Synonyme: Barrierefreiheits-Schnittstelle, Interoperabilität mit Assistenztechnologie, Kompatibilität mit Assistenztechnologie, Plattformunterstützung von Barrierefreiheitsdiensten für Assistenztechnologien, Programmierschnittstelle für Assistenztechnologien
Siehe auch: Elementstatus, Kontextänderungen, Kontrastanpassung
Assistenztechnologien, wie Screenreader, Bildschirmlupen, Windows-Kontrastanpassung oder Spracheingabe-Software, interagieren in der Regel nicht direkt mit der Software oder dem Browser, sondern mittels einer Schnittstelle für die Barrierefreiheit, die z. B. vom Betriebssystem zur Verfügung gestellt wird: die Accessibility API (Application Programming Interface). Die Software bzw. der Browser übermittelt alle relevanten Informationen in standardisierter Form an die Accessibility API und die Assistenztechnologie greift auf die in der Accessibility API zur Verfügung gestellten Informationen zu. Die Assistenztechnologie nutzt jedoch nur die Informationen aus der Accessibility API, die entsprechend den Bedürfnissen der Benutzenden relevant sind. Wenn Anwendungen mittels Assistenztechnologie bedient werden, erfolgt die Bedienung teilweise nicht direkt, sondern auch vermittelt über die Accessibility API.
Die bekanntesten Accessibility APIs unter Microsoft Windows sind:
- IAccessible2,
- MSAA (Microsoft Active Accessibility, Standard 1997-2005),
- UIA (Microsoft UI Automation, Standard seit 2005).
Windows-Anwendungen sollen die aktuelle Accessibility API UIA verwenden.
Software, die nicht die Accessibility API des Betriebssystems nutzt, kann eigene Schnittstellen für die Übermittlung von Informationen an die Assistenztechnologie implementieren. So nutzen Java-Anwendungen die Java Accessibility API (JAAPI).
Die folgenden Informationen werden bspw. von der Software bzw. dem Browser an die Accessibility API übermittelt und bei Bedarf durch die Assistenztechnologie ausgelesen:
- Rolle eines Objekts (z. B. Überschrift, Checkbox, Tabellenzelle),
- Status eines Objekts (z. B. fokussiert, fokussierbar, deaktiviert, geöffnet),
- Beschriftung eines Objekts,
- Beschreibung eines Objekts,
- Wert eines Objekts (z. B. bei Formularfeldern),
- mögliche Werte (z. B. Maximal- und Minimalwert bei bestimmten Formularfeldern),
- Position in der Objekthierarchie (z. B. Eltern- und Kindobjekte, Anzahl der Geschwisterobjekte, Position in Bezug auf die Geschwisterobjekte),
- räumliche Größe und Lage in Bezug auf den aktuellen Bildschirmausschnitt,
- Ereignisse (z. B. Änderung von Objekteigenschaften).
Hinweise:
- Die meisten Programmiersprachen, die für die Entwicklung von Software genutzt werden können, unterstützen eine Accessibility API. Dies gilt analog für Browser.
- Die Unterstützung der Accessibility API erfolgt dabei meist automatisch, solange die Standardelemente der Programmiersprache oder Auszeichnungssprache (z. B. HTML) verwendet werden. Wenn die Sprache z. B. Eingabefelder als Bedienelement anbietet, dann werden Rolle, Wert, Status, Position in der Objekthierarchie, Größe und Lage des Eingabefeldes korrekt an die Accessibility API übermittelt. Meist muss die sichtbare Beschriftung korrekt mit dem Eingabefeld verknüpft werden, damit sie ebenfalls als Beschriftung des Eingabefeldes an die API übermittelt wird.
- Dies gilt analog für Standardeigenschaften der Programmiersprache oder Auszeichnungssprache, die automatisch an die Accessibility API übermittelt werden. Wird z. B. ein Eingabefeld mit der Eigenschaft „deaktiviert“ versehen, so werden automatisch die Eigenschaften „deaktiviert“ und „nicht tastaturfokussierbar“ an die API übermittelt.
- Je nach verwendeter Programmiersprache oder Auszeichnungssprache kann es sein, dass bestimmte Eigenschaften des Objekts, die an die Accessibility API übermittelt werden sollen, explizit (d. h. in Textform) angegeben werden müssen, weil sie anders nicht übermittelt werden können.
- Sofern kein Standardelement der Programmiersprache oder Auszeichnungssprache verwendet wird, muss entwicklungsseitig sichergestellt werden, dass alle relevanten Objektinformationen korrekt an die Accessibility API übermittelt werden. Wenn die Sprache keine Möglichkeit bietet, um diese Informationen explizit zu definieren, sollen nur Standardelemente verwendet werden.
- Wenn eine Programmiersprache weder eine Accessibility API unterstützt noch einen alternativen Zugriff der verschiedenen Assistenztechnologien auf die benötigten Informationen anbietet, soll sie nicht verwendet werden oder die Software muss dann die Anforderungen aus Abschnitt 5.1 (geschlossene Funktionalität) der EN 301 549 erfüllen.
Programmierung/Schnittstellen
Permalink "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 31 | Desktop: Allgemein | Anwendungen müssen die vorhandenen Accessibility APIs des Betriebssystems verwenden, sofern damit die Anforderungen in dieser Tabelle erfüllt werden können. Wenn die Accessibility API nicht ausreichend ist, um die folgenden Anforderungen zu erfüllen, müssen andere Methoden verwendet werden. | Muss | EN 301 549: 11.5.2.3 |
| 32 | Syntax | Anwendungen, die eine Auszeichnungssprache verwenden und bei denen die Accessibility API oder die Assistenztechnologien Zugriff auf die Auszeichnungssprache haben, müssen folgende Regeln bei der Auszeichnung einhalten:
Hinweis: Das gilt nicht, wenn die Auszeichnungssprache Abweichungen von diesen Regeln erlaubt. | Muss | EN 301 549: 9.4.1.1, 11.4.1.1.1 |
| 33 | Rolle | Die Rolle der Elemente muss an die Accessibility API übermittelt werden. Hinweis: Die Rolle der Elemente darf nicht während der Bedienung geändert werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 34 | Status | Der Status der Elemente muss korrekt an die Accessibility API übermittelt werden (siehe auch Elementstatus und Status bzgl. der Bedienbarkeit). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 35 | Wert | Der Wert der Elemente muss an die Accessibility API übermittelt werden. Bei Elementen mit einem definierten Wertebereich müssen darüber hinaus der Minimal- und Maximalwert an die Accessbility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 36 | Ausrichtung | Wenn die Ausrichtung des Elements Einfluss auf die Bedienung hat, muss die Ausrichtung an die Accessibility API übermittelt werden. Hinweis: Horizontal ausgerichtete Elemente können z. B. mit den PFEIL RECHTS/LINKS bedient werden, vertikal ausgerichtete hingegen mit PFEIL AUF/AB. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2 |
| 37 | Name | Name und Beschreibung der Elemente müssen als Accessible Name und Accessible Description an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 38 | Tastaturkürzel, Schnelltaste | Besitzt das Element ein visuell sichtbares Tastaturkürzel oder eine visuell sichtbare Schnelltaste, so muss dies an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 39 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente müssen an die Accessibility API übermittelt werden. Hinweis: Dies ermöglicht der Assistenztechnologie, u. a. folgende Informationen korrekt auszugeben:
| Muss | EN 301 549: 11.5.2.9 |
| 40 | Web: Elementhierarchie | Die Elemente müssen so ausgezeichnet werden, dass der Browser die Eltern-Kind-Beziehungen der Elemente korrekt an die Accessibility API übermittelt kann. Hinweis: Dies kann mit folgenden Methoden erreicht werden:
| Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 41 | Desktop: Bedienung | Alle Bedienmöglichkeiten des Elements müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.11 |
| 42 | Web: Bedienung | Die Bedienmöglichkeiten des Elements müssen der verwendeten Rolle entsprechen. Hinweis: Abweichende oder zusätzliche Bedienmöglichkeiten sollen in der Anwendung und Hilfe dokumentiert werden. | Muss | EN 301 549: 9.4.1.2 |
| 43 | Bedienung | Alle Bedienmöglichkeiten des Elements müssen mit Assistenztechnologie ausführbar sein. Hinweis 1: Dies gilt z. B. für die Aktivierung von Elementen, Wert- und Statusänderungen sowie Positionsänderungen für Fokus und Textcursor. Hinweis 2: Ausgenommen davon sind sicherheitsrelevante Anwendungen für Geheimdienste und Militär sowie Verschlüsselungs-Software im Dienst der nationalen Sicherheit. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.14, 11.5.2.16, 11.5.2.17 |
| 44 | Aktualisierung | Wird eine Element-Eigenschaft, die an die Accessibility API übermittelt wurde, aktualisiert, so muss diese Aktualisierung ebenfalls an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 45 | Aktualisierung | In Anwendungen müssen Statusmeldungen so ausgezeichnet werden, dass sie von Assistenztechnologie ausgegeben werden, ohne dass sie den Fokus erhalten. | Muss | EN 301 549: 9.4.1.3, 11.4.1.3.1 |
| 46 | Desktop: Position | Die räumliche Größe und Position der Elemente müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.10 |
| 47 | Position | Das fokussierte Element, die Position des Textcursors sowie der gewählte Eintrag innerhalb eines Elements müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.13 |
Praxistipp Accessibility API bei Desktop-Anwendungen
Permalink "Praxistipp Accessibility API bei Desktop-Anwendungen"Die Standardelemente der Plattformsoftware oder des verwendeten Frameworks übermitteln in der Regel automatisch die korrekten Informationen an die Accessibility API. Diese sollen somit bevorzugt verwendet werden.
Beispiel 1:
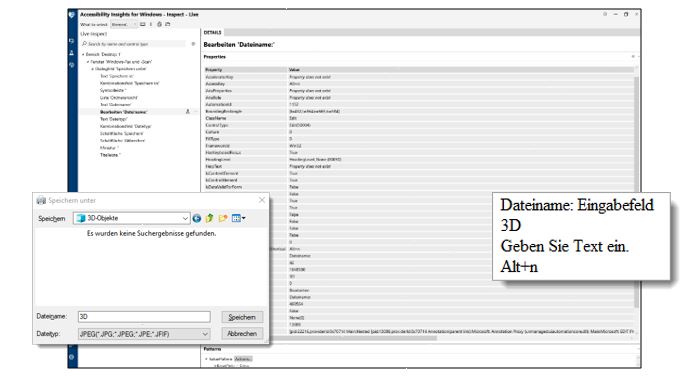
- In der folgenden Abbildung wird der Dialog „Speichern unter“ der Anwendung „Windows-Fax und -Scan“ gezeigt.
- Abgebildet ist außerdem eine vollständige Liste der Informationen, die für das Eingabefeld „Dateiname“, welches sich in diesem Dialog befindet, an die Accessibility API übermittelt werden (ausgelesen mit Accessbility Insights for Windows).
- Daneben wird die Sprachausgabe des Screenreaders JAWS bei Fokussierung des Eingabefeldes „Dateiname“ gezeigt. JAWS nutzt für die akustische Ausgabe nur die im aktuellen Kontext relevanten Informationen der Accessibility API (z. B. Beschriftung, Rolle, Wert, Tastaturkürzel), übersetzt diese Informationen teilweise in die Anwendungssprache (z. B. die Rolle „Edit(50004)“ in „Eingabefeld“) und ergänzt diese Informationen mit einem eigenen Bedienhinweis („Geben Sie Text ein“), der aus der übermittelten Rolle abgeleitet wird.

Werden benutzerdefinierte Elemente verwendet, so soll insbesondere auf Folgendes geachtet werden:
- die übermittelte Rolle entspricht der visuellen Darstellung und Bedienweise (insbesondere der Tastaturbedienung),
- der Wert und Status sollen an die Accessibility API übermittelt werden,
- die Beschriftung wird als Accessible Name an die Accessibility API übermittelt,
- sofern vorhanden, werden auch Tastaturkürzel, Beschreibungen (als Accessible Description) und Beschriftungen der Gruppen an die Accessibility API übermittelt,
- Aktualisierungen hinsichtlich Wert, Status, Beschriftung etc. werden an die Accessibility API übermittelt (Hinweis: Die Rolle eines Elements soll nicht verändert werden).
Wird ein benutzerdefiniertes Element implementiert, empfiehlt es sich häufig, ein verwandtes Standardelement zu verwenden und entsprechend anzupassen, weil dann die Grundfunktionalität des Standardelements genutzt werden kann.
Für die Übermittlung der Informationen sollen die entsprechenden Eigenschaften der Accessibility API verwendet werden. Wenn es für eine Information keine entsprechende Eigenschaft in der Accessibility API gibt oder das verwendete Framework diese Eigenschaft nicht unterstützt, muss die Information in Textform (d. h. als Teil des Accessible Names oder der Accessible Description) übermittelt werden.
Beispiel: Deaktivierte Elemente
- Deaktivierte Elemente können meist mit einem Attribut als disabled ausgezeichnet werden. In der Accessibility API UIA entspricht dies der Eigenschaft IsEnabled:false. Assistenztechnologie erkennt aufgrund dieser Eigenschaft, dass das Element deaktiviert ist.
- Wenn eine programmatische Auszeichnung als deaktiviert nicht möglich ist, können alternativ folgende Möglichkeiten angewendet werden:
- Das Element wird entfernt.
- Das Element wird nicht fokussierbar gestaltet (sofern es keine Informationen übermittelt und sich nicht innerhalb eines Bereichs befindet, der mit dem virtuellen Cursor gelesen werden kann).
- Das Element wird im Accessible Name oder in der Accessible Description als „deaktiviert“ benannt.
Beispiel: Schalter mit Wert
- Ein Schalter kann standardmäßig keinen Wert besitzen. Unter Windows ist es jedoch möglich, basierend auf dem Standardelement Schalter ein benutzerdefiniertes Element „Schalter mit Wert“ zu erstellen. Der Wert wird dann als Wert der Eigenschaft Value an die Accessibility API UIA übermittelt.
- In HTML und ARIA ist es nicht möglich, einem Schalter einen Wert zuzuweisen. Soll der „Schalter mit Wert“ in einer hybriden Anwendung, die auf Web-Technologien basiert, eingesetzt werden, dann muss der Wert in Textform als Teil des Accessible Names oder der Accessible Description übermittelt werden.
Die Übermittlung von Informationen über die entsprechenden Eigenschaften der Accessibility API ist gegenüber der Übermittlung dieser Informationen in Textform (als Teil von Accessible Name oder Accessible Description) aus folgenden Gründen immer zu bevorzugen:
- die Assistenztechnologie kann die Eigenschaften, die über die API übermittelt werden, auf eine durch die Anwendung oder von den Benutzenden definierte Art und Weise ausgeben,
- die Assistenztechnologie kann die Eigenschaften, die über die API übermittelt werden, in die korrekte Sprache übersetzen,
- die Assistenztechnologie kann passend zu den Eigenschaften, die über die API übermittelt werden, Bedienhinweise ausgeben oder Bedienmodalitäten anbieten,
- die Assistenztechnologie kann basierend auf den Eigenschaften, die über die API übermittelt werden, eine bestimmte Darstellungsweise anbieten (z. B. eine bestimmte Farbe bei der Kontrastanpassung),
- die Assistenztechnologie kann die Eigenschaften (wie Rolle, Status, Wert) in einer bestimmten Reihenfolge ausgeben, die sicherstellt, dass relevante Informationen zuerst ausgegeben werden und dass die Benutzenden erkennen können, welche Informationen zu welchem Eigenschaftstyp gehören,
- die Benutzenden können in ihrer Assistenztechnologie ggf. konfigurieren, dass sie bestimmte Eigenschaften nicht ausgegeben bekommen möchten.
Dies ist alles nicht möglich, wenn die Information lediglich in Textform übermittelt wird.
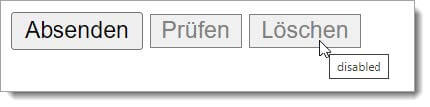
Beispiel 2: In der folgenden Abbildung sind drei Schalter mit den Beschriftungen „Absenden“, „Prüfen“ und „Löschen“ zu sehen.
- Der „Absenden“-Schalter ist visuell als bedienbar zu erkennen (schwarze Textfarbe).
- Der „Prüfen“-Schalter ist visuell als deaktiviert zu erkennen (graue Schriftfarbe). Der Schalter ist programmatisch als deaktiviert ausgezeichnet. Diese Umsetzung ist für deaktivierte Schalter zu bevorzugen.
- Der „Löschen“-Schalter ist visuell ebenfalls als deaktiviert zu erkennen (graue Schriftfarbe). Der Schalter ist aber programmatisch nicht als deaktiviert ausgezeichnet, sondern besitzt nur einen Tooltip mit dem Wort „disabled“. Diese Umsetzung darf für deaktivierte Schalter nur gewählt werden, wenn in der verwendeten Technologie keine programmatische Auszeichnung als deaktiviert möglich ist.

In der folgenden Abbildung sind die selben Schalter aus der vorhergehenden Abbildung dargestellt, nun allerdings bei Verwendung der Windows-Kontrastanpassung (Kontrast Nr. 1).
- Der „Absenden“-Schalter ist visuell korrekt als bedienbar zu erkennen (weiße Textfarbe).
- Der „Prüfen“-Schalter ist visuell korrekt als deaktiviert zu erkennen (grüne Schriftfarbe).
- Der „Löschen“-Schalter wird als bedienbar dargestellt (weiße Textfarbe), obwohl er deaktiviert ist. Die Ursache für die Fehldarstellung ist, dass er nicht programmatisch als deaktiviert ausgezeichnet wurde, sondern nur farblich als deaktiviert. Die Farbinformation geht jedoch bei Nutzung der Windows-Kontrastanpassung verloren, so dass hier eine andere visuelle Darstellung verwendet werden müsste, um den Status „deaktiviert“ zu erkennen (z. B. eine Durchstreichung).

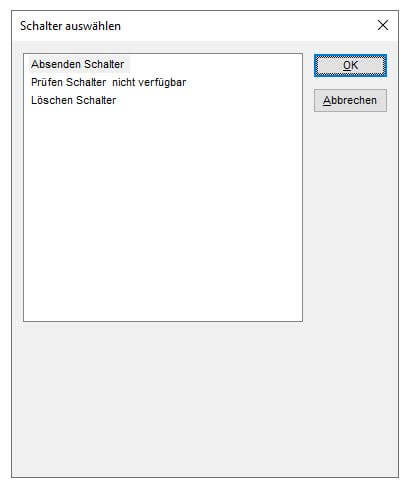
In der folgenden Abbildung wird die akustische Screenreader-Ausgabe der drei Schalter aus der vorhergehenden Abbildung dargestellt (am Beispiel der Elementübersicht von JAWS).
- Der „Absenden“-Schalter wird korrekt als bedienbar ausgegeben (Rolle „Schalter“).
- Der „Prüfen“-Schalter wird korrekt als deaktiviert ausgegeben (Status „nicht verfügbar“).
- Der „Löschen“-Schalter wird inkorrekt als bedienbar ausgegeben (Rolle „Schalter“), weil der Status „deaktiviert“ nur per Tooltip übermittelt wird und der Tooltip-Inhalt vom Screenreader nur bei bestimmten Navigationsmethoden ausgegeben wird.

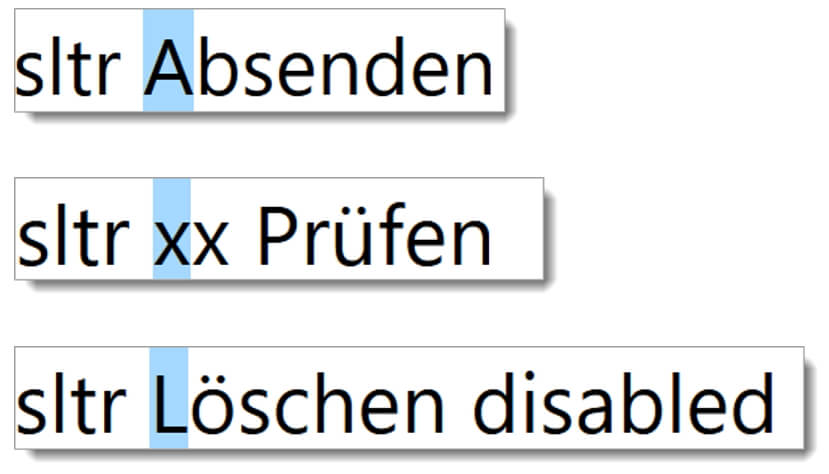
In den drei folgenden Abbildungen wird die Ausgabe der drei Schalter aus den vorhergehenden Abbildungen auf der Braillezeile dargestellt (am Beispiel von JAWS).
- Der „Absenden“-Schalter wird korrekt als bedienbar ausgegeben (Rolle „Schalter“, die mit der Kurzform „sltr“ angezeigt wird).
- Der „Prüfen“-Schalter wird korrekt als deaktiviert ausgegeben (Status „nicht verfügbar“, die mit der Kurzform „xx“ angezeigt wird).
- Der „Löschen“-Schalter wird zwar als deaktiviert ausgegeben (Beschreibung „disabled“), allerdings erfolgt die Ausgabe nicht in Kurzform, nicht an der erwarteten Position und nicht übersetzt in die Sprache des Benutzenden.

Informationen zu diesem Artikel
Gerne können Sie uns Feedback per E-Mail zu unserer Handreichung senden!
