Synonyme: Buchstaben, Zeichen, Zahlen, font
Siehe auch: Text, Kontrast, Beschriftung, Überschrift
Schrift dient der Darstellung von Textinformationen.
Darstellung
Permalink "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 169 | Nutzungspräferenzen | Die Anwendung muss die Einstellungen hinsichtlich Schriftart, -größe und -farbe von der Plattformsoftware übernehmen bzw. einen Modus anbieten, in dem die Einstellungen übernommen werden. Hinweis 1: Werden die Einstellungen der Plattformsoftware nicht automatisch übernommen, muss der entsprechende Modus in den Hinweisen zur Barrierefreiheit erläutert werden. Hinweis 2: Die Anwendung kann zusätzlich einen Modus anbieten, bei dem die Benutzenden ihre Präferenzen für Schriftart, -größe und -farbe und ggf. weitere Schriftattribute direkt in der Anwendung auswählen können. Hinweis 3: Die Anforderungen an Kontraste gelten nur, solange die Benutzenden die Farben nicht an ihre Bedürfnisse angepasst haben. | Muss | EN 301 549: 11.7 und 12.1.1 |
| 170 | Nutzungspräferenzen | Für Textblöcke sollen die folgenden Einstellungen vorgenommen werden können:
| Soll | WCAG 2.1: 1.4.8 (AAA) |
| 171 | Kontrast | Alle Textinhalte müssen zum Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 aufweisen. Hinweis: Bei großer Schrift (ab 24px bzw. ab 18,7px bei fettem Schriftschnitt) ist ein Kontrastverhältnis von mindestens 3:1 ausreichend. | Muss | EN 301 549: 9.1.4.3, 11.1.4.3 |
| 172 | Farbe | Wenn über die Verwendung unterschiedlicher Schriftfarben eine Information übermittelt wird, dann muss der Kontrastabstand zwischen den Farben jeweils mindestens 3:1 betragen (siehe Praxistipp Farbkodierung). Hinweis: Dies gilt, wenn die Farben an sich keine Bedeutung besitzen, sondern nur der Farbunterschied. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
| 173 | Farbe | Wenn über die Verwendung einer bestimmten Schriftfarbe eine Information vermittelt wird, muss die Information zusätzlich auf andere Weise vermittelt werden (siehe Praxistipp Farbkodierung). Hinweis: Dies gilt, wenn die Farbe an sich eine Bedeutung besitzt, wie „grün“ für korrekt und „rot“ für falsch oder „schwarz“ für positive Zahl und „rot“ für negative Zahl. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
| 174 | Abstand | Falls Benutzende die Abstände zwischen den Zeilen, Absätzen, Buchstaben und Wörtern anpassen können, dürfen dabei keine Inhalte und Funktionen verloren gehen. Hinweis: Dies gilt für folgende Abstände:
| Muss | EN 301 549: 9.1.4.12, 11.1.4.12 |
| 175 | Abstand | Der Zeilenabstand von Fließtext soll 1,5-mal so groß sein wie die Schriftgröße. | Soll | WCAG 2.1: 1.4.8 (AAA) |
| 176 | Abstand | Der Absatzabstand von Fließtext soll 1,5-mal so groß sein wie der Zeilenabstand, d. h. 2,25-mal so groß wie die Schriftgröße. | Soll | WCAG 2.1: 1.4.8 (AAA) |
| 177 | Verweis auf sensorische Merkmale | Informationen, die dem Verständnis oder der Bedienung der Anwendung dienen, dürfen nicht ausschließlich auf die Schriftformatierung der beschriebenen Elemente Bezug nehmen. | Muss | EN 301 549: 9.1.3.3, 11.1.3.3 |
| 178 | Zeilenlänge | Eine Textzeile im Fließtext soll nicht länger als 80 Zeichen sein. | Soll | WCAG 2.1: 1.4.8 (AAA) |
| 179 | Ausrichtung | Im Fließtext soll Blocksatz vermieden werden. Hinweis: Blocksatz ist die Ausrichtung des Texts am linken und rechten Rand. | Soll | WCAG 2.1: 1.4.8 (AAA) |
Programmierung/Schnittstellen
Permalink "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 180 | Zeichensatz | Für die Codierung der Schriftzeichen muss ein Zeichensatz verwendet werden, dessen Zeichen von der Assistenztechnologie für die Sprachausgabe korrekt ausgegeben werden kann. Hinweis: Derzeit sollen nur Buchstaben verwendet werden, die in der Anwendungssprache vorkommen, weil andere Buchstaben in der Regel nicht unterstützt werden. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1 |
| 181 | Sonderzeichen | Sonderzeichen dürfen nur verwendet werden, wenn diese von der Assistenztechnologie korrekt ausgegeben werden. Hinweis: Dies gilt z. B. für Font-Icons und Ligaturen. Alternativ müssen diese Sonderzeichen so ausgezeichnet werden, dass sie von der Assistenztechnologie ignoriert werden. Die über die Zeichen vermittelten Informationen müssen dann in Textform oder programmatisch übermittelt werden (siehe Praxistipp Sonderzeichen). | Muss | EN 301 549: 9.1.1.1, 11.1.1.1, 9.1.3.1, 11.1.3.1 |
| 182 | Silbentrennung | Für die Silbentrennung muss ein Zeichen verwendet werden, welches von der Assistenztechnologie nicht ausgegeben wird. Alternativ muss auf die Silbentrennung verzichtet werden. Hinweis: Dies gilt nicht, wenn die Silbentrennung wahrnehmbar sein muss, z. B. in einem Wörterbuch, in dem die möglichen Silbentrennungen angegeben sind. | Muss | EN 301 549: 9.1.3.2, 11.1.3.2 |
| 183 | Leerzeichen, Satzzeichen | Die Wortgrenze muss wahrnehmbar sein, z. B. durch Verwendung eines Leerzeichens, Bindestrich oder Satzzeichens. | Muss | EN 301 549: 9.1.3.2, 11.1.3.2 |
| 184 | Leerzeichen | Ein Wort darf keine Leerzeichen oder Zeilenumbrüche enthalten. | Muss | EN 301 549: 9.1.3.2, 11.1.3.2 |
| 185 | Formatierung | Wird Schriftformatierung zur Übermittlung von Informationen verwendet, dann muss diese Information auch in Textform oder programmatisch an die Accessibility API übermittelt werden. Hinweis: Ein wichtiger Textabsatz, der fett markiert ist, kann z. B. zusätzlich mit „Achtung: “ eingeleitet werden oder eine separate Überschrift erhalten. | Muss | EN 301 549: 9.1.3.1, 11.1.3.1, 9.1.4.1, 11.1.4.1, 11.5.2.10 |
Praxistipp Sonderzeichen
Permalink "Praxistipp Sonderzeichen"Bei der Verwendung von Sonderzeichen sind hinsichtlich der Übermittlung der Zeichen an die Accessibility API verschiedene Anwendungsfälle zu unterscheiden:
Dekorative Sonderzeichen
Permalink "Dekorative Sonderzeichen"Rein dekorative Sonderzeichen sind so auszeichnen, dass sie nicht an die Accessibility API übermittelt werden. Für sie gelten die gleichen Regeln wie für Layoutgrafiken.
Beispiele:
- Schalter mit der Beschriftung „Weiter »“: Die beiden Größerzeichen sind rein dekorativ. Der Schalter sollte den Accessible Name „Weiter“ besitzen.
- Formularfeldbeschriftung „- - Ort - -“: Die Bindestriche sind rein dekorativ. Das Formularfeld sollte den Accessible Name „Ort“ besitzen.
Zweckentfremdete inhaltstragende Sonderzeichen
Permalink "Zweckentfremdete inhaltstragende Sonderzeichen"Sonderzeichen, die nicht ihrer Bedeutung entsprechend verwendet werden, sind mit einem aussagekräftigen Alternativtext zu versehen. Für sie gelten die gleichen Regeln wie für Grafiken.
Beispiele:
- Schalter mit der Beschriftung »: Die beiden Größerzeichen vermitteln visuell die Information „Weiter“. Der Schalter sollte den Accessible Name „Weiter“ besitzen.
- Schalter mit der Beschriftung x: Das Multiplikationszeichen vermittelt visuell die Information „Schließen“. Der Schalter sollte den Accessible Name „Schließen“ besitzen (ggf. mit einem Hinweis, was geschlossen wird, z. B. „Fenster schließen“).
Hinweis: Der Stern („*“) gilt bei Verwendung als Pflichtfeldkennzeichnung nicht als zweckentfremdet.
Zweckbezogene inhaltstragende Sonderzeichen
Permalink "Zweckbezogene inhaltstragende Sonderzeichen"Sonderzeichen, die entsprechend ihrer Bedeutung verwendet werden, können verwendet werden, sofern das Zeichen durch Assistenztechnologie korrekt ausgegeben wird. Andernfalls soll es mit einem aussagekräftigen Alternativtext versehen werden.
Beispiele:
- Mathematische Formel „3+5 > 5-3“: Die beiden Rechenzeichen sowie das Größerzeichen werden von der Assistenztechnologie korrekt ausgegeben und können somit verwendet werden.
- Text mit den Ordinalzeichen „ª“ und „º“: Die beiden Zeichen werden von der Assistenztechnologie nicht bzw. nicht korrekt ausgegeben und benötigen somit einen Alternativtext.
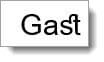
- Das Wort „Gast“ mit einer Ligatur von s und t. Die meisten Screenreader kennen die Ligatur nicht und geben statt „Gast“ nur „Ga“ und ein Leerzeichen aus.

Die zweckbezogenen Sonderzeichen sollten sparsam verwendet werden. Es wird empfohlen, ein Zeichen zu verwenden, welches von der Assistenztechnologie knapp ausgegeben wird.
Beispiele:
- Ein Zitat kann mit verschiedenen Anführungszeichen versehen werden. Das Zeichen “ wird von der Assistenztechnologie z. B. als „Typographisches Anführungszeichen oben“ oder als „Typographisches Anführungszeichen rechts“ ausgegeben. Das Zeichen " wird hingegen als „Anführungsstriche“ oder „Anführungszeichen“ ausgegeben und ist somit zu bevorzugen.
- Der Satz „Das Zeichen »❖« gefällt mir besser als „➢““ (siehe folgende Abbildung) wird vom Screenreader z. B. als „Das Zeichen doppelt gewinkelte Klammer zu schwarze Raute mit weißem X doppelt gewinkelte Klammer auf gefällt mir besser als typografisches Anführungszeichen unten 3D schmaler rechtsweisender Pfeilkopf Anführungsstriche“ ausgegeben.

Praxistipp Schriftart und Textformatierung
Permalink "Praxistipp Schriftart und Textformatierung"Damit Texte gut lesbar sind, soll eine gut lesbare Schriftart und Textformatierung gewählt werden. Dabei soll Folgendes beachtet werden:
- Am besten sind Schriften aus der Familie der humanistischen Serifenlosen zu lesen.
- Ligaturen sollen vermieden werden.
- Die Mindestschriftgröße für Textblöcke soll 22px betragen.
- Die Mindestschriftgröße für nebensächlichen Text (z. B. Fußnoten) soll 17px betragen.
- Schmale und breite Schriftweiten sollen vermieden werden.
- Kleine und große Zeichenabstände sollen vermieden werden.
- Dünne und dicke Schriftschnitte sollen vermieden werden.
- Der Zeilenabstand soll mindestens 120 % der Schriftgröße betragen.
- Die Groß- und Kleinschreibung soll gemäß der Rechtschreibregeln verwendet werden. Die ausschließliche Verwendung von Groß- oder Kleinschreibung soll vermieden werden.
- Die Groß- und Kleinschreibung soll gemäß der Rechtschreibregeln verwendet werden. Die ausschließliche Verwendung von Groß- oder Kleinschreibung soll vermieden werden.
- Kapitälchen sollen vermieden werden.
- Hervorhebungen sollen sparsam verwendet werden. Für Hervorhebungen soll ein fetter Schriftschnitt verwendet werden.
- Kursive Schriftschnitte oder Unterstreichungen sollen vermieden werden. Hinweis: Links sollen unterstrichen werden.
- Die Textausrichtung soll linksbündig sein. Blocksatz soll vermieden werden.
Weitere Informationen finden Sie unter: https://www.leserlich.info (Externer Link).
Informationen zu diesem Artikel
Gerne können Sie uns Feedback per E-Mail zu unserer Handreichung senden!
