Synonyme: Colorpicker
Siehe auch: Schieberegler, Datumswähler
Ein Farbwähler dient der Auswahl einer Farbe (siehe DIN EN ISO 9241-161: 8.6). Farbwähler können unterschiedlich umgesetzt werden, z. B. als
- Tabelle, Ausklappliste oder Auswahlliste zur Auswahl einer Farbe,
- einzelnes Eingabefeld zur Eingabe eines Farbwertes (z. B. HEX-Wert),
- mehrere Eingabefelder oder Drehfelder zur Eingabe einzelner Farbkanäle (z. B. RGB, RGBA, CMYK oder HSB),
- zweidimensionales Farbverlaufsfeld zur Auswahl eines Werts,
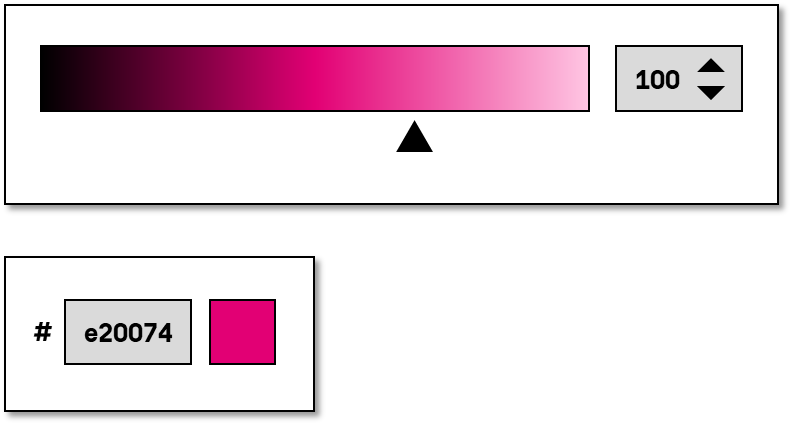
- einzelner Schieberegler zur Auswahl einer Farbe,
- mehrere Schieberegler zur Auswahl einzelner Farbkanäle (z. B. RGB, RGBA, CMYK oder HSB)
- Schalter, über den sich ein Dialog zur Auswahl einer Farbe öffnen lässt (der Dialog enthält eines der oben genannten Elemente),
- eine Kombination aus den oben genannten Elementen.
Die Anforderungen an die einzelnen Bedienelemente innerhalb des Farbwählers werden beim jeweiligen Bedienelement beschrieben. Hier werden nur zusätzliche Anforderungen für das gesamte Element beschrieben.

Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 861 | Farbkodierung | Der Farbwähler muss mindestens eine Option enthalten, um eine Farbe über ihren Farbnamen, Farbcode (wie HEX) oder die Werte der Farbkanäle (wie RGB) auszuwählen. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
| 862 | Farbkodierung | Werden die auswählbaren Werte oder der aktuelle Wert visuell per Farbe angezeigt, sollen die Elemente einen Tooltip mit dem Farbnamen oder Farbwert in Textform besitzen. Hinweis: Die Ausgabe des Farbnamens soll bevorzugt verwendet werden. | Soll | DIN EN ISO 9241-143: 9.6.11 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 863 | Tastaturbedienung | Der Farbwähler und die darin enthaltenen Elemente müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 864 | Aktualisierungen | Bei Fokussierung und Bedienung des Farbwählers darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 und 9.3.2.2, 11.3.2.2 |
| 865 | Fokusreihenfolge | Die Fokusreihenfolge im Farbwähler soll der visuellen Darstellung entsprechen. | Soll | DIN EN ISO 9241-171: 9.3.18 |
| 866 | Fokusreihenfolge | Wenn der Farbwähler außerhalb eines Dialogs viele Bedienelemente enthält, die mit TAB den Fokus erhalten, dann soll der Farbwähler mit der Tastatur übersprungen werden können (siehe Navigationsreihenfolge) | Soll | DIN EN ISO 9241-171: 9.3.17 |
| 867 | Klickbereich | Der Klickbereich der Bedienelemente des Farbwählers soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Farbwähler
Permalink zu "Tastaturbedienung Farbwähler"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des Farbwählers | TAB | Erforderlich |
| Verlassen des Farbwählers | TAB Hinweis: Innerhalb des Farbwählers können sich mehrere Bedienelemente befinden, die zuvor mit TAB den Fokus erhalten. | Erforderlich |
| Navigation innerhalb des Farbwählers | TAB oder PFEIL LINKS/RECHTS/AUF/AB (je nach verwendetem Bedienelement) | Erforderlich |
| Aktivierung der Bedienelemente im Farbwähler | EINGABE oder LEER (je nach verwendetem Bedienelement) | Erforderlich |
Zeigeinstrumentbedienung Farbwähler
Permalink zu "Zeigeinstrumentbedienung Farbwähler"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Aktivierung der Bedienelemente im Farbwähler | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 868 | Rolle | Die Rolle des Farbwählers und seiner Bedienelemente muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 869 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb des Farbwählers müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 870 | Status, Wert | Der Wert und Status des Farbwählers und seiner Bedienelemente muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis 1: Status bezieht sich z. B. auf den Status „geöffnet“ oder „geschlossen“ in Bezug auf den Dialog und auf den Status „gewählt“ in Bezug auf die gewählte Farbe innerhalb eines der Auswahlelemente. Hinweis 2: Wert bezieht sich z. B. auf die gewählte Farbe oder den Wert eines Farbkanals. Farbnamen sind gegenüber Farbwerten zu bevorzugen. | Muss | EN 301 549: 11.4.1.2, 11.5.2.5 |
| 871 | Name | Der Farbwähler und seine Bedienelemente müssen einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 872 | Name | Sofern der Farbwähler oder seine Bedienelemente eine Beschreibung besitzen, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 873 | Bedienung | Der Farbwähler und seine Bedienelemente müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 874 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names oder Status des Farbwählers und seiner Bedienelemente müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 875 | Desktop: Position | Größe und Position des Farbwählers und seiner Bedienelemente müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Farbwähler in Web-Anwendungen
Permalink zu "Praxistipp Farbwähler in Web-Anwendungen"Der Farbwähler kann mit dem HTML-Element <input type=color> umgesetzt werden.
Der initiale Wert wird über das value-Attribut übermittelt. Als Werte sind nur die Hexadezimal-Farbwerte, die mit einer Raute beginnen und von 6 Zeichen gefolgt werden, erlaubt.
Die Beschriftung des Farbwählers sollte mit dem Element <label for=ID> mit dem Farbwähler verknüpft werden.
Der Farbwähler kann als deaktiviert (disabled) ausgezeichnet werden, jedoch nicht als Pflichtfeld (required) oder schreibgeschützt (readonly).
Achtung: Je nach verwendetem Browser und Screenreader ist der HTML-Farbwähler entweder gar nicht (z. B. JAWS mit Chrome und Edge) oder nur eingeschränkt wahrnehmbar und bedienbar (z. B. NVDA mit Chrome, Edge und Firefox). Es wird davon abgeraten, den HTML-Farbwähler zu verwenden, außer die Anwendung soll nur mit einem Browser und bestimmten Assistenztechnologien funktionieren und die Barrierefreiheit in dieser Umgebung kann gewährleistet werden. Ansonsten können je nach Anforderung z. B. ein Schalter, der einen modalen Dialog zur Farbauswahl öffnet, ein oder mehrere Eingabefelder, eine Ausklappliste, Schieberegler oder eine Kombination aus diesen Elementen verwendet werden.
Weitere Informationen: 4.10.5.1.14 Color state (type=color) - HTML Standard (whatwg.org)
In ARIA existiert keine Rolle für Farbwähler. Stattdessen können je nach Anforderung z. B. ein Schalter, der einen modalen Dialog zur Farbauswahl öffnet, ein oder mehrere Eingabefelder, eine Ausklappliste, Schieberegler oder eine Kombination aus diesen Elementen verwendet werden.
