Synonyme: Benutzereinstellungen, Individualisierung, individuelle Anpassung, Anpassung an Präferenzen, User preferences
Siehe auch: Farben und Kontraste, Schrift, Fokusindikator
Darstellung
Permalink "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 155 | Nutzungspräferenzen | Die Anwendung muss die Plattformeinstellungen für Maßeinheiten, Farbe, Kontrast, Schriftart, Schriftgröße und Fokuszeiger (Maus- und Textcursor sowie Fokusindikator) einhalten, sofern sie nicht von den Benutzenden überschrieben wurden. Hinweis 1: Davon ausgenommen sind Anwendungen, die von der Plattform isoliert sind und keinen Zugriff auf die Plattformeinstellungen haben. Hinweis 2: Die Anwendung kann zusätzlich einen alternativen Modus anbieten, bei dem die Plattformeinstellungen nicht übernommen werden. Hinweis 3: Bei Web-Anwendungen ist der Browser die Plattform, deren Einstellungen zu übernehmen sind. Der Browser kann wiederum Einstellungen vom Betriebssystem übernehmen. | Muss | EN 301 549: 11.7 |
| 156 | Nutzungspräferenzen | Wenn die Benutzenden die Plattformeinstellungen für Farbe, Kontrast, Schriftart und Schriftgröße ändern, müssen alle Inhalte korrekt angezeigt werden und alle Funktionen bedient werden können. Hinweis 1: Dies bedeutet z. B., dass nach Anpassung von Schriftart oder Schriftgröße die Textinhalte vollständig und ohne Überlagerung angezeigt werden. Hinweis 2: Sofern die Benutzenden die Farben oder Kontraste angepasst haben und die gewählten Farben von der Anwendung korrekt übernommen wurden, ist die Anwendung nicht für die Einhaltung der Kontrastverhältnisse verantwortlich (siehe Praxistipp Kontrastanpassung). | Muss | EN 301 549: 11.7, 9.1.4.3, 11.1.4.3, 9.1.4.4, 11.1.4.4.1, 9.1.4.5, 11.1.4.5.1, 9.1.4.10, 11.1.4.10, 9.1.4.11, 11.1.4.11, 9.1.4.12, 11.1.4.12 |
| 157 | Nutzungspräferenzen | Für Textblöcke sollen die folgenden Einstellungen vorgenommen werden können:
| Soll | WCAG 2.1: 1.4.8 (AAA) |
Praxistipp Kontrastanpassung für Desktop-Anwendungen
Permalink "Praxistipp Kontrastanpassung für Desktop-Anwendungen"Unter Windows können Benutzende die Darstellung der Farben an ihre Bedürfnisse anpassen (Einstellungen > Erleichterte Bedienung > Hoher Kontrast). Im Gegensatz zu anderen Betriebssystemen, die lediglich bestimmte Farbänderungen erlauben (wie Einfärben, Abdunkeln oder Invertieren der Farben), kann unter Windows die Vorder- und Hintergrundfarbe frei gewählt werden. Darüber hinaus können für verschiedene Elementtypen bzw. deren Status eigene Farben definiert werden.
Mit der Windows-Kontrastanpassung können die Farben für folgende Elemente und Zustände angepasst werden:
- Text (
SystemColorWindowTextColor) - Hintergrund (
SystemColorWindowColor) - Links (
SystemColorHotlightColor) - Markierter Text, gewähltes Element (
SystemColorHighlightTextColor) - Hintergrund von markiertem Text oder gewählten Elementen (
SystemColorHighlightColor) - Text von Bedienelementen (außer Links) (
SystemColorButtonTextColor) - Hintergrund von Bedienelementen (außer Links) (
SystemColorButtonFaceColor) - Deaktivierte Elemente (
SystemColorGrayTextColor)
Damit die Windows-Kontrastanpassung in einer Anwendung korrekt funktioniert, muss Folgendes beachtet werden:
- Die Definition von Vorder- und Hintergrundfarben muss so erfolgen, dass sie durch die Windows-Kontrastanpassung überschrieben werden kann. Davon ausgenommen sind Grafiken und Videos.
- Inhalte, deren Vordergrundfarbe angepasst wird, darf keinen Hintergrund besitzen, dessen Farbe nicht angepasst wird. Dies gilt z. B. für Text, dessen Hintergrund eine Grafik ist, die nicht angepasst wird. Dies gilt nicht, wenn die Schrift eine Kontur in der Hintergrundfarbe besitzt, weil dann über die Kontur die Sichtbarkeit gewährleistet wird.
- Grafiken mit transparentem Hintergrund müssen vermieden werden. Dies gilt nicht, wenn entweder die Vordergrundfarbe der Grafik angepasst werden kann (z. B. durch Verwendung von
SystemColorWindowTextColor) oder die grafischen Inhalte eine Kontur besitzen. - Für die Elementtypen Text, Links und Formularelemente sowie die Zustände deaktiviert, markiert und gewählt müssen die entsprechenden Informationen an die Accessibility API bezüglich Rolle und Status übermittelt werden. Alternativ müssen die entsprechenden Farben für die Elemente und Zustände verwendet werden (z. B.
SystemColorGrayTextColorfür deaktivierte Elemente). - Schriftgrafiken müssen vermieden werden. Alternativ muss sich die Vorder- und Hintergrundfarbe der Schriftgrafiken gemäß den Windows-Einstellungen anpassen lassen.
- Ausschließlich farbkodierte Inhalte müssen vermieden werden, unabhängig vom Kontrast zwischen den Farben.
- Seitenbereiche, Tooltips, Pop-ups sowie Bedienelemente, die durch unterschiedliche Hintergrundfarben gekennzeichnet sind, sollen einen Rahmen erhalten, damit sie sich auch bei der Windows-Kontrastanpassung vom Hintergrund abheben.
- Unterstützt die Anwendung nicht die Windows-Kontrastanpassung, so muss die Anwendung eine eigene Möglichkeit zur Anpassung der Farben mit analogem Funktionsumfang anbieten. Diese Option muss in der Anwendung und Hilfe beschrieben werden.
- Wenn die Windows-Kontrastanpassung durch die Anwendung nur bei einer bestimmten Konfiguration unterstützt wird (z. B. Auswahl eines bestimmten Farbschemas), so muss dies in der Anwendung und Hilfe beschrieben werden.
Beispiel 1: In den zwei folgenden Abbildungen sind in zwei Zeilen je zwei Textinhalte, zwei Schalter und zwei Links dargestellt – einmal in der Standarddarstellung (linke Abbildung) und einmal bei Verwendung der Windows-Kontrastanpassung (Kontrast Nr. 1).
In der linken Abbildung sind Text, Schalter und Link in beiden Zeilen aufgrund der verwendeten Farben zu erkennen:
- Text: schwarze Schrift auf weißem Hintergrund,
- Schalter: schwarze Schrift auf grauem Hintergrund,
- Link: blaue Schrift auf weißem Hintergrund.
In der rechten Abbildung sind Text, Schalter und Link nur in der oberen Zeile korrekt zu erkennen, weil sie programmatisch als Text, Schalter und Link ausgezeichnet wurden:
- Text: gelbe Schrift auf schwarzem Hintergrund,
- Schalter: weiße Schrift auf schwarzem Hintergrund,
- Link: blaue Schrift auf schwarzem Hintergrund.
In der rechten Abbildung sind Text, Schalter und Link in der unteren Zeile nicht voneinander zu unterscheiden, da sie alle in der Textfarbe angezeigt werden (gelbe Schrift auf schwarzem Hintergrund). Ursache für die Fehldarstellung ist, dass Schalter und Link nicht programmatisch als solche ausgezeichnet wurden.

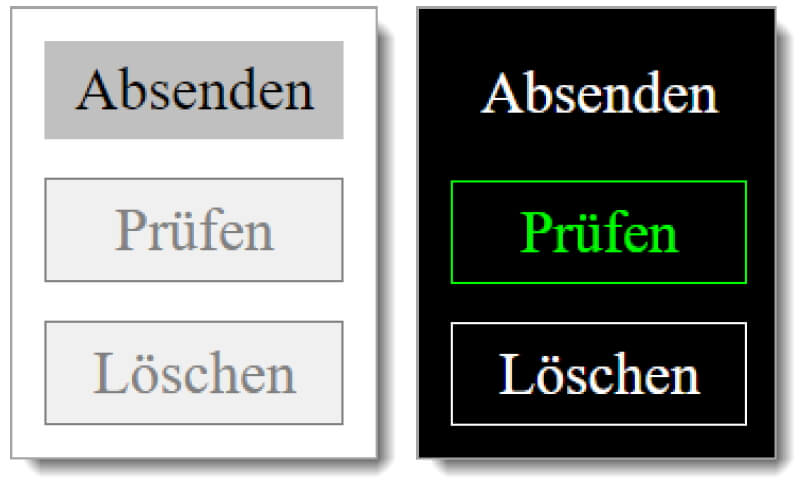
Beispiel 2: In den zwei folgenden Abbildungen sind ein bedienbarer Schalter („Absenden“) und zwei deaktivierte Schalter („Prüfen“ und „Löschen“) dargestellt – einmal in der Standarddarstellung (linke Abbildung) und einmal bei Verwendung der Windows-Kontrastanpassung (Kontrast Nr. 1).
- In der Standarddarstellung sind die beiden deaktivierten Schalter aufgrund der ausgegrauten Farben als deaktiviert zu erkennen.
- Bei der Windows-Kontrastanpassung ist lediglich der „Prüfen“-Schalter korrekt als deaktiviert zu erkennen (grüne Schrift auf schwarzem Hintergrund).
- Der „Löschen“-Schalter ist bei der Windows-Kontrastanpassung nicht als deaktiviert zu erkennen, sondern wird als bedienbar angezeigt (weiße Schrift auf schwarzem Hintergrund). Die Ursache für die Fehldarstellung ist, dass er nicht programmatisch als deaktiviert ausgezeichnet wurde.

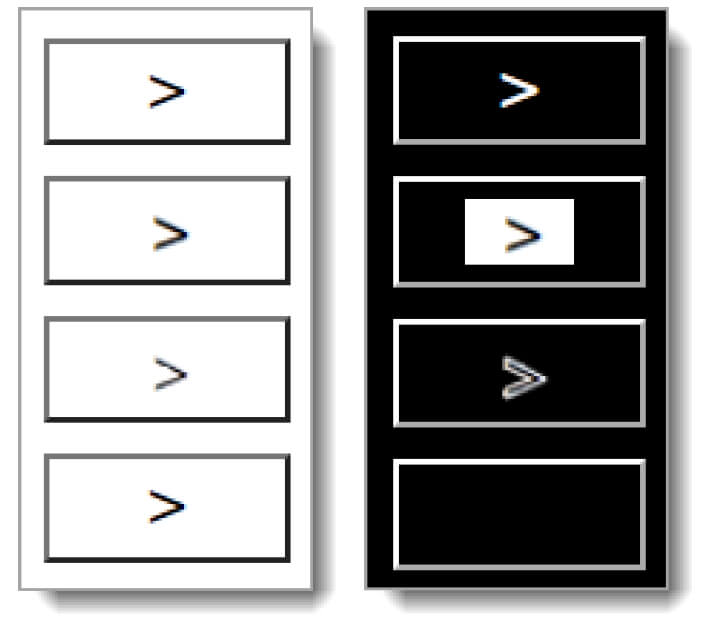
Beispiel 3: In den zwei folgenden Abbildungen sind vier Schalter dargestellt, die mit einem schwarzen Icon beschriftet sind – einmal in der Standarddarstellung (linke Abbildung) und einmal bei Verwendung der Windows-Kontrastanpassung (Kontrast Nr. 1).
- In der Standarddarstellung sehen alle vier Schalter gleich aus (schwarzes Icon auf weißem Hintergrund).
- Bei der Windows-Kontrastanpassung sehen die vier Schalter aufgrund der unterschiedlichen Technologie zur Darstellung des Icons unterschiedlich aus:
- Das erste Icon wird korrekt angezeigt, weil ein Font-Icon verwendet wurde, bei dem Vorder- und Hintergrundfarbe angepasst werden (weißes Icon auf schwarzem Hintergrund). Diese Variante ist zu bevorzugen.
- Das zweite Icon wird nicht angepasst (schwarzes Icon auf weißem Hintergrund), weil es sich um eine Grafik ohne transparenten Hintergrund handelt. Diese Variante ist akzeptabel.
- Das dritte Icon ist nicht so gut zu erkennen, weil es sich um eine Grafik mit transparentem Hintergrund handelt (schwarzes Icon auf schwarzem Hintergrund). Das Icon ist jedoch aufgrund seiner weißen Kontur wahrnehmbar. Diese Variante ist akzeptabel.
- Das vierte Icon ist nicht zu erkennen, weil es sich um eine Grafik mit transparentem Hintergrund handelt (schwarzes Icon auf schwarzem Hintergrund). Diese Variante sollte nicht verwendet werden.

Informationen zu diesem Artikel
Gerne können Sie uns Feedback per E-Mail zu unserer Handreichung senden!
