Synonyme: Kombinationsfeld, Combobox
Siehe auch: Auswahlliste, Ausklappliste, Menüschaltfläche, Eingabefeld mit Autocomplete-Funktion
Kombinierte Eingabefelder ermöglichen die Texteingabe und die Auswahl von Optionen aus einer Liste, wobei die Liste geöffnet und geschlossen werden kann (siehe DIN EN ISO 9241-161: 8.7).
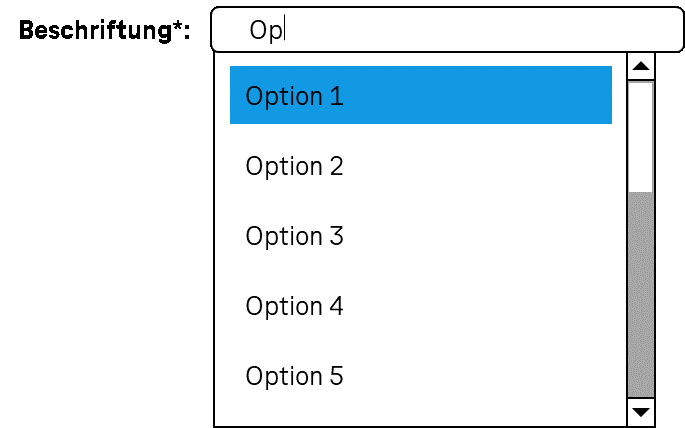
Im geschlossenen Status besteht ein kombiniertes Eingabefeld aus einem Eingabefeld und einem Schalter (mit Pfeil-Icon) zum Öffnen der Liste, der sich rechts vom Eingabefeld befindet. Im geöffneten Status wird zusätzlich darunter eine Auswahlliste angezeigt (ggf. mit Scrollbalken). Die Optionen der Auswahlliste können gruppiert werden. Die Beschriftung der Gruppen kann nicht ausgewählt werden.
Kombinierte Eingabefelder können sehr unterschiedlich umgesetzt werden. Umsetzungsvarianten sind u. a.:
- Solange das Eingabefeld leer ist, wird im geöffneten Status unter dem Eingabefeld eine Auswahlliste mit allen Optionen angezeigt. Sofern das Eingabefeld Text enthält, werden in der Auswahlliste unter dem Eingabefeld nur Optionen angezeigt, die den bereits eingegebenen Text enthalten oder mit diesem beginnen. Passen keine Optionen zum eingegebenen Text, wird keine Auswahlliste eingeblendet.
- Die Auswahlliste enthält unabhängig von der Texteingabe bestimmte häufig verwendete Werte.
- Das kombinierte Eingabefeld besitzt zwei Auswahllisten. Die Listeneinträge der einen Liste sind unabhängig von der Texteingabe, in der zweiten Liste werden erst nach der Texteingabe übereinstimmende Listeneinträge angezeigt.
- Die Texteingabe dient nur dem Filtern der Optionen in der Auswahlliste. Die Eingabe von Text, der mit keiner der vorgegebenen Optionen übereinstimmt, ist nicht möglich.

Darstellung
Permalink "Darstellung"Die Anforderungen an das Eingabefeld und die Auswahlliste werden im Abschitt „Eingabefeld“ bzw. „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass über das Eingabefeld eine Auswahlliste geöffnet werden kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 711 | Kontrast | Das Pfeil-Icon zum Öffnen und Schließen der Liste muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
Bedienung
Permalink "Bedienung"Die Anforderungen an das Eingabefeld und die Auswahlliste werden im Abschitt „Eingabefeld“ bzw. „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass über das Eingabefeld eine Auswahlliste geöffnet werden kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 712 | Tastaturbedienung | Das kombinierte Eingabefeld muss mit der Tastatur erreicht, bedient und verlassen werden können (siehe folgende Tabelle Tastaturbedienung). Hinweis: Der Schalter zum Ein- und Ausblenden der Auswahlliste soll nicht separat den Tastaturfokus erhalten. | Muss | EN 301 549: 11.2.1.1 und 11.2.1.2; ISO 9241-171: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 713 | Klickbereich | Der Klickbereich des Pfeils zum Öffnen und Schließen der Auswahlliste soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung kombiniertes Eingabefeld
Permalink "Tastaturbedienung kombiniertes Eingabefeld"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen der Auswahlliste | Desktop:
| Erforderlich |
| Schließen der Auswahlliste | Desktop:
| Erforderlich |
Zeigeinstrumentbedienung kombiniertes Eingabefeld
Permalink "Zeigeinstrumentbedienung kombiniertes Eingabefeld"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Öffnen der Auswahlliste | Linksklick auf den Pfeil | Erforderlich |
| Schließen der Auswahlliste | Linksklick auf den Pfeil | Erforderlich |
| Schließen der Auswahlliste | Linksklick auf einen Wert innerhalb der geöffneten Liste | Erforderlich |
| Schließen der Auswahlliste | Linksklick außerhalb des kombinierten Eingabefeldes (bestehend aus dem Eingabefeld und der Auswahlliste) | Erforderlich |
Programmierung/Schnittstellen
Permalink "Programmierung/Schnittstellen"Die Anforderungen an das Eingabefeld und die Auswahlliste werden im Abschitt „Eingabefeld“ bzw. „Auswahlliste“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass über das Eingabefeld eine Auswahlliste geöffnet werden kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 714 | Rolle | Die Rolle kombiniertes Eingabefeld muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.4.1.2, 11.5.2.5 |
| 715 | Status | Der Status des kombinierten Eingabefeldes muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „geöffnet“ oder „geschlossen“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
Praxistipp kombiniertes Eingabefeld in Web-Anwendungen
Permalink "Praxistipp kombiniertes Eingabefeld in Web-Anwendungen"Screenreader-Ausgabe
Permalink "Screenreader-Ausgabe"- JAWS: [Beschriftung] kombiniertes Eingabefeld reduziert | erweitert [Wert] [Hinweis zur Texteingabe und Bedienung mit den Pfeiltasten]
- NVDA: [Beschriftung] Kombinationsfeld reduziert | erweitert [mit Autovervollständigung] bearbeitbar [Wert]
- Windows Sprachausgabe: [Beschriftung] [Wert] Kombinationsfeld bearbeiten ausgeblendet | erweitert
HTML
Permalink "HTML"Das kombinierte Eingabefeld sollte mit den HTML-Elementen <input type=… list=ID> sowie <datalist id=ID> und <option> umgesetzt werden.
- Bei folgenden Werten im
type-Attribut kann daslist-Attribut sinnvoll verwendet werden:text,search,url,tel,email. - Bei folgenden Werten im
type-Attribut darf daslist-Attribut gemäß der HTML-Spezifikation ebenfalls verwendet werden. Dies wird aber von den meisten Browsern nicht unterschützt und führt teilweise zu irreführender Ausgabe durch die Screenreader:date,month,week,time,datetime-local,number,range,color.
Der initiale Wert wird über das value-Attribut beim <input>-Element übermittelt.
Die Beschriftung sollte mit dem Element <label for=ID> mit dem kombinierten Eingabefeld verknüpft werden.
Das kombinierte Eingabefeld kann als Pflichtfeld (required), deaktiviert (disabled) bzw. schreibgeschützt (readonly) ausgezeichnet werden.
Die Listeneinträge können nicht als deaktiviert oder schreibgeschützt ausgezeichnet werden. Die Listeneinträge können nicht gruppiert werden.
Weitere Informationen: 4.10.8 The datalist element - HTML Standard (whatwg.org), 4.10.5.3.9 The list attribute - HTML Standard (whatwg.org)
ARIA
Permalink "ARIA"Achtung: Da sich die ARIA-Spezifikation hinsichtlich combobox in den letzten Jahren mehrfach grundlegend geändert hat, kann nicht garantiert werden, dass die kombinierten Eingabefelder, die mit ARIA umgesetzt werden, von allen Screenreadern korrekt ausgegeben wird. Es wird empfohlen, stattdessen das native kombinierte Eingabefeld zu verwenden. Alternativ sollte die ARIA-Umsetzung umfassend mit verschiedenen Browsern und Screenreadern getestet werden.
Achtung: Häufig wird für Eingabefelder mit Autocomplete-Funktion oder Ausklapplisten das ARIA-Pattern für kombinierte Eingabefelder verwendet. Diese drei Elemente unterscheiden sich jedoch hinsichtlich ihrer Bedeutung und Bedienung und sollten nicht verwechselt werden.
Wird das kombinierte Eingabefeld nicht mit den HTML-Elementen umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Rolle wird mit
role=comboboxübermittelt. Die Rolle muss sich an einem Eingabefeld befinden (<input type=text>). - Der Wert des Eingabefeldes (
value-Attribut) wird als Wert des kombinierten Eingabefeldes übermittelt. - Die Beschriftung des kombinierten Eingabefeldes kann per
aria-labeloderaria-labelledbyerfolgen. - Der Status der Ausklappliste (geschlossen oder geöffnet = Auswahlliste sichtbar) muss mit
aria-expandedübermittelt werden. - Vom Element mit
role=comboboxwird peraria-controlsauf die Auswahlliste verwiesen. - Das Autocomplete-Verhalten des kombinierten Eingabefeldes wird mit
aria-autocompleteübermittelt. - Die Auswahlliste wird mit
role=listboxund deren Listeneinträge mitrole=optionausgezeichnet. - Bei der Navigation durch die Listeneinträge der Auswahlliste müssen diese entweder tatsächlich den Fokus erhalten oder es wird per
aria-activedescendantauf den gewählten Listeneintrag verwiesen. Die erste Variante ist zu bevorzugen. - Der Schalter mit dem Pfeil-Icon, über den die Auswahlliste geöffnet werden kann, erhält nicht den Tastaturfokus (
tabindex=-1), soll jedoch so ausgezeichnet werden, dass er bei der Navigation mit dem virtuellen Cursor von der Assistenztechnologie ausgegeben wird. Der Schalter soll aussagekräftig beschriftet werden, peraria-controlsauf die Auswahlliste verweisen und peraria-expandedden Status der Auswahlliste übermitteln. - Das kombinierte Eingabefeld kann mit
aria-disabledals deaktiviert ausgezeichnet werden. - Das kombinierte Eingabefeld kann mit
aria-readonlyals schreibgeschützt ausgezeichnet werden. - Das kombinierte Eingabefeld kann mit
aria-requiredals Pflichtfeld ausgezeichnet werden. - Die Darstellung des kombinierten Eingabefeldes sollte im Hochkontrast-Modus von Windows überprüft werden.
- Das sichtbare kombinierte Eingabefeld und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
- Bei der Navigation durch die Listeneinträge sollte der fokussierte Listeneintrag im sichtbaren Bereich angezeigt werden.
Weitere Informationen: combobox role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (Externer Link), Combobox Pattern | APG | WAI | W3C
Informationen zu diesem Artikel
Gerne können Sie uns Feedback per E-Mail zu unserer Handreichung senden!
