Synonyme: Kontrollkästchen, Kontrollfeld, Auswahlkästchen
Siehe auch: Umschalter, Wechselschalter, Radiobuttons, Auswahlliste mit Mehrfachauswahl
Eine Checkbox dient der Auswahl der Optionen „ausgewählt“ oder „nicht ausgewählt“ (siehe DIN EN ISO 9241-161: 8.4). Zusätzlich kann eine Checkbox den Status einer untergeordneten Checkboxgruppe wiedergeben („alle ausgewählt“, „keine ausgewählt“ oder „einige ausgewählt“).
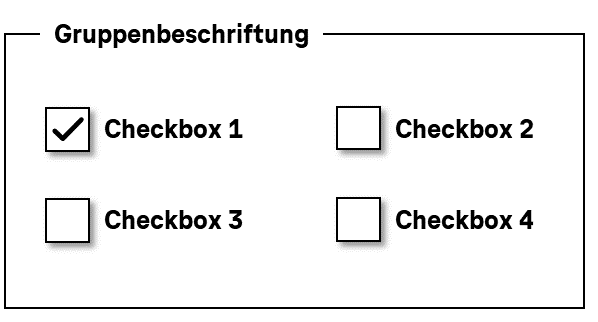
Eine Checkbox besteht aus einem quadratischen Rahmen und einem Indikator (Checkmark), welcher anzeigt, ob die Checkbox ausgewählt wurde, nicht ausgewählt wurde oder ob von der untergeordneten Gruppe einige ausgewählt wurden.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 801 | Kontrast | Der Rahmen der Checkbox muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 802 | Kontrast | Das Symbol, das die Zustände „ausgewählt“ und „einige ausgewählt“ wiedergibt (Checkmark), muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 803 | Beschriftung | Die Checkbox muss eine sichtbare Beschriftung besitzen (siehe Beschriftung). | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 804 | Beschriftung | Die Beschriftung der Checkbox soll sich rechts der Checkbox befinden. | Soll | DIN EN ISO 9241-125: 5.1.15 |
| 805 | Fokussichtbarkeit | Erhält die Checkbox den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 806 | Tastaturbedienung | Die Checkbox muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 9.2.1.2, 11.2.1.1, 11.2.1.2 |
| 807 | Aktualisierungen | Bei Fokussierung und Bedienung der Checkbox darf keine unerwartete Kontextänderung erfolgen. Hinweis: So darf bei oder nach Bedienung der Checkbox kein Fokusverlust erfolgen. | Muss | EN 301 549: 9.3.2.1, 9.3.2.2, 11.3.2.1, 11.3.2.2 |
| 808 | Klickbereich | Der Klickbereich des Checkbox soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). Hinweis: Die Checkbox soll sowohl über Klick auf die Checkbox als auch über Klick auf die Beschriftung bedient werden können (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Checkbox
Permalink zu "Tastaturbedienung Checkbox"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Checkbox | TAB | Erforderlich |
| Verlassen der Checkbox | TAB | Erforderlich |
| Bedienung der Checkbox (Wertänderung) | LEER | Erforderlich |
| Desktop: Navigation innerhalb einer Checkboxgruppe | PFEIL LINKS/AUF, PFEIL RECHTS/AB Hinweis: Die Navigation bewirkt keine Wertänderung. | Empfohlen |
Zeigeinstrumentbedienung Checkbox
Permalink zu "Zeigeinstrumentbedienung Checkbox"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung der Checkbox (Wertänderung) | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 809 | Rolle | Die Rolle Checkbox muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2,11.4.1.2, 11.5.2.5 |
| 810 | Wert | Der Wert der Checkbox (gewählt, teilweise gewählt, nicht gewählt) muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 811 | Status | Der Status der Checkbox muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 812 | Name | Die Checkbox muss einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 813 | Name | Sofern die Checkbox eine Beschreibung besitzt, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 814 | Bedienung | Die Checkbox muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 815 | Aktualisierung | Aktualisierungen hinsichtlich des Namens, Werts oder Status der Checkbox müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 816 | Desktop: Position | Größe und Position der Checkbox müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Checkbox in Web-Anwendungen
Permalink zu "Praxistipp Checkbox in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"- JAWS: [Beschriftung] Kontrollfeld aktiviert | nicht aktiviert | teilweise aktiviert [Hinweis zur Bedienung mit der Leertaste]
- NVDA: [Beschriftung] Kontrollfeld aktiviert | nicht aktiviert | teilweise aktiviert
- Windows Sprachausgabe: [Beschriftung] Kontrollkästchen aktiviert | nicht aktiviert | unbestimmt
Die Checkbox sollte mit dem HTML-Element <input type=checkbox> umgesetzt werden.
Der initiale ausgewählt-Status wird mit dem checked-Attribut gesetzt. Der Zustand „einige ausgewählt“ kann nur per JavaScript mit der Eigenschaft indeterminate=true gesetzt werden.
Die Beschriftung der Checkbox sollte mit dem Element <label for=ID> mit der Checkbox verknüpft werden, um die Klickfläche der Checkbox um ihre Beschriftung zu erweitern.
Eine Checkbox kann als deaktiviert (disabled), aber nicht als schreibgeschützt (readonly) ausgezeichnet werden.
Eine Checkbox kann mit required als Pflichtfeld ausgezeichnet werden. Dies ist nur in Fällen sinnvoll, in denen die Checkbox im Status „ausgewählt“ (checked) abgesendet werden muss. Wenn hingegen in einer Gruppe von Checkboxen mindestens eine Checkbox ausgewählt werden muss, sollte nicht die Checkbox mit required ausgezeichnet werden, sondern die Pflichtfeldkennzeichnung bei der Gruppe vorgenommen werden. Da die Gruppe nicht mit required ausgezeichnet werden kann, sollte die Pflichtfeldkennzeichnung in Textform erfolgen (z. B. Stern innerhalb der Gruppenbeschriftung).
Zusammengehörende Checkboxen sollten innerhalb einer beschrifteten
Formularfeldgruppe positioniert werden. Für die Gruppe wird das Element <fieldset> und für die Gruppenbeschriftung das Element <legend> verwendet.
Fehlermeldungen, die sich nicht auf eine einzelne Checkbox beziehen, sondern auf die Checkbox-Gruppe sollten nicht mit jeder einzelnen Checkbox, sondern mit der Gruppe verknüpft werden.
Weitere Informationen: 4.10.5.1.15 Checkbox state (type=checkbox) - HTML Standard (whatwg.org)
Wird die Checkbox nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle wird mit
role=checkboxübermittelt. - Der Status wird mit
aria-checked=true|false|mixedübermittelt und muss bei Bedienung aktualisiert werden. - Die Beschriftung kann per Textinhalt oder
aria-labelledbyerfolgen. - Die Checkbox kann mit
aria-readonlyals schreibgeschützt ausgezeichnet werden. - Die Darstellung der Checkbox sollte im Hochkontrast-Modus von Windows überprüft werden.
- Die sichtbare Checkbox und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Weitere Informationen: checkbox role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (Externer Link), Checkbox Pattern | APG | WAI | W3C
