Synonyme: Toggle-Schalter, Toggle Button
Siehe auch: Schalter, Checkbox, Menüschalter, Wechselschalter
Umschalter dienen der Auswahl der Zustände „gedrückt“ oder „nicht gedrückt“ (siehe DIN EN ISO 9241-161: 8.48).
Ein Umschalter besitzt eine textliche oder grafische Beschriftung sowie einen visuellen Indikator, um den Umschalter als solchen kenntlich zu machen. Als visueller Indikator für Umschalter wird meist ein Rahmen verwendet. Darüber hinaus besitzt der Umschalter einen visuellen Indikator für den Status, z. B. eine abweichende Hintergrundfarbe.

Darstellung
Permalink "Darstellung"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter handelt, der zwei Zustände besitzen kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
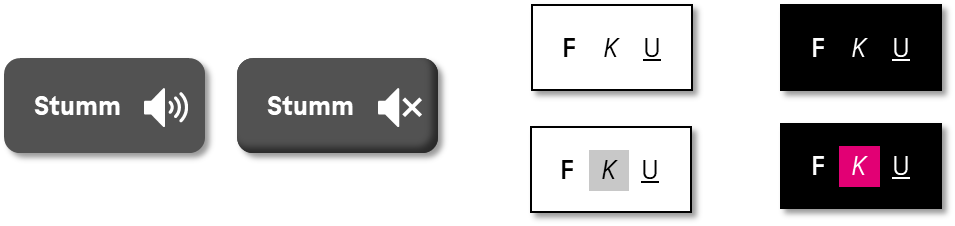
| 515 | Kontrast | Wird der Status des Umschalters (gedrückt, nicht gedrückt) nur über eine abweichende Farbe übermittelt, muss das Kontrastverhältnis der Farben mindestens 3:1 betragen. Hinweis: Damit der Status des Umschalters auch bei der Windows-Kontrastanpassung sichtbar ist, soll dieser nicht ausschließlich per Farbe übermittelt werden. Stattdessen kann ein Icon oder ein Rahmeneffekt verwendet werden, um den Status zu übermitteln. | Muss | EN 301 549: 9.1.4.1, 11.1.4.1 |
Bedienung
Permalink "Bedienung"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter handelt, der zwei Zustände besitzen kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 516 | Aktualisierungen | Bei Fokussierung und Bedienung des Umschalters darf keine unerwartete Kontextänderung erfolgen. | Muss | EN 301 549: 9.3.2.2, 11.3.2.2 |
Tastaturbedienung Umschalter
Permalink "Tastaturbedienung Umschalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung des Umschalters (Statuswechsel zwischen „gedrückt“ und „nicht gedrückt“) | LEER | Erforderlich |
| Bedienung des Umschalters (Statuswechsel zwischen „gedrückt“ und „nicht gedrückt“) | EINGABE | Empfohlen |
Zeigeinstrumentbedienung Umschalter
Permalink "Zeigeinstrumentbedienung Umschalter"| Aktion | Taste | Klassifizierung |
|---|---|---|
| Bedienung des Umschalters (Statuswechsel zwischen „gedrückt“ und „nicht gedrückt“) | Linksklick | Erforderlich |
Programmierung/Schnittstellen
Permalink "Programmierung/Schnittstellen"Die Anforderungen an Schalter werden im Abschitt „Schalter“ beschrieben. Hier werden nur zusätzliche Anforderungen beschrieben, die daraus resultieren, dass es sich um einen Schalter handelt, der zwei Zustände besitzen kann.
| Nr. | Eigenschaft | Beschreibung | Klassifizierung | Referenz |
|---|---|---|---|---|
| 517 | Rolle | Die Rolle Umschalter muss an die Accessibility API übermittelt werden (siehe Accessibility API). | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
| 518 | Status | Der Status des Umschalters muss an die Accessibility API übermittelt werden (siehe Elementstatus). Hinweis: Dies bezieht sich auch auf den Status „gedrückt“ oder „nicht gedrückt“. | Muss | EN 301 549: 9.4.1.2, 11.4.1.2, 11.5.2.5 |
Praxistipp Umschalter in Web-Anwendungen
Permalink "Praxistipp Umschalter in Web-Anwendungen"Screenreader-Ausgabe für Umschalter mit aria-pressed
Permalink "Screenreader-Ausgabe für Umschalter mit aria-pressed"- JAWS: [Beschriftung] Umschalter [ | gedrückt] [Hinweis zur Bedienung mit der Leertaste]
- NVDA: [Beschriftung] Umschalter [ Nicht gedrückt | gedrückt]
- Windows Sprachausgabe: [Beschriftung] Schaltfläche [aus | ein]
Screenreader-Ausgabe für Umschalter mit aria-expanded
Permalink "Screenreader-Ausgabe für Umschalter mit aria-expanded"- JAWS: [Beschriftung] Schalter [reduziert | erweitert] [Hinweis zur Bedienung mit der Eingabetaste]
- NVDA: [Beschriftung] Schalter [reduziert | erweitert]
- Windows Sprachausgabe: [Beschriftung] Schaltfläche [ausgeblendet | erweitert]
HTML
Permalink "HTML"In HTML existiert kein Element für Umschalter. Stattdessen können Schalter mit alternierender Beschriftung (z. B. „Auswählen“ bzw. „Auswahl aufheben“), Checkboxen oder ARIA-Umschalter verwendet werden.
Umschalter, die dem Ein- und Ausblenden von Bereichen dienen, sollten mit <details> und <summary> ausgezeichnet werden (
4.11.1 The details element - HTML Standard (whatwg.org) (Externer Link),
4.11.2 The summary element - HTML Standard (whatwg.org) (Externer Link)). Gemäß HTML-Spezifikation darf das <summary>-Element z. B. Links, Überschriften, Eingabefelder und viele andere Elemente enthalten – es sollte jedoch beachtet werden, dass alle Elemente, die sich innerhalb von <summary> befinden, mit dem Screenreader nicht wahrnehmbar und bedienbar sind, weil das <summary>-Element an die Accessibility API als Schalter übermittelt wird. Somit sollte das <summary>-Element ausschließlich eine knappe und aussagekräftige Beschriftung in Textform enthalten.
ARIA
Permalink "ARIA"Bei Umschaltern sollte Folgendes beachtet werden:
- Die Rolle wird bei einem Schalter (z. B.
<button>oderrole=button) mit dem Attributaria-pressedübermittelt. - Umschalter, die dem Ein- und Ausblenden von Bereichen dienen, können stattdessen mit dem Attribut
aria-expandedausgezeichnet werden. In diesem Fall kann peraria-controlsauf die ID des Bereichs, der ein- oder ausgeblendet wird, verwiesen werden. - Der Status (
aria-pressed=true|falsebzw.aria-expanded=true|false) muss bei Bedienung aktualisiert werden. - Die Beschriftung kann per Textinhalt oder
aria-labelledbyerfolgen. - Der Umschalter kann mit
aria-disabledals deaktiviert ausgezeichnet werden. - Ein Umschalter kann nicht mit
aria-readonlyals schreibgeschützt oder mitaria-requiredals Pflichtfeld ausgezeichnet werden, weil er im Gegensatz zum Wechselschalter nicht als Formularelement gilt. - Die Darstellung des Umschalters sollte im Hochkontrast-Modus von Windows überprüft werden. So sollte der Umschalter selbst einen Rahmen besitzen und der visuelle Indikator für den Status nicht nur per Farbe vermittelt werden.
- Der sichtbare Umschalter und das programmatisch fokussierte Element sollten die gleiche Position und Größe besitzen.
Weitere Informationen: aria-pressed state - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (Externer Link), aria-expanded state - Accessible Rich Internet Applications (WAI-ARIA) 1.2 (w3.org) (Externer Link), Button Examples | APG | WAI | W3C, Disclosure (Show/Hide) Pattern | APG | WAI | W3C
Informationen zu diesem Artikel
Gerne können Sie uns Feedback per E-Mail zu unserer Handreichung senden!
