Synonyme: Farbkodierung, colour, contrast
Siehe auch: Text, Schrift, Grafiken, Kontrastanpassung
Farben sind ein wichtiges visuelles Gestaltungsmittel. Sehbeeinträchtigte Menschen können jedoch Farben oder Farbunterschiede (Kontraste) möglicherweise nicht wahrnehmen.
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 158 | Kontrast von Text | Alle Textinhalte müssen zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. Hinweis 1: Bei großer Schrift (ab 24 px bzw. ab 18,7 px bei fettem Schriftschnitt) ist ein Kontrastverhältnis von mindestens 3:1 ausreichend. Hinweis 2: Die Kontrastanforderungen gelten nicht für
Hinweis 3: Es wird empfohlen, für Text immer einen einfarbigen Hintergrund und keine Grafiken oder Farbverläufe zu verwerden. | Muss | EN 301 549: 11.1.4.3 |
| 159 | Kontrast von Text | Alle Textinhalte sollen zum Hintergrund ein Kontrastverhältnis von mindestens 7:1 aufweisen. Hinweis: Bei großer Schrift (ab 24 px bzw. ab 18,7 px bei fettem Schriftschnitt) ist ein Kontrastverhältnis von mindestens 4,5:1 ausreichend. | Soll | WCAG 2.1: 1.4.6 (AAA) |
| 160 | Kontrast von Grafiken | Alle grafischen Inhalte müssen ein Kontrastverhältnis von mindestens 3:1 aufweisen. Dies gilt für den Kontrast der Grafik zum Hintergrund sowie für die Kontraste innerhalb der Grafik (zwischen benachbarten Flächen), sofern diese für das Verständnis der Grafik relevant sind. Hinweis 1: Die Kontrastanforderungen gelten nicht für
Hinweis 2: Wenn innerhalb einer Grafik der Kontrast zwischen benachbarten Farben nicht ausreichend ist, kann zur visuellen Unterscheidung z. B.
sofern Kontur bzw. Schraffur ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 11.1.4.1, 11.1.4.11 |
| 161 | Kontrast von Informationen zu Status und Typ | Alle Informationen, die notwendig sind, um den Typ oder den Status eines Bedienelements zu erkennen, müssen zum Hintergrund bzw. zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Dies bezieht sich z. B. auf den Rahmen von Formularfeldern, den Fokusindikator und auf ein grafisches Element zu Kennzeichnung einer gewählten Option (innerhalb einer Auswahlliste, einem Menü, einer Tabelle usw.) Hinweis 2: Die Kontrastanforderungen gelten nicht für
| Muss | EN 301 549: 11.1.4.11 |
| 162 | Kontrast | Die Kontrastverhältnisse müssen in jedem Status des Elements eingehalten werden, z. B. bei Fokuserhalt mit der Tastatur, beim Hovern mit einem Zeigeinstrument sowie bei Bedienung bzw. Aktivierung mit Tastatur oder Zeigeinstrument. Hinweis: Bei Hover oder Bedienung mit einem Zeigeinstrument können aber müssen die Elemente ihr Aussehen (z. B. Text- oder Hintergrundfarbe) nicht ändern. Lediglich bei der Tastaturnavigation ist ein gut sichtbarer Fokusindikator erforderlich. | Muss | EN 301 549: 11.1.4.3, 11.1.4.11 |
| 163 | Kantenglättung | Da die Kantenglättung die Darstellung der definierten Farben beeinflusst, soll auf ausreichende Strichstärken bzw. Kontrastverhältnisse geachtet werden (siehe Praxistipp Kantenglättung) | Soll | |
| 164 | Farbkodierung | Wenn über die Verwendung unterschiedlicher Farbe eine Information übermittelt wird, dann müssen alle Farben (jeweils untereinander) ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Dies gilt, wenn die Farben an sich keine Bedeutung besitzen, sondern nur der Farbunterschied. | Muss | EN 301 549: 11.1.4.1 |
| 165 | Farbkodierung | Wenn über die Verwendung einer bestimmten Farbe eine Information übermittelt wird, muss diese Information zusätzlich auf andere Weise übermittelt werden. Hinweis: Dies gilt, wenn die Farbe an sich eine Bedeutung besitzt, wie „grün“ für korrekt und „rot“ für falsch oder „schwarz“ für positive Zahl und „rot“ für negative Zahl. | Muss | EN 301 549: 11.1.4.1 |
| 166 | Farbkodierung | Farbkodierung soll vermieden werden. Hinweis: Auch bei Einhaltung eines Kontrastverhältnisses von mindestens 3:1 ist die farbkodierte Information bei Verwendung der Windows-Kontrastanpassung ggf. nicht mehr sichtbar. | Soll | EN 301 549: 11.1.3.1 |
| 167 | Nutzungspräferenzen | Für Textblöcke sollen die Vorder- und Hintergrundfarbe an die Nutzungsbedürfnisse angepasst werden können, ohne die sonstigen Farben der Anwendung anzupassen. | Soll | WCAG 2.1: 1.4.8 (AAA) |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 168 | Farbkodierung | Informationen, die über Farbe oder Farbunterschiede vermittelt werden, müssen in Textform oder programmatisch an die Accessibility API übermittelt werden. Hinweis: Farbinformationen können z. B. den Status eines Bedienelements darstellen (deaktiviert, fehlerhaft, ausgewählt, siehe Elementstatus und Status bzgl. der Bedienbarkeit) und programmatisch übermittelt werden. | Muss | EN 301 549: 11.1.3.1, 11.1.4.1 |
Praxistipp Farbkodierung
Permalink zu "Praxistipp Farbkodierung"Um EN 301 549: 9.1.4.1 bzw. 11.1.4.1 zu erfüllen, muss zwischen zwei verschiedenen Formen von Farbkodierung unterschieden werden:
- der Farbunterschied vermittelt eine Information,
- die Farbe selbst vermittelt eine Information.
Farbunterschied vermittelt eine Information
Permalink zu "Farbunterschied vermittelt eine Information"Beispiele:
- Der aktive Menüpunkt besitzt eine graue Hintergrundfarbe, alle anderen Menüpunkte besitzen eine weiße Hintergrundfarbe.
- Die Textfarbe ist Schwarz und die Linkfarbe Blau.
Sofern die Farben an sich keine Bedeutung besitzen, sondern nur der Unterschied zwischen den Farben, ist ein Kontrastverhältnis von mindestens 3:1 zwischen den Farben ausreichend.
Allerdings ist es empfehlenswert, ein weiteres visuelles Mittel (z. B. Icon, Schriftschnitt, Größe, Lage, Form, Rahmen, Unterstreichung, Text) zu verwenden, um die per Farbunterschied vermittelte Information abzubilden, z. B.
- Der aktive Menüpunkt besitzt einen fetten Schriftschnitt, alle anderen Menüpunkte einen normalen Schriftschnitt.
- Der Text besitzt keine Unterstreichungen, alle Links sind unterstrichen.
Hinweis: EN 301 549: 9.1.4.1 und 11.1.4.1 formuliert Anforderungen für sehbeeinträchtigte Menschen, welche die Anwendung ohne Assistenztechnologie verwenden. Zusätzliche Anforderungen gelten gemäß EN 301 549: 9.1.3.1 und 11.1.3.1.1 für Nutzende von Assistenztechnologie hinsichtlich von Farbkodierungen, z. B.
- Damit blinde Menschen die per Farbunterschied vermittelten Informationen wahrnehmen können, müssen diese Informationen programmatisch oder in Textform an die Accessibility API übermittelt werden.
- Damit Nutzende der Windows-Kontrastanpassung die per Farbunterschied vermittelten Informationen wahrnehmen können, müssen diese Informationen programmatisch (siehe Praxistipp Kontrastanpassung), über ein weiteres visuelles Mittel (siehe oben) oder in Textform vermittelt werden.
Farbe vermittelt eine Information
Permalink zu "Farbe vermittelt eine Information"Beispiele:
- Fehlerhaft ausgefüllte Formularfelder besitzen einen roten Rahmen, korrekt ausgefüllte Formularfelder besitzen einen grünen Rahmen.
- Für Meldungen werden unterschiedliche Hintergrundfarben verwendet: Rot für Warnmeldungen, Grün für Erfolgsmeldungen und Gelb für Hinweise.
- In einer Finanzübersicht werden Verluste mit roter Textfarbe und Gewinne mit schwarzer Textfarbe dargestellt.
In diesen Fällen vermittelt die Farbe an sich eine Information und nicht nur der Unterschied zwischen den Farben. Deswegen ist hier ein Kontrastverhältnis von mindestens 3:1 zwischen den Farben nicht ausreichend. In jedem Fall muss ein weiteres visuelles Mittel verwendet werden, um die Information zu vermitteln, z. B.
- Die fehlerhaft ausgefüllten Formularfelder besitzen ein Fehler-Icon (z. B. ein Ausrufezeichen in einem roten Kreis) und die korrekt ausgefüllten Formularfelder besitzen ein Erfolgs-Icons (z. B. ein Häkchen in einem grünen Kreis). Darüber hinaus wird eine aussagekräftige Fehlermeldung in Textform angezeigt, um EN 301 549, 9.3.3.1 bzw. 11.3.3.1 zu erfüllen.
- Die Meldungen besitzen jeweils eine Überschrift, die den Status vermittelt (z. B. „Warnung“, „Erfolg“ und „Hinweis“).
- In der Finanzübersicht werden die Verluste mit einem Minuszeichen vor der Zahl gekennzeichnet.
Hinweis: EN 301 549: 11.1.4.1 formuliert Anforderungen für sehbeeinträchtigte Menschen, welche die Anwendung ohne Assistenztechnologie verwenden. Zusätzliche Anforderungen gelten gemäß EN 301 549: 11.1.3.1.1 für Nutzende von Assistenztechnologie hinsichtlich von Farbkodierungen (siehe oben).
Praxistipp Kantenglättung
Permalink zu "Praxistipp Kantenglättung"Die WCAG geht bei den Kontrastanforderungen davon aus, dass die Kantenglättung deaktiviert wurde. Dies ist jedoch nicht realistisch, da die meisten Benutzenden mit aktiver Kantenglättung arbeiten. Durch die Kantenglättung können bei dünnen Strichstärken die tatsächlichen Kontraste deutlich unter den aus den Farbwerten errechneten Kontrasten liegen. Deswegen sollen entweder die Strichstärke oder die Farben so angepasst werden, dass das Kontrastverhältnis (von mindestens 4,5:1 für Text und 3:1 für grafische Inhalte) auch bei aktivierter Kantenglättung eingehalten werden kann. Da die Kantenglättung unterschiedlich konfiguriert sein kann, ist es nicht möglich, exakte Werte anzugeben. Folgende Richtwerte werden jedoch in den meisten Fällen dazu beitragen, dass die Kontrastverhältnisse eingehalten werden können:
- Mindeststrichstärke von 2 px oder
- doppeltes Kontrastverhältnis bei geringeren Strichstärken (z. B. mindestens 9:1 statt 4,5:1).
Dabei soll beachtet werden, dass eine Strichstärke von 2 px bei Buchstaben erst ab einer bestimmten Schriftgröße erreicht wird, bei Arial z. B. ab 25 px und bei Times New Roman ab 75 px.
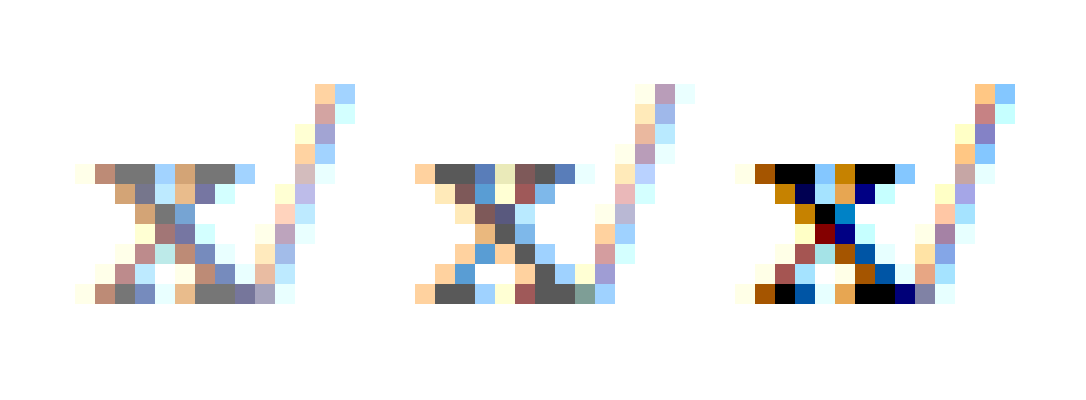
Beispiel: In den folgenden beiden Abbildungen sind drei Mal jeweils der Buchstabe „x“ und ein Schrägstrich („/“) dargestellt, jeweils in der Schriftart „Times New Roman“ und mit der Schriftgröße 16px. Der Kontrast der im CSS definierten grauen bzw. schwarzen Textfarbe zum weißen Hintergrund beträgt rein rechnerisch:
- Links: 4,5:1,
- Mitte: 7:1,
- Rechts: 21:1.
Damit werden für den gesamten Text die erforderlichen Mindestkontraste eingehalten. In der stark vergrößerten Darstellung ist jedoch zu erkennen, dass die errechneten Kontraste beim „x“ aufgrund der Kantenglättung nur teilweise beim dickeren Abstrich (diagonaler Strich von links oben nach rechts unten) und den horizontalen Serifen erreicht werden. Für den dünneren Aufstrich (diagonaler Strich von links unten nach rechts oben) liegt der Kontrast deutlich darunter, z. B. im unteren Bereich maximal bei:
- Links: 2,9:1,
- Mitte: 2,9:1,
- Rechts: 5,2:1.
Für den Schrägstrich werden die errechneten Kontraste an keiner Stelle erreicht.
- Links: maximal 2,4:1, Mittelwert ca. 2,0:1,
- Mitte: maximal 2,5:1, Mittelwert ca. 2,1:1,
- Rechts: maximal 3,5:1, Mittelwert ca. 2,3:1.