Synonyme: Bildlaufleiste, Scrollbar
Siehe auch: Schieberegler, Paginierung, Karussell, Griff
Ein Scrollbalken dient dem Scrollen der gesamten Seite, eines Seitenbereichs oder von Teilen eines Elements (wie z. B. Listeneinträgen einer Ausklappliste) in den sichtbaren Bereich. Darüber hinaus dient der Scrollbalken der Visualisierung der aktuellen Position und der Gesamtgröße der Seite, Seitenbereiche oder Elemente (siehe DIN EN ISO 9241-161: 8.35).
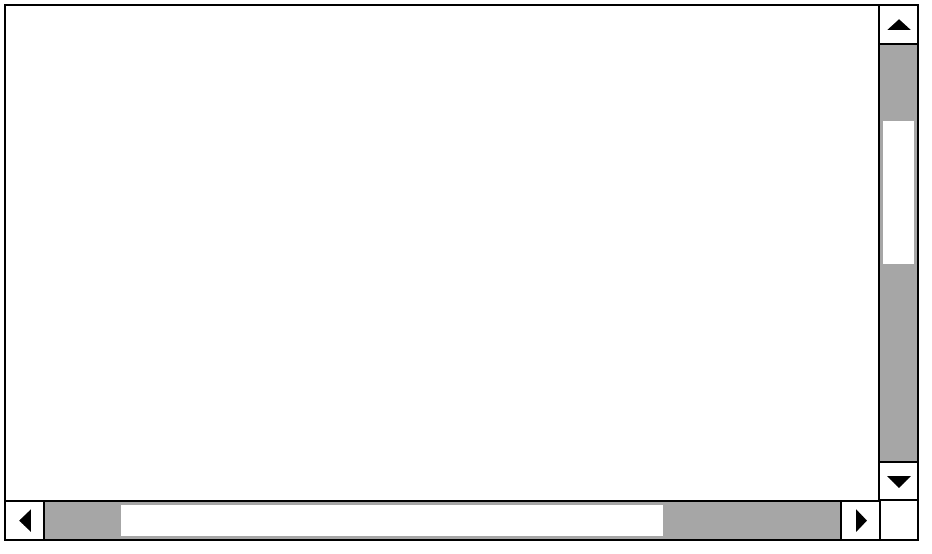
Ein Scrollbalken besteht aus einem Rollbalken und dem Bildlauffeld. Der Rollbalken repräsentiert die Gesamtlänge oder -breite des scrollbaren Bereichs. Das Bildlauffeld zeigt die Position und Größe des sichtbaren Ausschnitts an und dient darüber hinaus dem Verschieben des sichtbaren Ausschnitts.
In der Regel befinden sich am Beginn und Ende des Rollbalkens je ein Schalter mit Pfeil-Icon zum schrittweisen Scrollen.
Vertikale Scrollbalken befinden sich am rechten Rand des scrollbaren Bereichs. Horizontale Scrollbalken befinden sich am unteren Rand des scrollbaren Bereichs.

Darstellung
Permalink "Darstellung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 764 | Kontrast | Die Icons der Schalter am Rand des Scrollbalkens müssen zum Hintergrund ein Kontrastverhältnis von mindestens 3:1 aufweisen. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 765 | Kontrast | Das Bildlauffeld muss zum Rollbalken ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis: Das Kontrastverhältnis von Bildlauffeld und Rollbalken kann auch über einen entsprechenden Rahmen um den Rollbalken eingehalten werden. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 766 | Kontrast | Ist der Rollbalken ausschließlich aufgrund seiner farblichen Gestaltung als solcher zu erkennen, muss diese Farbe zu benachbarten Farben ein Kontrastverhältnis von mindestens 3:1 aufweisen. Hinweis 1: Ein Rollbalken kann z. B. aufgrund seines Rahmens oder seiner Hintergrundfarbe als interaktives Element erkennbar sein. Hinweis 2: Die Anforderung gilt nicht, wenn der gesamte Scrollbalken z. B. aufgrund seiner Position in Verbindung mit den Schaltern am Beginn und Ende und dem Bildlauffeld eindeutig als solcher zu erkennen ist. | Muss | EN 301 549: 9.1.4.11, 11.1.4.11 |
| 767 | Anzahl | Die Seiteninhalte müssen so umbrechen, dass sie bei einer Displaygröße bis minimal 320 x 256 px nur vertikal oder horizontal gescrollt werden müssen. Ausgenommen sind notwendig zweidimensionale Inhalte (siehe Zoom). | Muss | EN 301 549 9.1.4.10, 11.1.4.10 |
Bedienung
Permalink "Bedienung"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 768 | Tastaturbedienung | Das Scrollen der Bereiche muss mit der Tastatur möglich sein (siehe folgende Tabelle Tastaturbedienung). Hinweis: Die Scollbalken sollen nicht den Tastaturfokus erhalten, sondern die scrollbaren Bereiche bzw. Elemente innerhalb der scrollbaren Bereiche. | Muss | EN 301 549: 9.2.1.1, 11.2.1.1, 9.2.1.2, 11.2.1.2 |
| 769 | Zeigeinstrument-Bedienung | Die Zeigeinstrumentbedienung des Scrollbalkens darf nicht komplex sein. Hinweise: Komplexe Zeigeinstrumentbedienung ist
| Muss | EN 301 549: 9.2.5.1, 11.2.5.1 |
| 770 | Tastaturbedienung | Der Scrollbalken soll auch ohne ziehende Zeigeinstrumentbedienung bedient werden können. Hinweis: Das kann z. B. erreicht werden, indem das Scrollen über Klick auf den Rollbalken oder die Schalter ermöglicht wird. | Soll | WCAG 2.2 |
| 771 | Aktualisierungen | Beim Scrollen soll keine unerwartete Kontextänderung erfolgen. | Muss | WCAG 2.1: 3.2.5 (AAA) |
| 772 | Animationen | Beim Scrollen sollen außer dem Verschieben des sichtbaren Bereichs keine visuellen Animationen erfolgen. | Soll | WCAG 2.1: 2.3.3 (AAA) |
| 773 | Klickbereich | Die Scrollbalken sollen mindestens 24px breit sein. | Soll | WCAG 2.2 |
| 774 | Klickbereich | Der Klickbereich der Schalter und das Bildlauffeldes des Scrollbalken sollen mindestens 24 x 24 px betragen. | Soll | WCAG 2.2 |
Tastaturbedienung Scrollbalken
Permalink "Tastaturbedienung Scrollbalken"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Fokussieren des scrollbaren Bereichs oder von Elementen innerhalb des scrollbaren Bereichs | TAB Hinweis 1: Wenn der scrollbare Bereich keine Elemente enthält, die das Scrollen mit den Pfeiltasten ermöglichen, dann muss der Bereich selbst den Fokus erhalten. Hinweis 2: Elemente, die selbst mit den Pfeiltasten bedient werden (wie z. B. Eingabefelder, Auswahllisten und Radiobuttons) ermöglichen nicht das Scrollen des Bereichs, in dem sie sich befinden. | Erforderlich |
| Verlassen des scrollbaren Bereichs | TAB | Erforderlich |
| Scrollen eines fokussierten Elements in den sichtbaren Bereich | Bei Erhalten des Tasturfokus | Erforderlich |
| Vertikales Scrollen | PFEIL AUF/AB | Erforderlich |
| Horizontales Scrollen | PFEIL RECHTS/LINKS | Erforderlich |
| Vertikales Scrollen (Schnellnavigation) | BILD AUF/BILD AB (STRG +) POS1/ENDE | Empfohlen |
Zeigeinstrumentbedienung Scrollbalken
Permalink "Zeigeinstrumentbedienung Scrollbalken"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Schrittweises Scrollen | Linksklick auf die Schalter am Rand des Scrollbalkens | Erforderlich |
| Scrollen (Schnellnavigation) | Linksklick auf den Rollbalken außerhalb des Bildlauffeldes | Erforderlich |
| Scrollen zu einer bestimmten Position | Ziehen des Bildlauffeldes (Drag & Drop) | Erforderlich |
Hinweis: Darüber hinaus sollte die Scrollfunktionen der Zeigegeräte unterstützt werden (z. B. Scrollrad der Maus, Gesten zum Scrollen auf dem Touchpad).
Programmierung/Schnittstellen
Permalink "Programmierung/Schnittstellen"| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 775 | Rolle | Die Rolle des Scrollbalkens muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 776 | Rolle | Wenn der scrollbare Bereich den Tastaturfokus erhält und keine Rolle eines Bedienelements besitzt, muss die Rolle scrollbarer Bereich an die Accessibility API übermittelt werden. Hinweis: Sofern die verwendete Technologie die Rolle scrollbarer Bereich nicht kennt, soll in der Accessible Description darauf hingewiesen werden, dass das Element zum Scrollen den Fokus erhält. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 777 | Wert | Die Werte des Scrollbalkens müssen an die Accessibility API übermittelt werden (siehe Accessibility API). Hinweis: Der Scrollbalken besitzt folgende Werte:
| Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.7 |
| 778 | Desktop: Wertebereich | Minimal- und Maximalwert des Scrollbalkens müssen an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.7 |
| 779 | Status | Der Status des Scrollbalkens muss an die Accessibility API übermittelt werden (siehe Elementstatus). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 780 | Ausrichtung | Die Ausrichtung des Scrollbalkens (vertikal oder horizontal) muss an die Accessibility API übermittelt werden. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2 |
| 781 | Desktop: Position | Die neue Position des fokussierten Elements muss nach dem Scrollen des Bereichs an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 11.5.2.5, 11.5.2.13, 11.5.2.15 |
Informationen zu diesem Artikel
Gerne können Sie uns Feedback per E-Mail zu unserer Handreichung senden!
