte und die nicht gewählten Optionen. Hinweis 2: Sofern die Optionen nicht mit Text, sondern Grafiken beschriftet sind, muss der Kontrast der Grafiken zum Hintergrund und die inhaltstragenden Bereiche der Grafik untereinander mindestens 3:1 betragen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
| 717 | Kontrast | Sofern sich der gewählte vom nicht gewählten Listeneintrag im geöffneten Status lediglich durch Farbe unterscheiden (z. B. Vordergrund- oder Hintergrundfarbe), so müssen die Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Der gewählte Listeneintrag muss nicht farblich oder ausschließlich farblich gekennzeichnet werden. Er kann z. B. mit einer Checkbox gekennzeichnet sein. In diesem Fall entfallen die Kontrastanforderungen für Farbkennzeichnung, solange die Checkbox ausreichende Kontraste besitzt. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 718 | Kontrast | Ist die Ausklappliste ausschließlich aufgrund ihrer farblichen Gestaltung als solche zu erkennen, muss diese Farbe zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Eine Ausklappliste kann z. B. aufgrund ihres Rahmens oder ihrer Hintergrundfarbe als interaktives Element erkennbar sein. Hinweis 2: Die Anforderung gilt nicht, wenn die Ausklappliste z. B. aufgrund ihrer Position oder Beschriftung eindeutig als solche zu erkennen ist. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 719 | Kontrast | Das Pfeil-Icon zum Öffnen und Schließen der Liste muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 720 | Beschriftung | Die Ausklappliste muss eine sichtbare Beschriftung besitzen (siehe Beschriftung). | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 721 | Fokussichtbarkeit | Erhält die Ausklappliste den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 722 | Fokussichtbarkeit | Bei der Navigation durch die Listeneinträge, muss die aktuelle Option im sichtbaren Bereich und als fokussiert angezeigt werden. | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 723 | Liste der Optionen | Die Optionen sollen so formuliert werden, dass die relevante, zur Unterscheidung dienende Information am Anfang steht. | Soll | DIN EN ISO 9241-143: 9.3.4 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 724 | Tastaturbedienung | Die Ausklappliste muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 725 | Aktualisierungen | Bei Fokussierung und Bedienung der Ausklappliste darf keine unerwartete Kontextänderung erfolgen. Hinweis: So darf bei oder nach Bedienung der Ausklappliste kein Fokusverlust erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 und 9.3.2.2, 11.3.2.2 |
| 730 | Klickbereich | Der Klickbereich der Listeneinträge der Auswahlliste sollen mindestens 24 x 24 px betragen. Hinweis: Die geschlossene Ausklappliste soll sowohl über Klick auf den aktuellen Wert als auch über Klick auf den Pfeil geöffnet werden können (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2. |
Tastaturbedienung Ausklappliste
Permalink zu "Tastaturbedienung Ausklappliste"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Ausklappliste | TAB | Erforderlich |
| Verlassen der Ausklappliste | TAB | Erforderlich |
| Öffnen der Ausklappliste | Desktop:
| Erforderlich |
| Schließen der Ausklappliste | Desktop:
Hinweis: Es wird auch in Web-Anwendungen empfohlen, dass die Ausklappliste mit F4 geöffnet werden kann. | Erforderlich |
| Bedienung der Ausklappliste (Auswahl des vorhergehenden oder folgenden Werts) | PFEIL AUF, PFEIL AB | Erforderlich |
| Bedienung der Ausklappliste (Auswahl des ersten und letzten Werts) | POS1, ENDE | Erforderlich bei vielen Listeneinträgen |
| Bedienung der Ausklappliste (Auswahl eines Werts davor oder danach mit fest definierter Schrittweite) | BILD AUF, BILD AB Hinweis: Die Schrittweite soll mit der Anzahl der sichtbaren Optionen übereinstimmen. | Erforderlich bei vielen Listeneinträgen |
| Bedienung der Ausklappliste (Auswahl eines Werts, der mit einer bestimmten Zeichenkette beginnt) | Eingabe eines oder mehrerer Zeichen (innerhalb einer kurzen Zeitspanne) Hinweis: Fangen zwei Einträge mit der gleichen Zeichenkette an, wird nacheinander zu den Einträgen navigiert. | Erforderlich bei vielen Listeneinträgen |
Zeigeinstrumentbedienung Ausklappliste
Permalink zu "Zeigeinstrumentbedienung Ausklappliste"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen der Ausklappliste | Linksklick auf die Ausklappliste (Wert oder Pfeil) | Erforderlich |
| Schließen der Ausklappliste | Linksklick auf die Ausklappliste (Wert oder Pfeil) | Erforderlich |
| Schließen der Ausklappliste | Linksklick auf einen Wert innerhalb der geöffneten Liste | Erforderlich |
| Schließen der Ausklappliste | Linksklick außerhalb der Ausklappliste | Erforderlich |
| Wertauswahl innerhalb der geöffneten Ausklappliste | Linksklick auf einen Wert | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 731 | Rolle | Die Rolle Ausklappliste muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.1.4.2, 11.4.1.2, 11.5.2.5 |
| 732 | Wert | Der Wert der Ausklappliste muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.1.4.2, 11.4.1.2, 11.5.2.7 |
| 733 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Liste müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 734 | Status | Der Status der Ausklappliste muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „geöffnet“ oder „geschlossen“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 735 | Name | Die Ausklappliste muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 736 | Name | Sofern die Ausklappliste eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 737 | Name | Die Gruppenbeschriftung der Listeneinträge muss (sofern vorhanden) an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 738 | Bedienung | Die Ausklappliste muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 739 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status der Ausklappliste müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 740 | Desktop: Position | Größe und Position der Ausklappliste sowie – sofern geöffnet - der Auswahlliste und deren Listeneinträge müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Ausklappliste in Web-Anwendungen
Permalink zu "Praxistipp Ausklappliste in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Ausklappliste [Wert] [Hinweis zur Bedienung mit den Pfeiltasten]
- NVDA: [Beschriftung] Kombinationsfeld [Wert] reduziert
- Windows Sprachausgabe: [Beschriftung] [Wert] Kombinationsfeld ausgeblendet
Die Ausklappliste sollte mit den HTML-Elementen <select> und <option> (ohne die Attribute multiple und size) umgesetzt werden.
Die Listeneinträge können mit dem <optgroup>-Element gruppiert werden. Die Gruppierung sollte jedoch vermieden werden, weil viele Screenreader die Gruppenbeschriftung (die mit dem label-Attribut angegeben wird) nicht ausgeben.
Der initiale gewählte Listeneintrag kann mit dem selected-Attribut gesetzt werden.
Die Beschriftung sollte mit dem Element <label for=ID> mit der Ausklappliste verknüpft werden.
Eine Ausklappliste, eine Gruppe von Listeneinträgen sowie die einzelnen Listeneinträge können als deaktiviert (disabled), aber nicht als schreibgeschützt (readonly) ausgezeichnet werden.
Eine Ausklappliste kann mit required als Pflichtfeld ausgezeichnet werden. In diesem Fall muss jedoch der erste Listeneintrag leer sein.
Weitere Informationen: 4.10.7 The select element - HTML Standard (whatwg.org)
Achtung: Da sich die ARIA-Spezifikation hinsichtlich combobox in den letzten Jahren mehrfach grundlegend geändert hat, kann nicht garantiert werden, dass die ARIA-Ausklappliste von allen Screenreadern korrekt ausgegeben wird. Es wird empfohlen, stattdessen die HTML-Ausklappliste zu verwenden. Alternativ sollte die ARIA-Umsetzung umfassend mit verschiedenen Browsern und Screenreadern getestet werden.
Achtung: Je nach Betriebssystem wird eine HTML-Ausklappliste unterschiedlich an die Accessibility API übermittelt. Unter MacOS ist eine Ausklappliste ein Menü-Schalter, über den ein Menü geöffnet wird. Wird eine ARIA-Ausklappliste verwendet, ist keine plattformübergreifende Lösung möglich, da entweder für Windows die Rolle combobox verwendet werden müsste oder für MacOS die Rolle button mit aria-haspopup=menu. Es wird deswegen empfohlen, HTML-Ausklapplisten zu verwenden.
Wird die Ausklappliste nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle wird mit
role=comboboxübermittelt. Die Rolle darf sich nicht an einem Eingabefeld befinden. Stattdessen sollte z. B. ein<div>-Element verwenden werden. - Der Textinhalt des Elements mit
role=comboboxwird als Wert der Ausklappliste übermittelt. - Der Schalter mit dem Pfeil-Icon, über den die Auswahlliste geöffnet werden kann, wird so ausgezeichnet, dass er nicht den Tastaturfokus erhält und von der Assistenztechnologie nicht ausgegeben wird (z. B. mit
aria-hidden=true). - Die Beschriftung der Ausklappliste kann per
aria-labeloderaria-labelledbyerfolgen. - Der Status der Ausklappliste (geschlossen oder geöffnet = Auswahlliste sichtbar) muss mit
aria-expandedübermittelt werden. - Vom Element mit
role=comboboxwird peraria-controlsauf die Auswahlliste verwiesen. - Die Auswahlliste wird mit
role=listboxund deren Listeneinträge mitrole=optionausgezeichnet. - Bei der Navigation durch die Listeneinträge der Auswahlliste müssen diese entweder tatsächlich den Fokus erhalten oder es wird per
aria-activedescendantauf den gewählten Listeneintrag verwiesen. Die erste Variante ist zu bevorzugen. - Die Ausklappliste kann mit
aria-disabledals deaktiviert ausgezeichnet werden. - Die Ausklappliste kann mit
aria-readonlyals schreibgeschützt ausgezeichnet werden. - Die Ausklappliste kann mit
aria-requiredals Pflichtfeld ausgezeichnet werden. - Die Darstellung der Ausklappliste sollte im Hochkontrast-Modus von Windows überprüft werden.
- Die sichtbare Ausklappliste und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
- Bei der Navigation durch die Listeneinträge sollte der fokussierte Listeneintrag im sichtbaren Bereich angezeigt werden.
Weitere Informationen: combobox role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (Externer Link), Select-Only Combobox Example | APG | WAI | W3C
