Synonyme: Symbolleiste, Toolbar, Toolbox, Command Bar Tab
Siehe auch: Menü, Gruppe, Menü-Schalter
Werkzeugleisten dienen der Gruppierung von interaktiven Elementen zur Bearbeitung von Inhalten oder Daten (siehe DIN EN ISO 9241-161: 8.49).
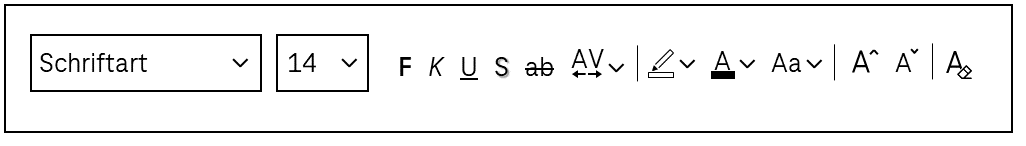
Eine Werkzeugleiste enthält interaktive Elemente (meist Schalter oder Umschalter), die visuell gruppiert sind, z. B. mit einem Rahmen. Die Inhalte der Werkzeugleiste sind meist horizontal oberhalb oder unterhalb des Bereichs, dessen Inhalt mit den Elementen der Werkzeugleiste bearbeitet wird, angeordnet. Die Elemente der Werkzeugleiste können mehrzeilig angeordnet sein. Bei Werkzeugleisten mit vielen Schaltern werden aus Platzgründen häufig Icons als Beschriftung der Schalter verwendet.

Darstellung
Permalink zu "Darstellung"Im Folgenden werden nur die Anforderungen beschrieben, die sich direkt auf die Werkzeugleiste beziehen. Anforderungen an die interaktiven Elemente innerhalb der Werkzeugleiste sind beim jeweiligen Element beschrieben.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 350 | Vergrößerung | Alle Elemente der Werkzeugleiste müssen bei einer Schriftgrößenanpassung bis 400% (und einer resultierenden Anzeigebreite von 320px) wahrnehmbar und bedienbar sein,
| Muss | EN 301 549: 9.1.4.10, 11.1.4.10 |
| 351 | Gruppierung | Damit die Tastaturbedienung visuell ersichtlich ist, soll die Werkzeugleiste so gestaltet werden, dass deren Elemente als zusammengehörig identifiziert werden können. Hinweis: Dies kann z. B. durch einen Rahmen oder Position und Anordnung erfolgen. | Soll | DIN EN ISO 9241-125: 5.1.8 |
Bedienung
Permalink zu "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 352 | Tastaturbedienung | Die interaktiven Elemente in der Werkzeugleiste müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 353 | Tastaturbedienung | Die Werkzeugleiste darf keine Bedienelemente enthalten, die mit den Tasten bedient werden, die zur Navigation durch die Werkzeugleiste dienen. Hinweis 1: Dies kann z. B. Eingabefelder und Ausklapplisten betreffen, da diese mit den Pfeiltasten bedient werden. Hinweis 2: Alternativ müssen Tastaturkürzel implementiert und dokumentiert werden, mit denen die Bedienelemente verlassen werden können. | Muss | EN 301 549: 11.2.1.1 |
| 354 | Tastaturbedienung | Ist die Werkzeugleiste nur per Tastaturkürzel erreichbar, muss dieses Tastaturkürzel in der Anwendung und Hilfe dokumentiert sein. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1 |
| 355 | Tastaturbedienung | Die Werkzeugleiste soll per Tastaturkürzel erreichbar sein. Zusätzlich sollen häufig benötigte interaktive Elemente innerhalb der Werkzeugleiste ein Tastaturkürzel erhalten. Die Tastaturkürzel sollen in der Hilfe und Anwendung dokumentiert werden. | Soll | DIN EN ISO 9241-171: 9.3.10 |
| 356 | Aktualisierungen | Bei Fokussierung und Bedienung der interaktiven Elemente innerhalb der Werkzeugleiste darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1 |
| 357 | Aktualisierungen | Bei Wertänderung der Formularelemente innerhalb der Werkzeugleiste darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.2, 11.3.2.2 |
| 358 | Aktualisierungen | Bei Aktivierung der Bedienelemente innerhalb der Werkzeugleiste darf kein Fokusverlust erfolgen. Hinweis: So muss nach Bedienung eines Schalters der Fokus auf diesem verbleiben oder auf das Element gesetzt werden, welches über den Schalter gesteuert wird (z. B. Eingabefeld eines Rich Text Editors oder modaler Dialog, der geöffnet wird). | Muss | EN 301 549: 9.2.4.3, 11.2.4.3 |
| 359 | Klickbereich | Der Klickbereich der interaktiven Elemente der Werkzeugleiste soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Werkzeugleiste
Permalink zu "Tastaturbedienung Werkzeugleiste"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Werkzeugleiste (erstes oder zuletzt fokussiertes Element) | TAB Hinweis: Alternativ können Werkzeugleisten über die Bereichsnavigation oder per Tastaturkürzel erreichbar sein. | Erforderlich |
| Verlassen der Werkzeugleiste | TAB Hinweis: Alternativ können Werkzeugleisten über die Bereichsnavigation oder eine erwartbare Kontextänderung nach Bedienung eines Elements in der Werkzeugleiste verlassen werden. | Erforderlich |
| Navigation innerhalb der Werkzeugleiste |
| Erforderlich |
| Schnellnavigation zum ersten bzw. letzten Element innerhalb der Werkzeugleiste | POS1, ENDE | Empfohlen |
Programmierung/Schnittstellen
Permalink zu "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 360 | Rolle | Die Rolle Werkzeugleiste muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 361 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Werkzeugleiste müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 362 | Ausrichtung | Die Ausrichtung der Werkzeugleiste (vertikal oder horizontal) muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 363 | Name | Sofern die Werkzeugleiste eine Beschriftung oder Beschreibung besitzt, müssen diese als Accessible Name bzw. Accessible Description übermittelt werden (siehe Beschriftung und Beschreibung). Hinweis: Wenn die Seite mehrere Werkzeugleisten enthält, müssen diese einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 11.2.4.6, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 364 | Tastaturkürzel | Besitzen die Werkzeugleiste oder Bedienelemente innerhalb der Werkzeugleiste visuell sichtbare Tastaturkürzel, so müssen diese an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 365 | Bedienung | Die Elemente der Werkzeugleiste müssen mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
Praxistipp Werkzeugleiste in Web-Anwendungen
Permalink zu "Praxistipp Werkzeugleiste in Web-Anwendungen"Screenreader-Ausgabe
Permalink zu "Screenreader-Ausgabe"Bei TAB-Navigation:
- JAWS: [Beschriftung] Symbolleiste
- NVDA: [Beschriftung] Werkzeugleiste
- Windows Sprachausgabe: [Beschriftung] Symbolleiste
Mit dem virtuellen Cursor:
- JAWS: Werkzeugleiste mit [Anzahl] Schaltern … Werkzeugleiste Ende
- NVDA: Werkzeugleiste … außerhalb von Werkzeugleiste
- Windows Sprachausgabe: -
In HTML existiert kein Element für Werkzeugleisten. Stattdessen können Schalter und weitere Bedienelemente in einer Liste (<menu> und <li>), beschrifteten Region (z. B. <section>) oder einer Formularfeldgruppe (<fieldset>, beschriftet mit <legend>) gruppiert werden. Die Navigation zwischen den Elementen erfolgt dann allerdings mit der TAB-Taste und nicht mit den Pfeiltasten. Um die effiziente Tastaturnavigation zu unterstützen, sollte die Region bzw. Formularfeldgruppe übersprungen werden können (siehe Praxistipp Effiziente Navigation).
Weitere Informationen: 4.4.7 The menu element - HTML Standard (whatwg.org) (Externer Link), 4.3.3 The section element - HTML Standard (whatwg.org) (Externer Link) 4.10.15 The fieldset element - HTML Standard (whatwg.org)
Bei der Umsetzung von Werkzeugleisten sollte Folgendes beachtet werden:
- Die Rolle wird mit
role=toolbarübermittelt. - Die Werkzeugleiste sollte mit
aria-labeloderaria-labelledbybeschriftet werden. - Eine vom Standard abweichende vertikale Ausrichtung der Werkzeugleiste kann mit
aria-orientation=verticalangegeben werden. Die Ausrichtung wird von Assistenztechnologie häufig nicht ausgegeben, so dass bei einer vertikal ausgerichteten Werkzeugleiste die Bedienung mit allen Pfeiltasten möglich sein sollte. - Die Werkzeugleiste sollte auch visuell als solche erkennbar sein, damit sehende Tastaturnutzende die Bedienung mit den Pfeiltasten erkennen können.
- Die Werkzeugleiste sollte mindestens drei Bedienelemente enthalten.
- Die sichtbaren Elemente innerhalb der Werkzeugleiste und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Weitere Informationen: toolbar role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (Externer Link), Toolbar Pattern | APG | WAI | W3C
