Synonyme: Fokus, Fokusrahmen, Focus Indicator, Focus Appearance
Siehe auch: Tastaturbedienung, Textcursor
Der Fokusindikator zeigt an, welches Element derzeit den Tastaturfokus besitzt (siehe DIN EN ISO 9241-161: 8.37).
Der Fokusindikator wird üblicherweise durch einen Rahmen um das fokussierte Element angezeigt. Andere Fokusindikatoren wären ebenfalls zulässig, sofern sie die Anforderungen erfüllen, z. B.
- Invertieren von Vorder- und Hintergrundfarbe,
- Veränderte Hintergrundfarbe,
- Änderung der Größe des Elements,
- Einblenden eines grafischen Elements, wie z. B. eines seitlichen Balkens.
In bestimmten Fällen können mehrere Fokusindikatoren angezeigt werden:
- Beispiel 1: Wenn eine Auswahlliste den Fokus erhält, kann ein Fokusindikator um die gesamte Liste angezeigt werden. Darüber hinaus muss ein Fokusindikator beim aktuellen Listeneintrag angezeigt werden.
- Beispiel 2: Bei einem kombinierten Eingabefeld kann sich der Fokus sowohl im Eingabefeld als auch in der Auswahlliste befinden.
- Beispiel 3: Wenn ein interaktives Element innerhalb eines Seitenbereichs den Fokus erhält, dann kann auch der Seitenbereich als fokussiert gekennzeichnet werden.
- Beispiel 4: Die Titelzeilen aller Anwendungsfenster, die nicht den Fokus besitzen, werden ausgegraut dargestellt.
In einigen Fällen kann der Fokusindikator mit der Selektionsmarke (d. h. der Kennzeichnung der ausgewählten Option, siehe Elementstatus) identisch sein, wenn das fokussierte Element mit dem ausgewählten Element identisch ist:
- Beispiel 1: Eine Auswahlliste ohne Mehrfachauswahl besitzt einen Fokusindikator beim fokussierten Listeneintrag. Dieser Indikator kann gleichzeitig als Selektionsmarke dienen, weil der fokussierte Listeneintrag mit dem gewählten Listeneintrag identisch ist. Wenn diese Auswahlliste nicht zusätzlich einen Fokusindikator für die gesamte Liste besitzt, ist jedoch darauf zu achten, dass die Selektionsmarke im fokussierten Status der Auswahlliste sich deutlich von der Selektionsmarke im nicht-fokussierten Status der Auswahlliste unterscheidet (z. B. Kontrastverhältnis mindestens 3:1), um erkennen zu können, ob die Auswahlliste fokussiert ist.
- Beispiel 2: Eine Auswahlliste ohne Mehrfachauswahl besitzt einen Fokusindikator beim fokussierten Listeneintrag, z. B. einen Rahmen. Dieser Fokusindikator wird nicht gleichzeitig als Selektionsmarke verwendet. Als Selektionsmarke wird z. B. eine abweichende Hintergrundfarbe genutzt. Bei der Navigation durch die Listeneinträge wird sowohl der Fokusindikator als auch die Selektionsmarke verschoben. Ein zusätzlicher Fokusindikator für die gesamte Liste bzw. eine Unterscheidung der Selektionsmarke im fokussierten und nicht fokussierten Zustand ist in diesem Fall nicht notwendig, da Fokussierung und Selektion unabhängig voneinander zu erkennen sind.
- Beispiel 3: Eine Mehrfach-Auswahlliste besitzt einen Fokusindikator um die gesamte Liste. Da jedoch bei der Mehrfach-Auswahlliste der fokussierte Listeneintrag nicht mit den gewählten Listeneinträgen übereinstimmt, muss Fokusindikator und Selektionsmarke bei den Listeneinträgen separat gekennzeichnet werden (z. B. wie in Beispiel 2 mit einem Rahmen und einer abweichenden Hintergrundfarbe).
Darstellung
Permalink zu "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 186 | Allgemein | Bei jedem Navigationsschritt muss der Fokusindikator sichtbar sein. | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 187 | Kontrast | Der Fokusindikator muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 11.1.4.11 |
| 188 | Kontrast | Auch im fokussierten Status müssen die Elemente ein Kontrastverhältnis von mindestens 4,5:1 für Text und mindestens 3:1 für grafische Inhalte aufweisen. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3, 9.1.4.11, 11.1.4.11 |
| 189 | Konsistenz | Der Fokusindikator soll dem fokussierten Element eindeutig zuordenbar sein. | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
| 190 | Sichtbarkeit | Das Element muss bei Erhalten des Fokus in den sichtbaren Bereich gescrollt werden, so dass sowohl das Element als auch dessen Fokusindikator sichtbar sind. Hinweis: Dies gilt z. B. auch bei der Pfeiltastennavigation durch die Listeneinträge einer Auswahlliste. | Muss | EN 301 549: 11.2.4.7 |
| 191 | Größe | Die Fläche des Fokusindikators soll mindestens so groß sein wie
| Soll | WCAG 2.2 |
Bedienung
Permalink zu "Bedienung"Tastaturbedienung Fokusindikator
Permalink zu "Tastaturbedienung Fokusindikator"Die Änderung des Fokusindikators zwischen den Elementen wird in den Abschnitten Tastaturbedienung und Navigationsreihenfolge beschrieben. Standardmäßig erfolgt die Navigation mit der TAB-Taste.
Die Änderung des Fokusindikators innerhalb eines Elements wird bei den jeweiligen Elementen beschrieben. Häufig erfolgt die Navigation innerhalb von Elementen mit den Pfeiltasten.
Zeigeinstrumentbedienung Fokusindikator
Permalink zu "Zeigeinstrumentbedienung Fokusindikator"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokus setzen | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 192 | Position | Das fokussierte Element muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.13, 11.5.2.15 |
| 193 | Desktop: Position | Größe und Position des fokussierten Elements müssen an die Accessibility API übermittelt werden. Hinweis: Dies ist wichtig, damit z. B. Bildschirmlupen das fokussierte Element im sichtbaren Bereich anzeigen und eine Fokushervorhebung anzeigen können. | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
| 194 | Bedienung | Der Fokus muss mit Assistenztechnologie gesetzt werden können (siehe Tastaturbedienung). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.14, 11.5.2.16 |
Praxistipp Fokusindikator
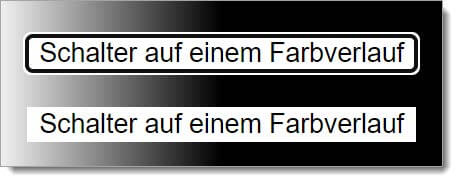
Permalink zu "Praxistipp Fokusindikator"Der Fokusindikator muss ausreichende Kontraste aufweisen und sollte gleichzeitig konsistent gestaltet werden. Bei Anwendungen mit unterschiedlichen Hintergrundfarben ist dies zu erreichen, indem ein zweifarbiger Rahmen (z. B. schwarz und weiß) verwendet wird, der vor jedem Hintergrund ausreichende Kontraste besitzt. Ein zweifarbiger Fokusindikator empfiehlt sich auch bei Bedienelementen auf Farbverläufen oder Grafiken.
Beispiel: Zwei Schalter auf einem Farbverlauf von weiß nach schwarz. Der obere Schalter ist aktuell fokussiert. Der Fokusindikator besteht aus einem schwarzen Rahmen (innen) und einen weißen Rahmen (außen) und ist somit unabhängig von der Hintergrundfarbe immer gut zu erkennen. Es handelt sich dabei um den Standard-Fokusrahmen von Google Chrome.