Synonyme: Optionsfelder, Auswahlschalter, Radiobuttongruppe
Siehe auch: Auswahllisten, Ausklapplisten, Checkboxen
Radiobuttons dienen der Auswahl von sich gegenseitig ausschließenden Optionen (siehe DIN EN ISO 9241-161: 8.33).
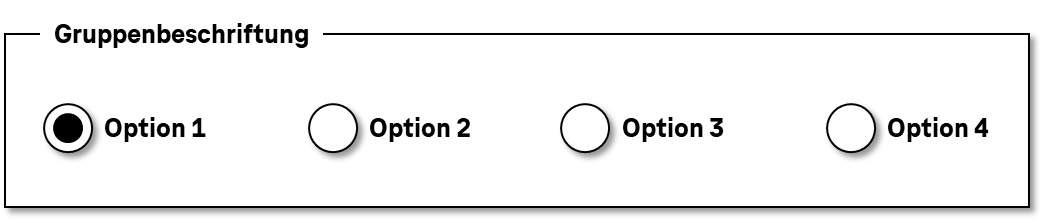
Ein Radiobutton besteht aus einem Indikator, welcher anzeigt, ob die Option ausgewählt oder nicht ausgewählt wurde. Eine Radiobuttongruppe besteht aus mehreren Radiobuttons mit ihren Beschriftungen und einer Gruppenbeschriftung. Radiobuttons müssen gruppiert werden.

Darstellung
Permalink "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 782 | Kontrast | Der Rahmen des Radiobuttons muss zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 783 | Kontrast | Das Symbol, das den Status wiedergibt (Kreis), muss zur benachbarten Farbe ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 784 | Beschriftung | Die Radiobuttons müssen eine sichtbare Beschriftung besitzen (siehe Beschriftung). | Muss | EN 301 549 9.3.3.2, 11.3.3.2 |
| 785 | Beschriftung | Die Beschriftung des Radiobuttons soll sich rechts des Radiobuttons befinden. | Soll | DIN EN ISO 9241-125: 5.1.15 |
| 786 | Beschriftung | Die Beschriftung der Gruppe soll eindeutig und innerhalb des Kontexts verständlich sein (siehe Gruppe). | Soll | DIN EN ISO 9241-171: 8.1.2, 8.1.3 |
| 787 | Fokussichtbarkeit | Erhält der Radiobutton den Tastaturfokus, dann muss der Fokusindikator sichtbar sein (siehe Fokusindikator). | Muss | EN 301 549: 9.2.4.7, 11.2.4.7 |
Bedienung
Permalink "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 788 | Tastaturbedienung | Die Radiobuttons müssen mit der Tastatur erreicht, bedient und verlassen werden können (siehe nachfolgende Tabelle Tastaturbedienung). | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.25 |
| 789 | Aktualisierungen | Bei Fokussierung und Bedienung der Radiobuttons darf keine unerwartete Kontextänderung erfolgen. Hinweis: So darf bei oder nach Bedienung der Radiobuttons kein Fokusverlust erfolgen. | Muss | EN 301 549: 9.3.2.1, 11.3.2.1, 9.3.2.2, 11.3.2.2 |
| 790 | Klickbereich | Der Klickbereich des Radiobuttons soll mindestens 24 x 24 px betragen (siehe Zeigeinstrumentbedienung). Hinweis: Die Radiobuttons sollen sowohl über Klick auf den Radiobutton als auch über Klick auf die jeweilige Beschriftung bedient werden können (siehe Zeigeinstrumentbedienung). | Soll | WCAG 2.2 |
Tastaturbedienung Radiobuttons
Permalink "Tastaturbedienung Radiobuttons"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren der Radiobuttongruppe | TAB Hinweis: Der gewählte Radiobutton erhält den Fokus. Ist kein Radiobutton gewählt, erhält der erste Radiobutton den Fokus. | Erforderlich |
| Verlassen der Radiobuttongruppe | TAB | Erforderlich |
| Auswahl eines Radiobuttons | LEER | Erforderlich |
| Bedienung der Radiobuttongruppe (Auswahl eines Radiobuttons) | PFEIL AUF/AB/ RECHTS/LINKS Hinweis: Dabei muss die Navigation auf die Radiobuttongruppe beschränkt bleiben. | Erforderlich |
| Navigation innerhalb der Radiobuttongruppe (ohne die Auswahl zu ändern) | STRG + PFEIL AUF/AB/ RECHTS/LINKS | Empfohlen |
Zeigeinstrumentbedienung Radiobuttons
Permalink "Zeigeinstrumentbedienung Radiobuttons"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Auswahl eines Radiobuttons | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 791 | Rolle | Die Rolle Radiobutton muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 792 | Wert | Der Wert des Radiobuttons (gewählt, nicht gewählt) muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 793 | Desktop: Elementhierarchie | Die Eltern-Kind-Beziehungen der Elemente innerhalb der Radiobuttongruppe müssen an die Accessibility API übermittelt werden. | Muss | EN 301 549: 11.5.2.9 |
| 794 | Status | Der Status des Radiobuttons muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 795 | Name | Die Radiobuttons müssen einen knappen und aussagekräftigen Accessible Name besitzen. | Muss | EN 301 549: 9.2.4.6, 11.2.4.6, 9.4.1.2, 11.4.1.2, 11.5.2.5, 11.5.2.8 |
| 796 | Name | Sofern die Radiobuttons eine Beschreibung besitzen, muss diese als Accessible Description übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 797 | Name | Wenn die Radiobuttongruppe eine Beschriftung besitzt, muss diese als Accessible Name der Gruppe an die Accessibility API übermittelt werden (siehe Gruppe). | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 798 | Bedienung | Die Radiobuttongruppe muss mit Assistenztechnologie erreicht, bedient und verlassen werden können (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.12, 11.5.2.17 |
| 799 | Aktualisierung | Aktualisierungen hinsichtlich des Accessible Names, Werts oder Status der Radiobuttons und der Radiobuttongruppe müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.15 |
| 800 | Desktop: Position | Größe und Position des Radiobuttons müssen an die Accessibility API übermittelt werden (siehe Fokusindikator). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13 |
Praxistipp Radiobuttons in Web-Anwendungen
Permalink "Praxistipp Radiobuttons in Web-Anwendungen"Screenreader-Ausgabe
Permalink "Screenreader-Ausgabe"- JAWS: [Gruppenbeschriftung] [Beschriftung] Auswahlschalter aktiviert | nicht aktiviert [Position und Anzahl] [Hinweis zur Bedienung mit den Pfeiltasten]
- NVDA: [Gruppenbeschriftung] Gruppierung [Beschriftung] Auswahlschalter aktiviert | nicht aktiviert [Position und Anzahl]
- Windows Sprachausgabe: [Beschriftung] Optionsfeld ausgewählt | nicht ausgewählt [Position und Anzahl]
HTML
Permalink "HTML"Die Radiobuttongruppe sollte mit dem HTML-Element <fieldset> ausgezeichnet und mit dem <legend>-Element beschriftet werden.
Die Radiobuttons sollte mit dem HTML-Element <input type=radio> umgesetzt werden. Radiobuttons, die zur gleichen Gruppe gehören, müssen den gleichen Wert im name-Attribut besitzen und dürfen sich nicht in unterschiedlichen <form>-Elementen befinden.
Der initiale ausgewählt-Status wird mit dem checked-Attribut gesetzt. In jeder Radiobuttongruppe sollte initial ein Radiobutton ausgewählt sein, weil Tastaturnutzer bei der Navigation durch die Radiobuttons automatisch eine Auswahl treffen, die anschließend nicht mehr rückgängig gemacht werden kann. Initial sollte der Radiobutton gewählt werden, dessen Auswahl entweder am wahrscheinlichsten ist oder der eine neutrale Option (z. B. „Keine Angabe“) enthält.
Die Beschriftung sollte mit dem Element <label for=ID> mit dem jeweiligen Radiobutton verknüpft werden, um die Klickfläche des Radiobuttons um seine Beschriftung zu erweitern.
Ein Radiobutton sowie die Radiobuttongruppe können als deaktiviert (disabled), aber nicht als schreibgeschützt (readonly) ausgezeichnet werden.
Wenn ein Radiobutton mit required als Pflichtfeld ausgezeichnet wird, dann gilt das für die gesamte Radiobuttongruppe, d. h. zum Absenden des Formulars ist es ausreichend, wenn irgendein Radiobutton ausgewählt wurde. Damit der Pflichtfeldhinweis mit Assistenztechnologie bei allen Radiobuttons wahrnehmbar ist, wird empfohlen, das required-Attribut bei allen Radiobuttons zu verwenden oder alternativ in der Gruppenbeschriftung (<legend>) einen textlichen Pflichtfeld-Hinweis (z. B. einen Stern) einzufügen. Wird initial mit dem checked-Attribut ein Radiobutton vorausgewählt, ist keine Pflichtfeldkennzeichnung notwendig.
Fehlermeldungen sollten nicht mit jedem einzelnen Radiobutton, sondern mit der Gruppe verknüpft werden.
Weitere Informationen: 4.10.5.1.16 Radio Button state (type=radio) - HTML Standard (whatwg.org)
ARIA
Permalink "ARIA"Wird die Radiobuttongruppe nicht mit dem HTML-Element umgesetzt, sollte u. a. Folgendes beachtet werden:
- Die Radiobuttons befinden sich in einem Element, welches mit
role=radiogroupausgezeichnet wird. - Die Radiobuttongruppe kann mit
aria-labelledbyoderaria-labelbeschriftet werden. - Die Rolle der Radiobuttons wird mit
role=radioübermittelt. - Der Status wird mit
aria-checked=true|falseübermittelt und muss bei Bedienung aktualisiert werden. - Die Beschriftung der Radiobuttons kann per Textinhalt oder
aria-labelledbyerfolgen. - Die Radiobuttongruppe kann mit
aria-readonlyals schreibgeschützt ausgezeichnet werden. Die Radiobuttons können nicht als schreibgeschützt ausgezeichnet werden. - Im Gegensatz zu HTML werden mit
aria-requirednicht die Radiobuttons, sondern die Radiobuttongruppe (role=radiogroup) als Pflichteingabe ausgezeichnet. - Die Darstellung der Radiobuttons sollte im Hochkontrast-Modus von Windows überprüft werden.
- Die sichtbaren Radiobuttons und die programmatisch fokussierten Elemente sollten die gleiche Position und Größe besitzen.
Weitere Informationen: radio role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (Externer Link), radiogroup role - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (Externer Link), Radio Group Pattern | APG | WAI | W3C, Checkbox Pattern | APG | WAI | W3C
Informationen zu diesem Artikel
Gerne können Sie uns Feedback per E-Mail zu unserer Handreichung senden!
